
서블릿과 자바 코드만으로도 HTML을 만들 수 있다. 서블릿 덕분에 동적으로 원하는 HTML을 마음껏 만들 수 있다. 하지만, 엄청나게 불편하고 오타 때문에 에러가 발생할 확률이 높다. 자바코드에서 HTML 코드를 작성하는 것보다 차라리 HTML 문서에 동적으로 변경해야 하는 부분만 자바 코드를 넣는 게 훨씬 편리할 수 있다. 이것이 바로 템플릿 엔진이 나온 이유이다.
템플릿 엔진을 사용하면 HTML 문서에서 필요한 곳만 코드를 적용해서 동적으로 변경할 수 있다.
대표적으로 JSP, Thymeleaf, Freemarker, Velocity 등이 있다.
JSP로 회원 관리 웹 애플리케이션 만들기
JSP 라이브러리 추가
build.gradle에 라이브러리를 다음과 같이 추가 후 gradle을 refresh 해준다.
// JSP 추가 시작
implementation 'org.apache.tomcat.embed:tomcat-embed-jasper'
implementation 'javax.servlet:jstl'
// JSP 추가 끝회원 등록 폼 JSP
생성 경로: main/webapp/jsp/members/new-form.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="/jsp/members/save.jsp" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html><%@ page contentType="text/html;charset=UTF-8" language="java" %>
→ 첫 줄은 JSP문서라는 뜻이다. JSP 문서는 이렇게 시작해야 한다.
JSP는 서버 내부에서 서블릿으로 변환되는데, 첫 줄을 제외하고는 완전히 HTML과 똑같다.
회원 저장 JSP
생성 경로: main/webapp/jsp/members/save.jsp
<%@ page import="hello.servlet.domain.member.Member" %>
<%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
// request, response 사용 가능
MemberRepository memberRepository = MemberRepository.getInstance();
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
Member savedMember = memberRepository.save(member);
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
%>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
성공
<ul>
<li>id=<%=member.getId()%></li>
<li>username=<%=member.getUsername()%></li>
<li>age=<%=member.getAge()%></li>
</ul>
<a href="/index.html">메인</a>
</body>
</html>JSP는 자바 코드를 그대로 다 사용할 수 있다.
<%@ page import="hello.servlet.domain.member.Member" %>: 자바의 import 문과 같다.<% ~~ %>: 이 부분에는 자바 코드를 입력할 수 있다.<%= ~~ %>: 이 부분에는 자바 코드를 출력할 수 있다.
회원 목록 JSP
생성 경로: main/webapp/jsp/members.jsp
<%@ page import="java.util.List" %>
<%@ page import="hello.servlet.domain.member.Member" %>
<%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
MemberRepository memberRepository = MemberRepository.getInstance();
List<Member> members = memberRepository.findAll();
%>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/index.html">메인</a>
<table>
<thead>
<th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody>
<%
for (Member member : members) {
out.write(" <tr>");
out.write(" <td>" + member.getId() + "</td>");
out.write(" <td>" + member.getUsername() + "</td>");
out.write(" <td>" + member.getAge() + "</td>");
out.write(" </tr>");
}
%>
</tbody>
</table>
</body>
</html>회원 리포지토리를 먼저 조회하고, 결과 List를 사용해 중간에 <tr><td> HTML 태그를 반복해서 출력한다.
서블릿과 JSP의 한계
서블릿으로 개발할 때는 뷰(View) 화면을 위한 HTML을 만드는 작업이 자바 코드에 섞여서 지저분하고 복잡하다.
JSP를 사용하면 뷰를 생성하는 HTML 작업을 깔끔하게 가져가고, 중간중간 동적으로 변경이 필요한 부분에만 자바 코드를 적용한다. 하지만, 여전히 몇 가지 문제에 직면하게 된다.
- 화면을 보여주는 HTML 코드와 자바 코드가 한 소스에 섞여있어 가독성이 떨어진다.
- 데이터 조회(MemberRepository), Java 로직, Request/Response 조작 등 각 계층의 모든 코드가 JSP에 노출되어 있다.
이처럼 JSP가 너무 많은 역할을 한다. 결국 구조가 복잡해질수록 코드가 지저분해지고 유지보수가 지옥과도 같을 것이다.
