
(이어서) 3. 맵 편집-포토샵
쉬움 ★☆☆
가성비 ★★☆
자유도 ★★★
템플릿처럼 예쁘면서도 Mapmaker처럼 내 마음대로 맵을 만드려면 픽셀 아트가 가능한 툴(포토샵, Pixlr, Tiled 등)을 쓰는 것이 좋다. 이 글에서는 포토샵과 Pixlr(온라인에서 사용하는 무료 편집 툴)을 썼다.
1) 리소스 다운로드
픽셀 맵을 만드는 것이 익숙하지 않다면 게더타운에서 제공하는 리소스를 사용하는 것이 좋다. 게더타운 깃허브에서 맵, 오브젝트, 아바타 및 미공개 리소스까지 모두 볼 수 있다. mapmaking 리포를 zip 파일로 다운받으면 된다.

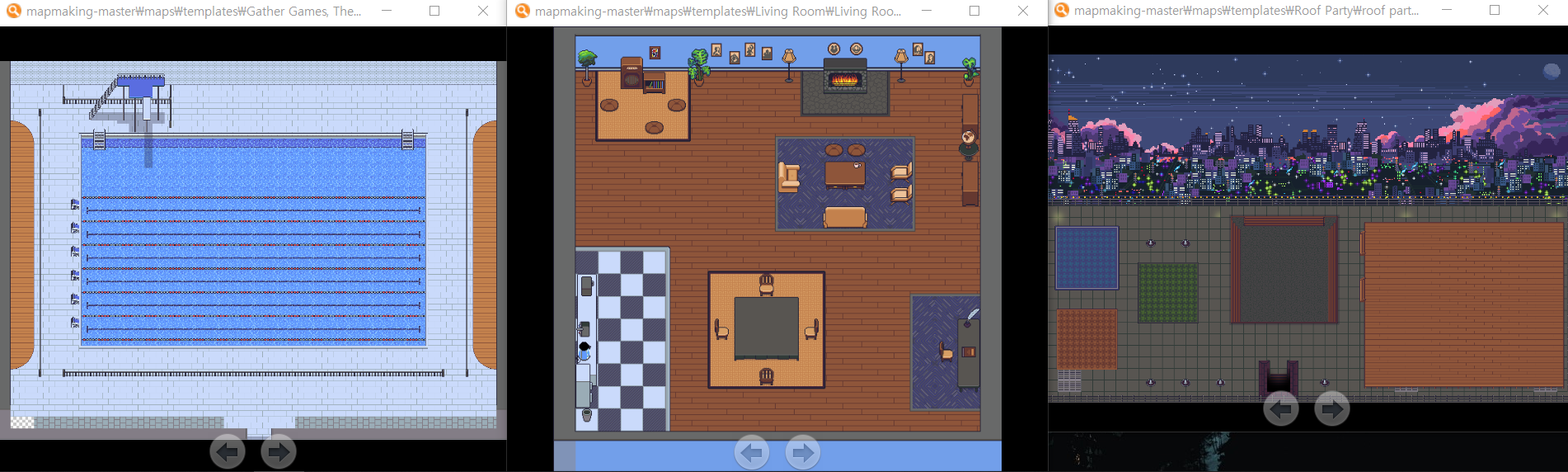
\maps\templates 에서 위와 같은 템플릿 png 파일을 찾을 수 있다. Tiled와 같은 픽셀 툴을 잘 다루는 사람이라면 tmx 파일을 사용할 수도 있다.
그 외 \assets, \objects 등의 경로에서 업로드 되지 않은 오브젝트 이미지도 다운받을 수 있으니 적극 활용하자. (고양이도 있다🐈)
2) 맵 구성
리소스로 맵을 만들 때 미리 알아둘 것이 두 가지 있다.
첫째, 맵의 크기는 무조건 32 배수 픽셀
게더타운의 칸 하나는 32 픽셀이기 때문에 배경을 그릴 때는 무조건 32 배수 픽셀로 만들어야한다. 모든 공간을 꽉 채울 필요는 없고 비워놓아도 상관없다(비워놓으면 그냥 까맣게 보인다).
포토샵에서 좌측 상단의 Image-Canvas Size로 들어가 32 배수 픽셀로 빈 캔버스를 만든 후 그 위에 원하는 그림을 올려두면 된다. 상세한 예시는 3)에서 보여준다.
둘째, Foreground & Background
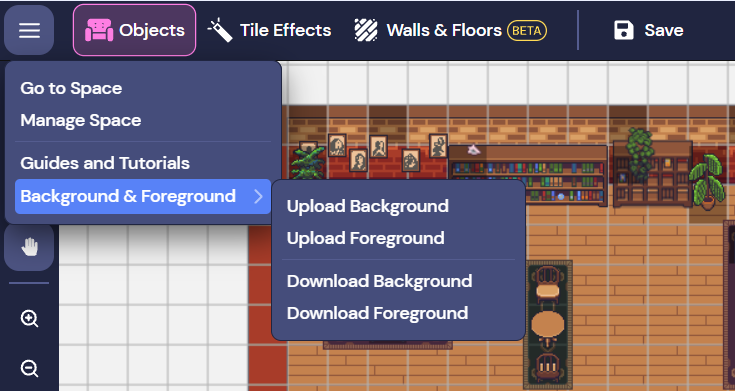
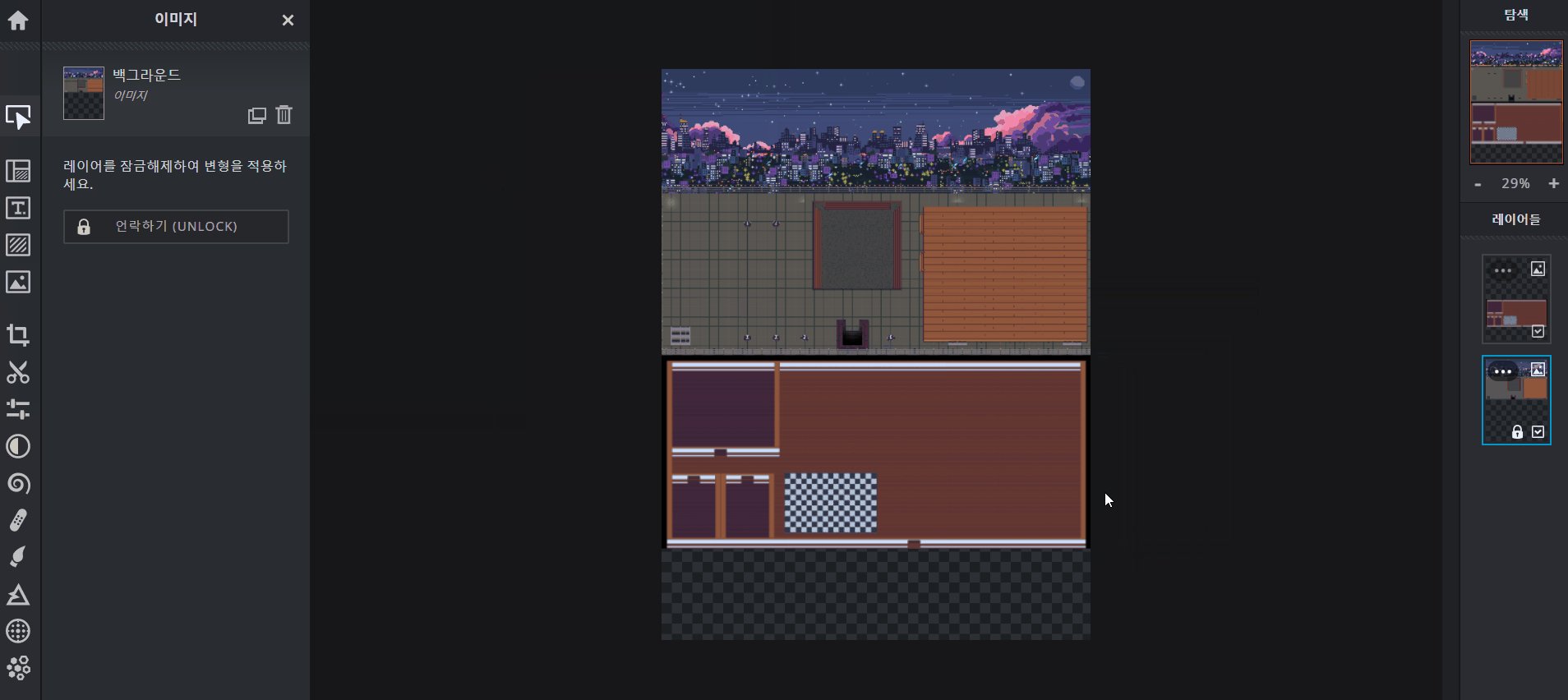
게더타운의 맵은 포그라운드와 백그라운드 두 가지로 나누어져있다. Mapmaker로 들어가서 좌측 상단의 ≡-Background & Foreground를 클릭하면 포그라운드, 백그라운드 각각을 업로드하거나 다운로드 받을 수 있다. 이 두 개는 모두 배경에 쓰이는 그림(png)이다.
