
해당 포스팅은 인프런 김영한님의 "스프링 MVC 1편- 백엔드 웹 개발 핵심 기술"을 참고하여 작성한 글입니다.
목차 🚩
01 웹 서버, 웹 애플리케이션 서버 (WAS)
정의부터 알아보자!
웹 서버
- HTTP 기반으로 동작하는 서버
- 정적 리소스 제공, 기타 부가기능
- 정적 HTML, CSS, JS, 이미지, 영상
- 대표적으로 NGINX, APACHE가 있다
웹 애플리케이션 서버 was
- HTTP 기반으로 동작
- 웹 서버 기능 + 정적 리소스 제공 가능
- 프로그램 코드를 실행해서 애플리케이션 로직 수행*
- 애플리케이션은 특정 사용자마다 보여주는 화면을 다르게 할 수 있음
- 동적 HTML, HTTP API(JSON)
- 서블릿, JSP, 스프링 MVC 는 WAS에서 동작
- 예) 톰갯, JETTY, Undertow
좀 더 자세한 내용
Web Server와 WAS의 차이 | 👨🏻💻 Tech Interview
차이점
- 실은 조금 모호하다!
- 웹 서버도 프로그램을 실행하는 기능을 포함하기도 함
- WAS도 웹 서버의 기능을 제공함
- 자바
- 서블릿 컨테이너 기능을 제공하면 WAS
- 서블릿 없이 자바 코드를 실행하는 서버 프레임워크도 있다
▶️ 웹 서버는 정적 리소스, WAS는 애플리케이션 로직
▶️ WAS는 애플리케이션 코드를 실행하는데 더 특화
실제 실무에서 어떻게 사용될까?
웹 시스템 구성 - WAS, DB
- WAS, DB 만으로도 시스템 구성 가능
- WAS는 DB에 정적 리소스(HTML, CSS, JS, 이미지 등) + 애플리케이션 로직 모두 제공 가능
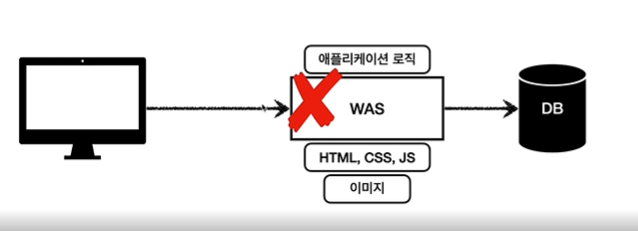
❓ 그럼 웹서버 대신 WAS만 사용할 수 있는거 아닌가?

- → 🚨 WAS만 사용할 경우에 생기는 문제 🚨
- WAS가 너무 많은 역할을 담당, 서버 과부하 우려
- 가장 비싼 애플리케이션 로직이 정적 리소스 때문에 수행이 어려울 수 있음
- 효율적인 애플리케이션 로직을 제대로 사용할 수 없다.
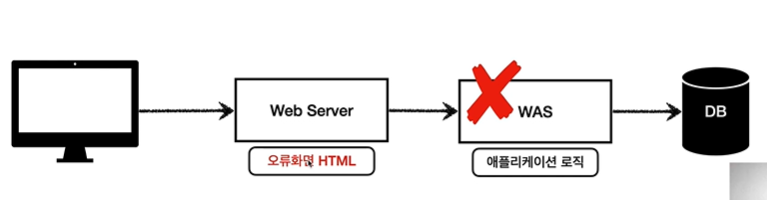
- WAS 장애시 오류 화면도 노출 불가능
- 웹 브라우저가 서버에 접근조차 불가능해지기 때문이다
- “죄송합니다” 같은 오류화면도 안나오게 된다! → 규모가 큰 서비스에 치명적
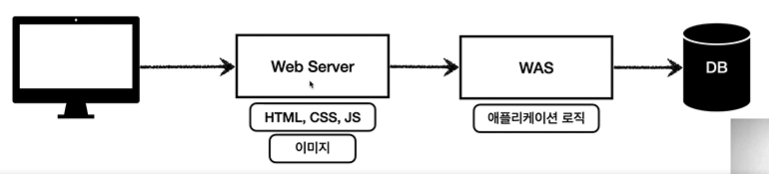
🔑 해결 : 웹 시스템 구성 - WEB, WAS, DB
- 장점 1 : 책임 분리