MVC 패턴
비즈니스 로직은 서블릿 처럼 다른 곳에서 처리하고, JSP는 목적에 맞게 HTML로 화면(View)을 그리는 일에 집중하도록 하자. 과거 개발자들은 이런 비슷한 고민에서 출발해 MVC 패턴을 창시했다.
MVC 패턴 - 개요
너무 많은 역할
하나의 서블릿이나 JSP만으로 비즈니스 로직과 뷰 렌더링까지 모두 처리하게 되면, 너무 많은 역할을 하게되고, 결과적으로 유지보수가 어려워진다. 비즈니스 로직을 호출하는 부분에 변경이 발생해도 해당 코드를 손대야 하고, UI를 변경할 일이 있어도 비즈니스 로직이 함께 있는 해당 파일을 수정해야 한다. HTML 코드 하나 수정해야 하는데, 수백줄의 자바 코드가 함께 있다거나 비즈니스 로직 하나 수정해야 하는데 수백 수천줄의 HTML 코드가 함께 있다면, 수정해야 할 코드를 찾는 것 만으로도 비용소모가 커질 것이다.
변경의 라이프 사이클
진짜 큰 문제는 둘 사이에 변경의 라이프 사이클이 다르다는 점이다.
UI를 일부 수정하는 일과 비즈니스 로직을 수정하는 일은 각각 다르게 발생할 가능성이 매우 높고 대부분 서로에게 영향을 주지 않는다. 이렇게 변경의 라이프 사이클이 다른 부분을 하나의 코드로 관리하는 것은 유지보수에 좋지 않다.
기능 특화
JSP와 같은 뷰 템플릿은 뷰를 그리는데 최적화 되어 있기 때문에 이 역할만 담당하는 것이 제일 좋다.
Model View Controller
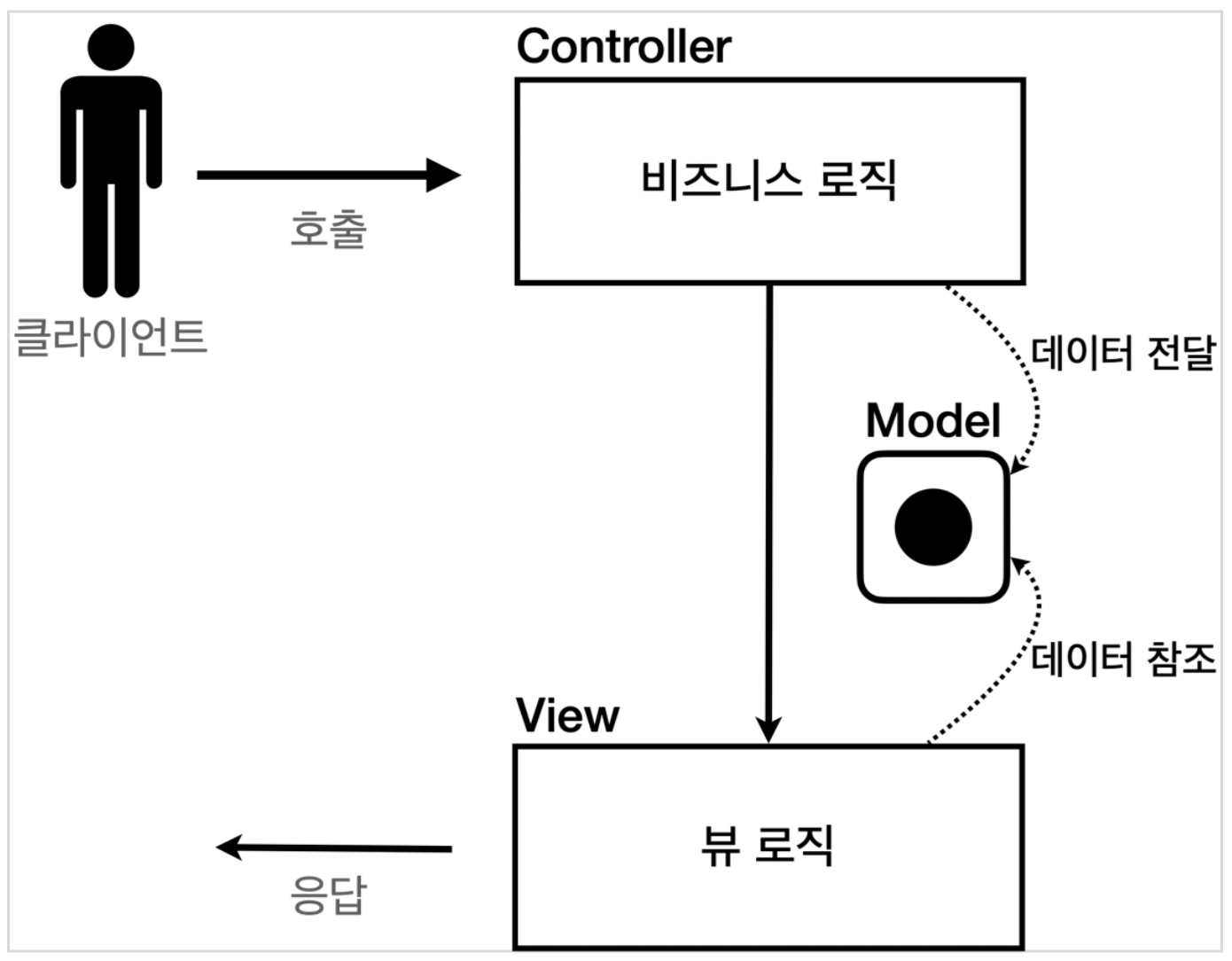
MVC 패턴은 하나의 서블릿이나, JSP로 처리하던 것을 컨트롤러(Controller)와 뷰(view)라는 영역으로 서로 역할을 나눈 것을 말한다. 웹 애플리케이션은 보통 이 MVC 패턴을 사용한다.
- 컨트롤러: HTTP 요청을 받아 파라미터를 검증하고 비즈니스 로직을 실행한다. 그리고 뷰에 전달할 결과 데이터를 조회해서 모델에 담는다.
- 모델: 뷰에 출력할 데이터를 담아둔다. 뷰가 필요한 데이터를 모두 모델에 담아서 전달해주는 덕분에 뷰는 비즈니스 로직이나 데이터 접근을 몰라도 되고, 화면을 렌더링 하는 일에 집중할 수 있다.
