
느낀점
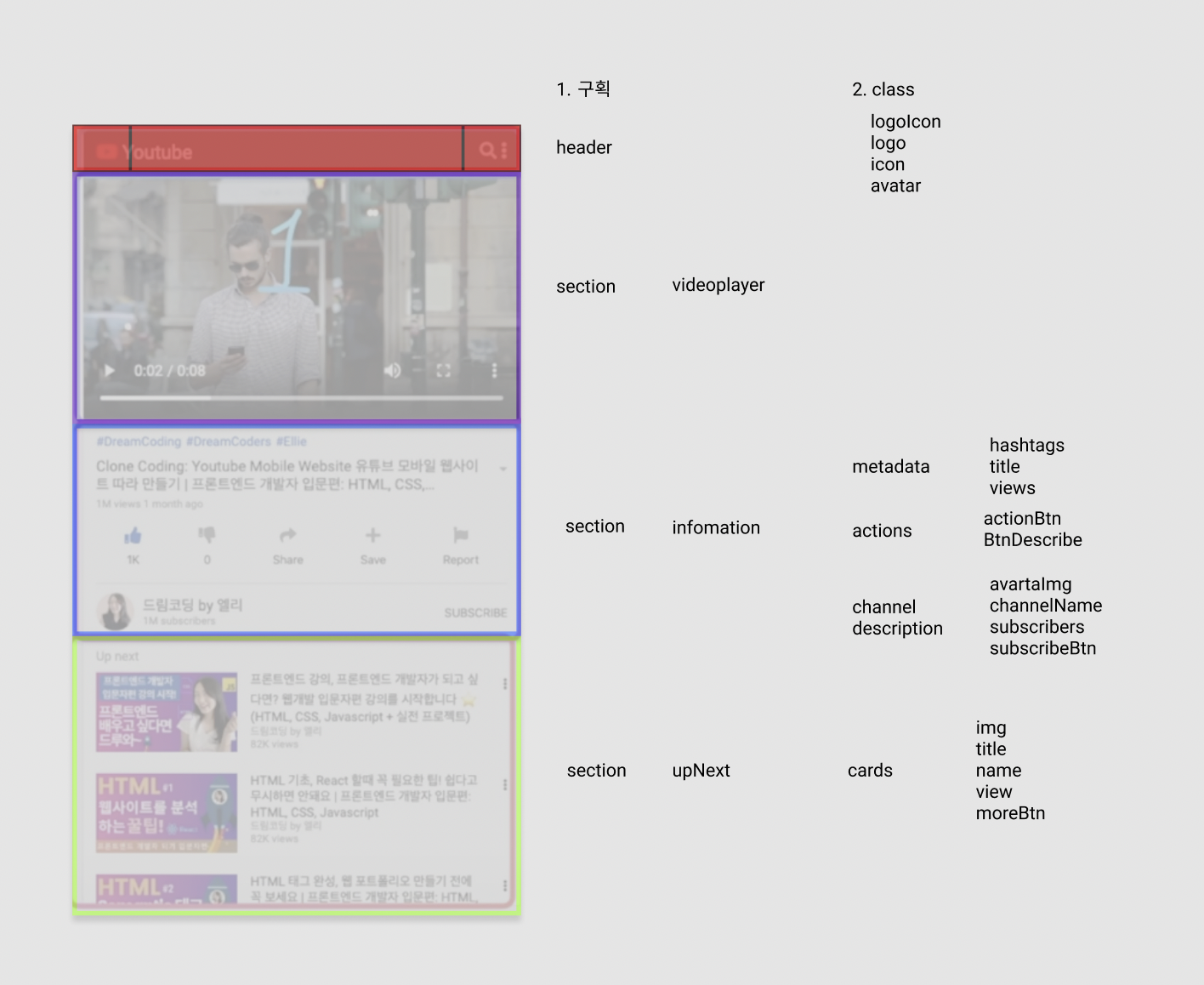
처음 시작하기에 앞서, 화면 구성이 어떻게 되어있는지, 그리고 어떻게 이름을 붙이면 좋을지 생각해보면 좋다고 하여 figma라는 툴을 이용하여 나름 가이드를 짜 봤다.
