
깃허브의 첫 페이지이자 포트폴리오인 리드미 프로필을 간단하게 꾸며봅시다!
아직은 기재할만한 스펙이 별로 없지만 함께 천천히 추가해나가요🙆♀️
Step 01. Repositories 생성
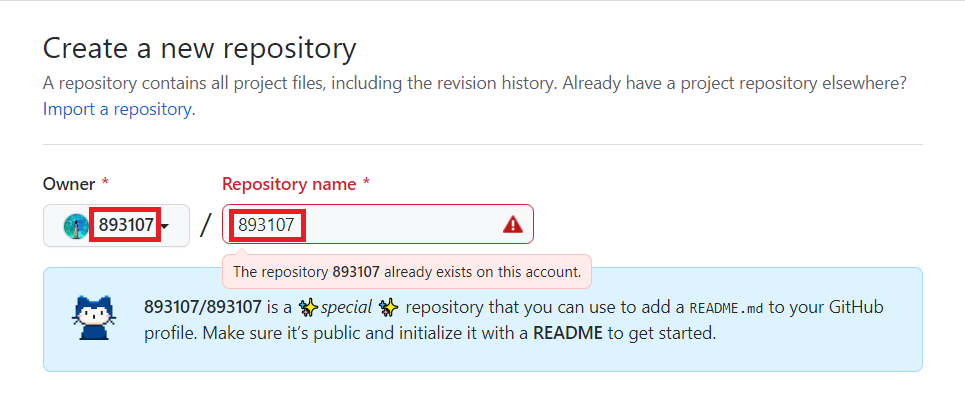
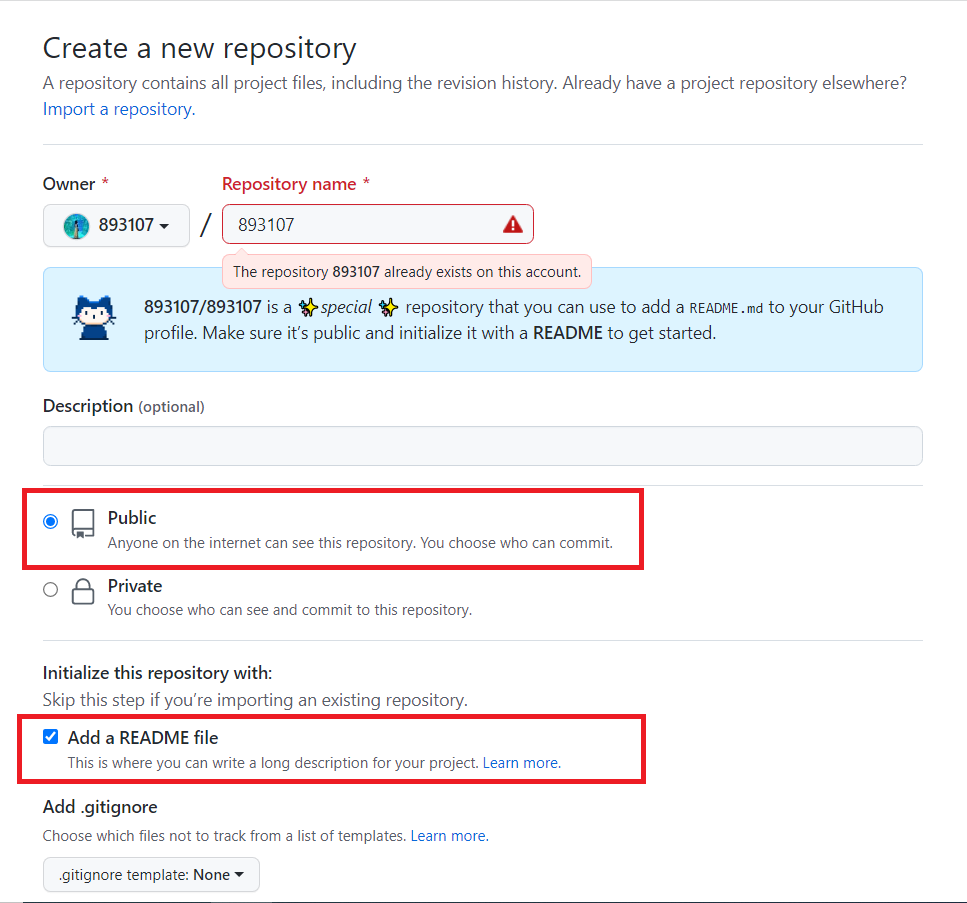
Repositories > New 에 들어가서 Github 이름과 동일한 Repositories를 생성해야 합니다.

네모칸 안의 이름이 반드시 동일해야 합니다!
