아이고... 할 수 있어 지현
오늘의 수업
1. Pagination
2. Lifsting-State-Up
Pagination
페이지네이션이란?
데이터를 한 번에 보여주지 못할 때 여러 페이지로 나누어 다음 페이지로 이동하거나 넘어가게 하는 기능이다. 리소스를 분활 후 전달하여 설정된 기준으로 정렬한 데이터를 지정한 갯수 만큼 전달한다.
1. 설정값
페이지네이션은 다음과 같은 설정값이 필요하다.
- currentPage : 현재 페이지
- totalCount : 총 데이터의 갯수
- pageCount : 화면에 나타낼 페이지의 갯수
- limit : 한 페이지 당 나타낼 데이터의 갯수
2. 페이지 갯수 구하기
보여줄 페이지를 10 단위로 나누고 그 나머지 숫자를 포함하여 페이지를 계산하다. 그 과정에서 쓰는 메서드는 아래와 같다.
let totalPage=Math.ceil(totalCount / limit)3. 마지막 페이지 구하기
마지막 페이지의 수를 구하기 위해서는 현재 페이지가 몇 번째에 속했는지 구해야한다.
let pageGroup=Math.ceil(currentPage/pageCount)랜딩페이지란?
첫 페이지에 간단한 소개와 함께 네비게이션만 띄워둔 페이지이다. 랜딩페이지에서 내비게이션 목록 중에서 하나를 누르면 해당 상세 내역이 보이는 페이지로 이동한다.
페이지넘버바 제어
- 마지막페이지를 계산한다.
FetchBoardCount 라는 API를 가져와서 전체페이지를 계산한다. - 마지막 페이지가 포함된 상태일때 다음 페이지 클릭 제한을 건다.
- 마지막 페이지까지만 노출되어야한다.
==> Math.ceil 함수사용
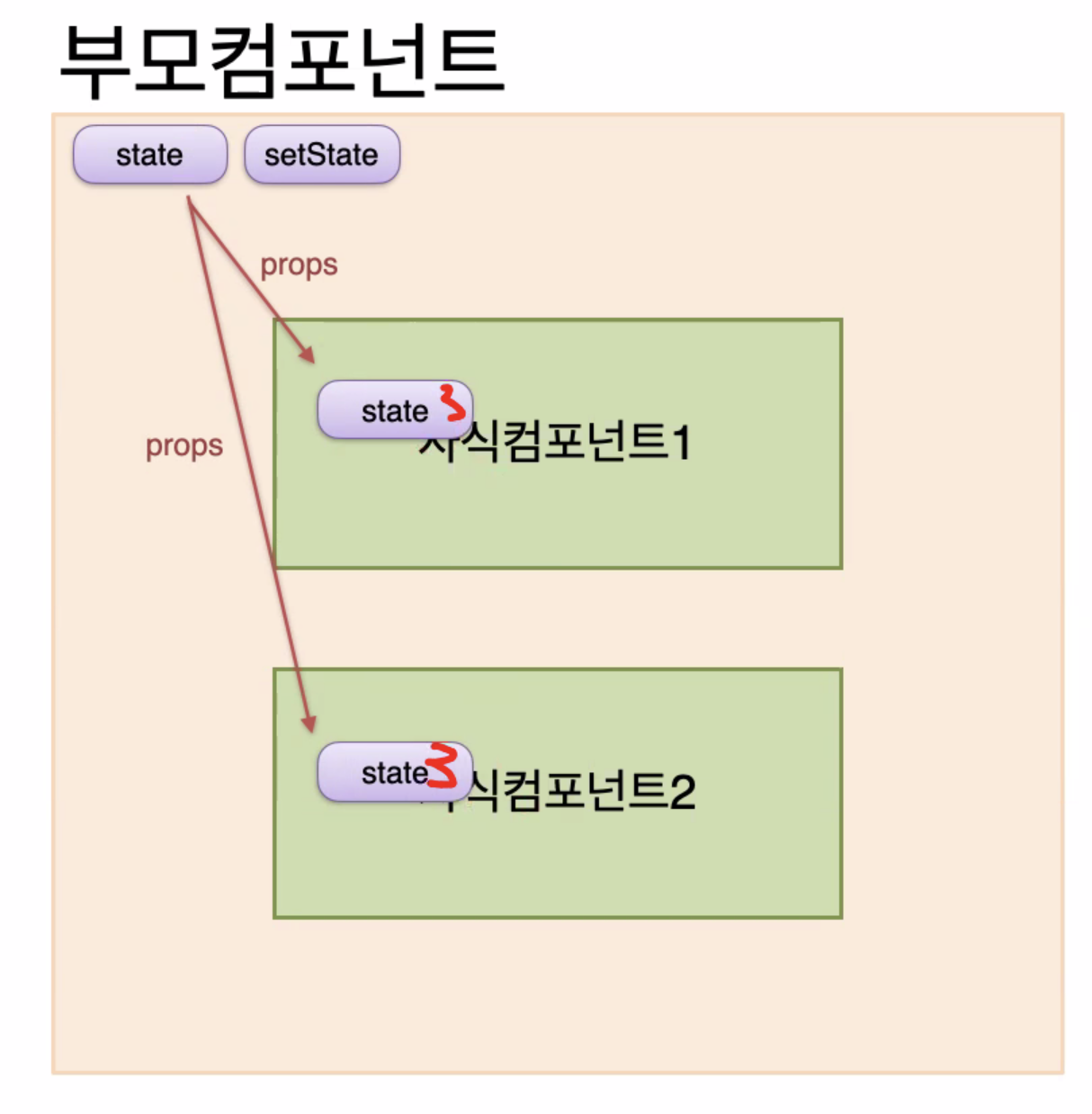
State 끌어올리기
자식컴포넌트1의 state를 자식컴포넌트2에게도 보여주려면 부모컴포넌트 자식컴포넌트들에게 state를 내려준다. 데이터의 단방향 속성때문에 오직 상위 속성에서 단방향 바인딩을 형성한다. 따라서 자식1의 state를 자식2에게 공유하려면 아래와 같이 데이터를 props로 스프레딩한다.
자식1 >> 부모 >> 자식2

