- 오늘의 수업
- 지도연동 Map
- 싱글 페이지 어플리케이션 SPA-CSR / MPA - SSR
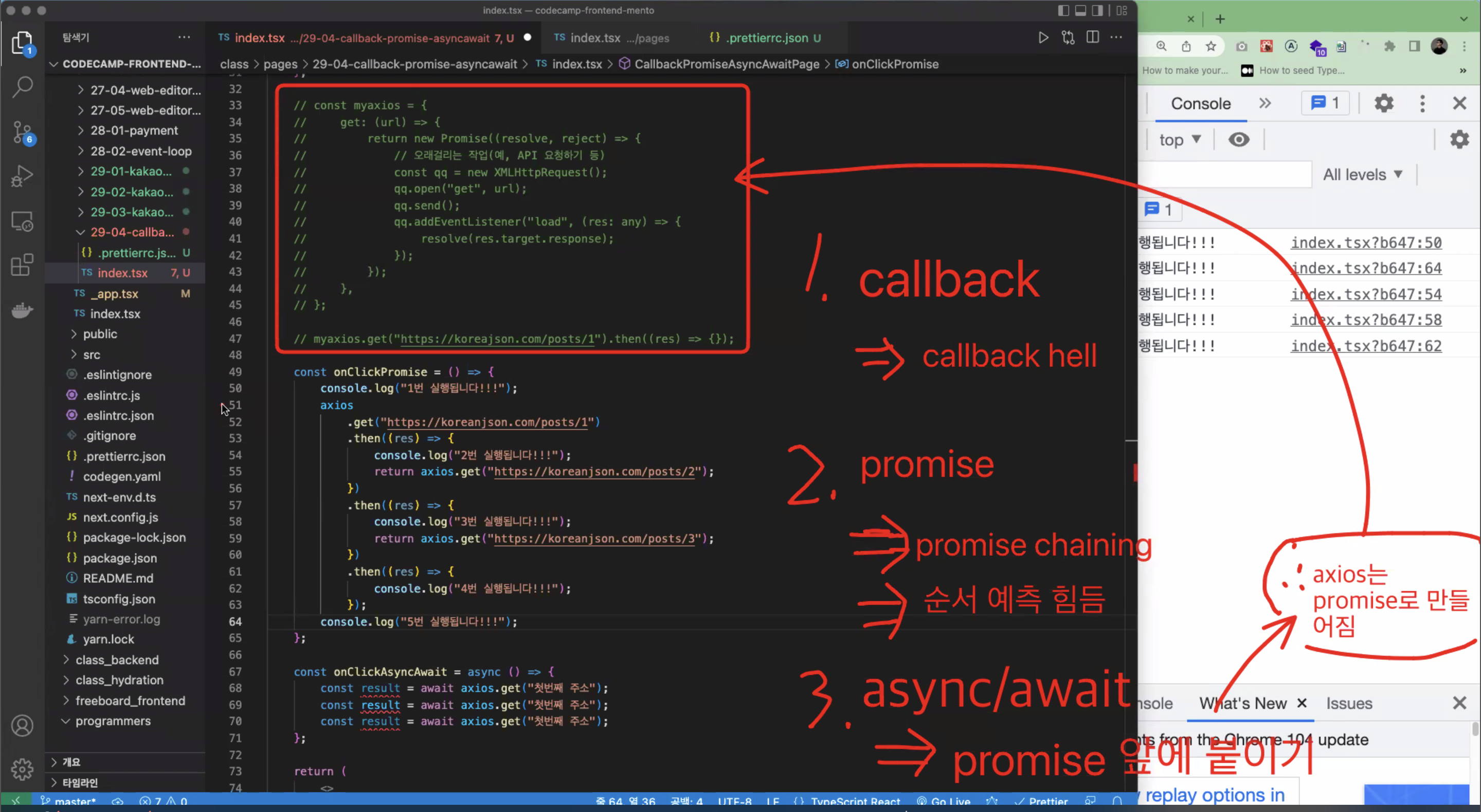