저는 이미 동일한 이름의 레파스토리가 존재해서 경고 표시가 뜨는 것이라, 저와 같은 경우가 아니라면 정상적으로 생성이 가능합니다.
이름을 올바르게 입력했다면 고양이가 특별한 레파스토리 생성이 가능하다고 알려줍니다🐱
모두가 볼 수 있도록 Public으로 설정한 뒤, 하단의 Add a README file을 반드시! 체크해줍니다.
무사히 생성까지 마쳤다면 이제 본격적으로 프로필을 꾸며볼까요?
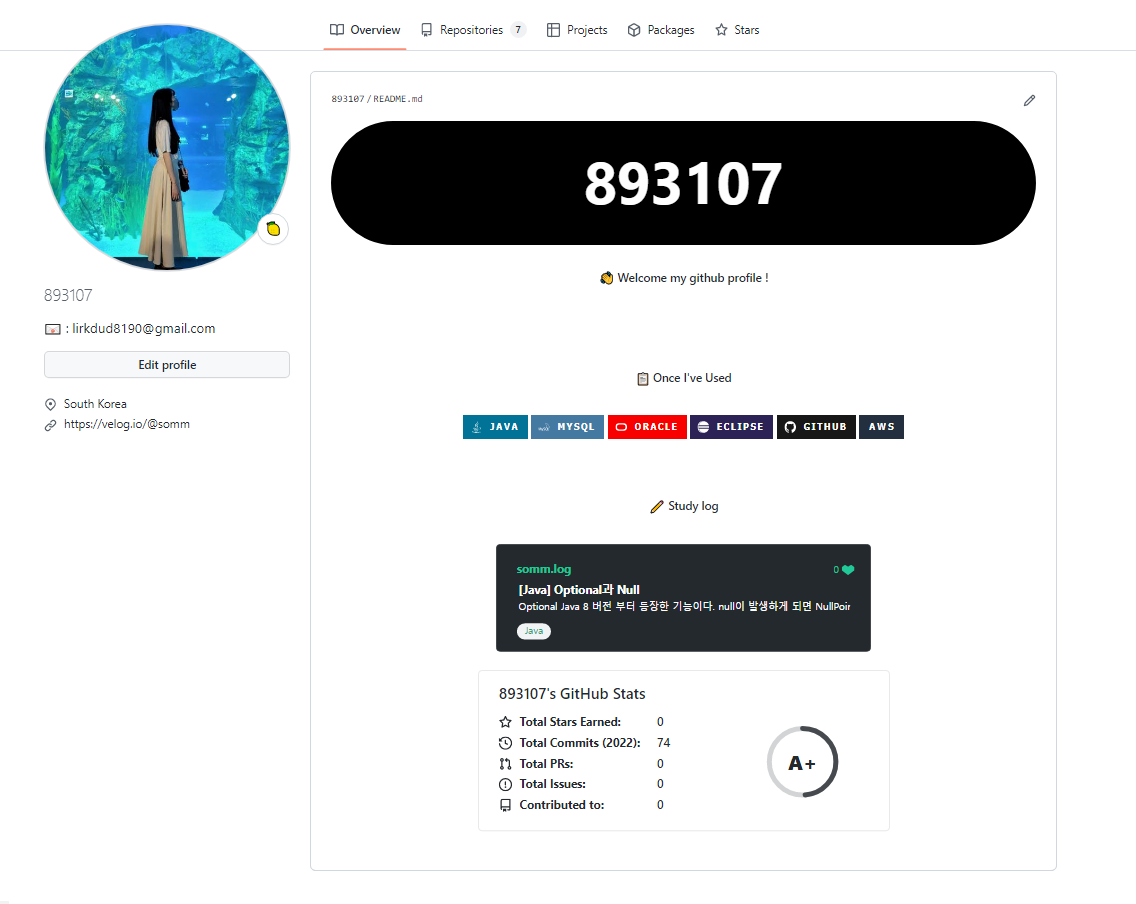