참고
여기에서Download를 선택하면 1) 에서 다운받은 리소스와 동일한 그림 파일을 얻을 수 있다.

그렇다면 무엇이 포그라운드이고 백그라운드일까? 두 개의 차이는 "아바타보다 앞에 있는가, 뒤에 있는가?" 이다.
나무를 예로 들어보자. 백그라운드 이미지에 나무가 있거나, 나무 Object를 설치하면 아바타가 그걸 밟고 지나가버린다. 하지만 포그라운드 이미지에 나무를 넣으면 나무가 아바타를 가리면서 훨씬 현실적으로 표현할 수 있다.

템플릿에 들어가서 Download Foreground를 누르면 어떻게 포그라운드를 만드는지 볼 수 있다. 캐릭터보다 앞에 와야하는 (예: 키 큰 나무, 테이블) 물체 이미지를 포그라운드에 넣으면 된다.

3) 맵 그리기
오래 걸렸다. 이제 정말 그리기만 하면 된다!
이번 글에서는 포토샵을 기준으로 설명하지만, Tiled나 다른 픽셀 아트 도구를 사용할 수 있다면 그 방법도 추천한다.
첫째, 방 이어붙이기
템플릿의 일부 방만 쓰거나 여러 템플릿의 방을 합칠 수 있다. 32 배수(중요!) 픽셀의 캔버스를 만들고 리소스 폴더의 배경 png에서 원하는 구간만 복사해서 캔버스에 붙여넣으면 된다.
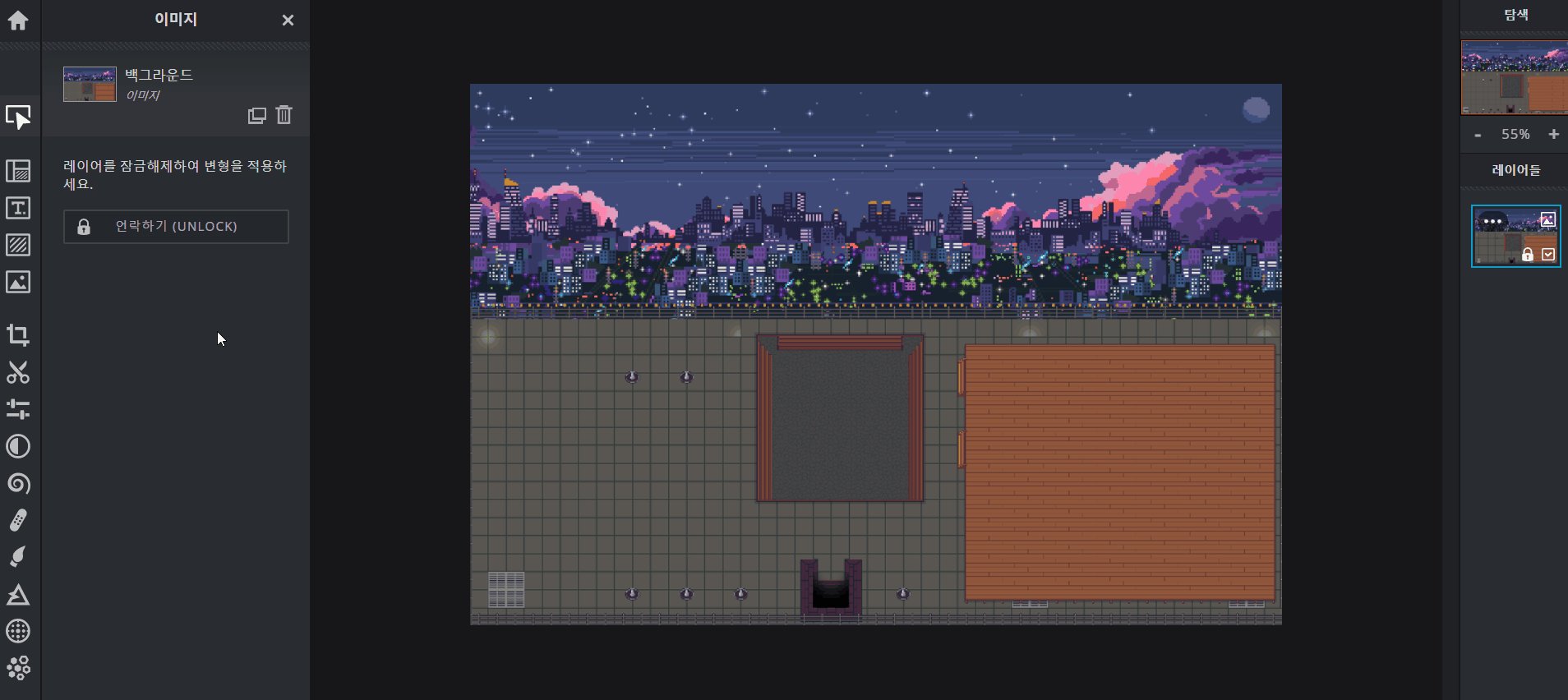
 1. 템플릿 하나를 불러온다.
1. 템플릿 하나를 불러온다.
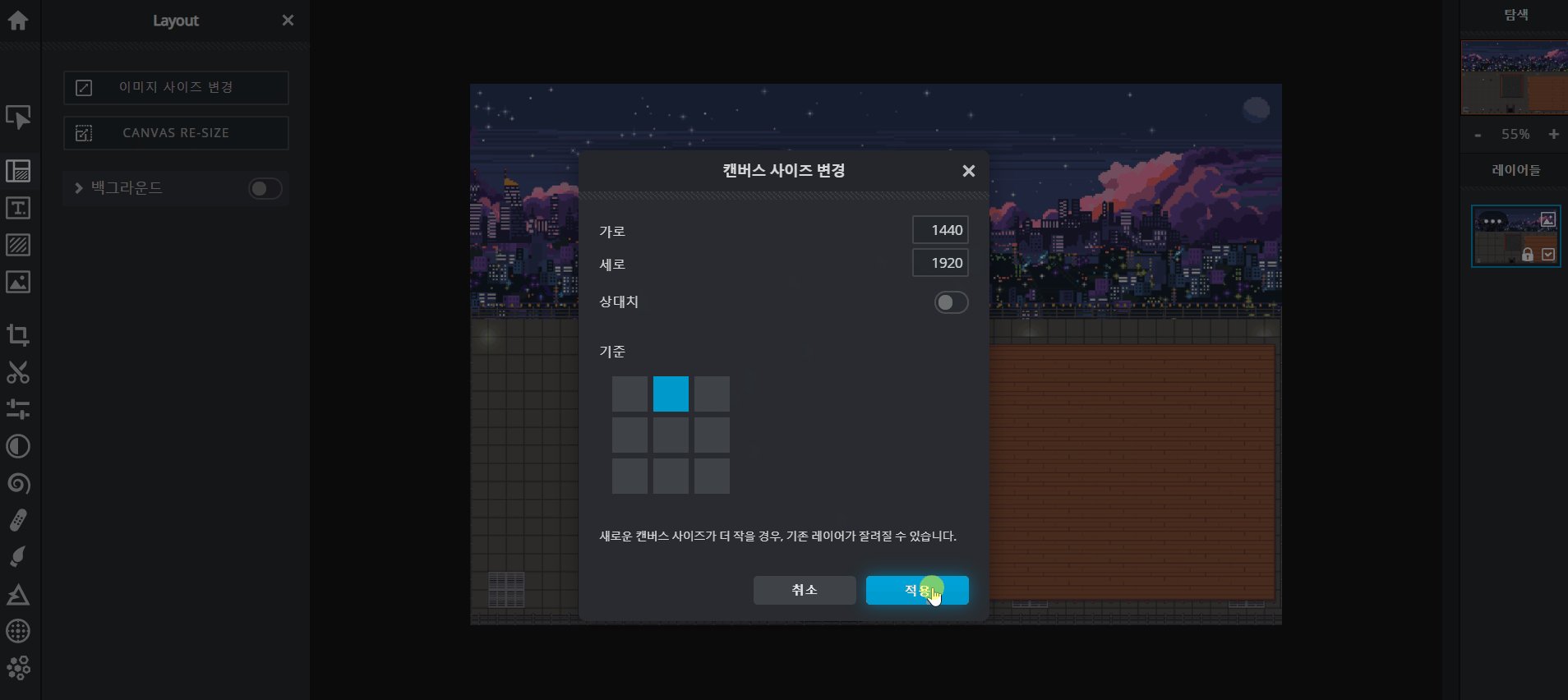
2. 템플릿을 이어붙일 수 있게 캔버스 사이즈를 조절한다. (혹은 1~2 대신 처음부터 빈 캠버스를 만든다.)
