개요
본 글의 목적은
린트를 적용하고자 하시는 분들이, SPM을 통해서는 린트를 적용할 수 없는 것처럼 작성되어 있는 글들을 먼저 접하신 뒤, 이를 그대로 받아들이는 경향이 있는 것 같아 이를 바로잡아 보고자 작성하게 되었습니다.
먼저 제 경험상 과거에는 그랬던 게 맞습니다. 그런데 SwiftLint 저장소에는 22년 10월에 요런 변경사항이 생겼습니다.
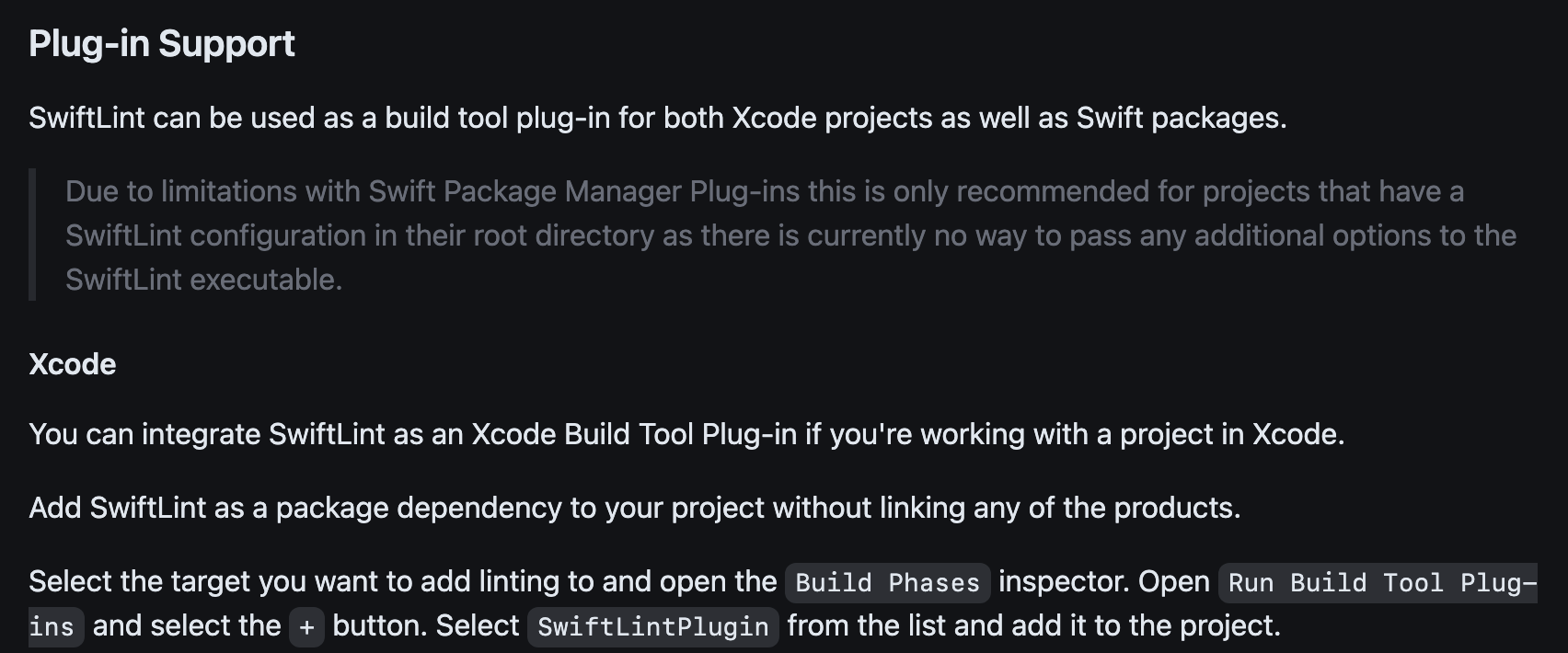
그리고 리드미에도 아래와 같은 변경사항이 생겼습니다
그래서 일단 제목을 보고 들어오셨다면 죄송하다는 먼저 말씀을 드려야할 것 같습니다. 엄밀히 이야기하면 Xcode Plugin을 통해 SwiftLint 적용하기 라는 제목이 맞을 것 같은데요. 이 경우 굳이 코코아팟이나 민트 등의 의존성 관리도구를 사용할 필요는 없을 것 같아, 편의상 이런 제목으로 작성하게 됐습니다.
적용 방법
결과적으로 플러그인을 추가하면 되는데요. 몇장의 이미지를 첨부하겠습니다.