Step 02. Header 꾸미기
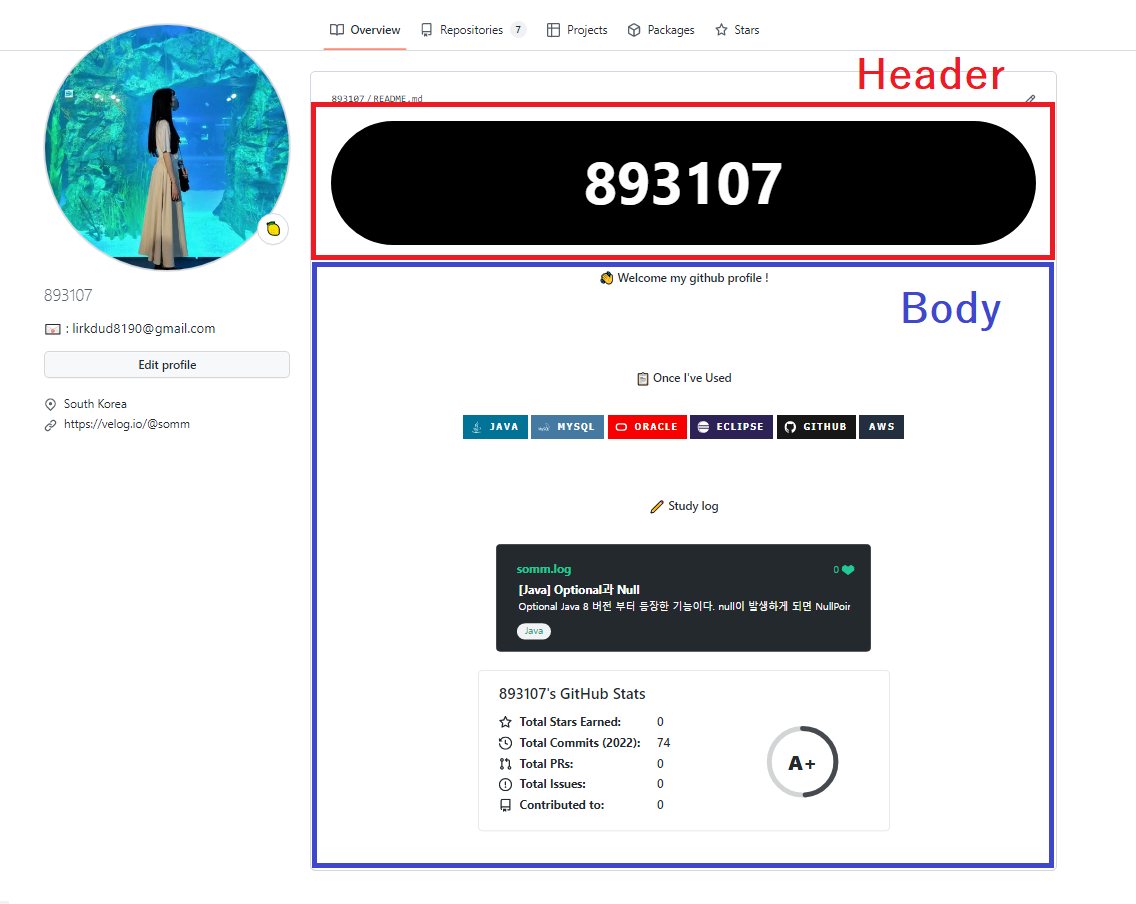
깃허브 프로필을 크게 헤더와 바디 부분으로 나누어 보았습니다.
( Footer는 작성하지 않았습니다! )

프로필의 헤더는 아래 주소의 레파스토리를 참고하여 작성하였습니다 :
https://github.com/kyechan99/capsule-render
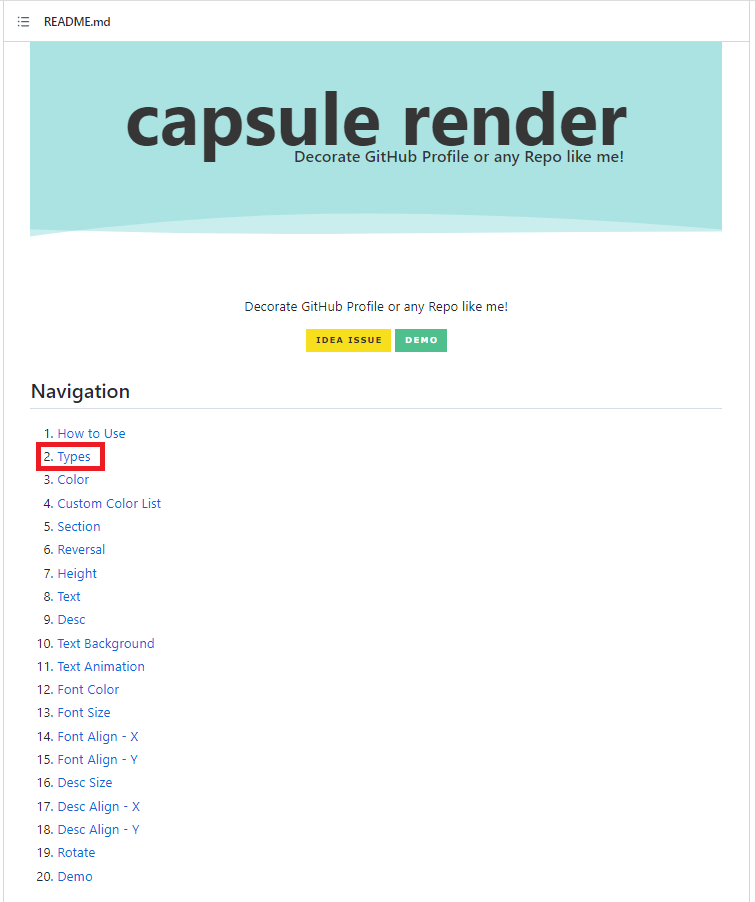
