2주차 커리큘럼
- 실무적인 폴더구조 (Container/Presenter)
- 컴포넌트분리 및 데이터 전달 (Props)
- 목록 형태의 데이터를 보여주자 (Map/Filter)
- 안전한 코드를 작성하자 (Typescript)
- 규칙을 정해서 협업하자 (Eslint/Prettier/Husky)
폴더구조를 어떻게 만들것인가!
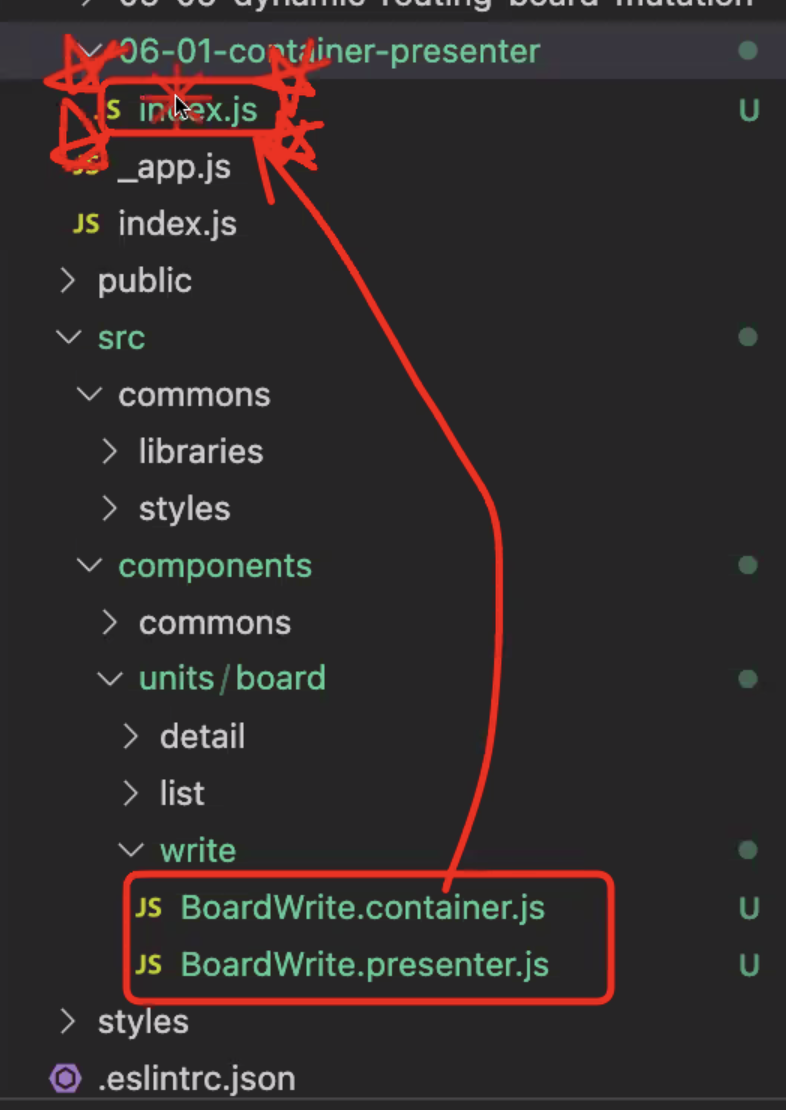
단순히 유지보수를 위해서, 한 파일에 코드가 70줄이 넘지 않도록 짧게 유지하기 위해서 폴더를 쪼개서 관리한다.