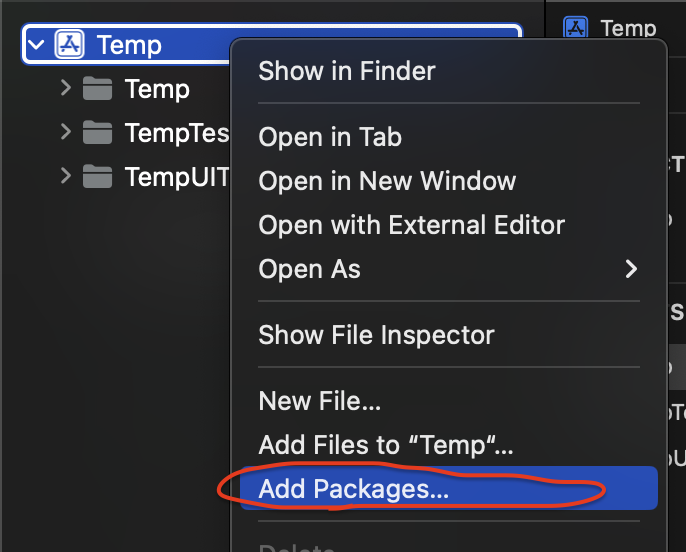
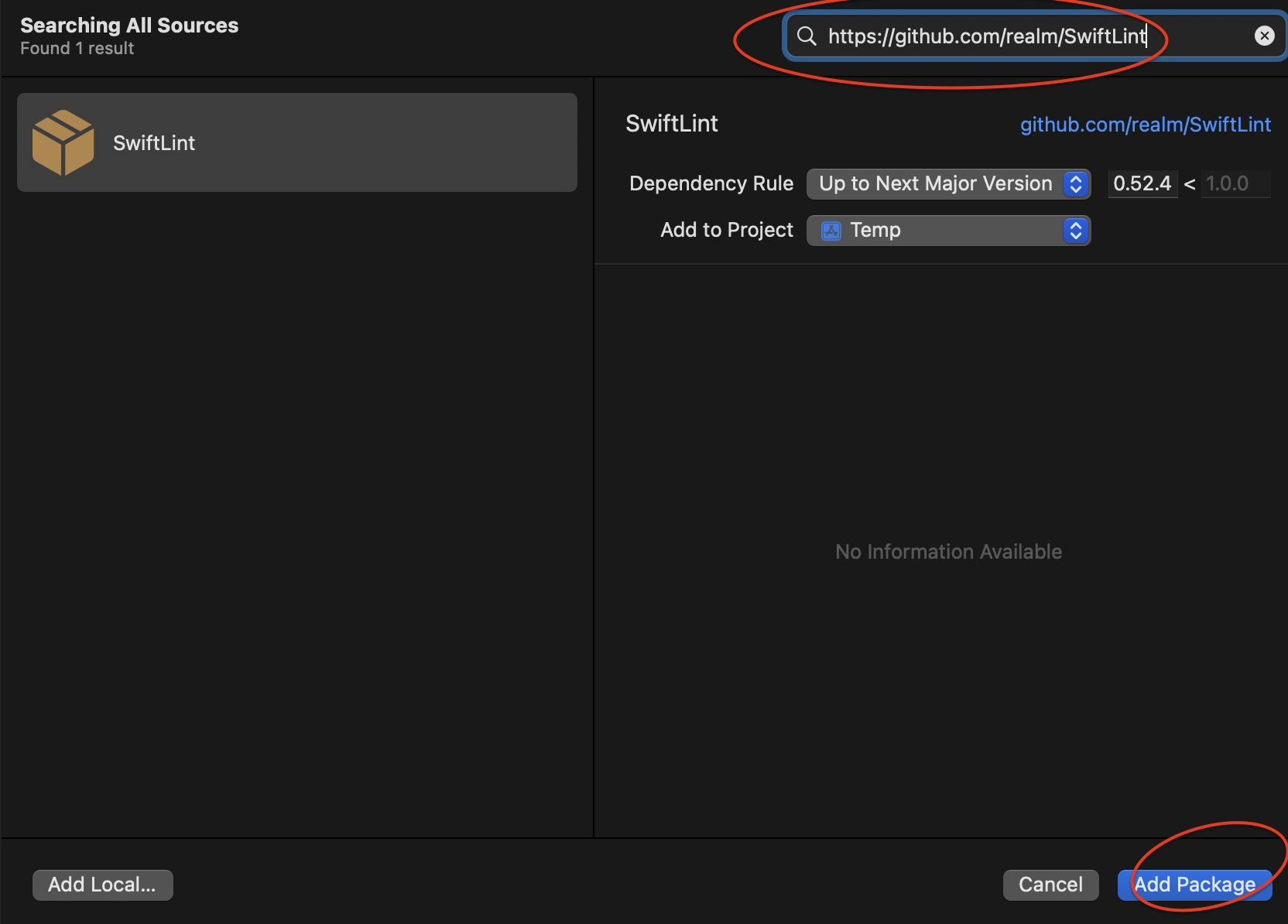
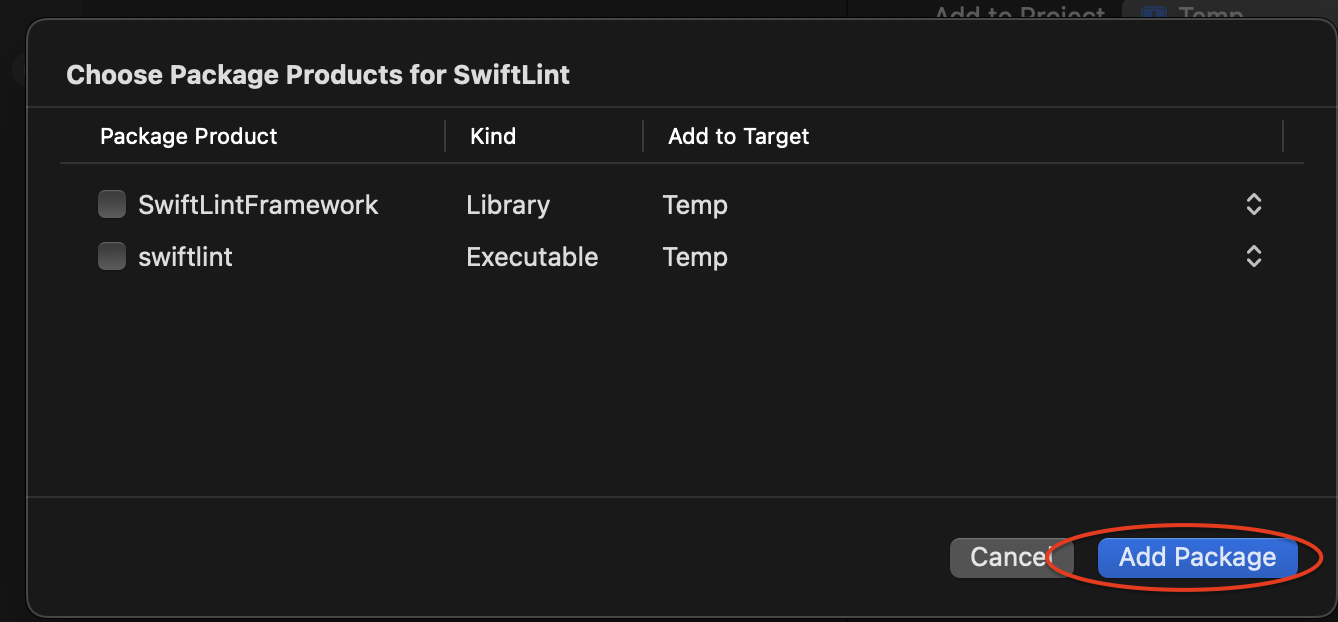