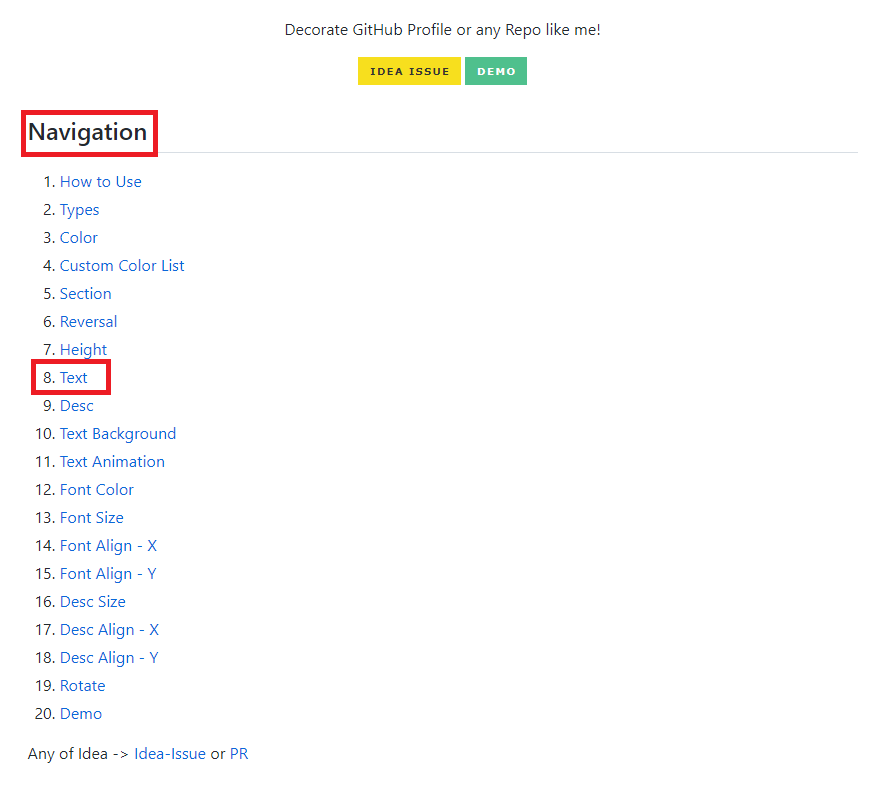
레파스토리를 참고하여 헤더를 만들어봅시다! 해당 링크를 클릭해서 들어간 뒤 스크롤을 조금 내리면 다음과 같은 화면이 나옵니다.
2. Types를 눌러 이동해줍니다.
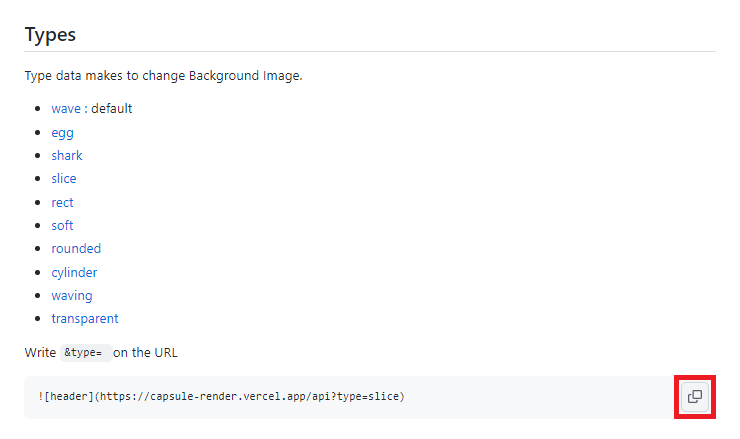
헤더의 종류를 소개하는 목차입니다. 빨간색 박스 부근에 마우스를 올리면 코드를 복사할 수 있습니다.
우선, 헤더의 종류를 구경하기 위해 가장 상단의 파란색 글씨인 wave를 눌러 이동해줍니다.