- 정적 리소스 - 웹 서버가 처리하게 함
- 동적처리 - 웹 서버가 동적처리가 필요하면 WAS에 요청을 위임한다
- WAS는 중요한 **애플리케이션 로직 처리를 전담**하게 된다. → 서버 과부하 방지- 장점 2: 효율적인 리소스 관리

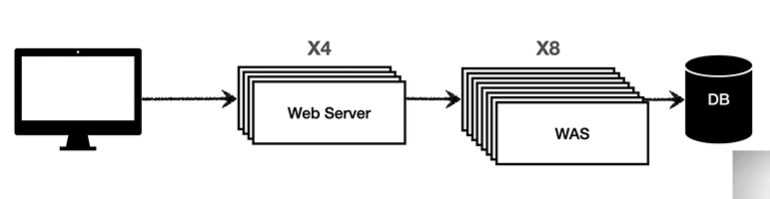
- 리소스를 효율적으로 관리할 수 있다
- 정적 리소스가 많이 사용되면 WEB 서버를 증설할 수 있고
- 애플리케이션 리소스가 많이 사용되면 WAS를 증설하면 된다.- 장점 3 : 오류화면 제공 가능

- 정적 리소스만 제공하는 웹 서버는 잘 죽지 않는다
- 애플리케이션 로직이 동작하는 WAS 서버는 잘 죽는다
- WAS, DB 장애시 WEB 서버가 오류 화면 제공 가능하다02 서블릿

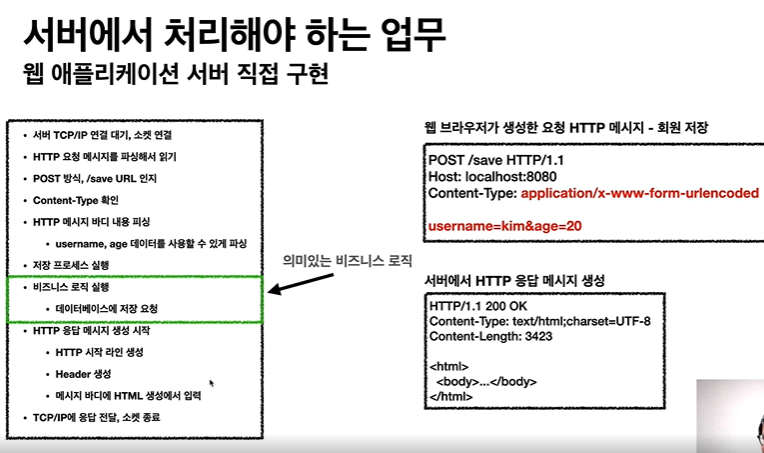
- 서버에 요청이 들어왔을 때 서버에서 하는 일, 의미있는 비즈니스 로직에 비해 해야하는 과정이 너무 많다!
- → 서블릿의 등장 : 초록색 비즈니스 로직을 제외한 부분을 다 자동화해준다
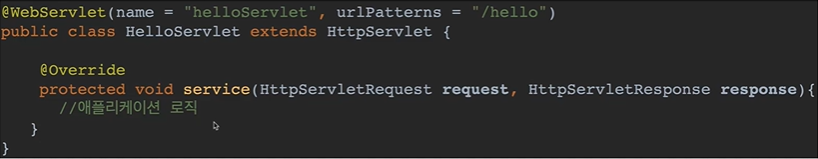
서블릿의 특징