복습) [] 폴더는 동적 라우팅
/boards >> 게시글 목록
/boards/new >>게시글 등록 : 신규등록
/boards/[boardId] >>게시글 상세
/boards/[boardId]/edit >>게시글 수정 : 기존에 있는걸 수정
⠀⠀⠀⠀⠀ ➡️ 라우터 쿼리 보드
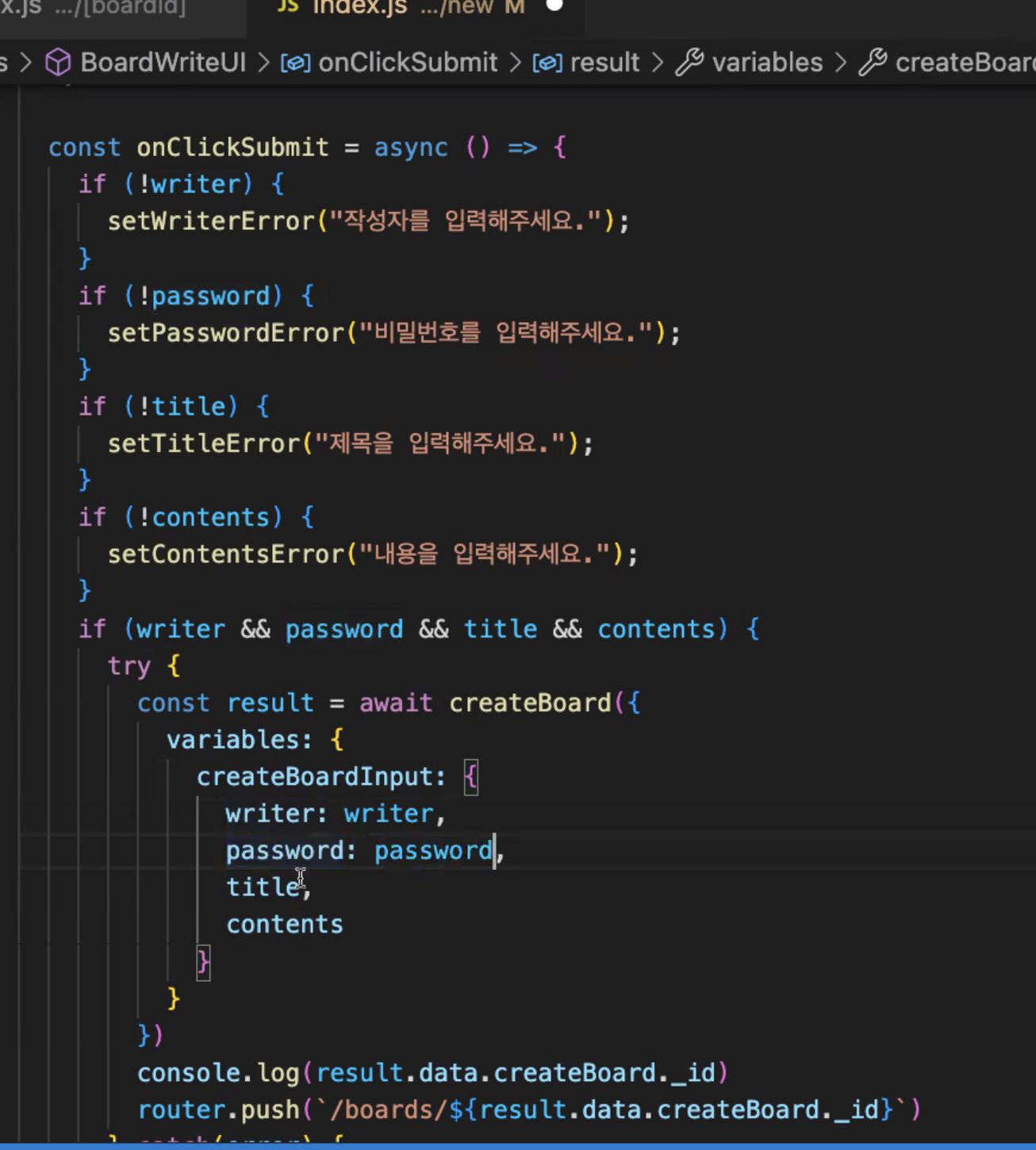
