1. fetch
console.log('Start!');
fetch('https://www.google.com')
.then((response) => response.text())
.then((result) => { console.log(result); });
console.log('End'); 이 코드는 2개의 콜백이 있다
- (response) ⇒ response.text()
- (result) ⇒ { console.log(result); }
fetch 함수가 리퀘스트를 보내고, 서버의 리스폰스를 받게 되면 그때서야 이 콜백들이 순서대로 실행되는데 다음과 같은 순서로 작동한다
- console.log('Start');
- fetch 함수(리퀘스트 보내기 및 콜백 등록)
- console.log('End');
- 리스폰스가 오면 2. 에서 then 메소드로 등록해뒀던 콜백 실행
비동기가 아니라 동기실행을 한다면 다음과 같은 순서로 작동할 것이다
1. console.log('Start');
2. fetch 함수(리퀘스트 보내기)
3. 리스폰스가 올 때까지 코드 실행이 잠시 '정지'되고, 리스폰스가 오면 필요한 처리 수행
4. console.log('End');
2. setTimeout
setTimeout 함수는, 특정 함수의 실행을 원하는 시간만큼 뒤로 미루기 위해 사용하는 함수이다
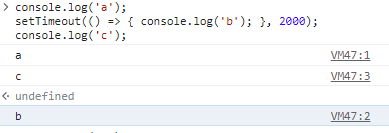
console.log('a');
setTimeout(() => { console.log('b'); }, 2000);
console.log('c');setTimeout 함수는 첫 번째 파라미터에 있는 () ⇒ { console.log('b'); } 이 콜백의 실행을, 두 번째 파라미터에 적힌 2000 밀리세컨즈(=2초) 뒤로 미룬다

3. setInterval
setInterval 함수는 특정 콜백을 일정한 시간 간격으로 실행하도록 등록하는 함수이다
Interval는 '간격'이라는 뜻
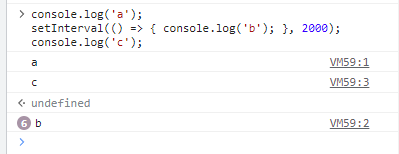
console.log('a');
setInterval(() => { console.log('b'); }, 2000);
console.log('c');
a와 c가 출력되고, 약 2초 뒤에 b가 출력된 후 그 뒤로 계속 2초 간격으로 b가 반복 출력되는 것을 볼 수 있다 (현재 b 왼쪽에 쓰여 있는 6은 b가 6번 출력되었음을 개발자 도구가 간단하게 나타낸 것이다)
4. addEventListener
addEventListener 메소드는 DOM 객체의 메소드인데 만약 사용자가 웹 페이지에서 어떤 버튼 등을 클릭했을 때, 실행하고 싶은 함수가 있다면
(1) 해당 DOM 객체의 onclick 속성에 그 함수를 설정하거나
(2) 해당 DOM 객체의 addEventListener 메소드의 파라미터로 전달하면 된다
onclick 속성
btn.onclick = function (e) { // 해당 이벤트 객체가 파라미터 e로 넘어온다
console.log('Hello');
};addEventListener 메소드
btn.addEventListener('click', function (e) { // 해당 이벤트 객체가 파라미터 e로 넘어온다
console.log('Hello);
});이렇게 클릭과 같은 특정 이벤트가 발생했을 때 실행할 콜백을 등록하는 addEventListener 메소드도 비동기 실행과 관련이 있다 파라미터로 전달된 콜백이 당장 실행되는 것이 아니라, 나중에 특정 조건(클릭 이벤트 발생)이 만족될 때(마다) 실행되기 때문이다
참고
코드잇
좋은 글 잘 읽었습니다, 감사합니다.