- 콜백함수 Callback / Promise Async-Await
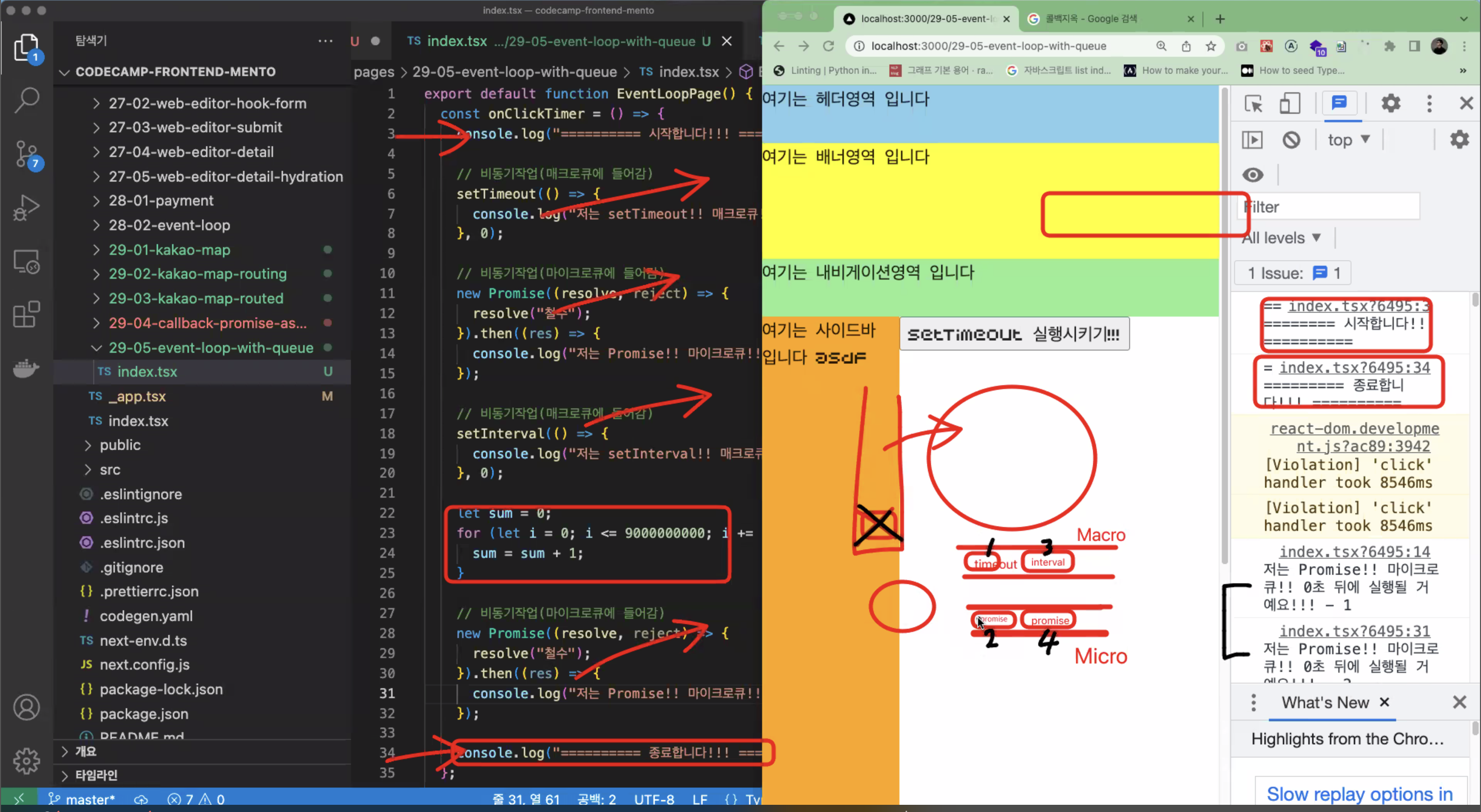
- 테스크큐 MacroTask / MicroTask
카카오 지도 API