- urlPatterns = “/hello”의 url이 호출되면 서블릿 코드가 실행된다
- 파라미터 2개
- HttpServletRequest: HTTP 요청 정보(위 사진에서 요청한 메시지)를 편리하게 사용할 수 있음
- HttpServletResponse: HTTP 응답 정보(응답 메시지 생성)를 편리하게 제공할 수 있음
- 개발자는 HTTP 스펙을 매우 편리하게 사용
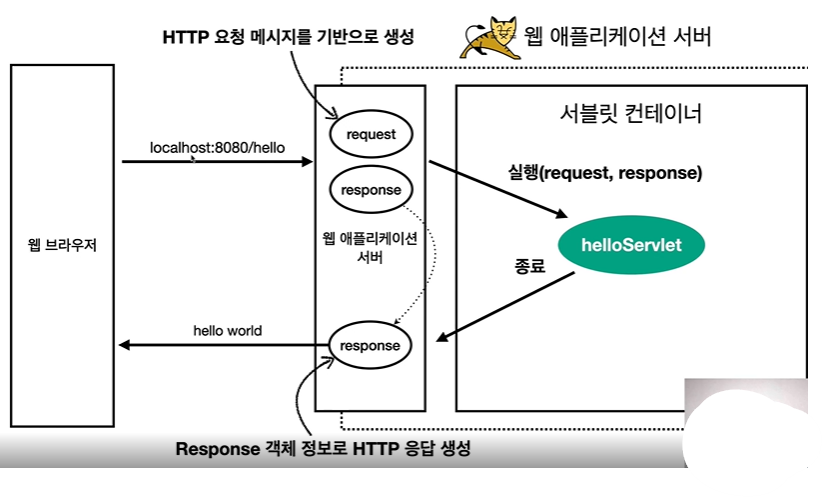
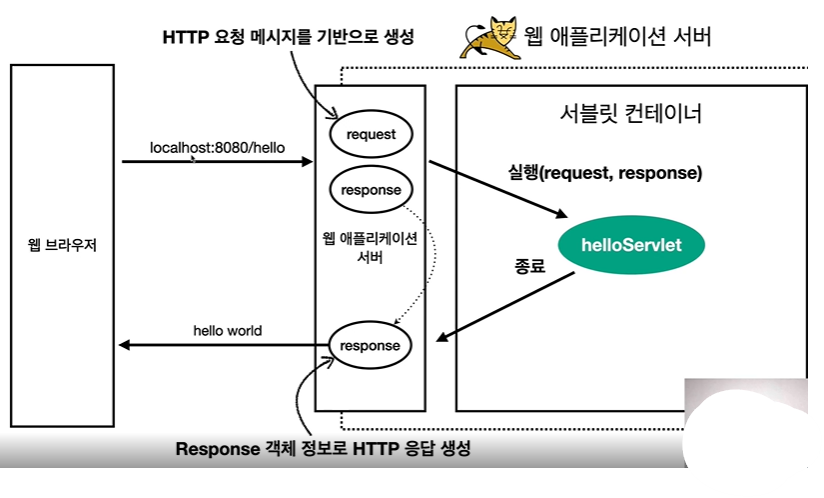
전체적 흐름

- 웹에서 WAS로 요청을 보낸다
- WAS에서 HTTP 요청 메시지를 기반으로 request, response 객체를 새로 만든다
- 서블릿 컨테이너에서 helloServlet을 실행한다
- WAS에서 만들어둔 response 객체를 뒤져서 해당 객체 정보로 HTTP 응답을 생성한다
- 웹 브라우저에 응답 메시지를 전달한다
- HTTP 요청시
- WAS는 request, response 객체를 새로 만들어서 서블릿 객체를 호출한다
- 개발자는 request 객체에서 http 요청 정보를 편리하게 꺼내서 사용한다
- 개발자는 response 객체에 http 응답 정보를 편리하게 입력한다
- WAS는 response 객체에 담겨있는 내용으로 http 응답 정보를 생성한다
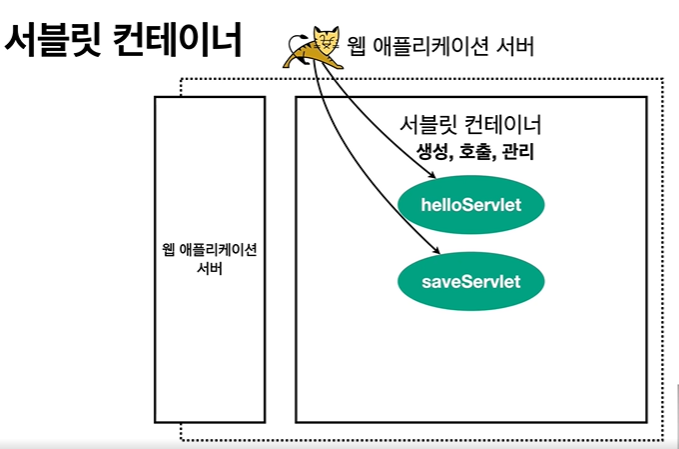
서블릿 컨테이너

