import React from 'react';
import './App.css';
import './global-style.css';
import "@fortawesome/react-fontawesome";
import { dummyTweets } from './static/dummyData';
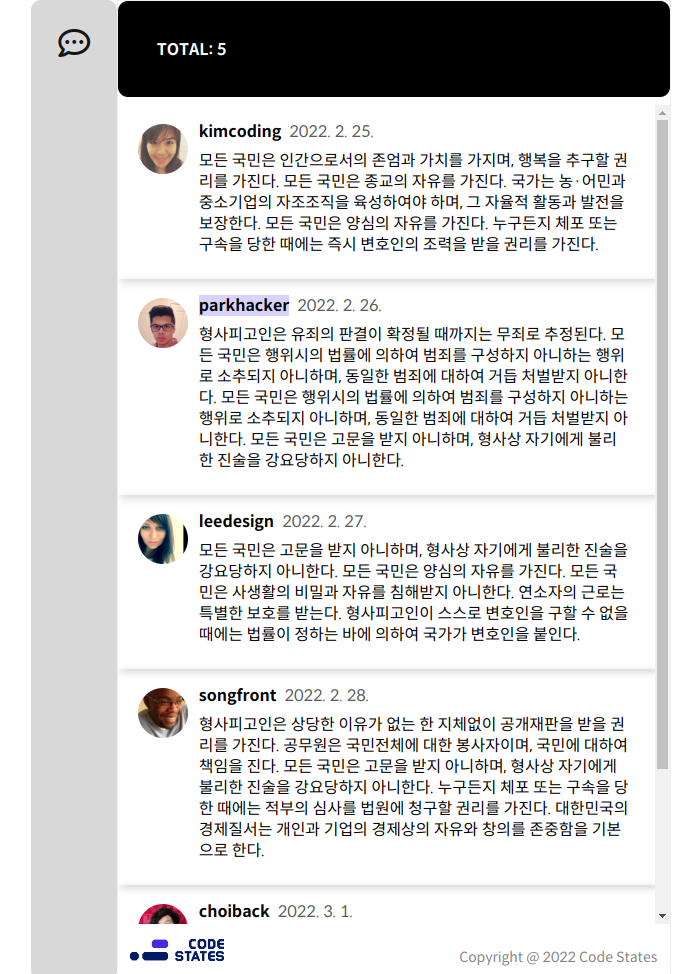
const Sidebar = () => {
return (
<section className="sidebar">
<i className = "far fa-comment-dots"></i>
</section>
);
};
const Counter = () => {
return (
<div className="tweetForm__input">
<div className="tweetForm__inputWrapper">
<div className="tweetForm__count" role="status">
<span>TOTAL: {dummyTweets.length}</span>
</div>
</div>
</div>
);
};
const Footer = () => {
return (
<footer>
<img id="logo" src={`${process.env.PUBLIC_URL}/codestates-logo.png`} />
Copyright @ 2022 Code States
</footer>
);
};
const Tweets = () => {
return (
<ul className="tweets">
{dummyTweets.map((tweet) => {
const isParkhacker = tweet.username === 'parkhacker';
const tweetUserNameClass = isParkhacker? 'tweet__username tweet__username--purple': 'tweet__username';
return (
<li className="tweet" key={tweet.id}>
<div className="tweet__profile">
<img src = {tweet.picture}/>
</div>
<div className="tweet__content">
<div className="tweet__userInfo">
<span className = {tweetUserNameClass}>{tweet.username}</span>
<span className = "tweet__createdAt">{tweet.createdAt}</span>
</div>
<p className = "tweet__message">{tweet.content}</p>
</div>
</li>
);
})}
</ul>
);
};
const Features = () => {
return (
<section className="features">
<div className="tweetForm__container">
<div className="tweetForm__wrapper">
<div className="tweetForm__profile"></div>
<Counter />
</div>
</div>
<Tweets />
<Footer/>
</section>
);
};
const App = () => {
return (
<div className="App">
<main>
<Sidebar/>
<Features />
</main>
</div>
);
};
export { App, Sidebar, Counter, Tweets, Features, Footer };