
🖼️이미지 최적화
❔ 최적화를 해야 하는 이유
- 일반적인 페이지에서 대부분의 JS 파일을 제외하고, byte는 이미지가 차지한다.
- 고해상도의 이미지를 그대로 사용하면서, 웹 성능을 높일 수 있는 방법을 고민해야 한다.
<장점>
- 브라우저가 다운로드해야 하는 byte가 줄어든다.
- 서버의 저장 공간이 적게 필요하다.
- 콘텐츠를 다운로드하는 속도가 빨라져, 웹 페이지의 로딩 속도를 향상시킨다.
- 사이트 성능을 향상시킬 수 있다.
- 최적화된 이미지는 사용자 경험 측면에서 좋은 영향을 끼친다.
❗ 이미지 최적화 방법
✅ 이미지 사이즈 조절
- 이미지의 size를 지정해 주면 로딩속도가 빨라진다.
- 이미지 크기를 줄이면 서버에서 다운로드 하는 속도를 줄일 수 있다.
✅ 적절한 파일 포맷 선택
- 이미지의 종류에 맞게 포맷을 설정하면 이미지 최적화를 할 수 있다.
- JPEG: 사진과 사실적인 이미지
- PNG: 라인 아트, 텍스트가 많은 이미지 및 색상이 거의 없는 이미지 참고 문서
✅ CSS - Image Sprite
여러 개의 이미지를 독립적으로 사용하지 않고 단일 이미지로 결합한 다음,
position조절을 통해 개별 이미지처럼 사용하는 것.
- 웹 최적화의 장점 중, 서버로의 요청을 줄일 수 있다는 장점을 가장 잘 보여준다. 서버로 이미지를 한번 요청하기 때문에, 서버로 이미지를 한번 요청하여 사용할 수 있기 때문이다.
- 서버로부터 전송받은 이미지의
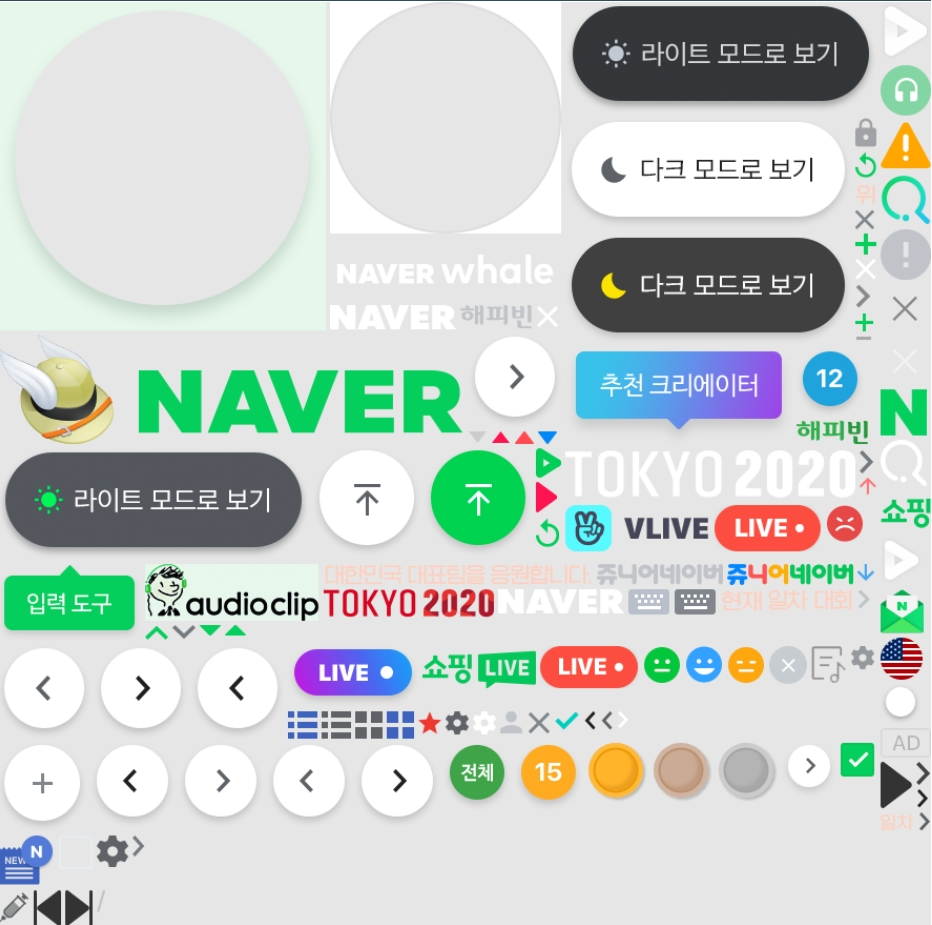
background-position속성을 이용해 특정부분만 노출되도록 한다. - 아래 이미지는 네이버 메인 화면의 sprite image이다. 해당 이미지의 postition을 적절히 조정하여 현재 화면이 되는 것이다.