- 톰캣처럼 서블릿을 지원하는 WAS를 서블릿 컨테이너라고 한다
- 서블릿 객체를 자동으로 생성, 호출, 관리(생명주기까지)해준다
- 서블릿 객체는 싱글톤으로 관리***
- 다양한 고객의 요청이 올 때마다 계속 객체를 생성하는 것은 비효율적이다.
- 최초 로딩 시점에 서블릿 객체를 미리 만들어두고 재활용
- 모든 고객 요청은 동일한 서블릿 객체 인스턴스에 접근
- ⚠️ 공유 변수 사용 주의
- 잘못 관리하면 A가 로그인했을 때 B의 정보가 보이는 경우가 발생할 수도 있음
- 서블릿 컨테이너 종료시 함께 종료
- JSP도 서블릿으로 변환되어서 사용
- 동시 요청을 위한 멀티 쓰레드 처리 지원
03 동시 요청 - 멀티 쓰레드**

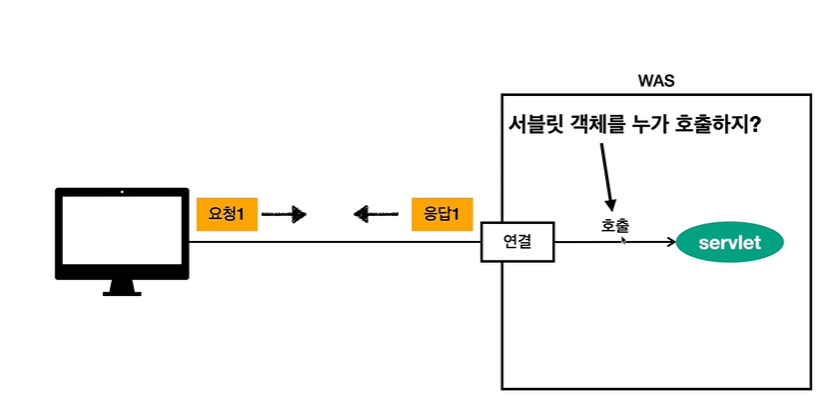
- 브라우저에서 WAS로 요청이 들어왔을 때 서블릿이 호출이 된다
- 그럼 서블릿을 누가 호출하는걸까?
- → 쓰레드!!
쓰레드
- 애플리케이션 코드를 하나하나 순차적으로 실행하는 것은 쓰레드
- 자바 메인 메서드를 처음 실행하면 main이라는 이름의 쓰레드가 실행된다
- 쓰레드가 없다면 자바 애플리케이션 실행이 불가능
- 쓰레드는 한번에 하나의 코드 라인만 수행
- 동시 처리가 필요하면 쓰레드를 추가로 생성**
01 단일요청 - 쓰레드 하나 사용