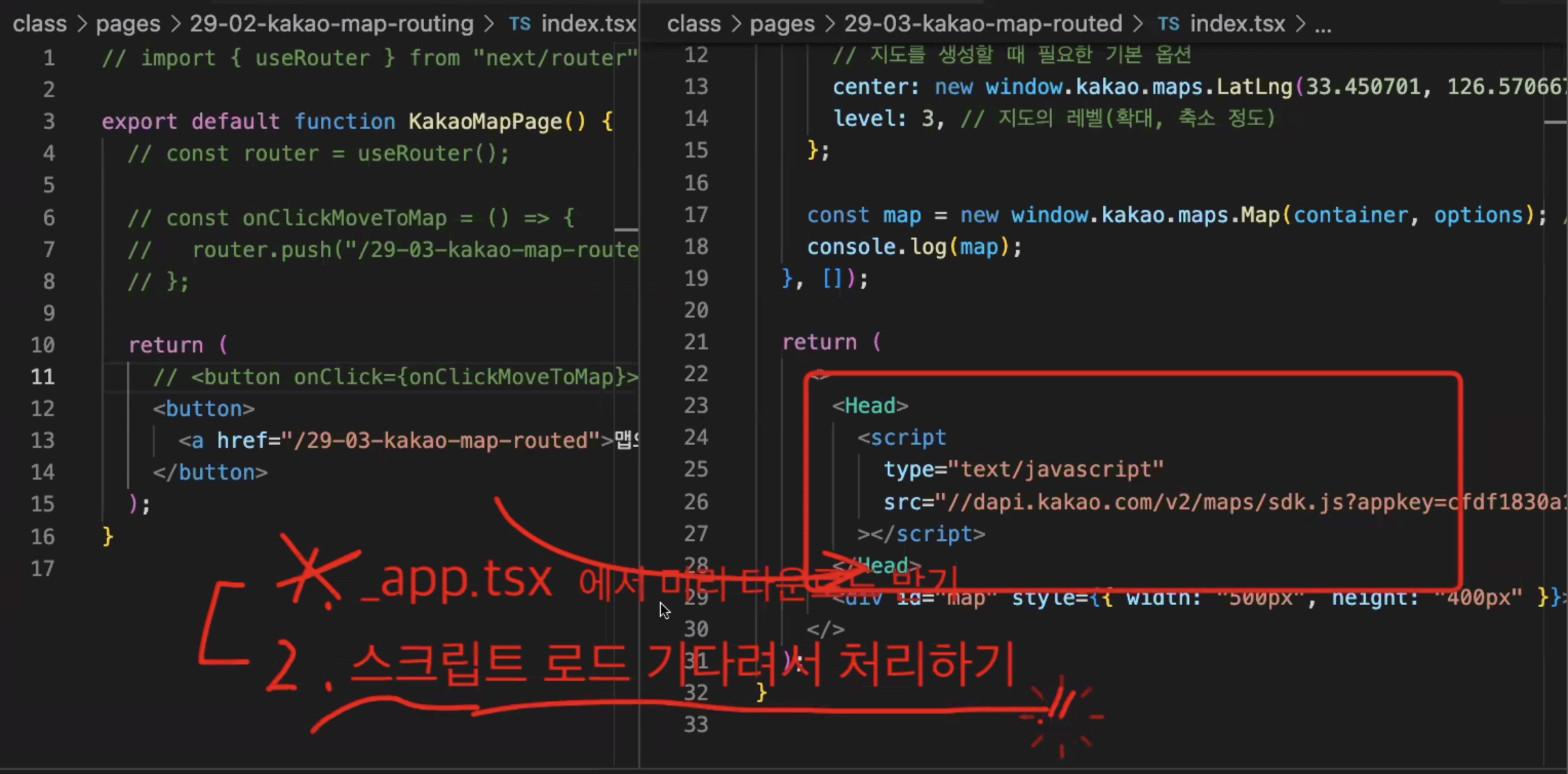
1._app.tsx 에 지도 API 미리 다운로드 받기 >> 모든 페이지가 지도를 가져오므로 비효율적이다.