✅ 무손실 이미지 압축과 손실 이미지 압축
-
무손실 이미지 압축
- 원본 이미지의 정보 손실을 허용하지 않는다.
- 압축 해제 시 원본 데이터를 생성한다.
-
손실 이미지 압축
- 이동할 수 있는 형태를 만들기 위해 정보 손실을 허용한다.
- 압축 해제 시 원본 데이터와 근접하게 생성한다.
- 데이터 감소량이 높다.
- 일반적으로 멀티미디어 데이터(오디오, 비디오, 이미지)를 압축하는 데 사용된다.
참고 사이트
✅ Lazy Loading
페이지 안에 있는 실제 이미지들이 실제로 화면에 보여질 필요가 있을 때 로딩을 할 수 있도록 하는 테크닉
- 사용자가 웹 페이지를 열면 전체 페이지의 내용이 다운로드 되어 렌더링된다.
- 이를 통해 브라우저는 웹페이지를 캐시할 수 있지만 사용자가 다운로드한 모든 콘텐츠를 본다는 보장이 없다.
- 예를 들어 전체 사진 갤러리를 다운로드했지만 사용자가 첫번째 이미지만 본 후 나갔을 때,웹페이지에서는 불필요한 서버 요청을 한 셈이다.
- 따라서 현재 화면에 보이지 않는 이미지들은 로딩하지 않고, 화면에 보여질 필요가 있을 때 로딩하면 서버 요청을 줄일 수 있다.
- 또한 필요한 이미지들만 요청하기 때문에, 사용자가 로드해야 할 바이트의 감소가 일어난다.
<Lazy Loading 방법>
1. img tag의 경우
- 이미지를 로드시키지 않기 위해 img tag의 src속성을 비워둔다.
- js를 이용하여 사용자가 해당 이미지 부분을 스크롤하는 시점에 event를 발생시킬 수 있다.
2. Intersection Observer API
- 해당 API는 엘리먼트 요소가 뷰포트에 들어가는 것을 감지한다.
- 따라서 이미지가 뷰포트에 들어가는 순간 isIntersecting 속성을 이용하여 src 속성의 값을 줄 수 있다.
- 그러나 Intersection Observer API는 아직 모든 브라우저가 지원되고 있지 않다.
3. Native Lazy Loading
- 아주 최신의 Google Chrome 브라우저 버전(Chroem 76)에서는 native lazy loading을 지원한다.
- lazy loading을 구현하기 위해 임베딩 할 이미지에 'loading' 속성만 추가해주면 된다.
4. CSS - Background Image
- 엘리먼트가 뷰포트에 들어올 때까지 CSS background image 속성을 적용하지 않도록 하는 방법.
- 문서 내 엘리먼트에 background image가 적용되어 있지 않다면, 브라우저는 background image를 로드하지 않고 있다가, CSS 규칙이 적용될 경우 브라우저가 이미지를 로딩하게 된다.
참고 사이트
✅ 반응형 이미지
- 데스크탑에 맞춰진 이미지를 모바일로 제공하면 2~4배의 데이터를 사용해야 한다.
- 기기에 맞추어 다양한 이미지 크기를 제공하는 것이 좋다.
srcset속성 사용- srcset 속성은 ‘이미지 소스의 세트’라는 의미이다.
- 같은 비율의 다양한 크기를 가지는 동일 이미지들을 최소 2개 이상 명시하는 속성이다.
- 지정해준 사이즈에 맞추어 이미지 크기가 변화된다.
<img src="꽃-대형.jpg"
srcset="
꽃-작은.jpg 480w,
꽃-중간.jpg 800w
꽃-대형.jpg 1080w"
/>@media(미디어쿼리) 속성 사용- 지정해준 사이즈에 따라 다른 CSS를 적용함으로써 데이터 손실을 줄이는 방법.
- 750px이하까지는 @media 내부에 작성한 CSS속성들이 적용된다. 따라서 image또한 해당 블럭 내부에서 조정 가능하다
@media screen and (max-width: 750px) {
body {
background-color: lightgreen;
}
}