
- 원시 타입(primitive data type)은 변경 불가능한 값(immutable value)이다.
- 객체 타입(object type)은 변경 가능한 값(mutable value)이다.
- 원시 값을 변수에 할당하면 변수에는 실제 값이 저장된다.
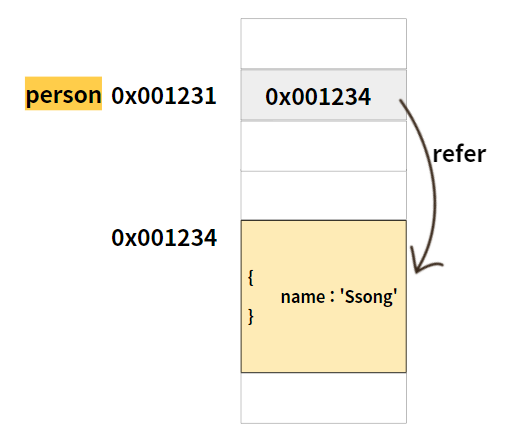
- 객체를 변수에 할당하면 변수에는 참조 값이 저장된다.
- 원시 값을 가진 변수를 다른 변수에 할당하면 변수에는 원시 값이 복사된다. -> 값에 의한 전달(Pass By value)
- 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사된다. -> 참조에 의한 전달(Pass By Reference)
✅ 원시 값
Boolean, null, undefined, Number, String, Symbol
-
한번 생성된 원시 값은 읽기 전용 값으로 변경할 수 없다.
-
❌ 상수는 재할당도 금지된 변수를 말한다.
-
이러한 원시 값의 특성은 데이터의 신뢰성을 보장한다.
-
📌 값을 변경할수 없다는 의미는, 변수가 아닌 값에 대한 이야기다. -> 변수는 언제든지 재할당을 통해 교체할 수 있다.
-
재할당이 일어나면 새로운 메모리 공간을 확보하고 재할당한 값을 저장한 후, 변수가 참조하고 있던 메모리 공간의 주소를 변경한다. -> 값의 이러한 특성을 불변성이라고 한다.
-
불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없다.
🔰 문자열과 불변성
- JS는 string(2 byte), number(8 byte) 외에 원시 타입들을 규정하고 있지 않다.
- 1개의 문자는 2바이트의 메모리 공간에 저장된다.
- 숫자는 100000이든 1이든 8바이트가 필요하지만, 문자열은 1자리 문자열은 1바이트, 10자리 문자로 이루어지면 20바이트가 필요하다.
var str = 'Hello';
str = 'world';- 위 코드에서 Hello와 world 모두 메모리에 존재하고 있다. (Hello라는 문자열 값은 변경할 수 없기 때문에, 새로운 world라는 문자열을 만들었기 때문.)str은 Hello를 가리키고 있다가 문자열 world를 가리키도록 변경되었을 뿐이다.
📌유사 배열 객체
- 마치 배열처럼 index로 프로퍼티 값에 접근할 수 있고, length 프로퍼티를 갖는 객체를 말한다.
- string역시 유사 배열 객체이다.
var str = 'string'
str[0] -> 's'
str.length -> 6 var str = 'string'
str[0] = 'T' -> ❌
// 문자열은 유사 배열이므로 index로 각 문자에 접근 가능하다.
//그러나 문자열은 원시 값이므로 값을 변경할 수 없다.🔰 Pass By Value(값에 의한 전달)
- 원시 값을 갖는 변수를 할당하면 할당받는 변수에는 할당되는 변수의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달이라고 한다.
var a = 1;
var b = a;
console.log(a, b); // 1 1
console.log(a === b); // true - 원시 값은 값을 복사하여 전달한다. b는 a의 값이 복사되었다.
- 하지만 a와 b는 다른 메모리 공간에 저장된 별개의 값이다.
- 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된다.
- 따라서 a의 값을 변경해도 b는 영향을 받지 않는다.
a = 10;
console.log(a, b); // 10 1
console.log(a === b); // false - 값에 의한 전달도 사실은 값을 전달하는 것이 아니라 메모리 주소를 전달한다. 단, 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 할당할 수 있다.
