[어? 이게 되네?? 팀] 일일회고
오늘 한 일
- gamedetail 페이지 서버 연결하고 좋아요 기능 넣기
이슈
데이터 통신을 map함수 안에서 했을 때
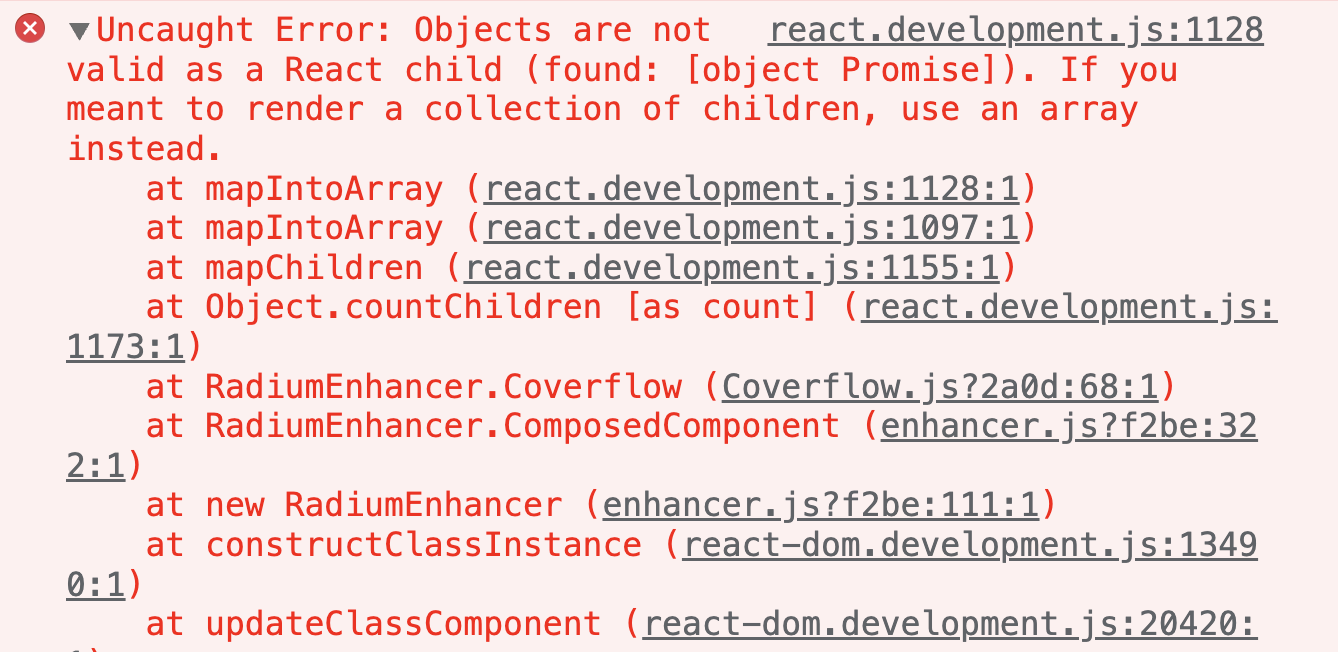
- 원래 boardgame 스키마에는 추천 데이터가 id array가 들어와서 이를 가지고 get요청을 여러번 보내기 위해서 map함수를 썼었다. 결과는 처참..

계속 이런 에러가 뜨는데,,, 결론은 object가 아닌 array를 쓰라는 말 같다.
좋아요 토글 버튼
코드
const [favoriteToggle, setFavoriteToggle] = useState(false);
const favoriteHandler = async () => {
const res = await Api.put("favorite", {
boardgameId: gameData.game_id,
toggle: !favoriteToggle,
});
setFavoriteToggle(!favoriteToggle);
};
const getFavorite = async () => {
const res = await Api.get("favorite", gameData.game_id);
const favoriteData = res.data;
setFavoriteToggle(favoriteData);
};
useEffect(() => {
getFavorite();
}, []);- 처음에는 데이터 자체를 못불러와서 애를 먹었는데, useParams를 쓰는것이 아닌 그냥 데이터에서 game_id를 보내주니 put요청은 잘 보내졌다. 다만 get요청의 응답은 boolean 값이 들어오는데,
{"favorite" : boolean}왜 이 값이 favoriteData만 불러왔을 때 바로 가져오는 건지?? 의문..
- 리스트 펼치는 법
const array = [a, b, c] => ...array로 펼쳐서 쓰자..!
오늘 할 일^^
- 디테일 페이지 끝!