- 뷰: 모델에 담겨있는 데이터를 사용해서 화면을 그리는 일에 집중한다. 여기서는 HTML을 생성하는 부분을 말한다.
📌 참고
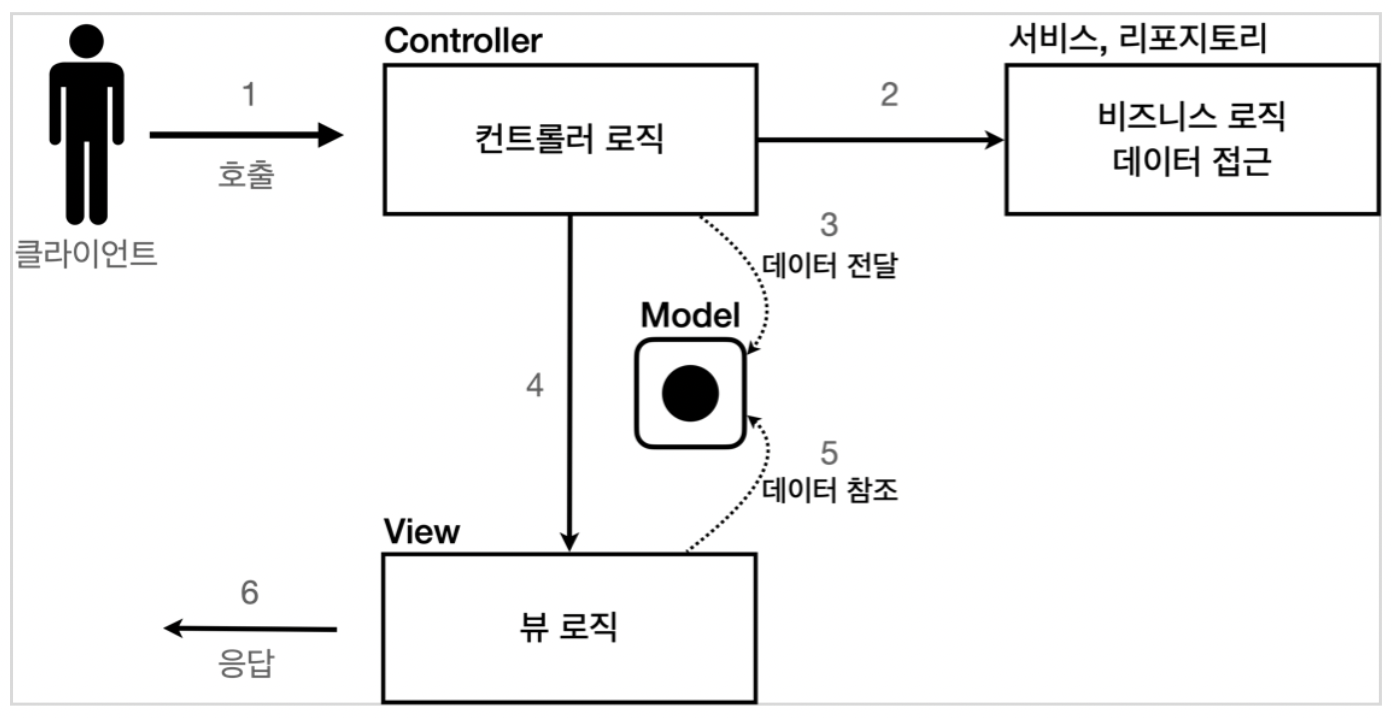
컨트롤러에 비즈니스 로직을 둘 수 있지만, 이렇게 되면 컨트롤러가 너무 많은 역할을 담당한다. 그래서 일반적으로 비즈니스 로직은 서비스(Service)라는 계층을 별도로 만들어서 처리한다. 그리고 컨트롤러는 비즈니스 로직이 있는 서비스를 호출하는 것을 담당한다. 참고로 비즈니스 로직을 변경하면 비즈니스 로직을 호출하는 컨트롤러의 코드도 변경될 수 있다.
-
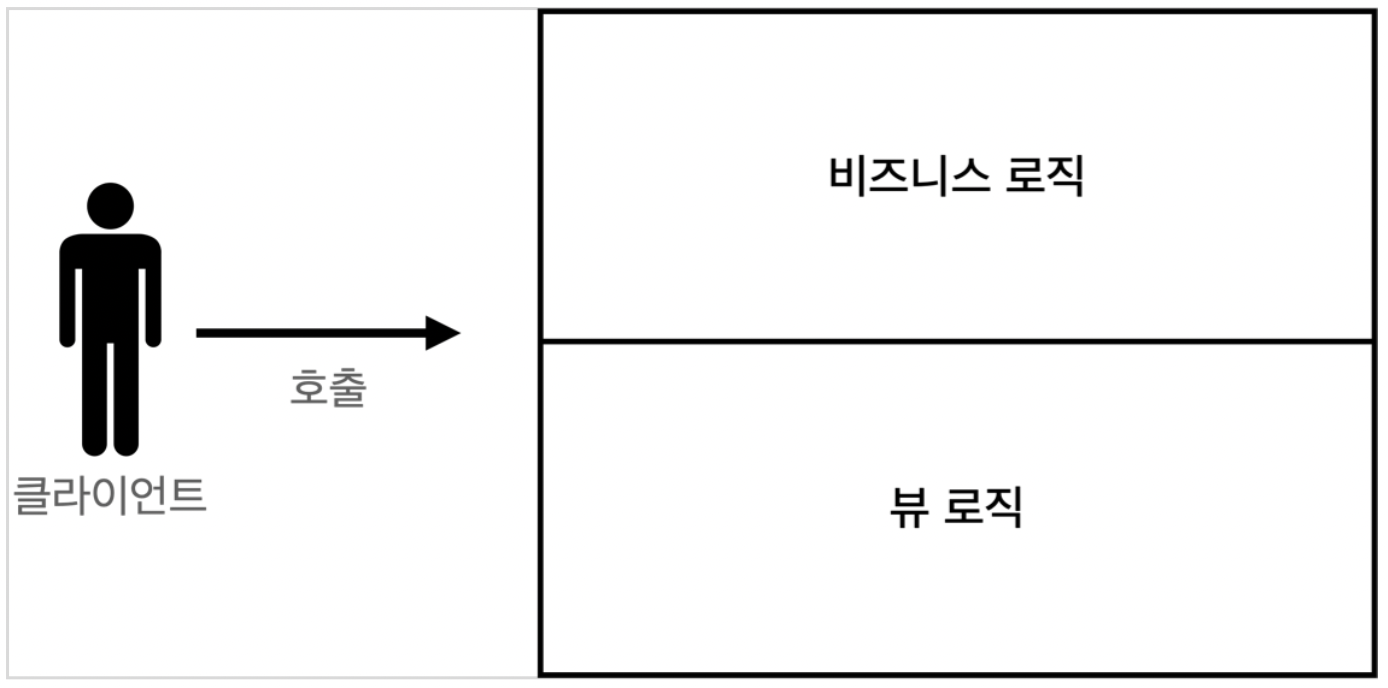
MVC 패턴 이전

-
MVC 패턴 1

-
MVC 패턴 2

MVC 패턴 - 적용
서블릿을 컨트롤러로 사용하고, JSP는 뷰로 사용해서 MVC 패턴을 적용해보자.
