코드브루 조원이 아닌 다른 백분들과 조가 되어 조별과제를 진행했다. 강호님이 포스팅 내용을 정리해주셨고 공유를 허락해주셔서 참고하여 블로그를 작성한다. (강호님은 파이썬도 잘하신다...부럽다)

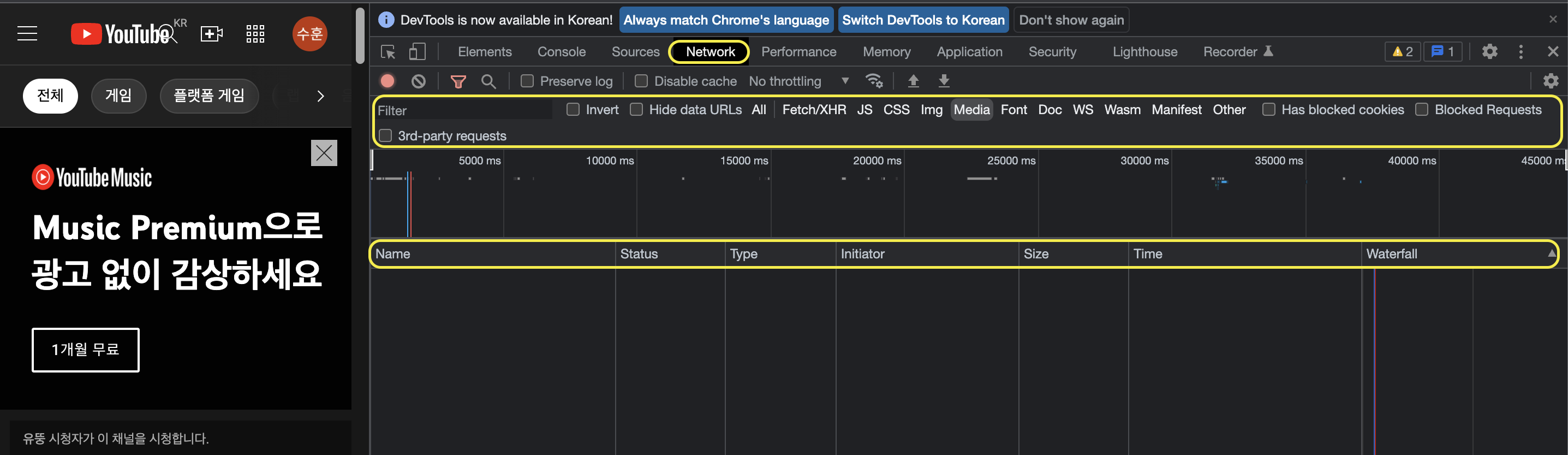
Network 패널의 기능?
- 네트워크 활동을 검사할 수 있다.
network 패널을 언제 사용하는가?
- 자원(resources)이 다운로드 되거나 업로드 되는 것을 확인하고자 할 때 사용한다.
- 검사 대상은 각각의 자원(html, css, js, http header, size 등등) 이다.
network 탭의 의미?
- status: http 응답에 대한 상태
- type: 자원의 타입(.html, .css, .png, .mp4)
- initiator: 작성된 스크립트에서 자원의 위치
- time: 요청과 응답을 거쳐 화면에 도달한 시간
- waterfall: 요청의 여러 단계를 그래픽으로 표현한것. (상태바)
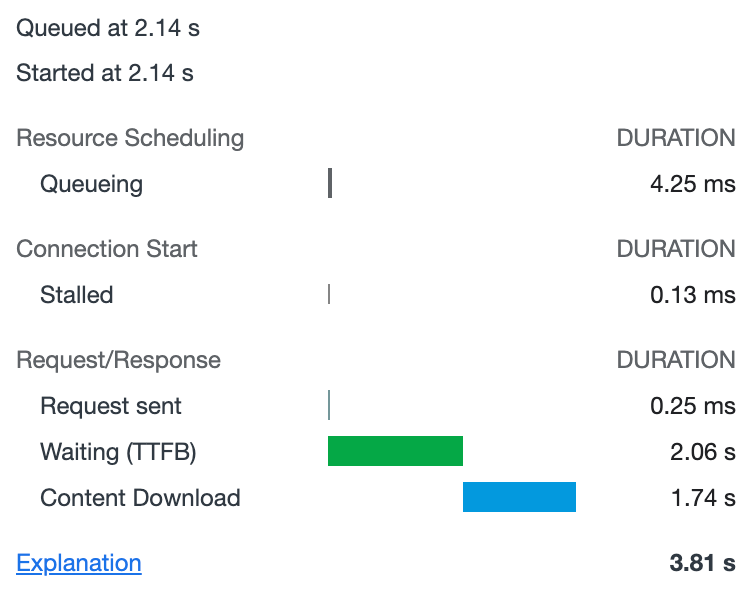
watefull

- Queued at ms : 개발자 도구를 켠 순간부터 큐에 적재되는데 까지 걸리는 시간
- Started at ms : 개발자 도구를 켠 순간부터 request를 보내>는데 까지 걸리는 시간
- Queueing : 구문 분석한 시점에서 큐에 넣는데 그게 적재되어 있는 시간
- Stalled : 큐에서 request를 보내는데 그게 정지되어 있는 시간
- Proxy negotiation : 브라우저가 프록시 서버로 요청을 보내는데까지 걸리는 시간
- Request sent : request를 보내는데 걸리는 시간.
- Waiting (TTFB) : response의 첫번째바이트가 도달하는데까지 기다린 시간
(TTFB는 Time To First Byte) - Content Download : content가 다운로드가 되는데 까지 기다린 시간.
시작 시점은 response 시작 시점, 종료 시점은 response 종료시점이라 생각해도 무방 - Explanation : 이 모든걸 종료하는데 걸리는 시간