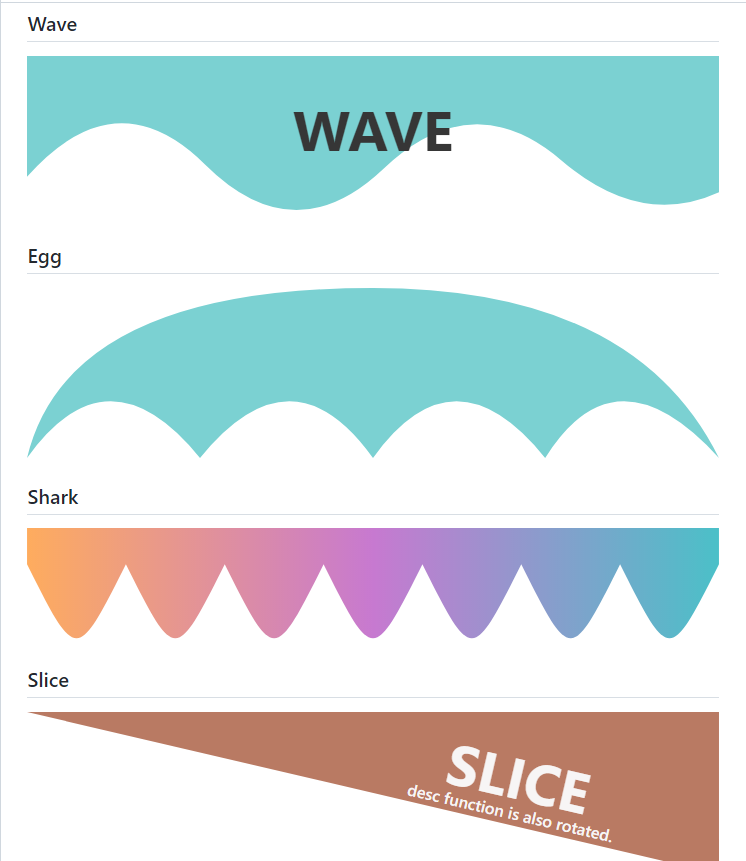
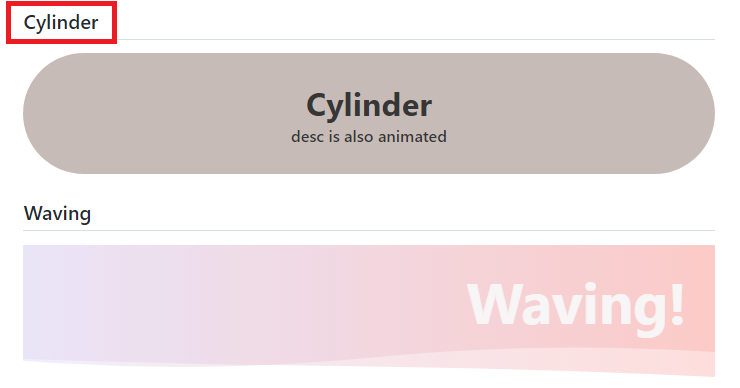
이 곳에서 헤더의 종류들을 구경할 수 있습니다.
마음에 드는 헤더의 이름을 기억해줍시다.
상단으로 올라가 Types에서 코드를 복사한 뒤, 방금 생성한 Github 닉네임과 동일한 레파스토리로 들어갑니다.
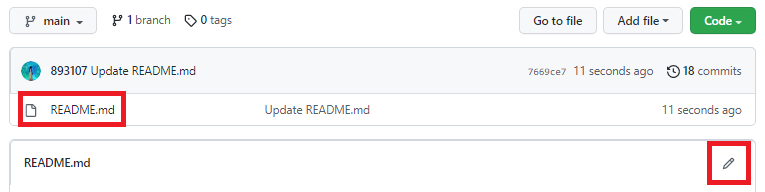
편한 곳을 선택하여 README.md 파일의 편집 창을 열어줍니다.
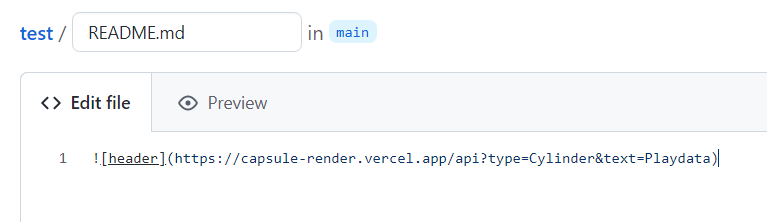
이 곳에 방금 복사한 코드를 붙여넣어주면 됩니다.