Model은 HttpServletRequest 객체를 사용한다. request 내부에 데이터 저장소를 가지고 있는데, request.setAttribute(), request.getAttribute()를 사용하면 데이터를 보관/조회 할 수 있다.
회원 등록 구현
회원 등록 폼 - 컨트롤러
package hello.servlet.web.servletmvc;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "mvcMemberFormServlet", urlPatterns = "/servlet-mvc/members/new-form")
public class MvcMemberFormServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String viewPath = "/WEB-INF/views/new-form.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}dispatcher.forward(): 다른 서블릿이나 JSP로 이동할 수 있는 메서드. 서버 내부에서 다시 호출이 발생한다.
📌 참고:
/WEB-INF
이 경로 안에 JSP가 있으면 외부에서 직접 JSP를 호출할 수 없다. 즉, 위처럼 경로를 직접 지정하며 JSP를 호출해도 호출할 수 없다는 뜻이다. 우리가 기대하는 것은 항상 컨트롤러를 통해 JSP를 호출하는 것이다.
📌 참고: redirect vs forward
리다이렉트는 실제 클라이언트(웹 브라우저)에 응답이 나갔다가, 클라이언트가 redirect 경로로 다시 요청한다. 따라서 클라이언트가 인지할 수 있고, URL 경로도 실제로 변경된다. 반면에 포워드는 서버 내부에서 일어나는 호출이기 때문에 클라이언트가 전혀 인지하지 못한다.
회원 등록 폼 - 뷰
생성 경로: main/webapp/WEB-INF/views/new-form.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="save" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>action="save": 절대 경로로 시작이 아니라 상대경로로 시작한다.
상대경로를 사용하면 폼 전송시 현재 URL이 속한 계층 경로 + save가 호출된다.
- 현재 계층 경로:
/servlet-mvc/members/ - 결과:
/servlet-mvc/members/save
회원 저장 구현
회원 저장 - 컨트롤러
package hello.servlet.web.servletmvc;
import hello.servlet.domain.member.Member;
import hello.servlet.domain.member.MemberRepository;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "mvcMemberSaveServlet", urlPatterns = "/servlet-mvc/members/save")
public class MvcMemberSaveServlet extends HttpServlet {
private MemberRespository memberRepository = new MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
System.out.println("member = " + member);
memberRepository.save(member);
// Model에 데이터를 보관한다.
request.setAttribute("member", member);
String viewPath = "/WEB-INF/views/save-result.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}HttpServletRequest를 Model로 사용한다.
request가 제공하는 setAttribute()를 사용하면 request 객체에 데이터를 보관해서 뷰에 전달할 수 있다. 뷰는 request.getAttribute()를 사용해서 데이터를 꺼내면 된다.
회원 저장 - 뷰
생성 경로: main/webapp/WEB-INF/views/save-result.jsp
<%@ page import="hello.servlet.domain.member.Member" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
성공
<ul>
<li>id=${member.id}</li>
<li>username=${member.username}</li>
<li>age=${member.age}</li>
</ul>
<a href="/index.html">메인</a>
</body>
</html><%= request.getAttribute("member") %>로 모델에 저장한 member 객체를 꺼낼 수 있지만 복잡하다.