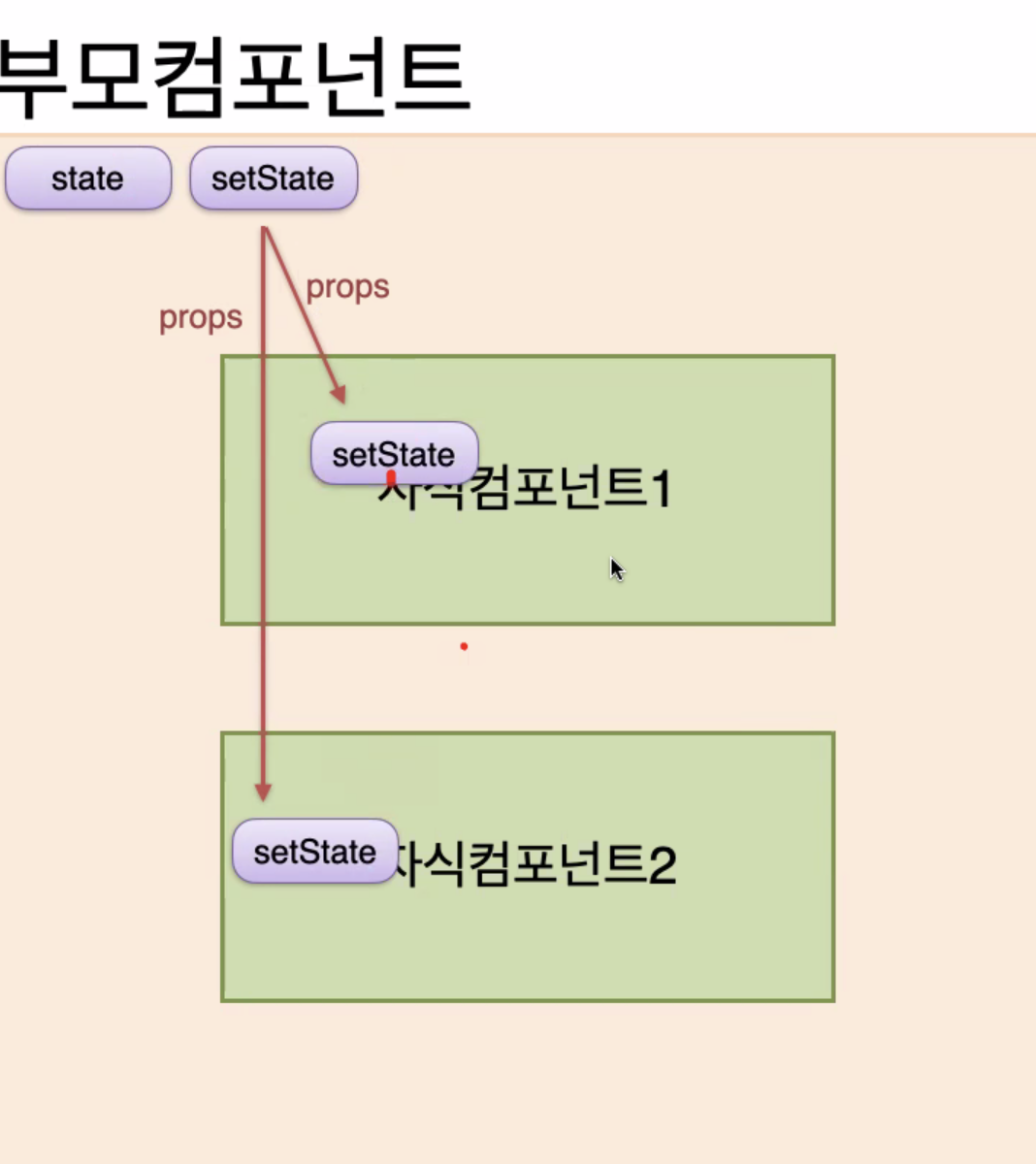
=> 부모가 자식에게 setState를 준다.

예를 들어 카운트업효과를 준다고 하자.
부모컴포넌트에서 CountUp 버튼을 누르면 부모가 1 Count가 오르고 props로 내려오면서 자식에게 1오른 state를 내려받는다. state를 부모쪽으로 끌어올리고 자식에게 props로 내려주면 형제들간에 state를 공유할 수 있다.
프리보드
- _ : 변수자리에 언더바 있으면 안 쓰이는 변수

- {}없이 import하는건 export, import전부를 가져오는것이고 {}를 끼고 가져오는건 그 객체 부분만 가져오는것