FlexBox의 2가지 컨셉
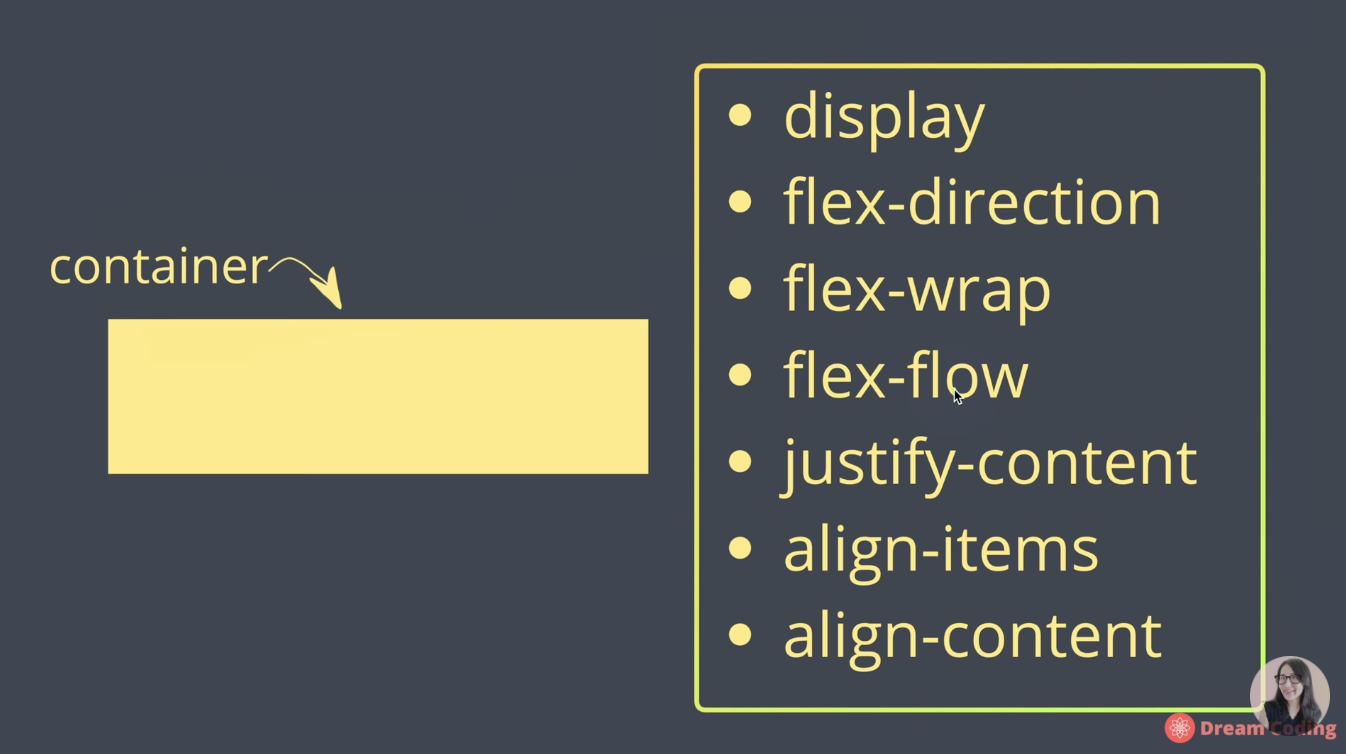
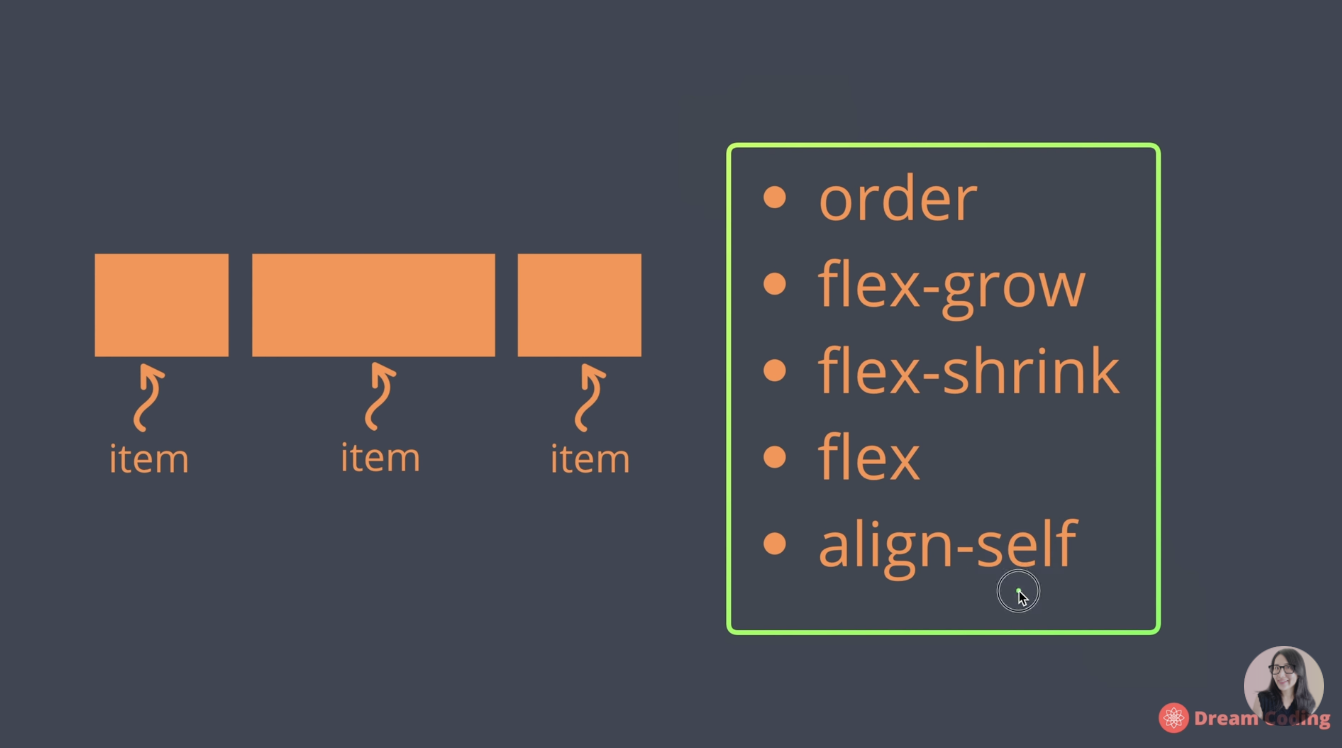
1. container와 container 안에 들어가는 items에 적용되는 속성값들이 있다.


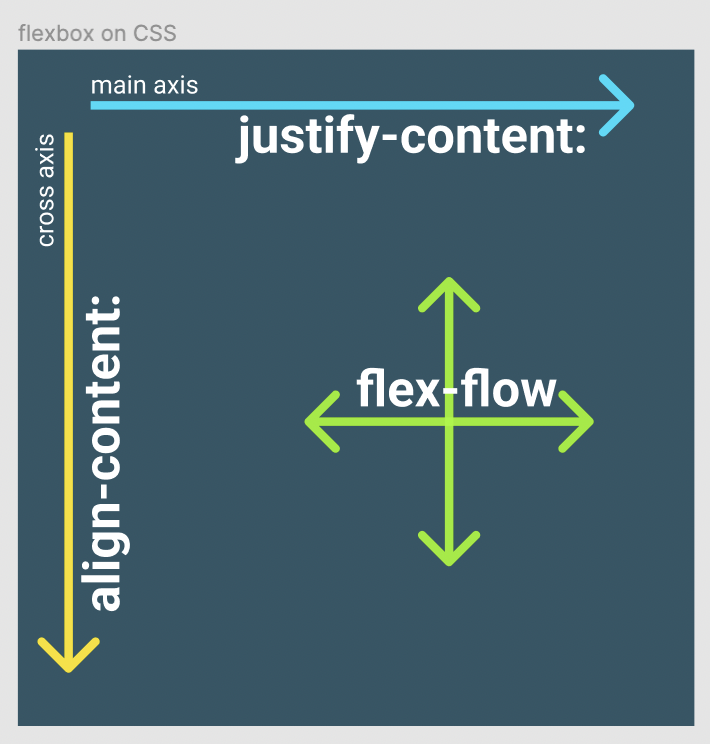
2. 중심축과 반대축이 있다.
- 중심축이 정해지면 상대축은 자동적으로 반대축이 된다.
속성값, 어떻게 사용할까?

내가 이해한 Flexbox 속성
1. 축(axis) 내에서 아이템의 배치를 바꾸는 속성
- justify-content: 컨텐츠의 위치 (to main axis)
- align-items/content: 컨텐츠의 위치 (to cross axis)
2. 방향을 바꾸는 속성
- flex-direction: 컨텐츠 내의 각 아이템의 방향ㄹw
- flex-wrap: 컨텐츠 내 각 아이템의 정렬 (한줄? 두줄?)
- flex-flow: flex-direction + flex-wrap
속성값에 대한 사용법과 설명은 CSS Tricks for Flexbox 사이트에 잘 설명되어 있다.