JSP가 제공하는 ${} 문법을 사용하면 request의 attribute에 담긴 데이터를 편리하게 조회할 수 있다.
ex) ${member.id}
회원 목록 조회
회원 목록 조회 - 컨트롤러
package hello.servlet.web.servletmvc;
import hello.servlet.domain.member.Member;
import hello.servlet.domain.member.MemberRepository;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "mvcMemberListServlet", urlPatterns = "/servlet-mvc/members")
public class MvcMemberListServlet extends HttpServlet {
private MemberRespository memberRepository = new MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("MvcMemberListServlet.service");
List<Member> members = memberRepository.findAll();
request.setAttribute("members", members);
String viewPath = "/WEB-INF/views/members.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}request 객체를 사용해서 List<Member> members를 모델에 보관했다.
회원 목록 조회 - 뷰
생성 경로: main/webapp/WEB-INF/views/members.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" url="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/index.html">메인</a>
<table>
<thead>
<th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody>
<c:forEach var="item" items="${members}">
<tr>
<td>${item.id}</td>
<td>${item.username}</td>
<td>${item.age}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>이전에 사용했던 스크립트릿(<% ~ %>)을 이용해서 자바 코드 넣고, 향상된 for문을 사용해서 동적으로 테이블 태그를 생성했을 때, 코드가 지저분해지고, HTML 영역에 자바 코드가 뒤섞이는 문제가 있었다.
이를 해결하기 위해 JSP가 제공하는 taglib 기능을 사용해 반복하면서 출력하도록 구현할 수 있다.
<%@ taglib prefix="c" url="http://java.sun.com/jsp/jstl/core" %>
→<c:forEach>문법을 사용할 수 있게 된다.
MVC 패턴 - 한계
MVC 패턴을 사용함으로써 컨트롤러의 역할과 뷰를 렌더링 하는 역할을 명확하게 구분할 수 있다.
특히 뷰는 화면을 그리는 역할에 충실한 덕분에, 코드가 깔끔하고 직관적이다. 단순하게 모델에서 필요한 데이터를 꺼내고, 화면을 만들면 된다.
그런데, 컨트롤러는 중복이 많고, 필요하지 않는 코드들도 많이 보인다.
MVC 컨트롤러의 단점
포워드 중복
View로 이동하는 코드가 항상 중복 호출되어야 한다. 이를 공통화해도 되지만, 이마저도 항상 직접 호출을 해야 하면서 중복이 발생한다.
String viewPath = "viewPath";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);ViewPath 중복
String viewPath = "/WEB-INF/views/new-form.jsp";- prefix:
/WEB-INF/views/ - suffix:
.jsp
만약 다른 뷰로 변경한다면 전체 코드를 다 변경해야 한다. (ex. Thymeleaf로 변경)
사용하지 않는 코드
void service(HttpServletRequest request, HttpServletResponse response) { ... }다음 코드를 사용할 때도 있고, 사용하지 않을 때도 있다. 특히 response는 사용하지 않을 때가 더 많았다.
또한 이런 HttpServletRequest, HttpServletResponse를 사용하는 코드는 테스트 케이스를 작성하기도 어렵다.
공통 처리의 어려움
기능이 복잡해질수록 컨트롤러에서 공통으로 처리해야 하는 부분이 더 많이 증가할 것이다. 단순히 공통 기능을 메서드로 뽑으면 될 것 같으나, 결과적으로 해당 메서드를 항상 호출해야 하고, 실수로 호출하지 않으면 이 마저도 문제가 될 것이다. 그리고 호출하는 것 자체도 중복이다.
정리하자면, 공통 처리가 어렵다는 문제가 있다.
이 문제를 해결하기 위해선 컨트롤러 호출 전에 먼저 공통 기능을 처리해야 한다. 프론트 컨트롤러(Front Controller) 패턴을 도입하면 이런 문제를 깔끔하게 해결할 수 있다. (입구를 하나로 하여 수문장 역할을 하듯이)
스프링 MVC의 핵심도 바로 이 프론트 컨트롤러에 있다.