3. 새로운 탬플릿을 불러와 이어붙인다.
둘째, 원하는 방 만들어 이어붙이기
템플릿을 이어붙이다 보면 원하는 모양의 방이 없어 애매할 때가 있다. 그럴 때는 Mapmaker와 포토샵을 함께 이용하면 퍼즐처럼 들어맞는 방을 만들 수 있다.
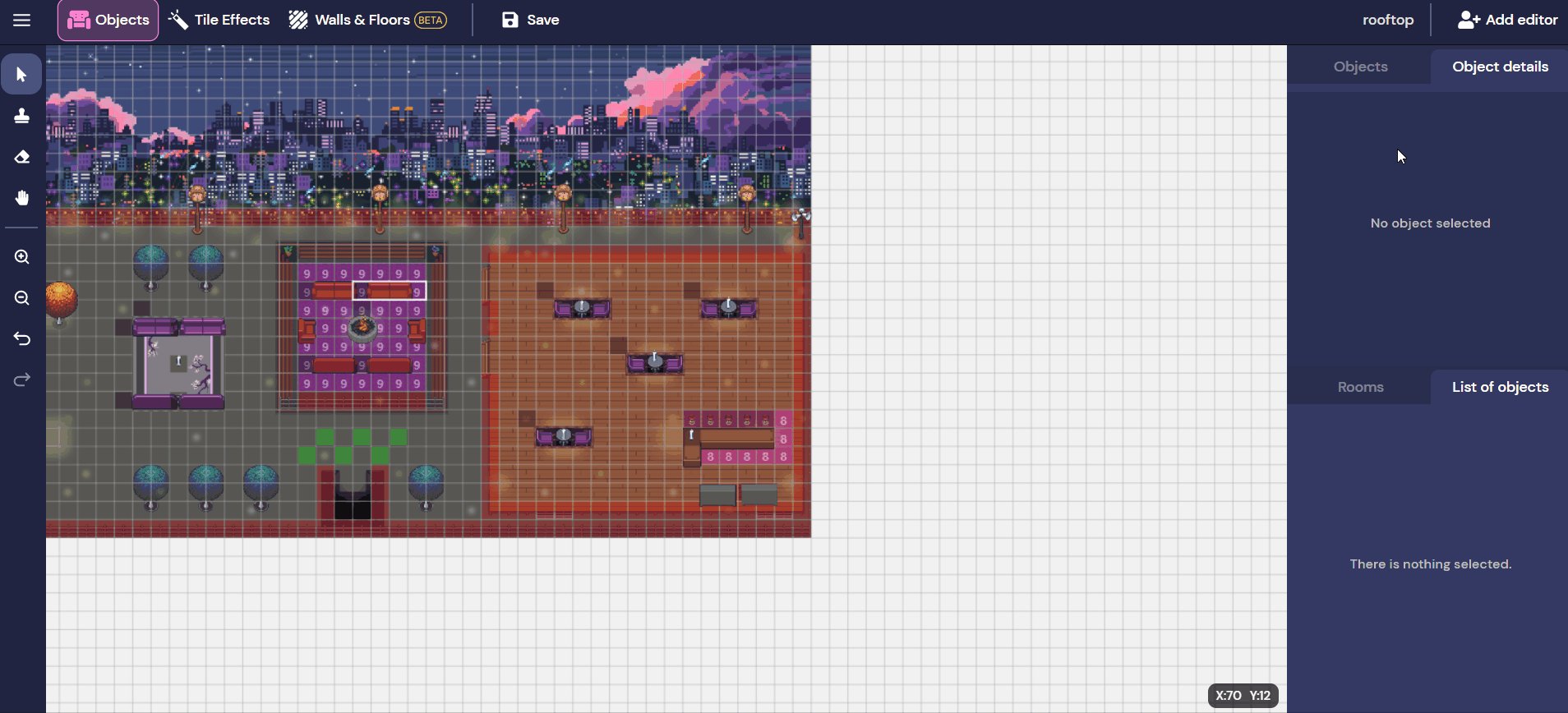
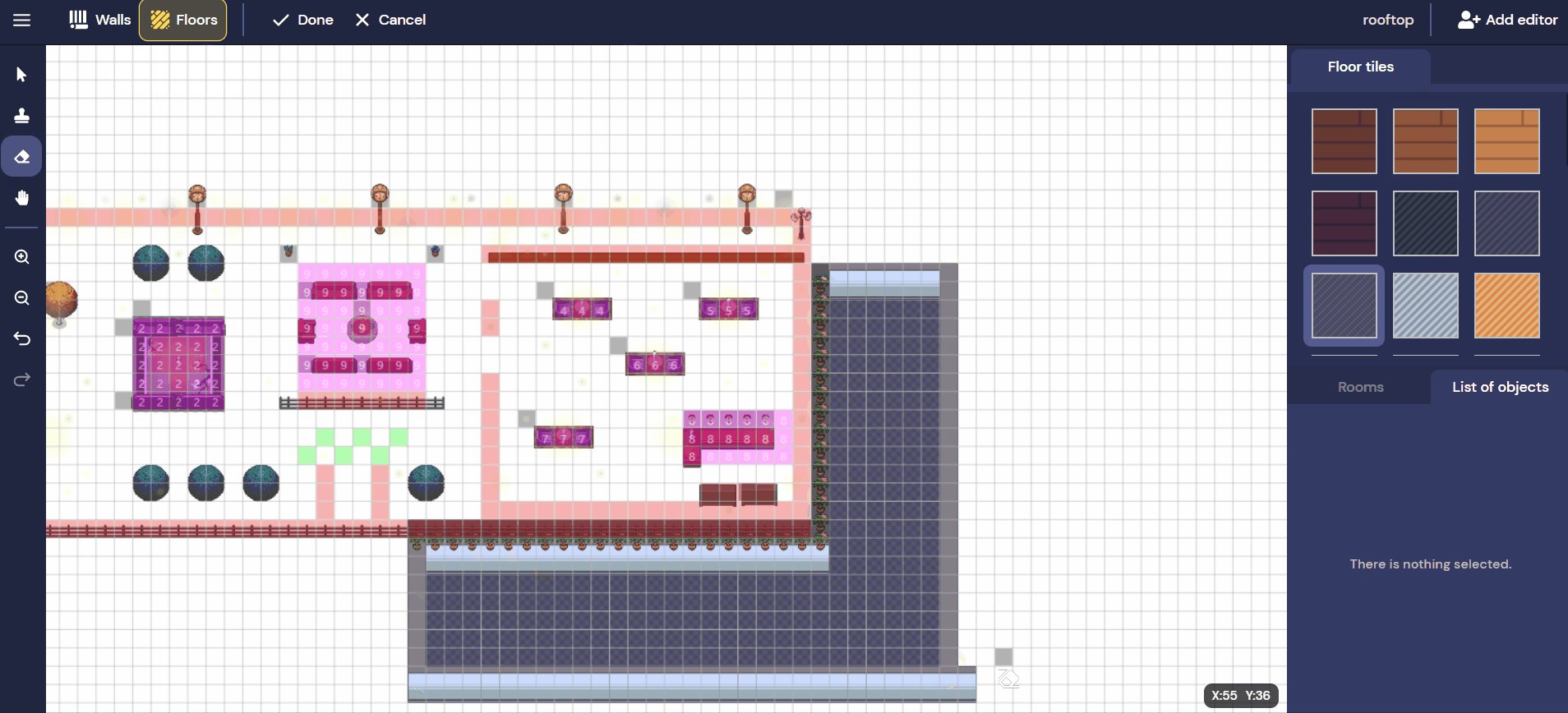
 1. 게더타운에서 빈 공간을 하나 만들고
1. 게더타운에서 빈 공간을 하나 만들고 ≡-Background & Foreground-Upload Background를 눌러 직접 만든 배경 png를 올린다.
2. 배경 png에서 가장자리를 따라 아무 오브젝트를 배치한다.