먼저 SPM을 통해 패키지를 추가합니다. 가져오기만 하면 됩니다.
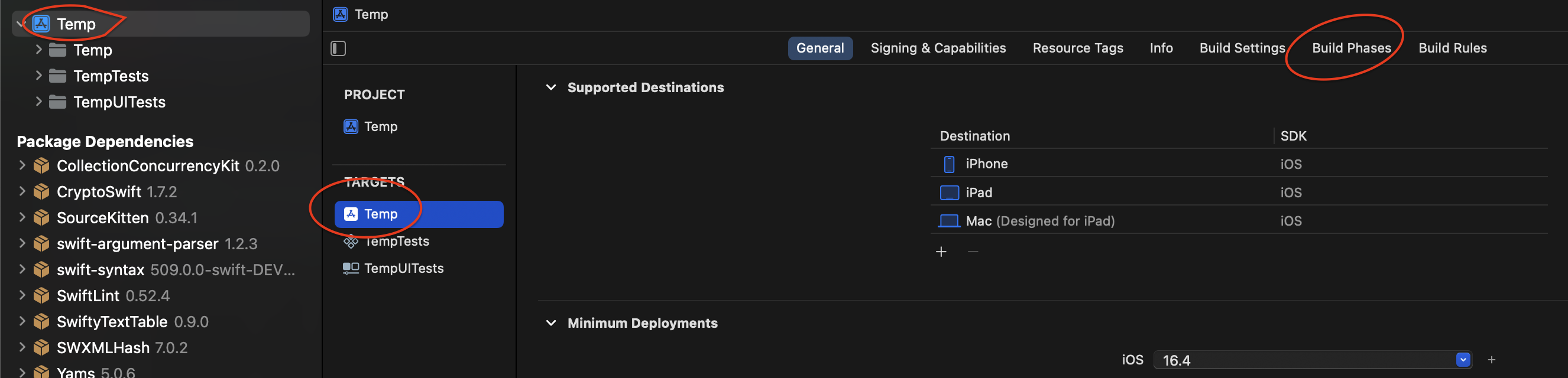
이후 적용할 타겟의 Build Phases에 접근합니다.