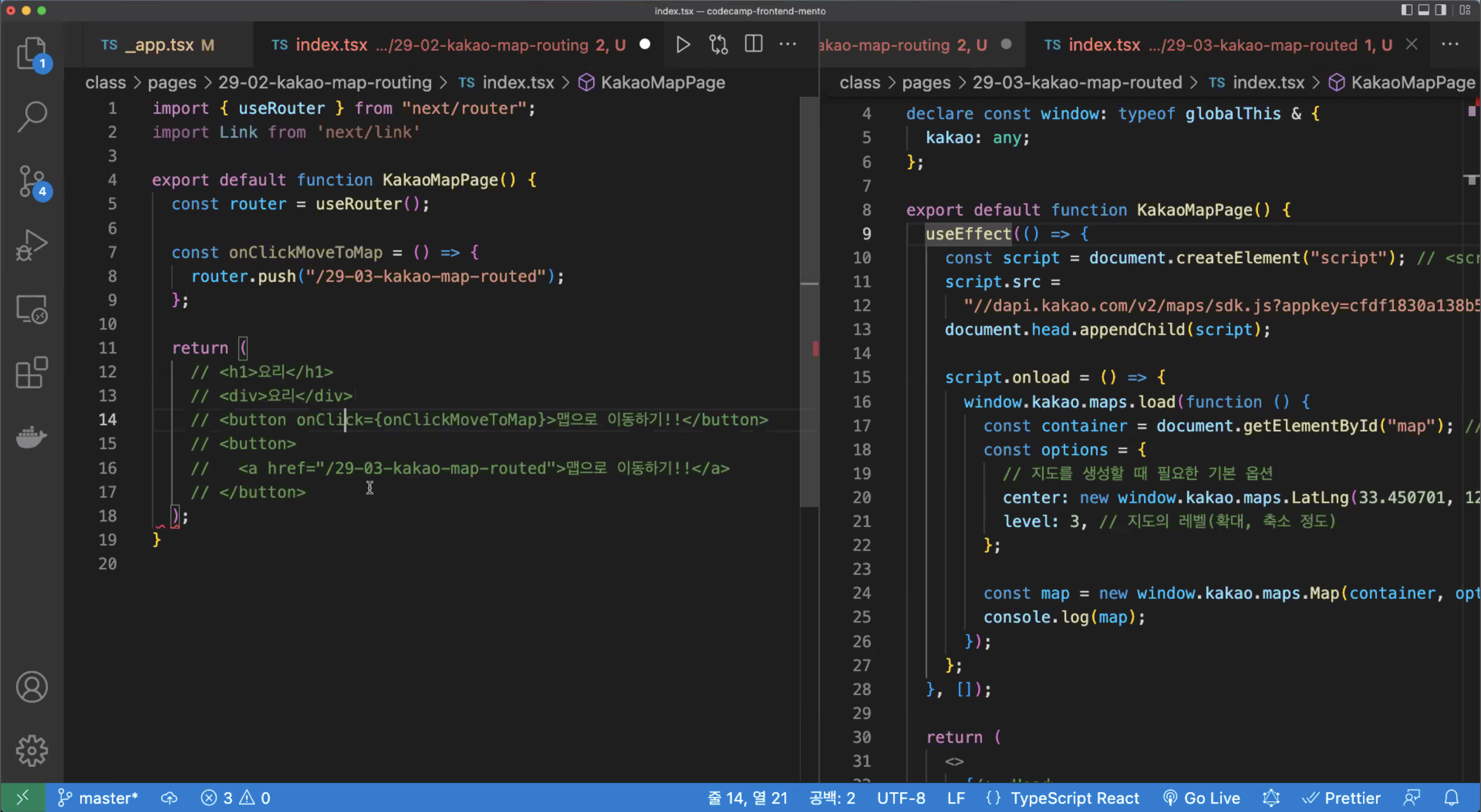
2. 스크립트 load 기다려서 처리하기 >> 이 방법이 더 효율적이다.