key와 value의 이름이 같으면 value의 기입을 쓰지 않아도 작동한다. : shorthand property

Optioinal chaining
- data&&data.fetchProfile
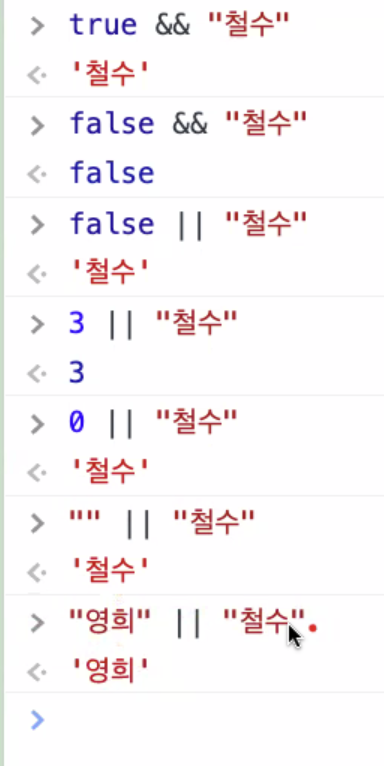
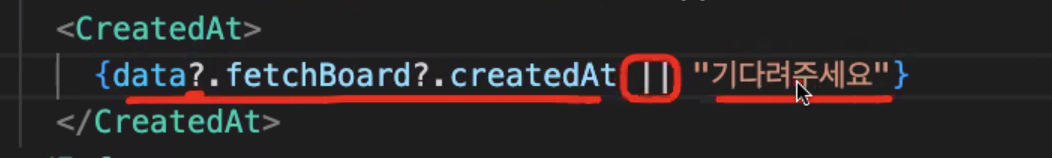
앞에 값이 있으면(참이면)뒤의 값을 보여달라- data||data.fetchProfile