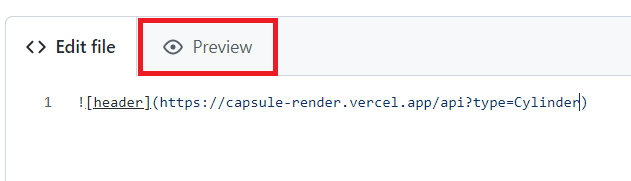
코드 끝 부분의 ?type=slice 부분을 수정해주면 됩니다. 저는 아까 봐두었던 Cylinder로 변경하겠습니다.
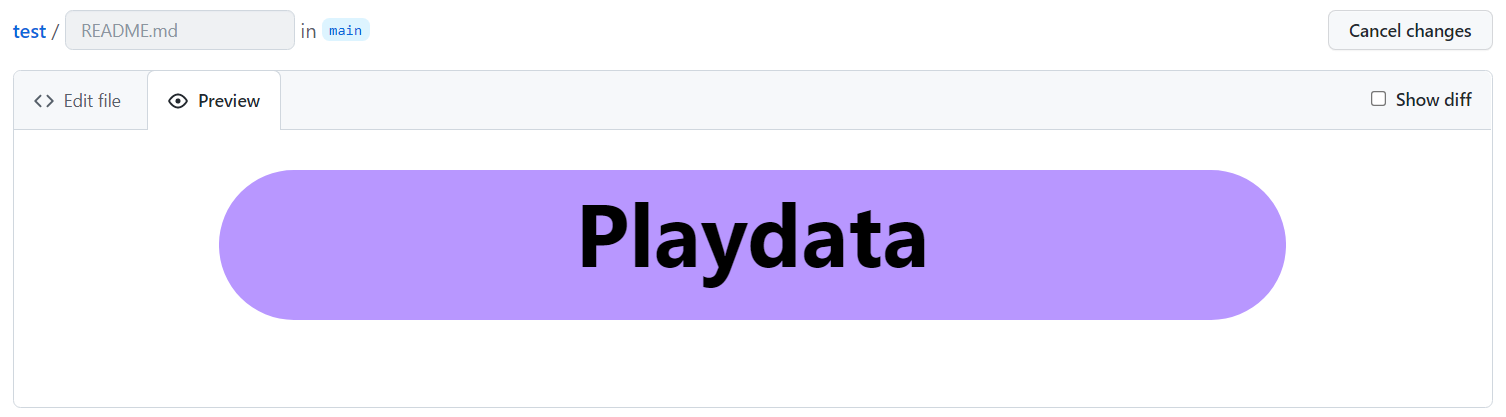
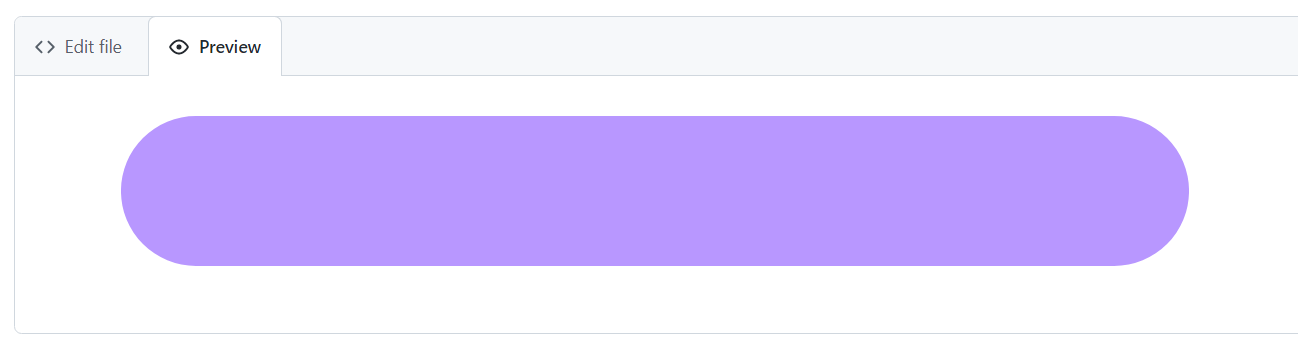
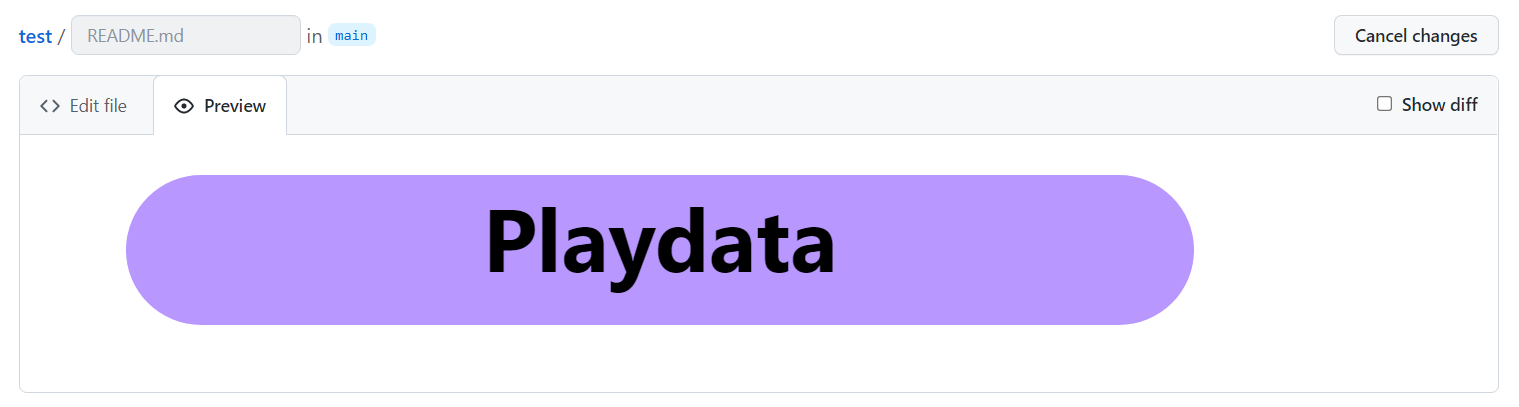
코드를 수정한 뒤 Preview를 클릭하여 작성중인 프로필 확인이 가능합니다.
이제 다시 링크를 참고하여 원하는 설정들을 옆에 추가해주면서 미리보기로 확인하면 됩니다!