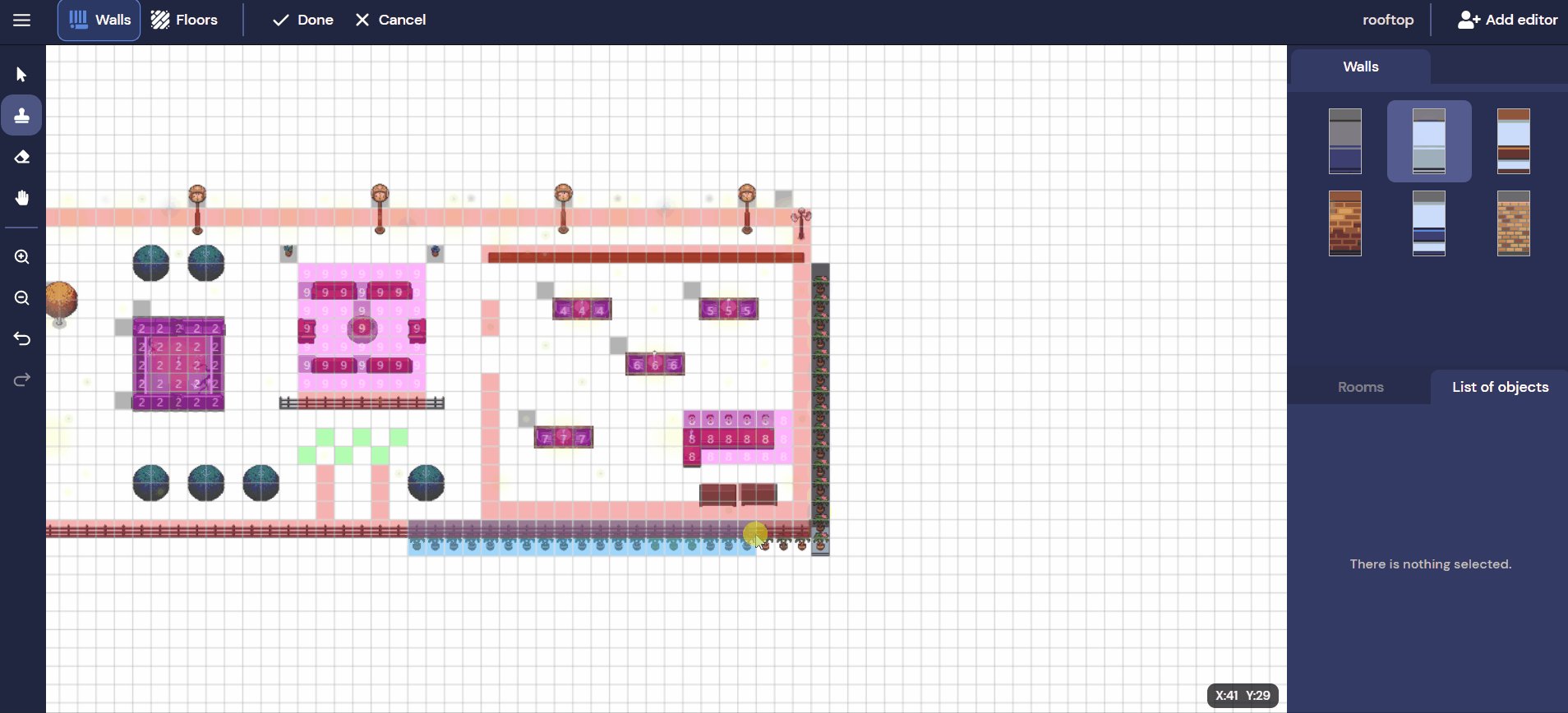
3. 오브젝트로 가장자리를 다 땄으면 Walls&Floors로 들어간다.
4. 가장자리에 맞추어 벽과 바닥을 그리고 ≡-Background & Foreground-Download Background를 눌러 그린 바닥 png를 저장한다.
5. 이제 위에서 설명한 것처럼 포토샵으로 두 방을 이어붙이면 된다.
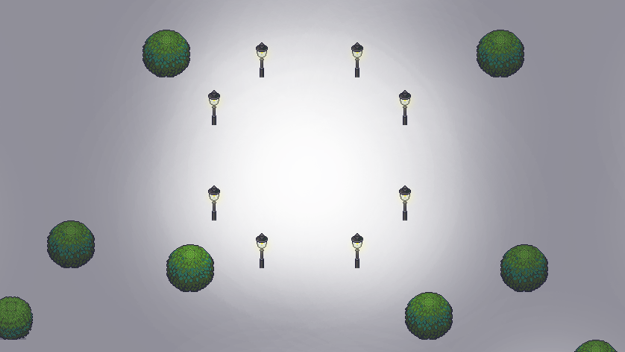