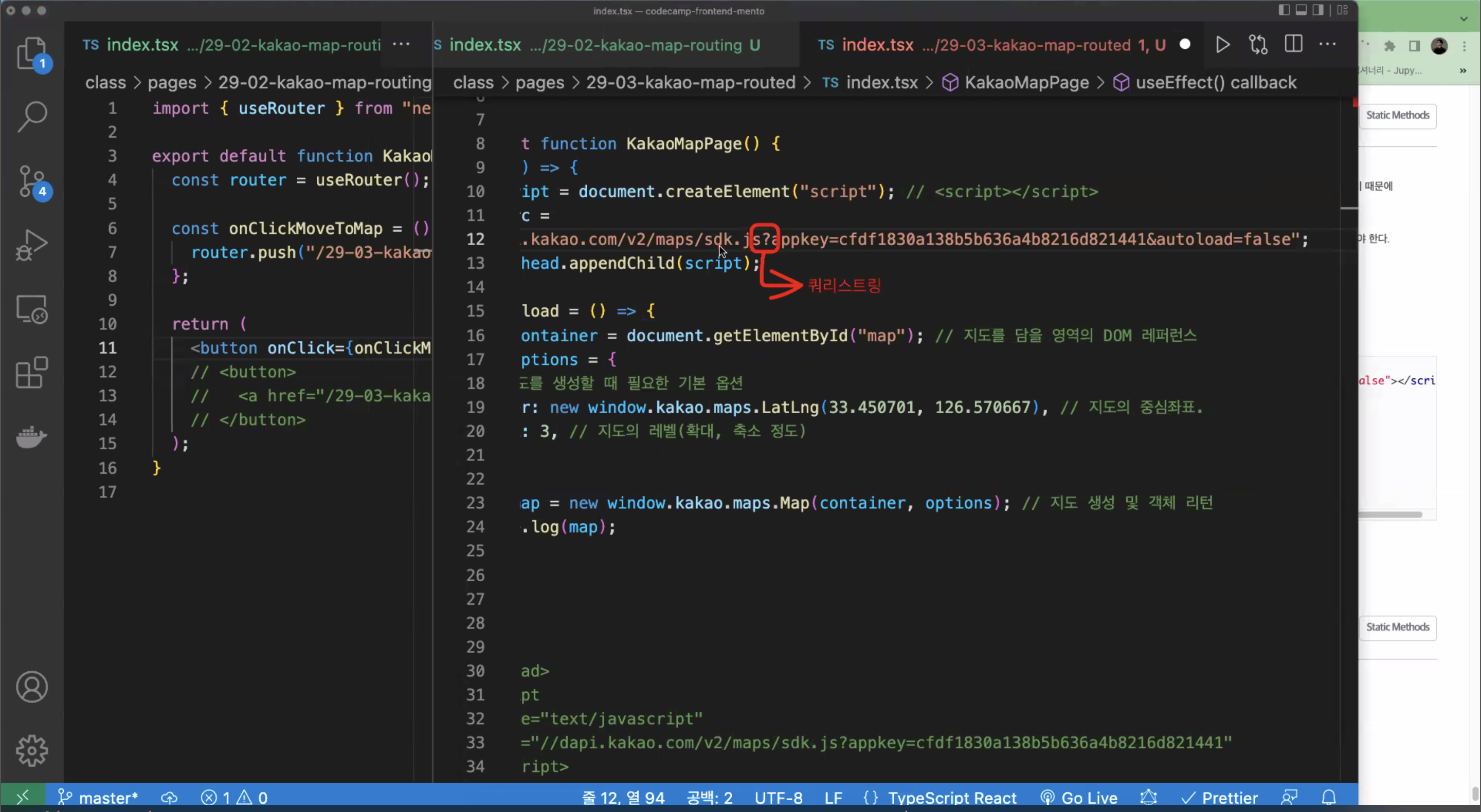
- '?' 는 왜 적은거야?
쿼리스트링 : 주소에 특정 데이터를 보내고 싶을 때 사용한다.
예) autoload=false, appkey=cfdf.... 값을 보냄

<.div> 는 검색엔진에 걸리지 않는다. 시멘틱 태그에 넣으면 검색엔진에 단어가 걸리고 고객에게 노출될 확률이 높아진다. 하지만 router는 검색엔진에 좋지 않음. 따라서 Link라는 태그를 사용한다.

메뉴를 클릭해서 페이지 이동할 때 Link태그를 이용한다. 단순 페이지 이동만 할 때 가장 빠르게 이동한다.
Router는 게시글 등록을 완료하고 게시글 상세보기로 이동할 때 링크를 사용하여 이동하고 싶어도 불가하다. 등록하기 버튼을 위해서 설치한 장치이기 때문이다. 등록이 끝났을 때, 페이지 이동을 해줘야할 때 (어떤 기능과 페이지 이동이 합쳐져있을 때)는 router.push를 쓴다.
Callback함수
함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백함수라고 한다. 매개 변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수(Higher Order Function, HOF) 라고 한다. 고차 함수는 콜백함수를 스스로의 일부분으로 합성한다. 콜백함수는 고차함수에 의해 호출되며 이 때 고차 함수는 필요에 따라 콜백함수에 인수를 전달할 수 있다.
(출처: 자바스크립트 deep dive, 이웅모 저)


마이크로큐가 매크로큐보다 우선순위에 있다.