예를 들어, 만약 헤더에 글씨를 추가하고자 한다면
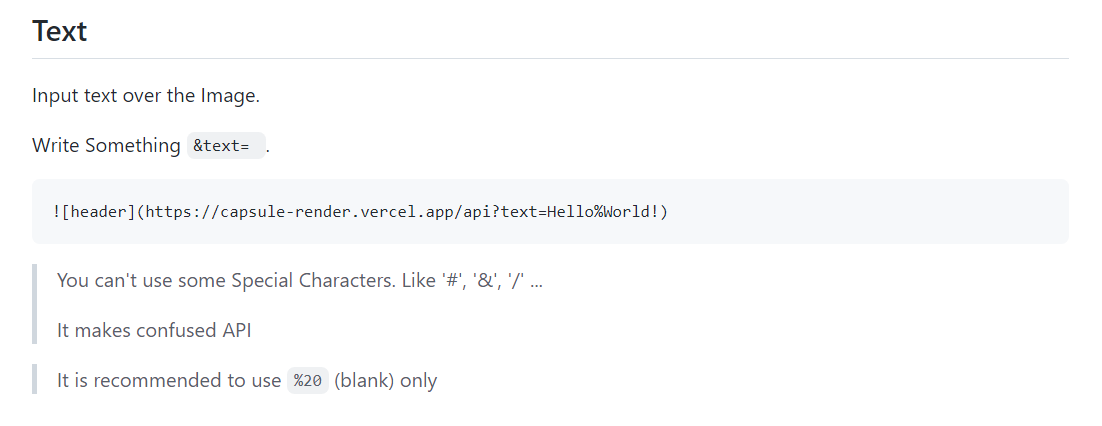
최상단의 목차에서 text를 선택하여 이동합니다.
작성 예시를 확인합니다. &text= 로 글자 추가가 가능하다고 안내되어 있습니다.
이제, 내 깃허브의 README 파일로 돌아가 코드를 편집한 뒤 미리보기로 적용된 모습을 확인하면 됩니다.
Playdata라는 글자를 추가해볼까요?
잘 적용이 되었습니다.
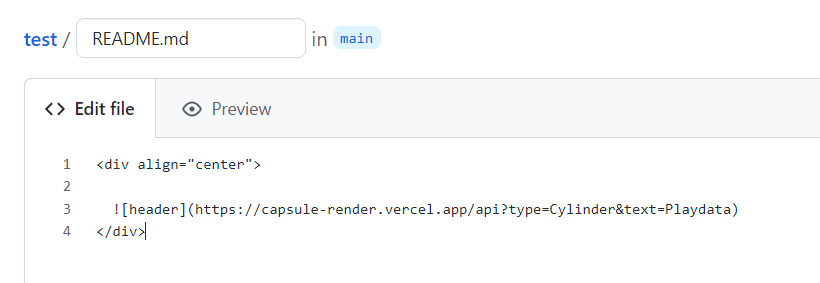
내용물을 모두 가운데 정렬 하고 싶다면 아래의 마크다운 문법을 이용할 수 있습니다.