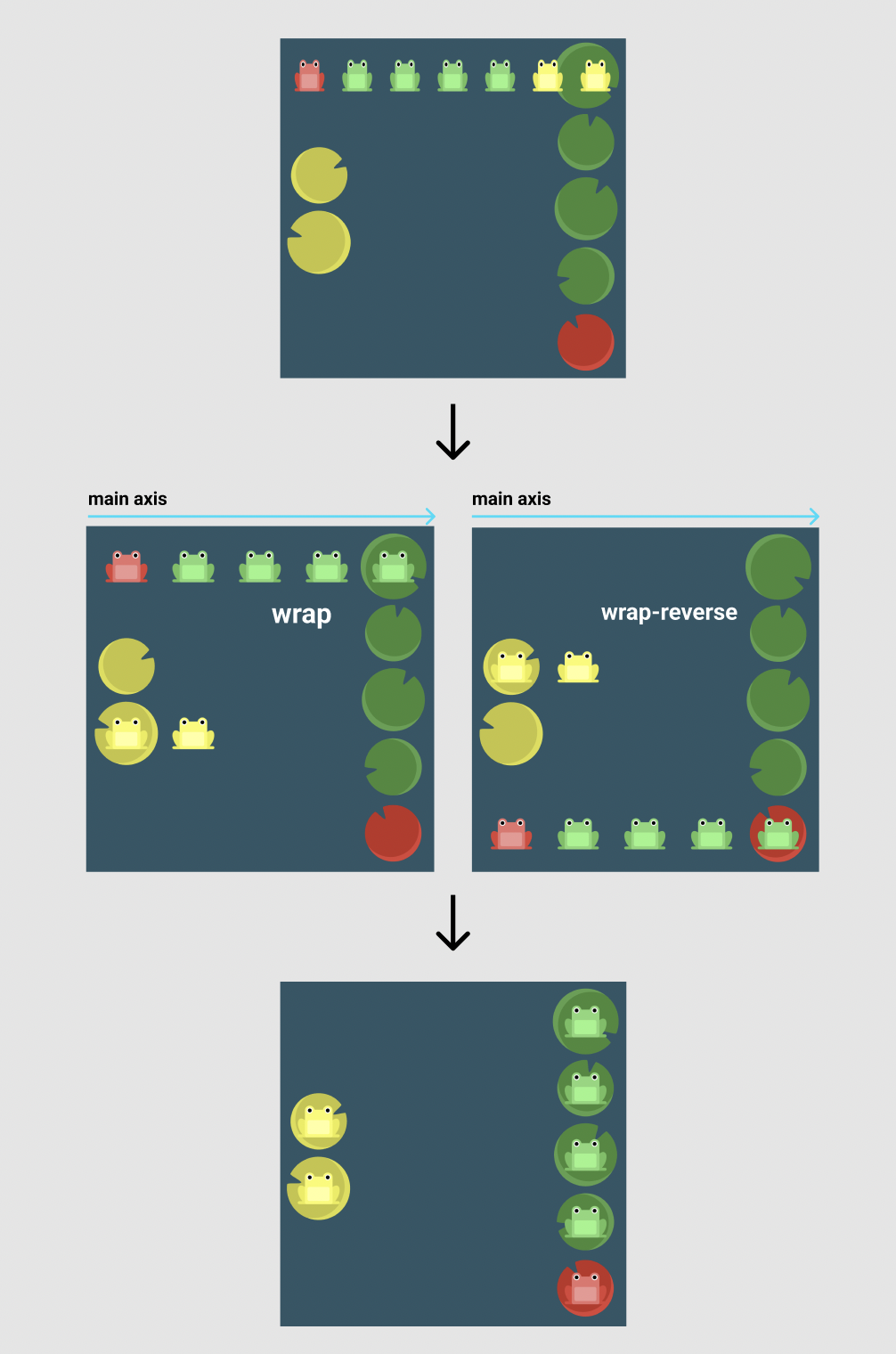
Froggy! Level.24
Froggy 게임을 통해 flexbox의 사용법에 대해 확실하게 이해할 수 있었다.
아래는 가장 마지막 문제였는데 전체적인 flexbox의 속성을 적용해 볼 수 있던 문제여서 가져왔다.

#pond {
display: flex;
flex-flow: wrap-reverse column-reverse;
align-content: space-between;
justify-content: center;
}Resources 참고사이트
- Material Design Color Tool:
https://material.io/resources/color/#!/?view.left=0&view.right=0 - CSS Tricks for Flexbox:
https://css-tricks.com/snippets/css/a-guide-to-flexbox/ - Flexbox Froggy 게임:
https://flexboxfroggy.com/
강의
- Dreamcoding:
https://youtu.be/7neASrWEFEM