데이터가 앞에 것이 없으면(거짓값:0, '', false, null, nudifined, NaN 이면) 뒤의 값을 보여달라. 데이터가 있으면 앞의 값을 보여달라. 데이터가 거짓값이거나 없으면 뒤의 값을 보여줌
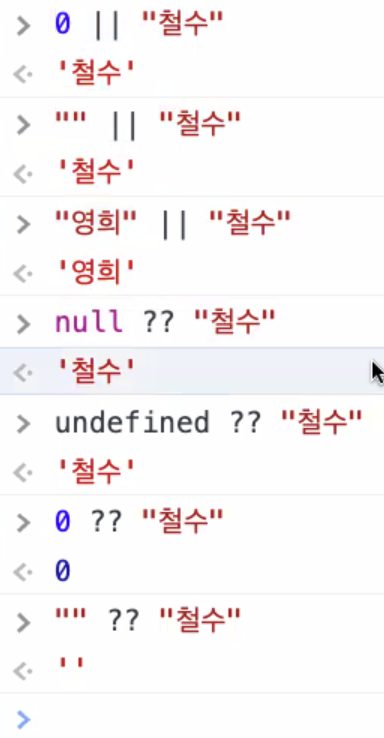
예시) 작성자 영희data를 찾는데 있으면 data를 보여주고 없으면 뒤의 값을 보여줌- data??data.fetchProfile
거짓중에서도 nullish(null, undefined null같은 애들. 비어있는 애들)이 data에 왔을 때만 뒤에 값을 보여달라
예시)
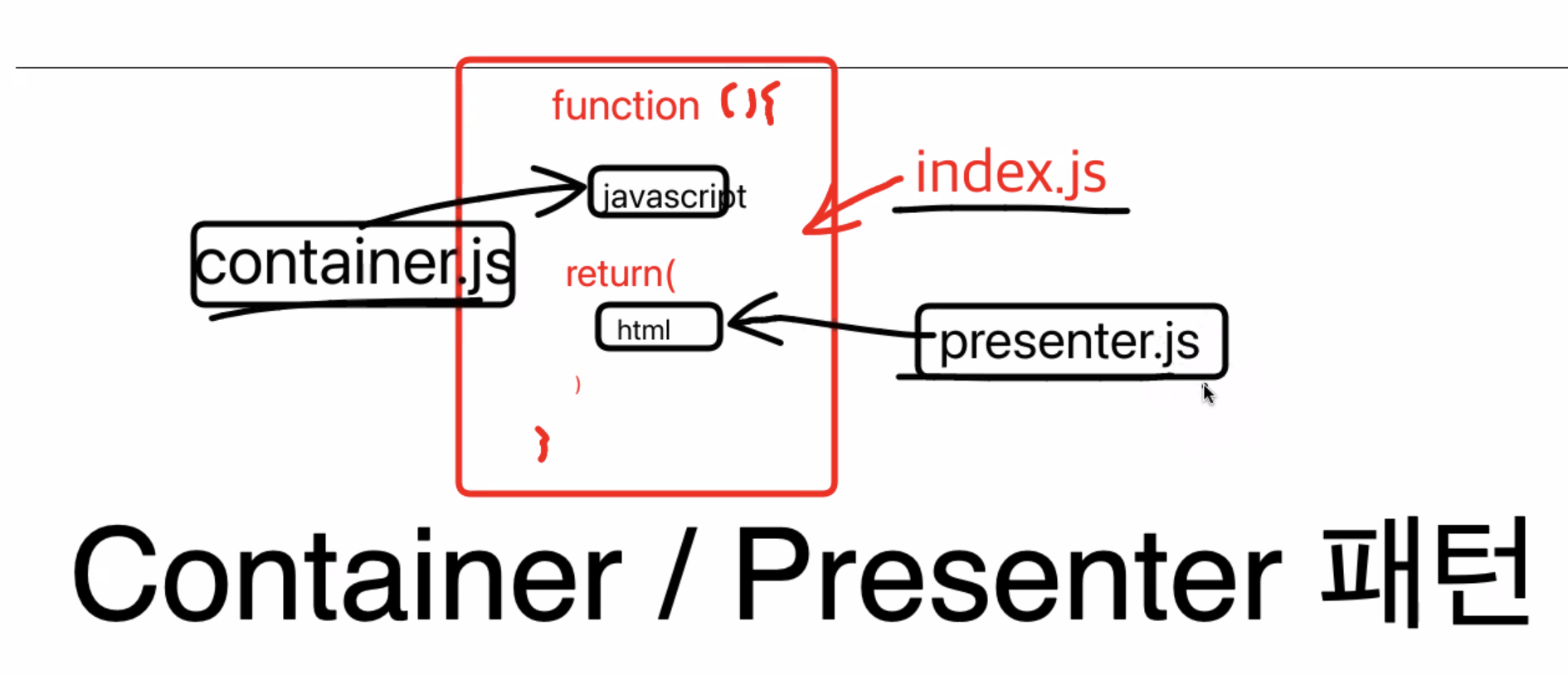
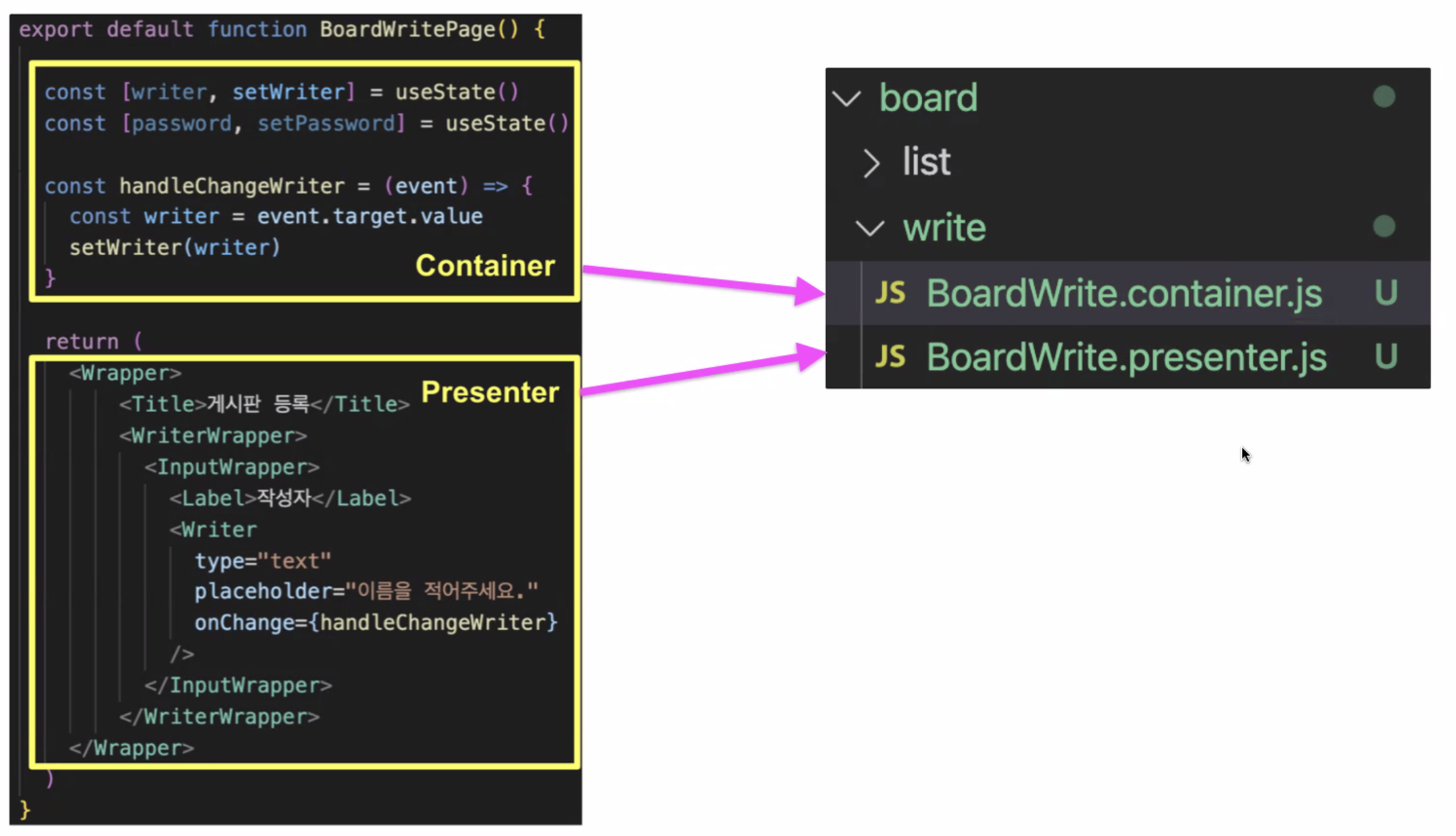