- 요청이 들어오면 was에서 쓰레드를 할당한다
- 쓰레드를 가지고 서블릿을 실행한다
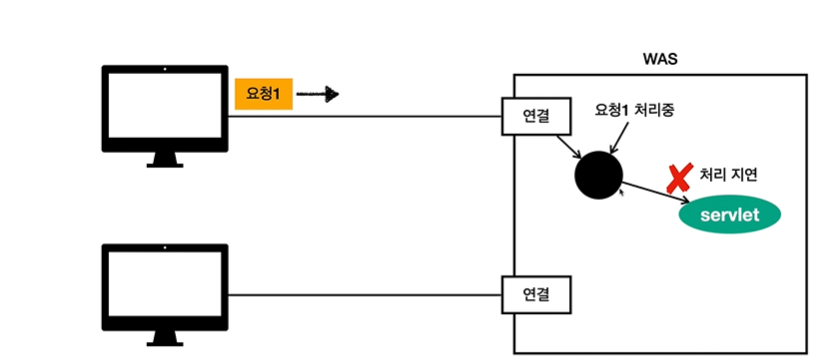
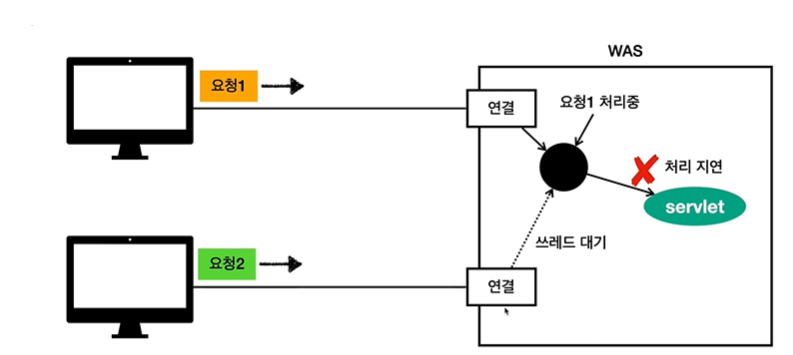
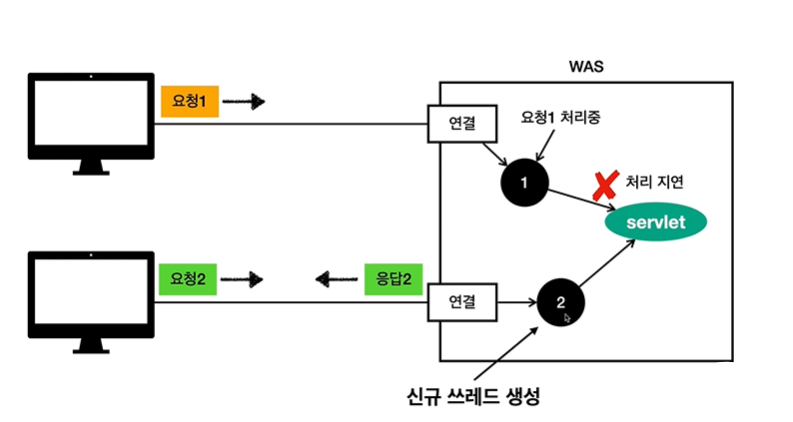
02 다중요청 - 쓰레드 하나 사용


- 쓰레드가 하나일 때 요청이 두 개가 들어오게 되면 처리가 지연된다
- 두 요청 다 처리가 안되서 기다리다가 deadlock과 같은 현상이 발생된다.
해결 ⏩요청마다 쓰레드 생성

- 요청이 들어올 때마다 쓰레드를 새로 만들어서 처리한다
- 요청이 끝나면 쓰레드를 삭제한다
- 장점
- 동시 요청을 처리할 수 있다
- 리소스가 허용할 때까지 처리가능하다
- 하나의 쓰레드가 지연되어도 나머지 쓰레드는 정상 동작한다
- 단점
- 쓰레드 생성비용이 매우 비싸다
- 고객의 요청이 들어올때마다 쓰레드를 생성하면 응답 속도가 느려진다
- 쓰레드는 컨텍스트 스위칭 비용이 발생한다
- 쓰레드 생성에 제한이 없다→ 왜 단점일까?
- 고객 요청이 너무 많이 오면 CPU, 메모리 임계점을 넘어서 서버가 죽을 수 있다.
- 수강신청이나 이벤트가 있으면 서버가 요청에 맞는 쓰레드를 견디지 못하고 죽을 수 있다.
- 쓰레드 생성비용이 매우 비싸다
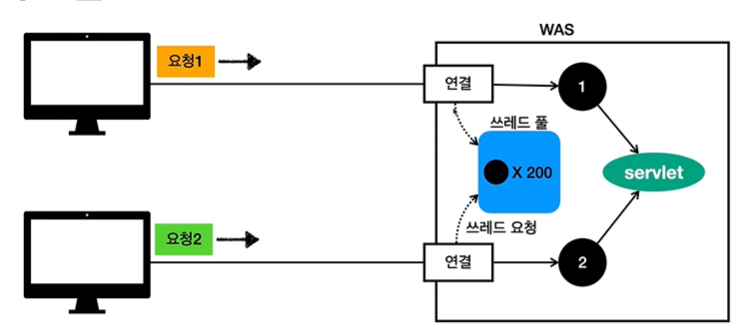
이러한 단점 때문에 대부분의 WAS는 쓰레드 풀을 사용하여 설계되어있다.
쓰레드 풀

