
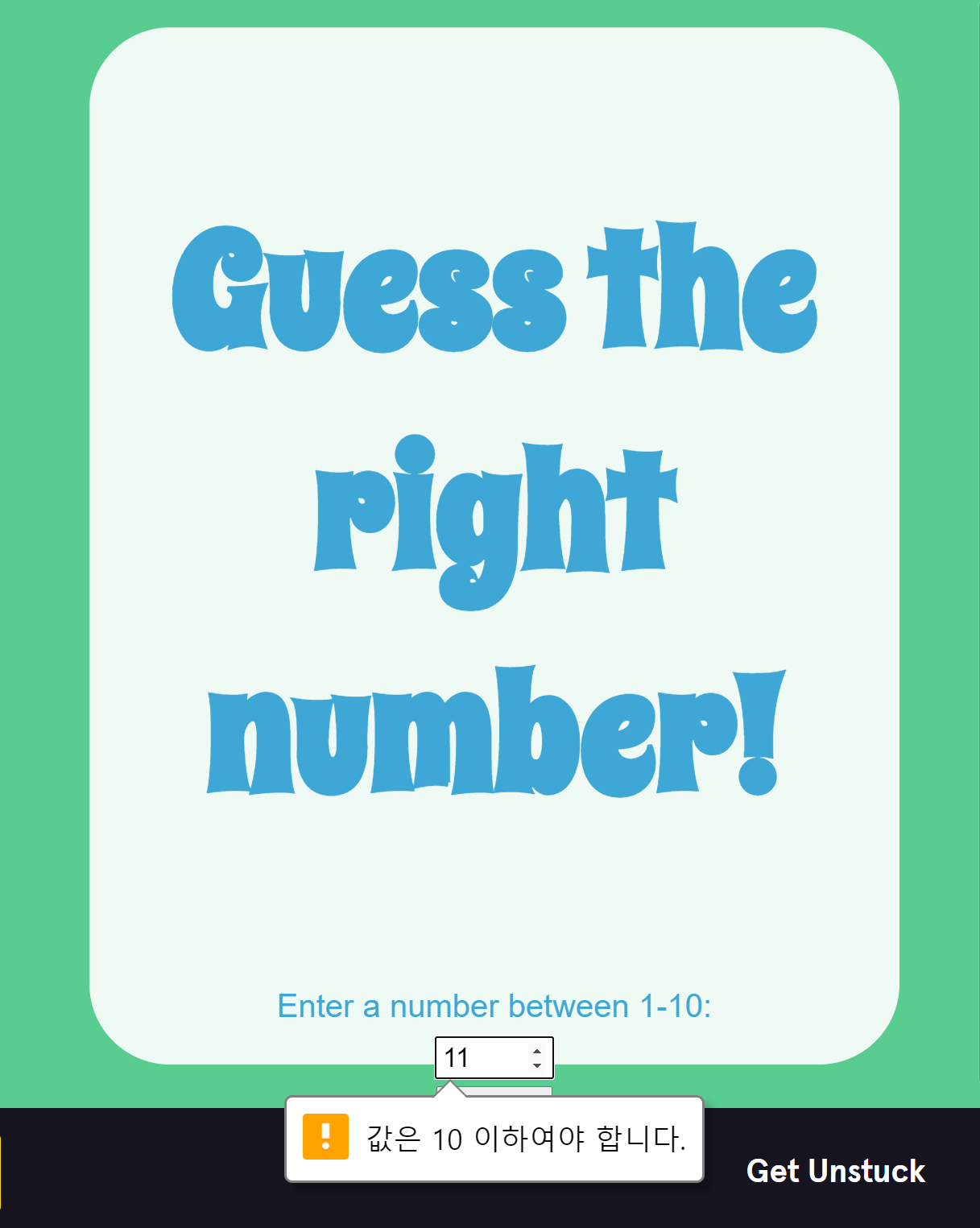
Guess the right number!
Enter a number between 1-10:숫자 맞추기 게임
<h1>Guess the right number!</h1>
<form action="check.html" method="GET">
<label for="guess">Enter a number between 1-10:</label>
<input type="number" name="guess" id="guess" required min="1" max="10">
<br>
<input type="submit" id="submission" value="Submit">
</form>1. Requiring an Input
빈칸으로 제출할 때 확인메세지 뜨게하는 방법
<input type="number" name="guess" id="guess" required>2. Set a Minimum an Maximum
Input type이 "number" 혹은 "range"일 경우, 입력한 숫자가 설정한 범위를 벗어날 때 확인메세지 뜨게하는 방법
<input type="number" name="guess" id="guess" required min="1" max="10">Sign Up
Create an account:
Username:Password:
회원가입
<h1>Sign Up</h1>
<p>Create an account:</p>
<form action="submission.html" method="GET">
<label for="username">Username:</label>
<br>
<input id="username" name="username" type="text" required maxlength="15" minlength="3" pattern="[a-zA-Z0-9]+">
<br>
<label for="pw">Password:</label>
<br>
<input id="pw" name="pw" type="password" required maxlength="15" minlength="8">
<br>
<input type="submit" value="Submit">
</form>1. Checking Text Length
입력한 글자 수가 설정한 범위를 벗어날 때 확인메세지 뜨게하는 방법
<input id="pw" name="pw" type="password" required maxlength="15" minlength="8">2. Matching a Pattern
설정한 패턴에 맞지 않게(특수문자 등) 입력할 때 확인메세지 뜨게하는 방법
<input id="pw" name="pw" type="password" required maxlength="15" minlength="8" pattern="[a-zA-Z0-9]+">