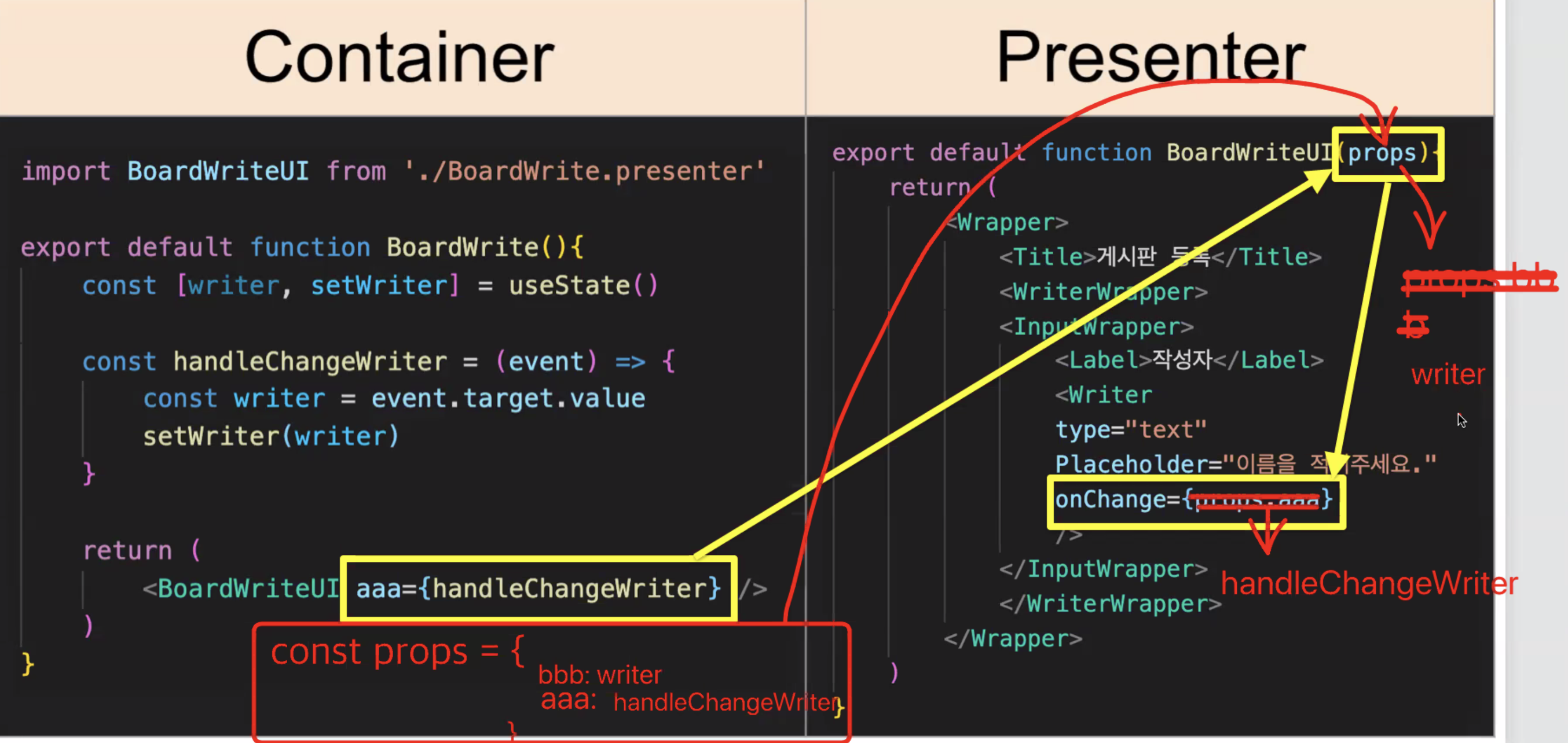
폴더구조 - Container/Presenter 패턴


파일을 2개로 나눈다

파일 2개가 하나로 합쳐져서 실행된다.
부모(호출자) container , 자식(불려간 파일) Presenter
둘 다 컴포넌트라고 부르며 컨테이너(부모) 컴포넌트, 프리젠테이션(자식) 컴포넌트라고 한다.