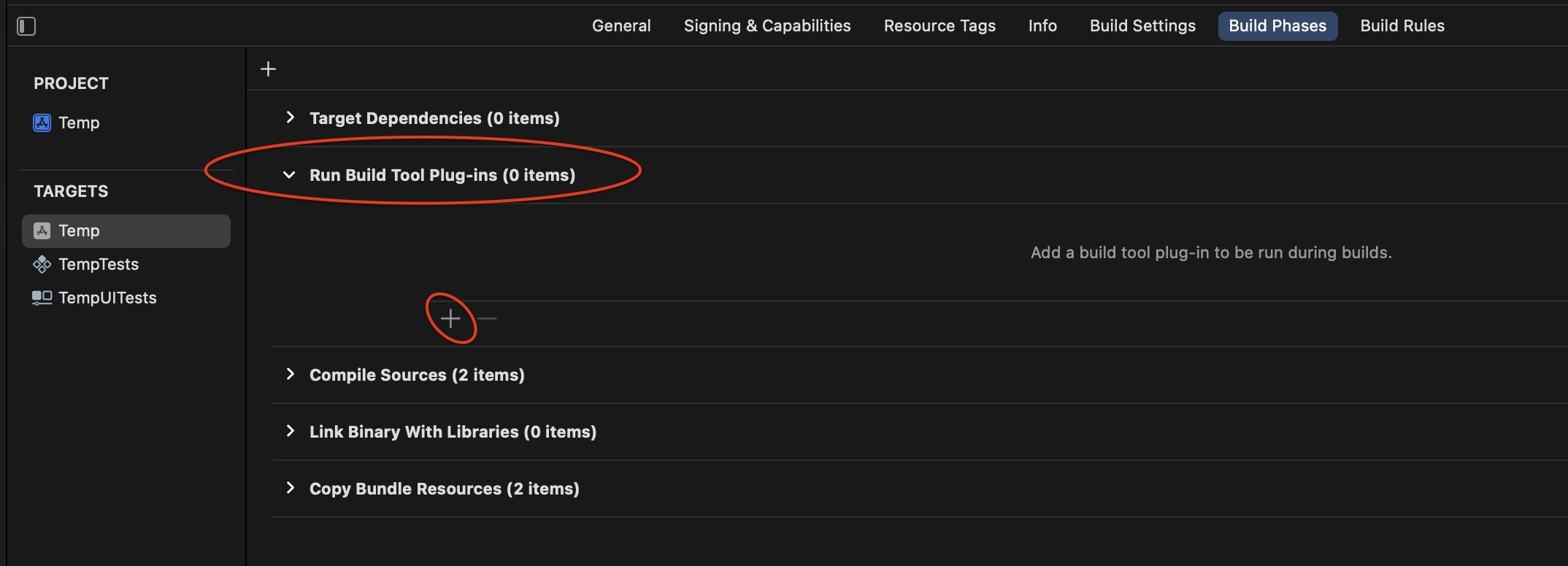
플러그인을 추가합니다.