✅ 객체
- 객체는 프로퍼티의 개수가 정해져 있지 않고, 동적으로 추가되고 삭제할 수 있다. 따라서 확보해야 할 메모리 공간의 크기를 사전에 정해둘 수 없다.
📌 JS엔진은 프로퍼티에 접근하기 위해 동적 탐색 대신 히든 클래스 라는 방식을 사용한다.
- 객체는 변경 가능한 값이다.
var user1 = {
name: 'Ssong'
};- 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값에 접근할 수 있다. (참조 값은 생성된 객체가 저장된 메모리 공간의 주소 그 자체)

- 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다.
- 동적 추가, 갱신 삭제 모두 가능하다.
- 객체를 생성하고 관리하는 방식은 복잡하고 비용이 많이 든다. 또한 크기가 일정하지 않기에 비용이 많이 들 수도 있다.
- 따라서 객체가 원시 값처럼 변경될 때마다 새롭게 생성한다면 메모리의 효율적 소비가 어렵고 성능이 나빠진다.
❗ 이러한 구조적 단점에 따른 부작용이 있다. 여러 개의 식별자가 하나의 객체를 공유할 수 있다.
📌 얕은 복사 vs 깊은 복사 얕은 복사와 깊은 복사에 대한 자세한 문서
- 얕은 복사 : 객체에 중첩되어 있는 참조 값을 복사
- 깊은 복사 : 중첩된 객체 모두 복사하여 완전한 복사본 생성
const o = { x : x { y : 1 } }; //deep copy const c1 = _cloneDeep(o); console.log(c1 === o); //false console.log(c1.x === o.x); //false -> 완전히 다른 객체이기 때문. //shallow copy const c2 = { ...o }; console.log(c2 === o); //false console.log(c2.x === o.x); //true
- 얕은 복사 : 객체를 할당한 변수를 다른 변수에 할당하는 것
- 깊은 복사 : 원시 값을 할당한 변수를 다른 변수에 할당하는 것.
const v = 1; //deep copy const c1 = v; console.log(c1 === v); //true //shallow copy const c2 = o; console.log(c2 === o); //false
🔰 Pass By Reference(참조에 의한 전달)
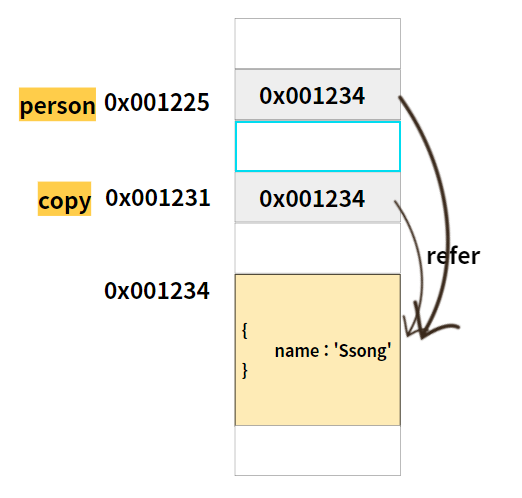
- 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달이라고 한다.
var person = {
name: 'Ssong'
};
//shallow copy
var copy = person;
- 위 그림처럼 person과 copy는 동일한 참조 값을 갖는다. ->두 개의 식별자가 하나의 객체를 공유한다.
- 따라서 한쪽에서 객체를 변경(프로퍼티 값 변경/추가/삭제)를 하면 서로 영향을 주고받는다.
- ❗ 값의 변경을 추척하기 어렵다.
var person = {
name: 'Ssong'
};
//shallow copy
var copy = person;
//copy의 name을 변경하면
copy.name = 'Jin';
console.log(person) // { name : 'Jin' } person또한 영향을 받는다.
- ❗ 결국 '값에 의한 전달'과 '참조에 의한 전달' 모두 메모리 공간에 저장된 값을 복사하여 전달한다는 면에서는 동일하다.
- 다만 식별자가 기억하는 메모리 공간, 변수에 저장되어 있는 값이 원래 값이냐 참조 값이냐의 차이만 있다.
따라서 JS에는 '값에 의한 전달'만 있다고 볼 수 있다.
<모던 자바스크립트 deepdive와, 추가 탐구한 내용을 정리한 포스트입니다.>