<div align="center">
내용
</div>
만약 헤더가 보이지 않고 Code가 보인다면, 위의 사진처럼 <div align="center"> 입력 후 한 줄을 띄우고 작업해주세요.
그래도 하나도 모르겠다 -> 제 헤더를 그대로 쓰셔도 됩니다!
//헤더 전체 코드
(⬇️해석하면 이렇게 됩니다⬇️)
색상 헥사코드 보는 사이트 : https://www.color-hex.com/
Step 03. Body 꾸미기
기술 스택 뱃지와 각종 리드미 위젯을 이용하여 Body를 꾸며봅시다!
정말 다양한 리드미 위젯이 있지만, 여기서는 많이들 사용하는 몇 가지의 위젯만 소개하도록 하겠습니다.
1. 뱃지 커스텀 사이트 : https://shields.io/category/coverage
기술 별 공식 아이콘과 색 확인하기 : https://simpleicons.org/
< 코드 > <img src="https://img.shields.io/badge/스택이름-색상코드?style=flat-square&logo=로고명&logoColor=로고색"/>
아래는 제가 작성한 기슬 스택 뱃지 전체 코드입니다.
//Java
<img src="https://img.shields.io/badge/JAVA-007396?style=for-the-badge&logo=java&logoColor=white">
//MysQL
<img src="https://img.shields.io/badge/MySQL-4479A1?style=for-the-badge&logo=MySQL&logoColor=white">
//Oracle
<img src="https://img.shields.io/badge/Oracle-F80000?style=for-the-badge&logo=Oracle&logoColor=white">
//Eclipse
<img src="https://img.shields.io/badge/Eclipse-2C2255?style=for-the-badge&logo=Eclipse%20IDE&logoColor=white">
//github
<img src="https://img.shields.io/badge/github-181717?style=for-the-badge&logo=github&logoColor=white">
//aws
<img src="https://img.shields.io/badge/aws-232F3E?style=for-the-badge&logo=aws&logoColor=white">2. Velog 포스트 소개하기 : https://github.com/eungyeole/velog-readme-stats
3. README 스탯 / 자주 사용한 언어 : https://github.com/anuraghazra/github-readme-stats
4. 방문자 수 : https://hits.seeyoufarm.com/
5. 백준 티어 위젯 : https://github.com/mazassumnida/mazassumnida
- 마크다운 문법 알아보기
- 글씨 크기 조절
#### 목
### 차
## 쓰
# 기목
차
쓰
기
- 여백 주기
엔터키대신
<br/>
로줄바꿈적용엔터키대신
로줄바꿈적용
- 가운데 정렬
<div align="center">
가운데 정렬
</div>☆ 깃허브 이모티콘 : https://security-nanglam.tistory.com/491
해당 기능들을 이용해 적절히 꾸미면 완성입니다.
전체 코드
<div align="center">

#### :wave: Welcome my github profile !
<br/>
<br/>
#### :clipboard: Once I've Used
<br/>
<img src="https://img.shields.io/badge/JAVA-007396?style=for-the-badge&logo=Java&logoColor=white">
<img src="https://img.shields.io/badge/JavaScript-F7DF1E?style=for-the-badge&logo=JavaScript&logoColor=white">
<img src="https://img.shields.io/badge/Spring-6DB33F?style=for-the-badge&logo=Spring&logoColor=white">
<img src="https://img.shields.io/badge/HTML5-E34F26?style=for-the-badge&logo=HTML5&logoColor=white">
<img src="https://img.shields.io/badge/CSS3-1572B6?style=for-the-badge&logo=CSS3&logoColor=white"> <br>
<img src="https://img.shields.io/badge/MySQL-4479A1?style=for-the-badge&logo=MySQL&logoColor=white">
<img src="https://img.shields.io/badge/Oracle-F80000?style=for-the-badge&logo=Oracle&logoColor=white">
<img src="https://img.shields.io/badge/aws-232F3E?style=for-the-badge&logo=Amazon aws&logoColor=white">
<img src="https://img.shields.io/badge/Eclipse-2C2255?style=for-the-badge&logo=Eclipse%20IDE&logoColor=white">
<img src="https://img.shields.io/badge/github-181717?style=for-the-badge&logo=github&logoColor=white">
<img src="https://img.shields.io/badge/VSCode-007ACC?style=for-the-badge&logo=VisualStudioCode&logoColor=white">
<br/>
<br/>
#### :pencil2: Study log
<br/>
[](https://github.com/anuraghazra/github-readme-stats)
[](https://velog.io/@somm)
</div>














너무 유용해요!!!