물론, 이대로 흘러가진 않았지만 사전에 '구조'를 먼저 파악해보는 것은 좋은 것 같다. wireframe을 만들어놓으면 어떤 통일된 구조를 갖고 있는지, 재사용할 수 있는 요소는 없는지 등을 미리 사전에 확인해볼 수 있기 때문인 것 같다.

배운점
1. box와 box안에 담기는 아이템은 각각 별개의 tag로 구성하자.
이미지가 있다고 하면, 이미지를 담는 상자를 하나 만들고 그 안에 이미지를 넣도록 하자.
왜냐하면 전체적인 레이아웃은 상자를 기준으로 움직이기 때문이다. (즉, 상자+tag로 구성)
이건 UI강의에서도 본건데 아이콘을 만드는데 굳이 박스를 만들고 그 안에 아이콘을 넣었다. 아마 반복적으로 사용되는 아이콘들을 심볼화하면서 아이콘만 유동적으로 바꿀 수 있도록 하기 위함인 것 같은데 이는 콛잉에서도 적용되는 것 같다.
flex box를 예로 들면, 한 box안에 여러요소들이 들어있어야 flexbox를 구성할 수 있다.
navbar의 메뉴를 만든다 할때, box안에 여러 이미지가 들어가 있어야지 해당 이미지들을 골고루 퍼지도록 배치할 수 있다.
2. 패딩을 일관되게 줄 순 없을까?
상자들이 많은데 각각 조금씩은 간격이 있어야하니 패딩을 자꾸 주게 되는데 뭔가 일관성이 없어 보인다.
그래서 가장 큰 단위에다가 패딩을 주는 방법을 선택했다.
바디에 패딩을 주고, 각 아이템을 담은 큰 상자에 패딩을 주는 식으로 작업을 했다. 비슷한 요소에는 일관된 내용을 적용하고자 큰 단위부터 패딩을 적용하는 식으로 작업했는데 이건 앞으로 계속 만들어나가면서 기준을 찾아야 할 것 같다.
3. 변수명은 뭐라고 하면 좋을까.
각 아이템별 이름을 적용하는게 나을지 아니면 일반적으로 통용되는 용어를 적을지 고민된다.
예를들어, 폰트 사이즈를 예로 들자면, 타이틀 - 본문 - sub본문 - 캡션 등으로 나눠서 변수명을 적는게 좋을지, 아니면 large-medium-small 이렇게 크기순으로 적는게 나을지 고민된다.
이 뿐만 아니라, 썸네일 + 설명 + 버튼의 기능이 들어간 네임카드를 만들 때, 모든 요소들을 담는 box명를 card라고 cardthumbnail , carddescription, card__button 이런 식으로 변수명 (여기서는 css 클래스명) 을 구성해야하는건가도 좀 고민됐다.
UI 강의를 들을땐, 쌤은 각 기능에 쓰이는 이름을 변수명으로 적었기에 나도 이번에는 기능에 따라 변수명을 만들었다. 아무래도 이름을 통일하는게 재사용성이나 추후 관리 목적에서도 좋을 것 같은데 어떤 방법론들이 있는지 찾아봐야겠다.
4. 변수명을 잘 기억하자
css에서 전체적으로 적용되는 global한 변수들을 세팅해놨었는데 아래에서 코드를 적을 때 변수명을 잘못 기재하여 실행되지 않은 적이 있다.
내가 뭐라고 변수를 만들었는지 나만의 기준이 필요할 듯 하다.
마치며
다음에는 JS언어를 사용해서 만들어봐야겠다.
역시 계속 들여다보면 이해가 되는 것 같다.
구조를 이해하고 어떻게 문법들이 사용되는지 익숙해지도록 해야겠다.