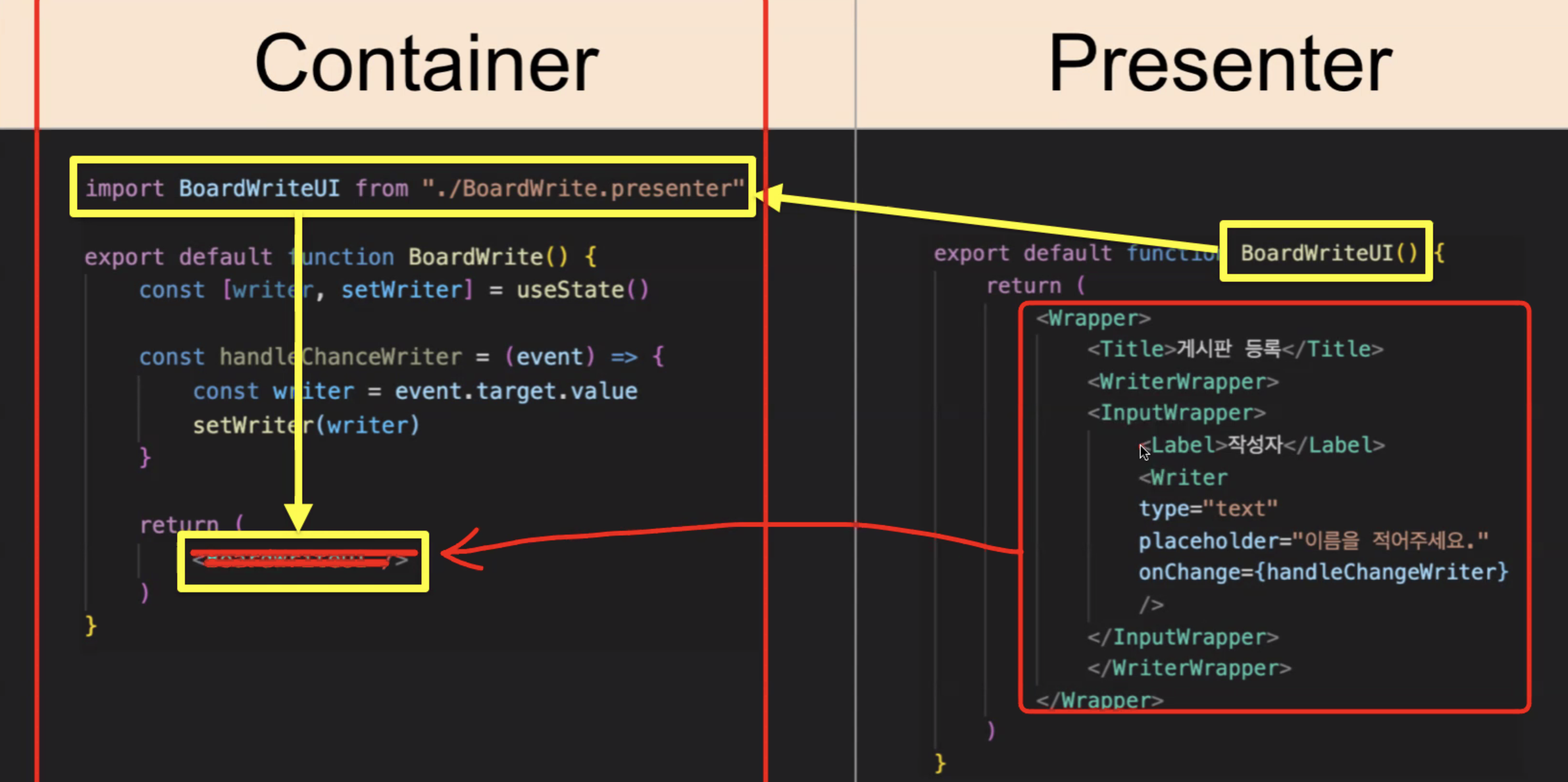
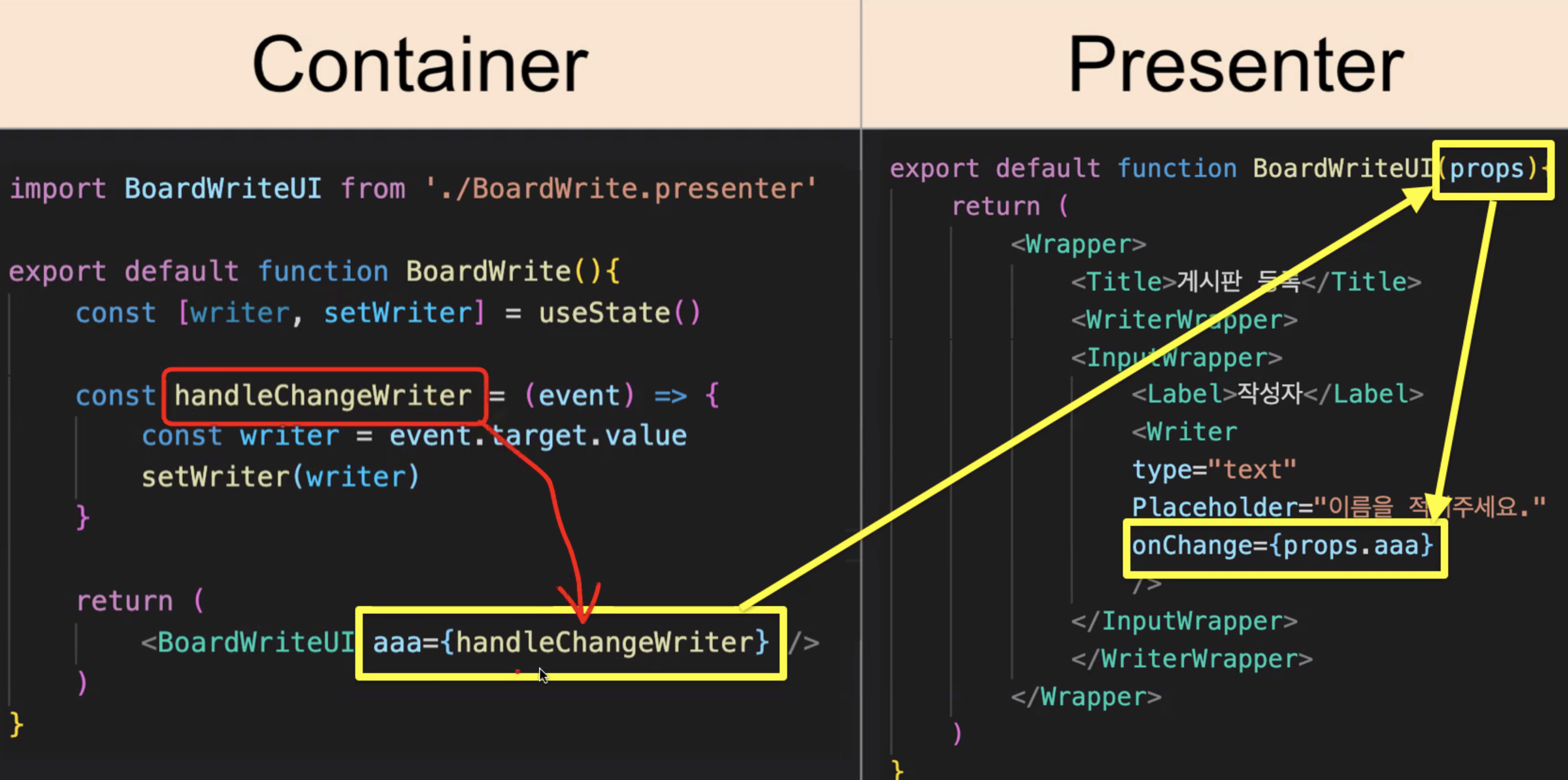
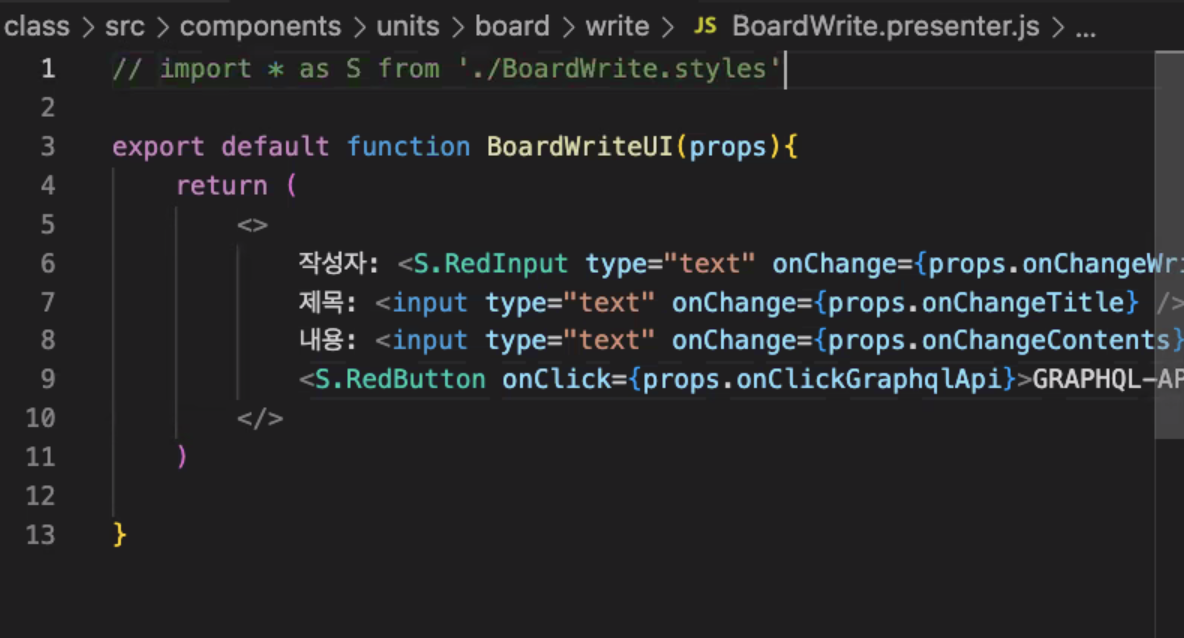
props를 통해서 파일을 연결한다. aaa에 props를 담아서 전달. 부모컴포넌트가 자식컴포넌트에게 물려주는 변수/함수(🚨자식이 부모에게 줄 수 없다.)

하단에 props연산자가 생긴다. aaa 객체가 생기고 props로 넘어가고 그것이 props.aaa로 넘어가고 handleChangeWriter로 변경된다.
commons component : 페이지 전체에 걸쳐서 공통적으로 쓰이는 기능
units component : 한 번만 사용하는 컴포넌트 기능

우리가 직접 보는 파일은 index.js 파일

- as QQQ : 버튼 전체 끌고오기