타입스크립트란 ?
-
말그대로 자바스크립트에 type을 부여한 형태이다.타입스크립트는 자바스크립트와 달리 브라우저에서 파일을 변환(compile) 과정을 거쳐야한다.
🤔 그럼 왜? 굳이 컴파일까지 해주면서 사용하는 걸까 ?
1. 에러 방지
- 자바 스트립트 코드
// math.js
function sum(a, b) {
return a + b;
}- 타입스크립트 코드
// math.ts
function sum(a: number, b: number) {
return a + b;
}두 코드에서 파라미터로 숫자를 넣으면 둘다 동작 하겠지만, 위에 상황과 같이 문자열 형태로 넣을경우 타입스크립트 코드에서는 오류를 뿜어낸다.
// math.ts
function sum(a: number, b: number) {
return a + b;
}
sum('10', '20'); // Error: '10'은 number에 할당될 수 없습니다.
2. 코드 자동 완성과 가이드
- 개발 툴의 기능을 최대로 활용할 수 있다.
해당 코드가 존재한다고 가정해보자. 그러면 자바스크립트는 total값이 무엇인지, 어떤 타입인지 정확하게 알지 못한다. 이것이 무슨 말인고 ?
이런 함수가 있다고 가정하자.
// math.js
function sum(a, b) {
return a + b;
}
var total = sum(10, 20);
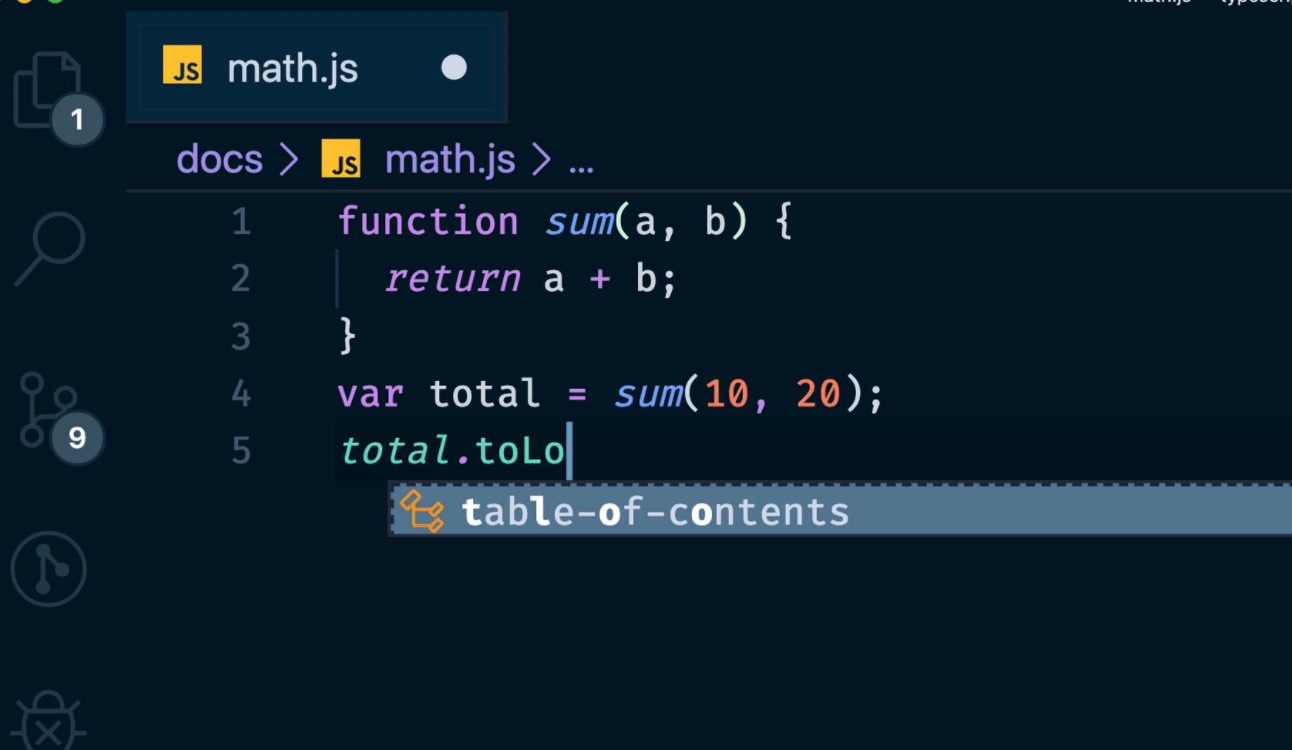
total.toLocaleString();-
total이라는 값을 String으로(toLocalString()을 사용하여) 변환 해주고 싶다고 가정하자. 자바스크립트는 total의 자료형을 인지하지 못한다. 따라서 VSCode는 어떤 메소드를 써야할지 감을 잡지 못한다.

