[어? 이게 되네?? 팀] 일일회고
오늘 한 일
- 게시판 페이지 팀원분과 합쳐서 완성!
이슈 (오피스 아워 질문)
추천데이터를 클릭하면 주소 변화는 생기는데, 페이지 변동이 없는 오류
- useEffect dependency에 id를 추가해주면 바로 렌더링이 이루어진다! dependency를 주의할 것..!
- 코드 예시
useEffect(() => {
fetchBoardgameDetail();
setIsFetchCompleted(true);
}, [boardgameId]);디테일 페이지 레이아웃 고정
- height를 100vh가 아니라 auto로 준 후, min-height를 100vh로 준다. 그러면 더이상 이미지가 움직이지 않는다. 또한 이미지는 img태그 보다 div태그의 백그라운드 이미지로 넣는다.
게시판 보드의 정렬 고정
- list 말고 테이블을 쓰는 것이 낫다.
map 안에서 async

- map함수 안에서는 async는 실행하면 오류가 생김. promise all 등을 사용.
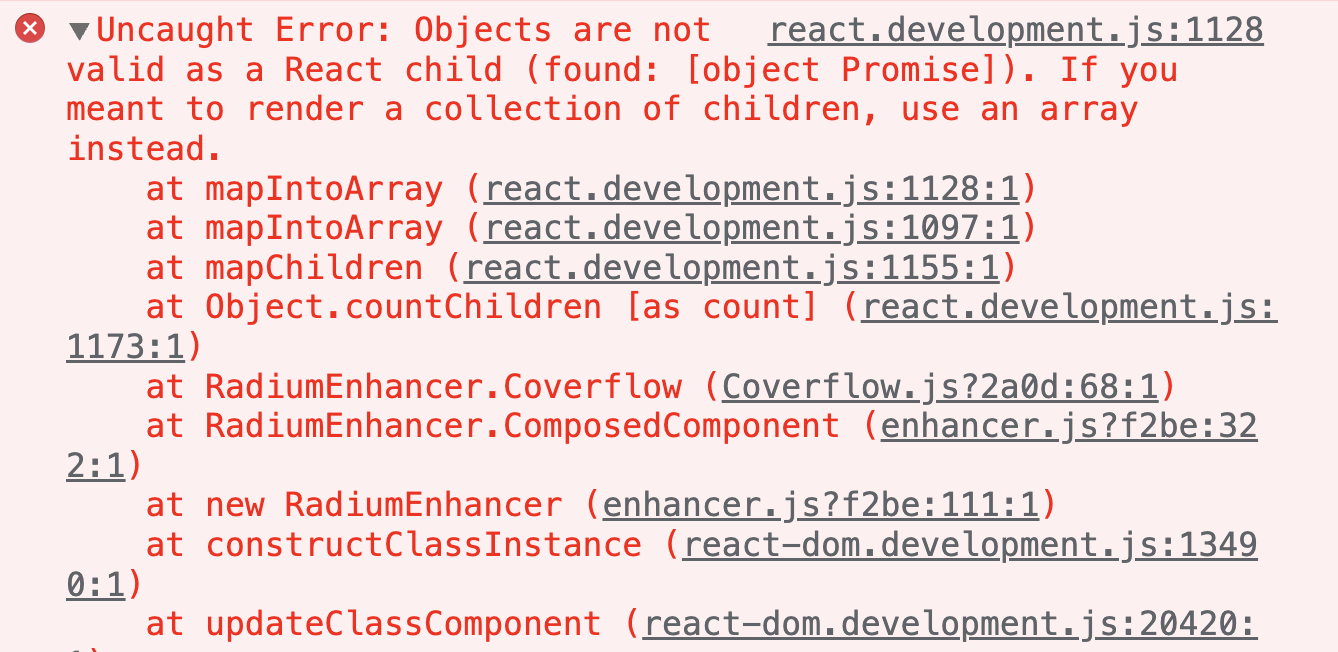
map 쓸 때 주의할 점
- 오류 메세지가 {id, user_name, content...} 등 객체로 이루어진 데이터를 map으로 돌리는 것이 문제가 되었다. 사실 내가 map을 돌리는 것은 [...]로 이루어진 배열이었는데, 이 배열 안에 있는 객체가 문제가 되었다고 생각한다. 그래서 props를 쪼개서 자식 컴포넌트로 보내서 해결하였다.
setState를 props로 넘기는 것
- 자제하자! setState를 보내주는 것이 아니라, clickHandler같은 함수를 보내서 동작하게 하는 것이 좀더 좋은 코드의 방식이다. 또한 여기서 post요청을 하는 api 통신과 같은 경우 주의해야할 점이, 그 다음 줄에 함수를 실행하는 것이 아닌 .then을 이용하여 비동기 요청이 이루어진 후 바로 다음 함수가 실행되도록 만들어주자!
함수가 존재하는 지 한번 검증 후 실행 하는 버릇
- 중요함! 현업에서도 자주 쓰는 방식인데, 예를 들어
clickHandler라는 함수가 있다고 가정했을 때, 이 함수를 그냥 실행시키는 것이 아닌,
if (typeof clickHandler === function) {
clickHandler()
}위와 같은 코드 방식이다.
내일 할 일
- 오류 사항 전부 고치자!!