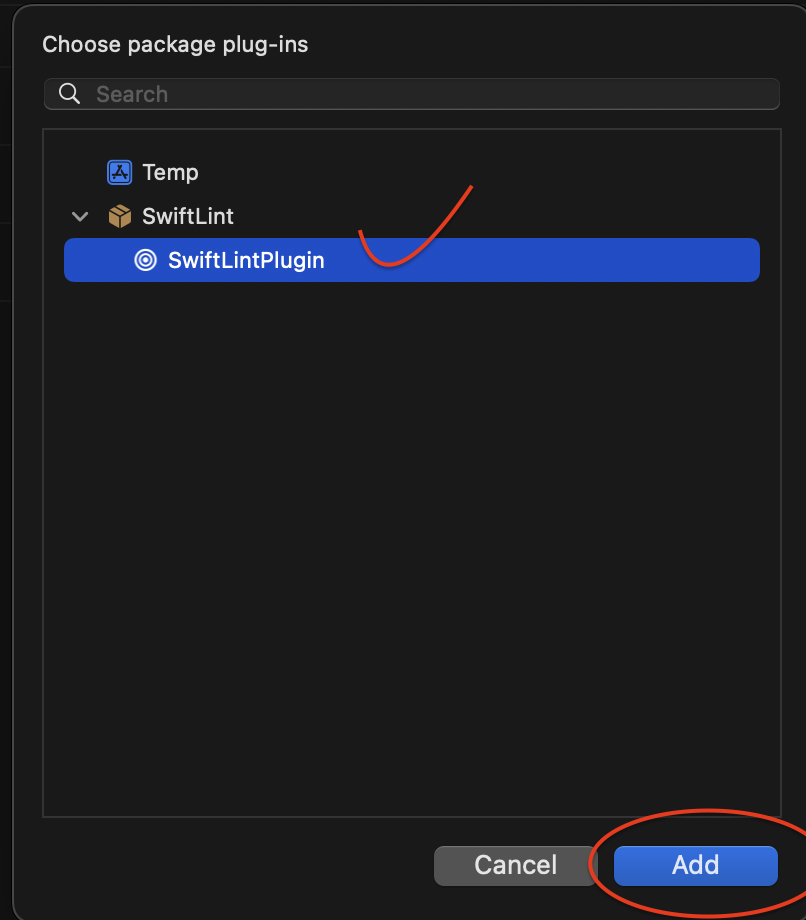
린트 플러그인을 추가합니다.
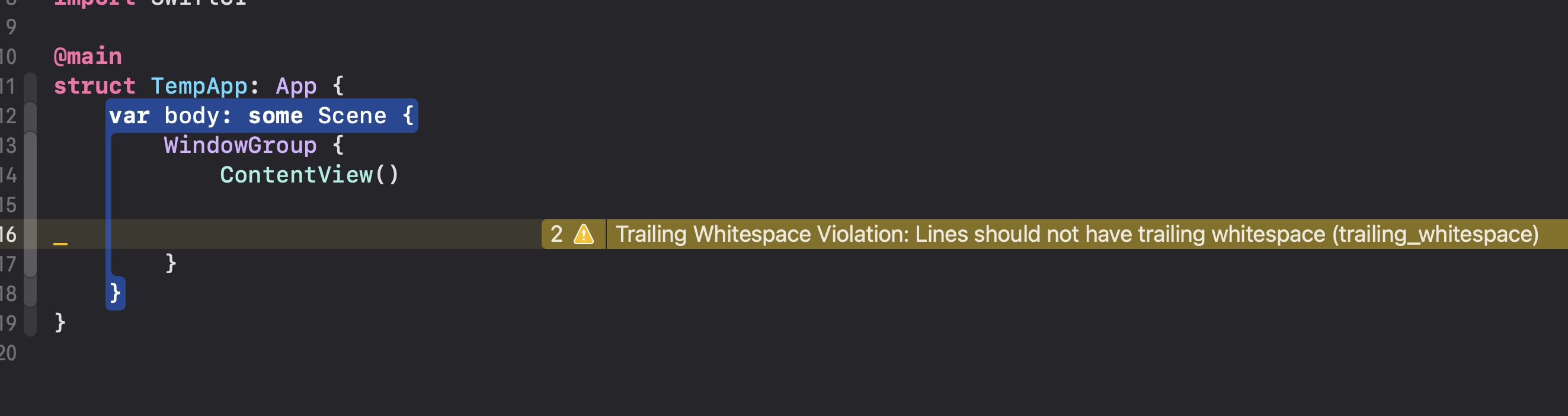
잘 적용되었습니다~
주의점
먼저 이렇게 SPM과 플러그인을 통해 린트를 사용할 수 있다고 해서, 꼭 SPM을 통해서, 꼭 플러그인을 통해서 사용할 이유는 없습니다. 오히려 이렇게 안쓰는 게 좋은 경우도 있는데요. 상황에 맞게 잘 조율하시면 좋겠습니다.
이 외에도 린트를 사용할 때 주의할 점들이 있는데요. 리드미의 Usage 부분을 잘 참고하시면 좋겠습니다~
읽어주셔서 감사합니다.











좋은 정보 감사합니다