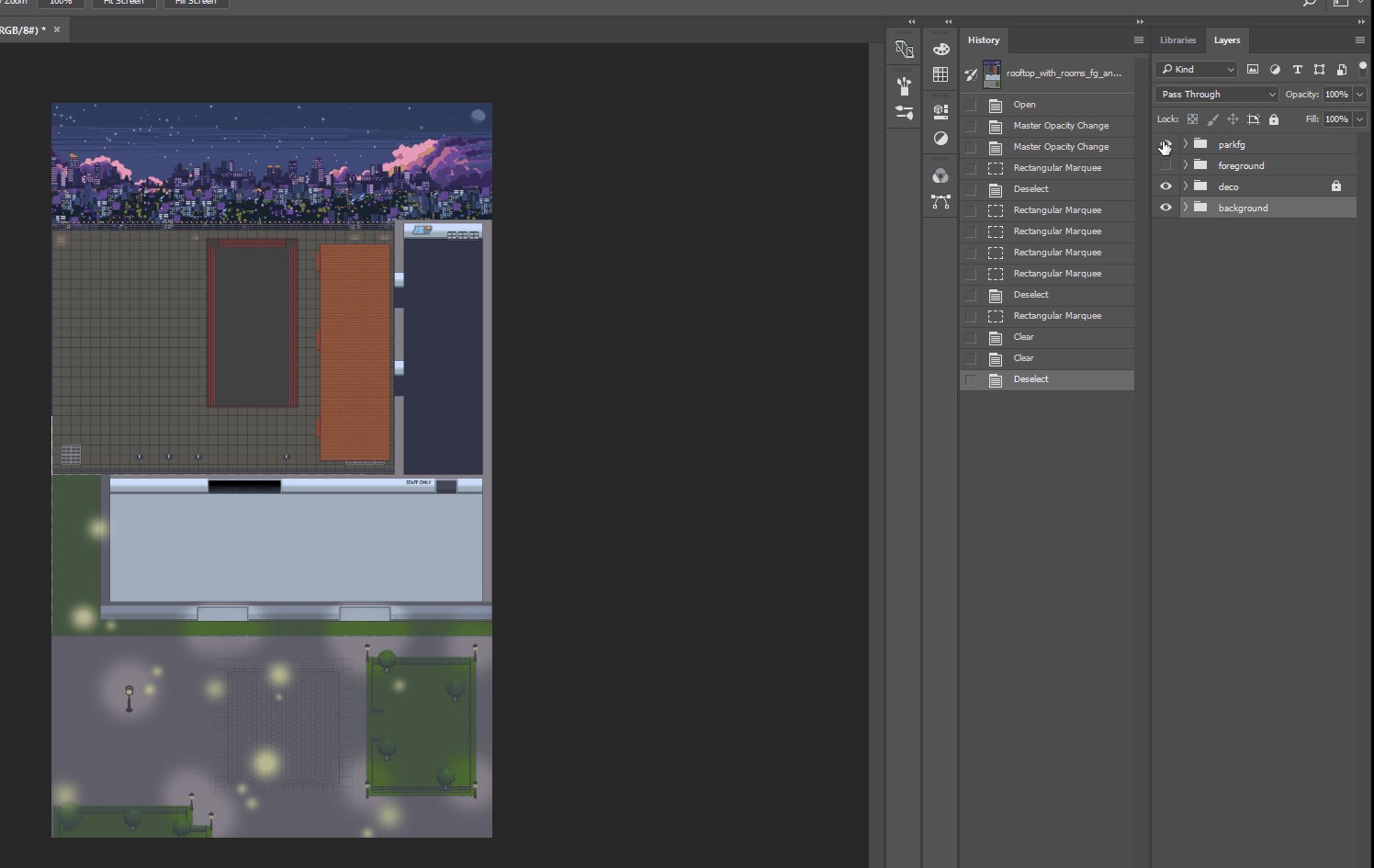
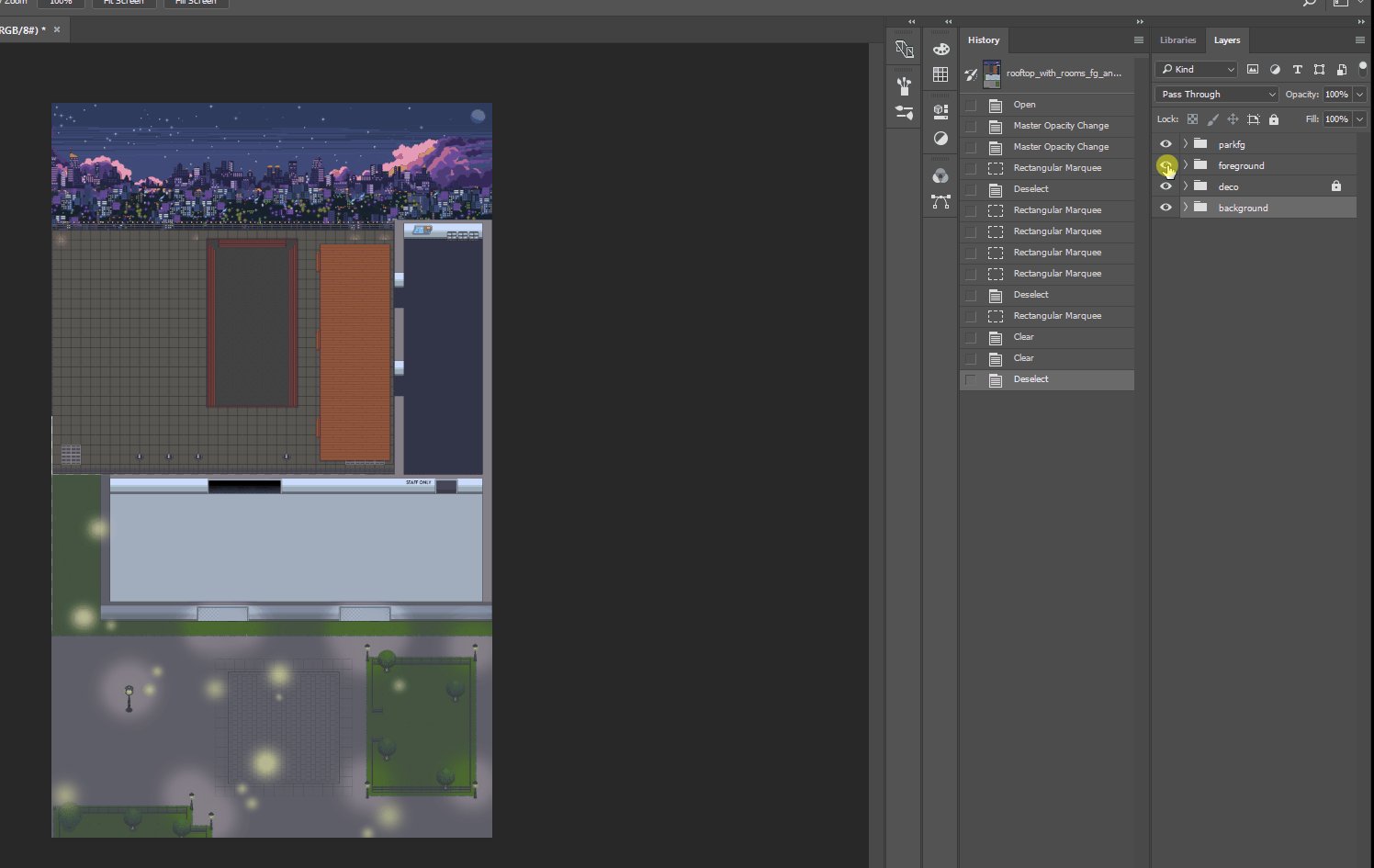
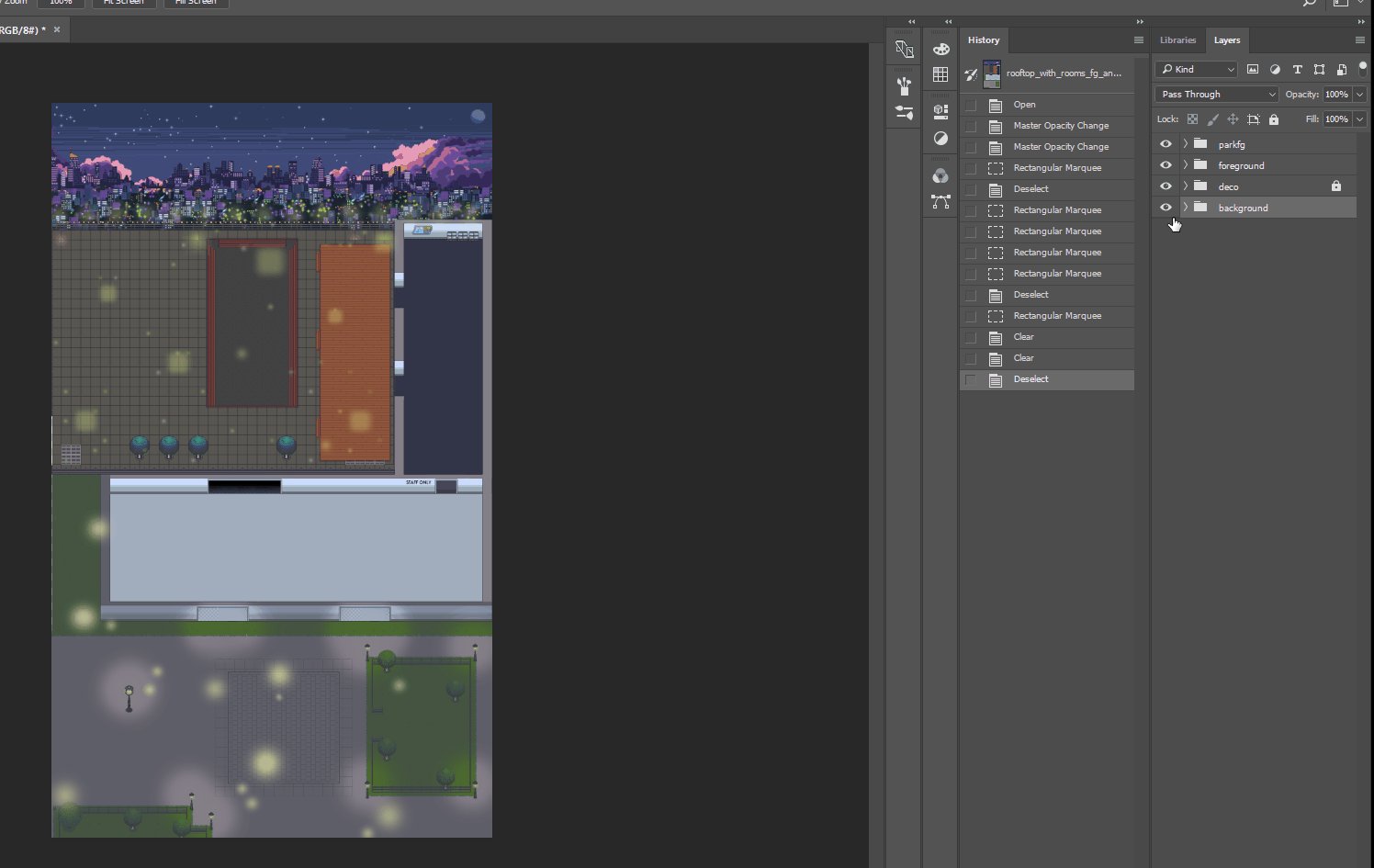
셋째, FG로 빛 효과 만들기
Foreground가 캐릭터를 가린다는 점을 이용해서 빛 효과를 주거나 문을 현실감 있게 만들 수 있다. 먼저 빛 효과부터 살펴보자.

