
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid Stuff</title>
<style>
.container {
display: grid;
max-width: 900px;
position: relative;
margin: auto;
grid-gap: 10px;
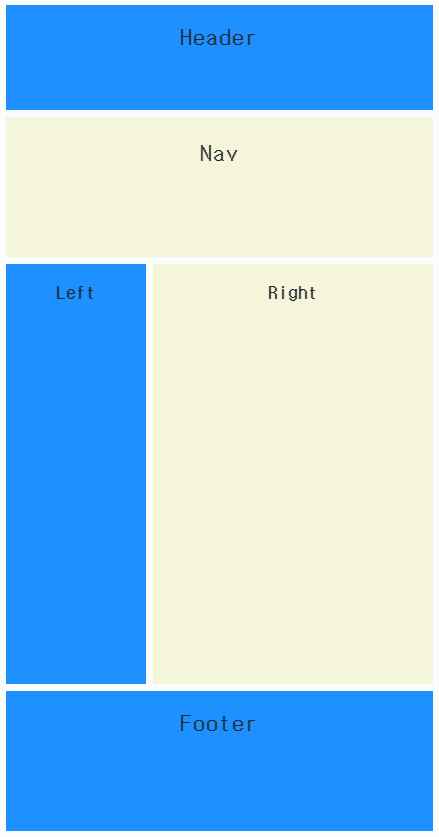
grid-template-areas: "header header"
"nav nav"
"left right"
"footer footer";
grid-template-columns: 200px 400px;
grid-template-rows: 150px 200px 600px 200px;
}
h1, h2 {
font-family: monospace;
text-align: center;
}
header {
background-color: dodgerblue;
grid-area: header;
}
nav {
background-color: beige;
grid-area: nav;
}
.left {
background-color: dodgerblue;
grid-area: left;
}
.right {
background-color: beige;
grid-area: right;}
footer {
background-color: dodgerblue;
grid-area: footer;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>Header</h1>
</header>
<nav>
<h1>Nav</h1>
</nav>
<section class="left">
<h2>Left</h2>
</section>
<section class="right">
<h2>Right</h2>
</section>
<footer>
<h1>Footer</h1>
</footer>
</div>
</body>
</html>grid시스템 플러그인 을 이용하여
<link>태그로 가져오는 방법도 있다.