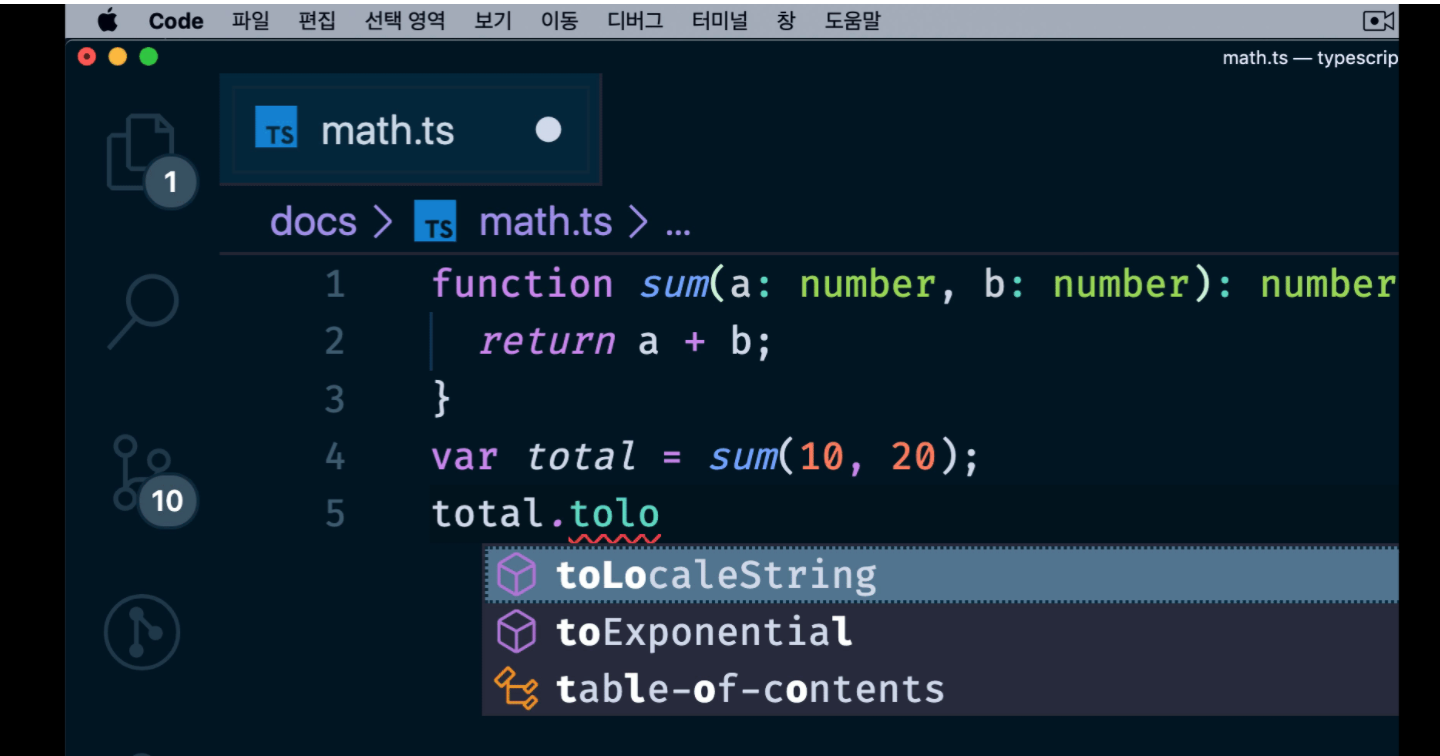
-
타입스크립트를 보아라, 이미 타입을 명시해주었기 때문에 VSCode는 관련 메소드를 단번에 찾을 수 있다.