- 쓰레드 풀 안에 스레드를 미리 만들어둠
- 요청이 들어오면 스레드 풀에서 가져와서 쓰고 반납함
- 제한된 개수의 스레드만을 쓸 수 있다.**
- 스레드 풀에 가능한 쓰레드가 없으면 들어온 요청을 대기시키거나 거절할 수 있다
- 대기: 10명까지만 받을게요 그 이상은 안받습니다 (이런식으로 설정가능)
- 거절: 너희 요청 못받아
- 정리
- 특징
- 필요한 쓰레드를 쓰레드 풀에 보관하고 관리한다
- 쓰레드 풀에 생성 가능한 쓰레드의 최대치를 관리한다. 톰캣은 최대 200개 기본 설정 (변경 가능)
- 사용
- 쓰레드가 필요하면 이미 생성되어 있는 쓰레드를 쓰레드 풀에서 꺼내서 사용
- 사용을 종료하면 쓰레드 풀에서 해당 쓰레드를 반납
- 최대 쓰레드가 모두 사용중이어서 쓰레드 풀에 쓰레드가 없으면
- 거절하거나 대기하도록 설정할 수 있다
- 장점
- 쓰레드가 미리 생성되어 있으므로 쓰레드를 생성하고 종료하는 비용 (CPU)이 절약되고, 응답 시간이 빠르다
- 생성 가능한 쓰레드의 최대치가 있으므로 너무 많은 요청이 들어와도 기존 요청은 안전하게 처리할 수 있다.
- 특징
- 실무 팁
- WAS의 주요 튜닝 포인트는 최대 쓰레드의 수이다.
- ⤵️ 이 값을 너무 낮게 설정하면
- 동시 요청이 많으면 서버 리소스는 여유롭지만, 클라이언트는 금방 응답 지연
- CPU 성능의 5%만 사용하게 된다.
- 같은 서버임에도 불구하고 CPU의 성능을 제대로 활용하지 못하면 애꿎은 AWS 서버 증설 비용만 늘어나게 된다.
- ⤴️ 너무 높게 설정하면?
- 동시 요청이 많으면 CPU, 메모리 리소스 임계점 초과로 서버가 다운된다.
- 서버가 죽으면 복구하기 쉽지 않다.
- ⚠️ 장애 발생시?
- 클라우드면 일단 서버부터 늘리고, 이후에 튜닝
- 클라우드가 아니면 열심히 튜닝
- 적정 숫자는 어떻게 찾나요?
- 애플리케이션 로직의 복잡도, CPU, 메모리, IO 리소스 상황에 따라 모두 다름
- 성능 테스트
- 최대한 실제 서비스와 유사하게 성능 테스트 시도
- 툴: 아파치 AB, 제이미터, nGrinder
🎆 핵심- WAS의 멀티 스레드 지원
- 멀티 스레드에 대한 부분은 WAS가 처리
- 개발자가 멀티 스레드 관련 코드를 신경쓰지 않아도 됨
- 개발자는 마치 싱글 쓰레드 프로그래밍을 하듯이 편리하게 소스 코드를 개발
- *멀티 쓰레드 환경이므로 싱글톤 객체(서블릿, 스프링 빈)는 주의해서 사용
04 HTML, HTTP API, CSR, SSR
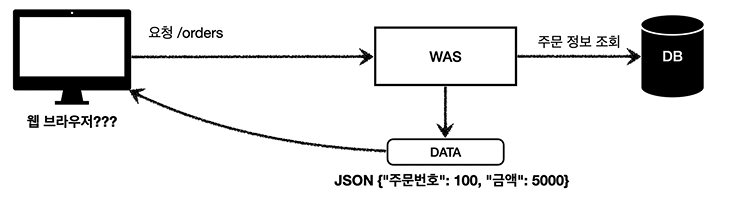
HTTP API
-
HTML이 아니라 데이터를 전달
-
주로 JSON 형식을 사용
-
다양한 시스템에서 호출

