브라우저에서 기본적으로 API를 요청 할 때에, 브라우저의 현재 주소와 API 의 주소의 도메인이 일치해야만 데이터를 접근 할 수 있게 되어 있다. 만약 다른 도메인에서 API를 요청해서 사용 할 수 있게 해주려면 CORS 설정이 필요하다.
리액트에서 CORS 에러를 해결하는 방법
- CORS 라이브러리 이용
- proxy (webpack dev server proxy)
- proxy (http-proxy-middleware)
1. CORS 라이브러리 이용
//npm i cors 후 서버 파일에 다음 코드를 작성한다. const cors = require('cors'); app.use(cors());
2. proxy (webpack dev server proxy)
웹팩 개발서버의 proxy 설정은 원래 웹팩 설정을 통해서 적용을 하지만, CRA 를 통해 만든 리액트 프로젝트에서는 package.json 에서 "proxy" 값을 설정하여 쉽게 적용할 수 있다.
//클라이언트의 package.json "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] }, "proxy" : "우회할 API 주소" }
//기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거 export async function getAllfetch() { const response = await fetch('우회할 api주소/params'); .then(() => { ... }) }를 다음의 방식으로 변경한다.
export async function getAllfetch() { const response = await fetch('/params'); .then(() => { ... }) }
3. proxy (http-proxy-middleware)
2번이 아닌 3번을 사용하는 이유
1)수동으로 proxy를 적용해줘야 하는 경우
webpack dev server 에서 제공하는 proxy는 전역적인 설정이기 때문에, 이 방법이 적용되지 않는 경우가 생긴다.2)하나의 도메인이 아닌 여러 개의 도메인에서 응답을 받아와야 하는 경우
3)websocket 문제
websocket으로 서버와 통신할때는 protocol을 http가 아니라 ws를 사용하게 되는데,
2번의 경우, websocket 요청의 protocol이 http로 바뀐 채 서버에 전달돼서 websocket을 사용할 수 없게 된다. (하단에 추가 작성)
http-proxy-middleware 라이브러리 설치
npm install http-proxy-middleware --save
//클라이언트 src 파일 안에서 setupProxy.js 파일을 생성 const { createProxyMiddleware } = require('http-proxy-middleware'); module.exports = function(app) { app.use( '/api', //proxy가 필요한 path prameter를 입력합니다. createProxyMiddleware({ target: 'http://localhost:5000', //타겟이 되는 api url를 입력합니다. changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분입니다. }) ); };
//기존의 fetch, 혹은 axios를 통해 요청하던 부분에서 도메인 부분을 제거 //2번과 동일 export async function getAllfetch() { const response = await fetch('우회할 api주소/params'); .then(() => { ... }) }를 다음의 방식으로 변경한다.
export async function getAllfetch() { const response = await fetch('/params'); .then(() => { ... }) }
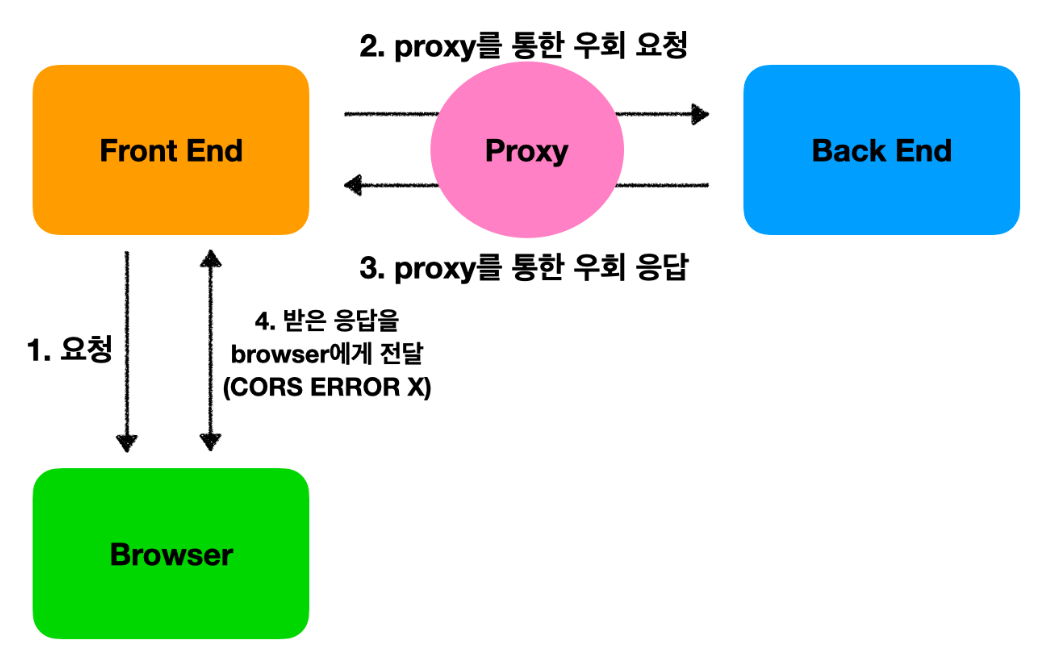
proxy의 역할