

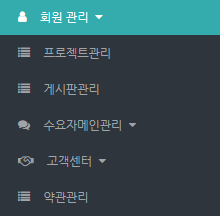
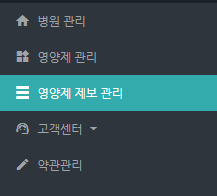
⬆️관리자 nav menu 영역을 자른 이미지이다. 각각 변경 전/후
https://mui.com/material-ui/material-icons/?theme=Outlined
이슈:기존에 사용하던 fontawsome의 문제점으로 불편함 초래
문제1: 이미지의 크기가 각각 달라서 글자의 시작점이 달라져서 통일감이 떨어짐
문제2: 사용 못하는 이미지 명이 많아서 용량만 차지하고 개발이 늦어짐
문제3: 불러와야 하는 파일들이 많아서 효율성 ⬇️
해결:fontawsome 대신 google icons font 사용
사용방법 (자세한 코드는 base left.php 참고하세요)
<span class="material-icons">support_agent</span> <span>고객센터</span> <span class="material-icons">arrow_drop_down</span>정해진 규칙은 없습니다만, 가급적 자연스러운 아이콘 모양을 사용해주세요.
자주 쓰는건 base에 업데이트하세요.
아래 링크에서 알맞는 이미지명을 찾아쓰세요.
https://fonts.google.com/icons?icon.query=arrow
Fill: 0Weight: 200Grade: 0Optical size: 40 로 추천