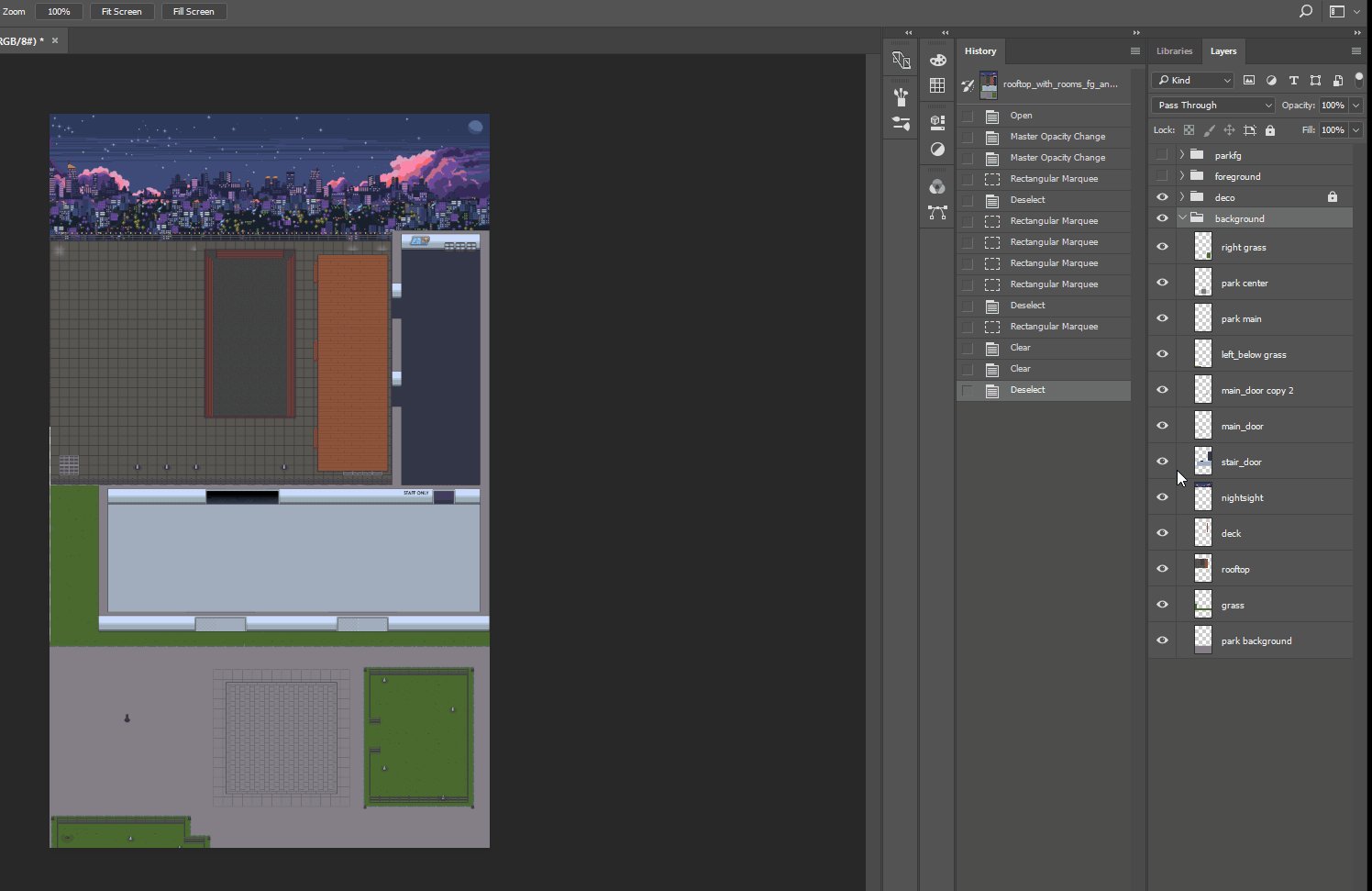
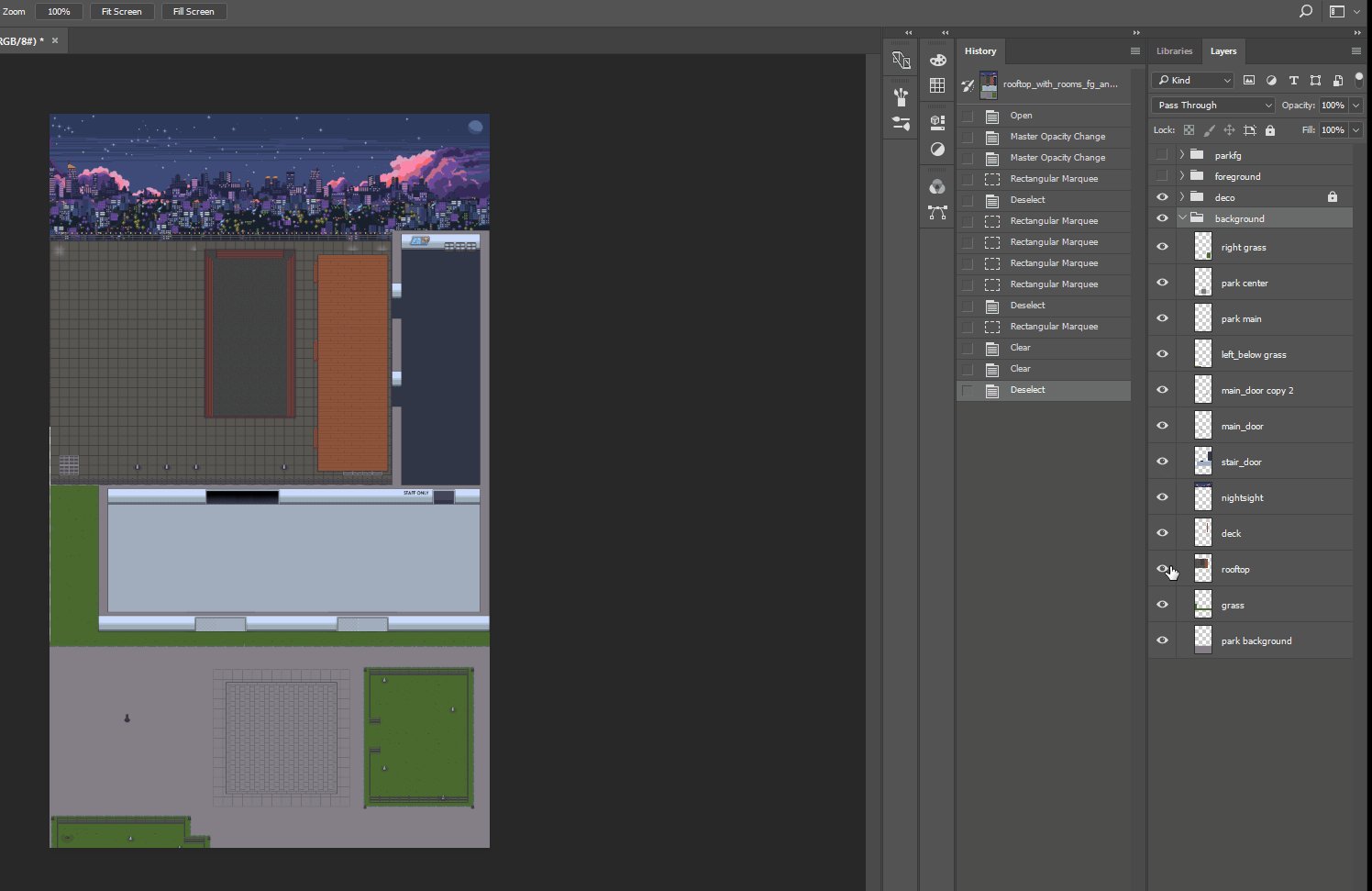
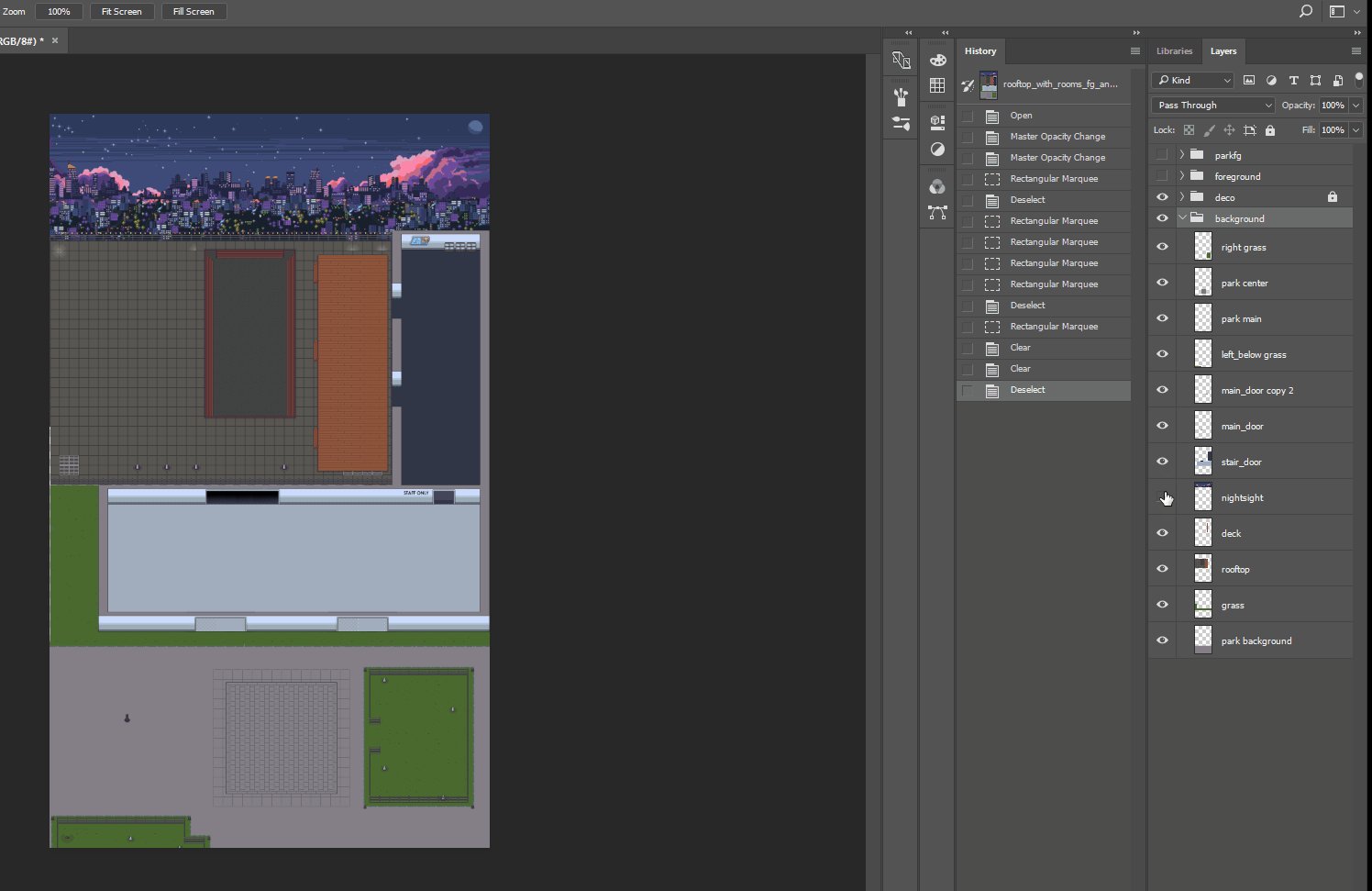
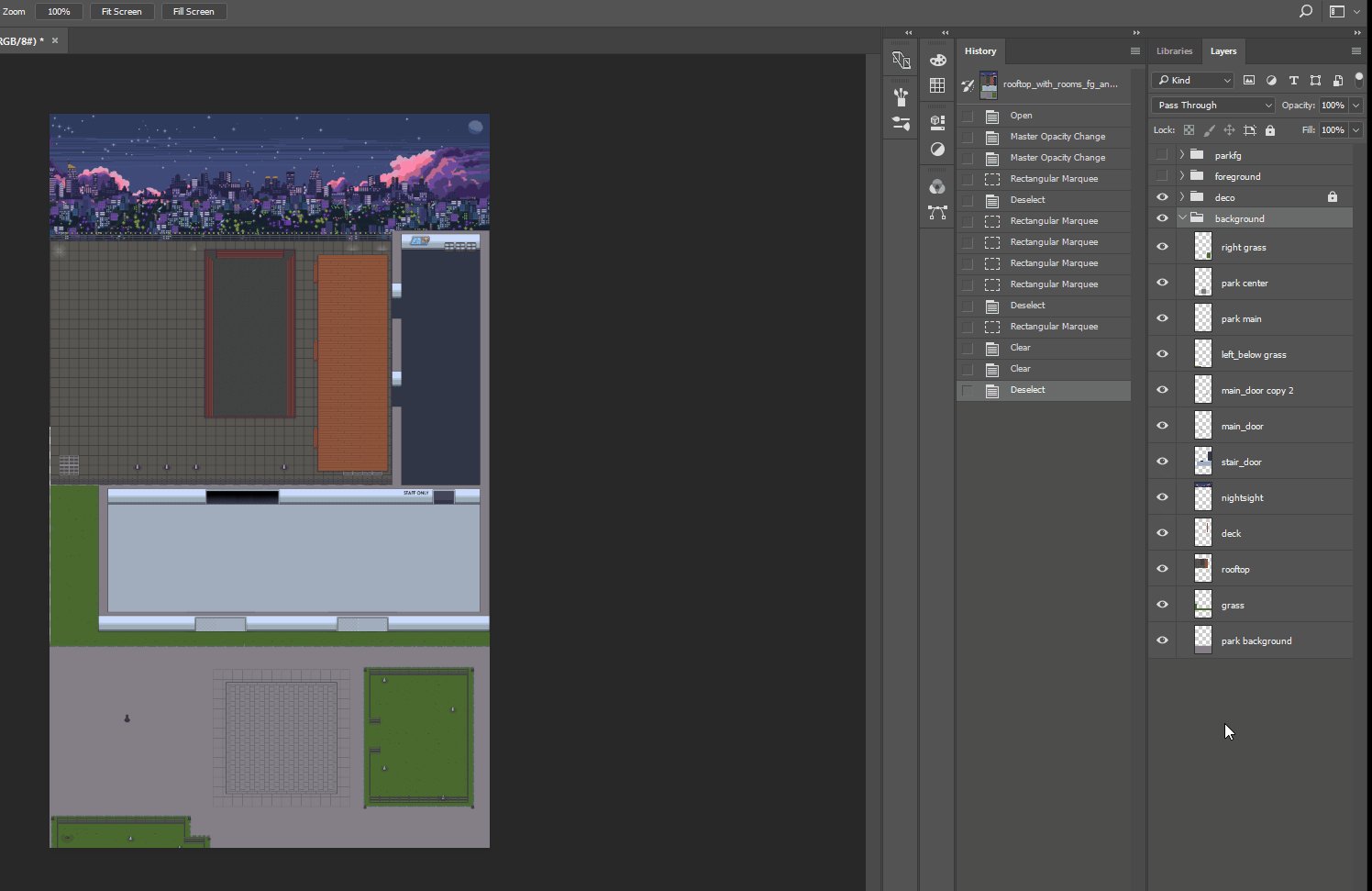
'Park-Night time' 템플릿의 Foreground를 다운받으면 빛 효과를 잘 준 것을 볼 수 있다. 반투명하고 어두운 색으로 화면을 칠한 다음에 조명이 있는 곳에는 밝은 색을 넣어 빛이 나는 것처럼 표현했다.