-
JSON 형식으로 그대로 내려주기 때문에 웹 브라우저에서는 HTML형식이 아니라 이해할 수 없음
-
데이터만 주고 받는다.*
-
ui 화면이 필요하면 클라이언트가 별도로 처리
-
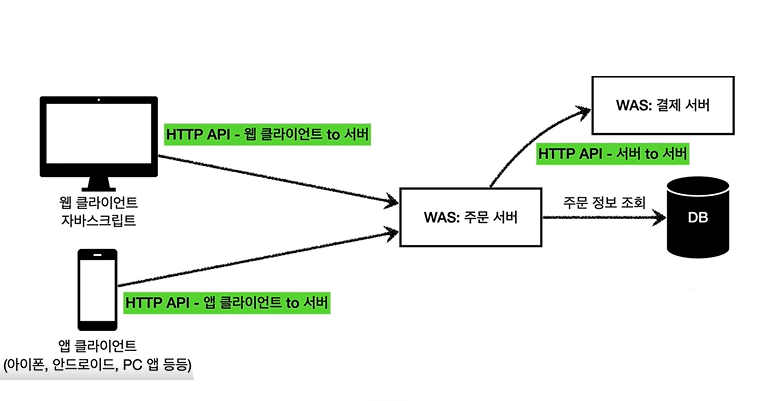
그럼 어느 환경에서 사용하는 걸까?

- 서버 to 서버
- 주문서버, 결제서버간 소통이 필요하다고 하면 html은 필요없고 데이터만 주고받으면 된다!
- 데이터만 json 형식으로 주고받기
- 웹 클라 to 서버
- 자스가 API를 호출해서 데이터 랜더링 가능
- WAS에서 데이터만 바로 내려줌
- 앱 클라 to 서버
- 앱 클라🗣️: 상품에 대한 데이터만 주세요!
- WAS: 데이터만 바로 내려줌
- 서버 to 서버
-
다양한 시스템 연동
- 주로 JSON 형태로 데이터 통신
- UI 클라이언트 접점
- 앱 클라이언트 (아이폰, 안드, PC앱)
- 웹 브라우저에서 자바 스크립트를 통한 HTTP API 호출
- React, Vue.js 같은 웹 클라이언트
- 서버 to 서버
- 주문 서버 → 결제 서버
- 기업간 데이터 통신
- 기업 안에서의 마이크로 서비스 등…
💥 백엔드가 서비스를 제공할 때 고려해야할 것
- 정적 리소스를 어떻게 제공할 것인지
- 동적 html 페이지 어떻게 할 것인지
- http api 어떻게 제공할 것인지
서버 사이드 렌더링, 클라이언트 사이드 렌더링
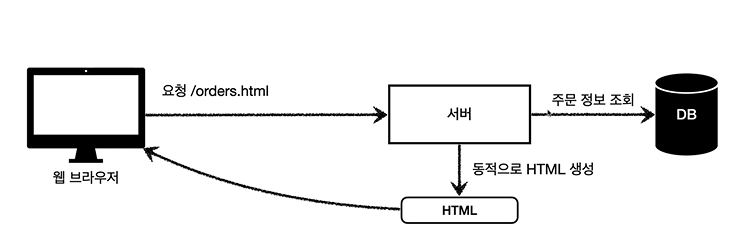
SSR- 서버 사이드 렌더링

- HTML 최종 결과를 서버에서 만들어서 웹 브라우저에 전달
- 웹 브라우저는 만들어진 HTML문서만 랜더링해서 보여주기만 함
- 주로 정적인 화면에 사용
- 관련기술: JSP, 타임리프 → 백엔드 개발자
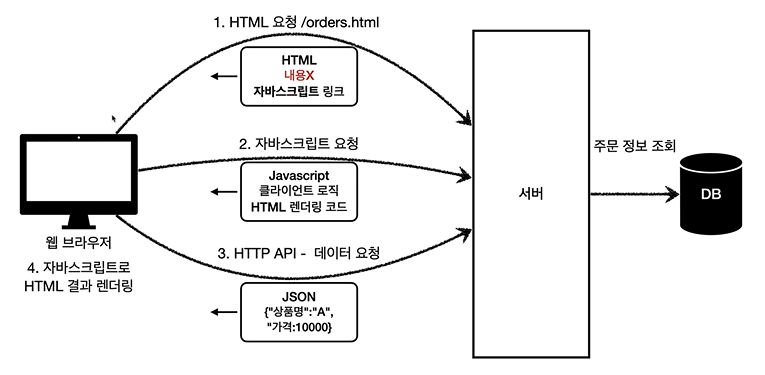
CSR - 클라이언트 사이드 렌더링

- HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
- 주로 동적인 화면에 사용, 웹 환경을 마치 앱처럼 필요한 부분부분 변경할 수 있음
- 예) 구글지도, Gmail, 구글 캘린더
- 관련기술: React, Vue.js → 웹 프론트엔드 개발자
참고
- react, vue.js를 CSR+SSR 동시에 지원하는 웹 프레임워크도 있음
- SSR을 사용하더라도 자바 스크립트를 사용해서 화면 일부를 동적으로 변경 가능
어디까지 알아야 할까?
- 백엔드 - 서버사이드 렌더링 기술
- JSP, 타임리프
- 화면이 정적이고, 복잡하지 않을 때 사용
- 백엔드 개발자는 서버 사이드 렌더링 기술 학습 필수
- 웹 프론트렌드 - 클라이언트 사이드 렌더링 기술
- React, Vue.js
- 복잡하고 동적인 UI 사용
- 웹 프론트엔드 개발자의 전문 분야
- 선택과 집중
- 백엔드 개발자의 웹 프론트엔드 기술 학습은 옵션
- 백엔드 개발자는 서버, DB, 인프라 등등 수 많은 백엔드 기술을 공부해야 한다.
- 웹 프론트엔드도 깊이있게 잘 하려면 숙련에 오랜 시간이 필요하다.
05 자바 백엔드 웹 기술 역사
- 태초에 서블릿이 존재했다…
- HTML 생성이 어려움
- JSP 등장
- HTML 생성은 편리하지만 비즈니스 로직까지 너무 많은 역할을 담당
- 서블릿, JSP 조합 MVC 패턴 사용
- 모델, 뷰 컨트롤러로 역할을 나누어 개발
- MVC 프레임워크 춘추 전국 시대 -2000초-2010초
- MVC 패턴 자동화, 복잡한 웹 기술을 편리하게 사용할 수 있는 다양한 기능 지원
- 스트럿츠, 웹워크, 스프링 MVC (과거버전)
- 애노테이션 기반의 스프링 MVC 등장
- @Controller
- MVC 프레임워크의 춘추 전국 시대 마무리
- 스프링 부트의 등장
- 스프링 부트는 서버를 내장
- 과거에는 서버에 WAS를 직접 설치하고 소스는 War 파일을 만들어서 설치한 WAS에 배포
- 스프링 부트는 빌드결과 (JAR)에 WAS 서버 포함 → 빌드 배포 단순화
- Web Servlet - Spring MVC
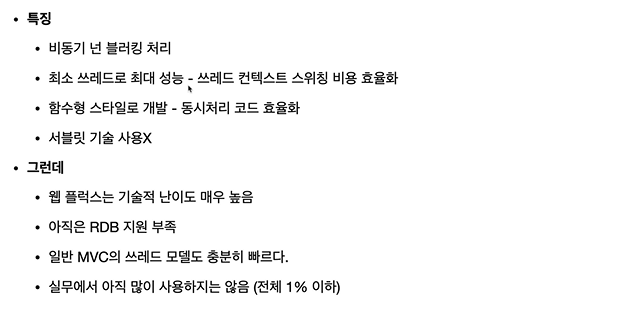
- Web Reactive - Spring WebFlux (완전 최신 기술)

자바 뷰 템플릿 역사
- JSP
- 속도 느림, 기능 부족
- 프리마커, Velocity
- 속도 문제 해결, 다양한 기능
- 타임 리프
- 내추럴 템플릿: html 모양을 유지하면서 뷰 템플릿 적용 가능
- 스프링 mvc와 강력한 기능 통합
- 최선의 선택, 단 성능은 프리마커, 벨로시티가 더 빠름