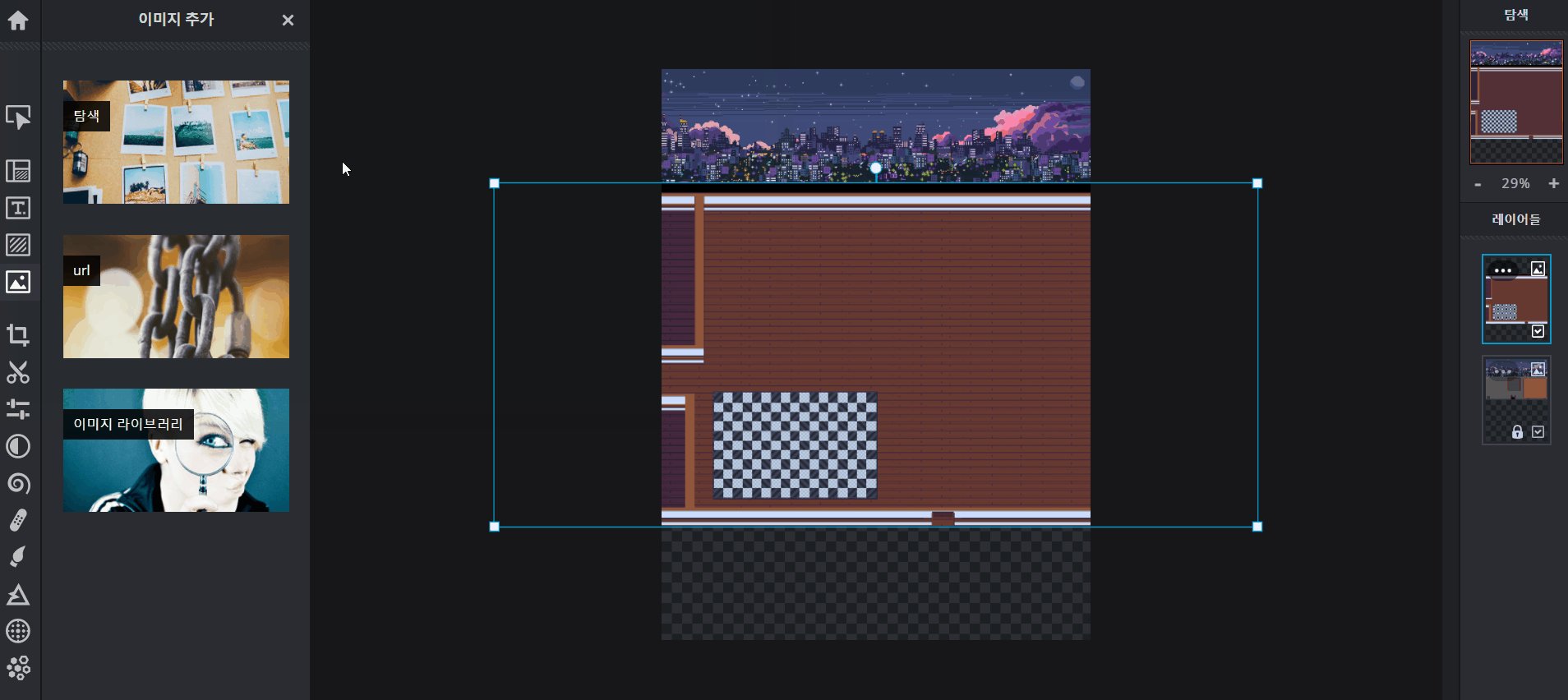
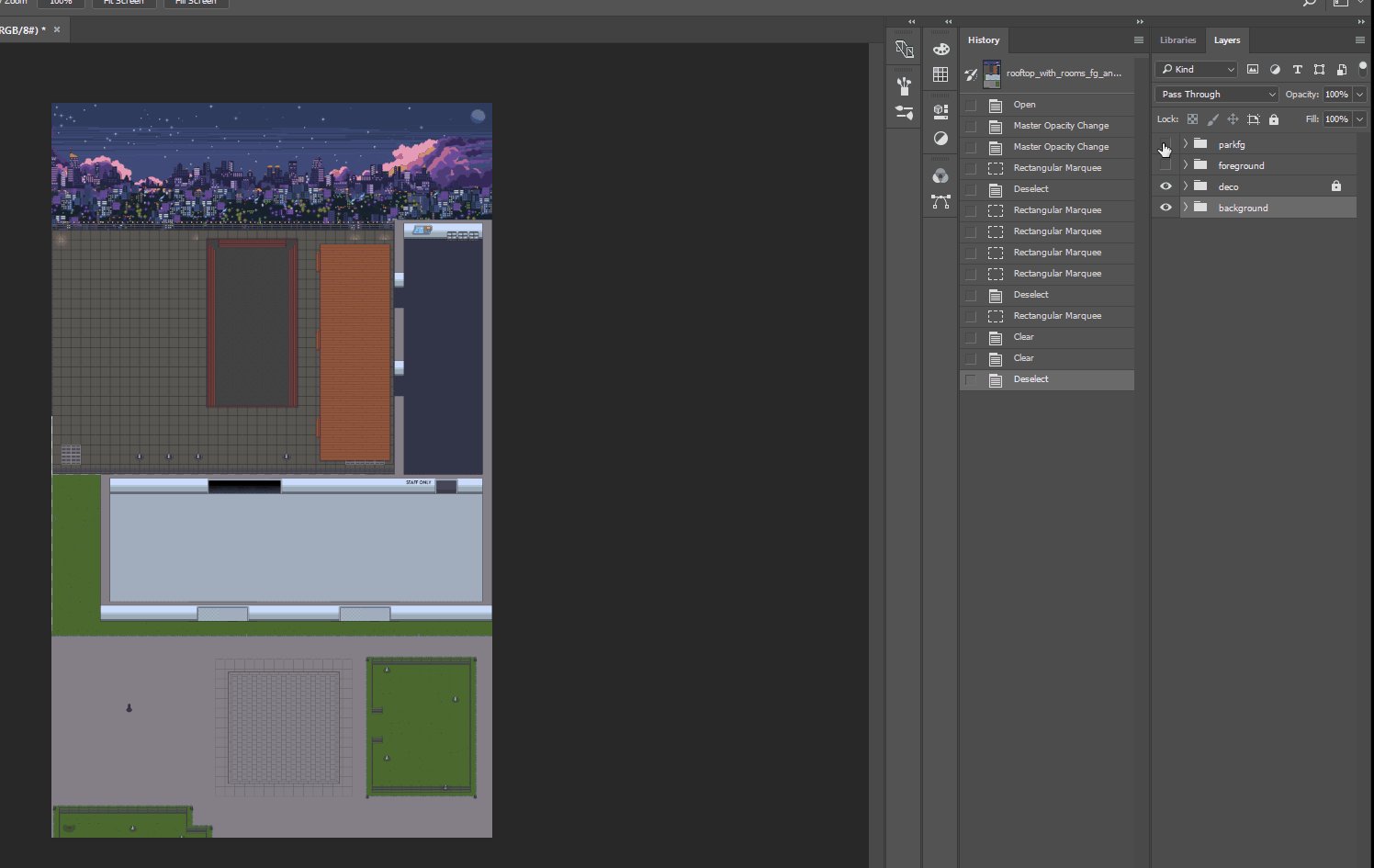
포토샵으로 Background를 만든 다음 레이어를 추가해 어둡거나 밝은 곳에 맞게 색을 칠하면 된다. 아래 예시는 공원과 루프탑에 조명 효과를 넣은 것이다.

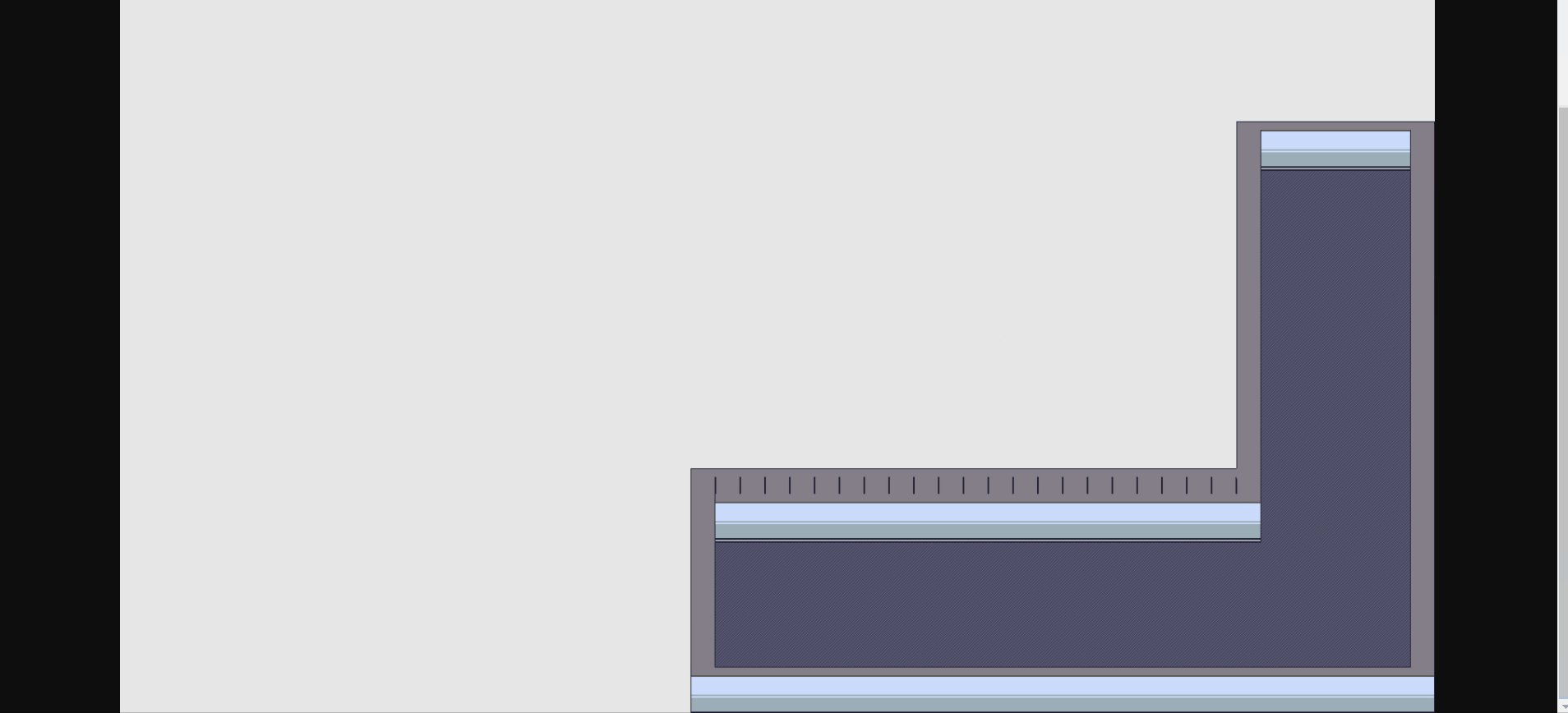
넷째, FG로 문 만들기
직접 배경을 그릴 때에는 문도 신경써야 한다. Background에만 문을 그리면 그냥 바닥의 그림일 뿐이라, 앞에서 나무를 밟는 것처럼 천장을 밟고 넘어가는 것처럼 보인다. 그래서 천장 부분은 캐릭터를 가리도록 아래 사진처럼 Foreground에 천장을 추가해야 한다.
자세히 살펴보면 문 윗쪽이 캐릭터를 가리도록 Foreground가 그려진 것을 볼 수 있다.
맵 제작 끝!
이제 앞의 설명을 잘 활용하면 원하는 형태로 맵을 만들 수 있다. 리소스를 잘 활용해서 마음에 드는 맵을 만들어보자!
