네아로[줄임말]: 네이버 아이디로 로그인
네아로, 회원가입을 구현하면서 맛보았던 씁쓸한 경험들을 추후에 재경험 하는 것을 방지하기위해 담아내 보고자 한다.
참고 문헌: https://developers.naver.com/docs/login/overview/
해당 포스트는 코린이가 작성한 포스트이기에 참고는 좋으나 따라하지는 마십시오.
Naver Developer에서 Application 등록하기
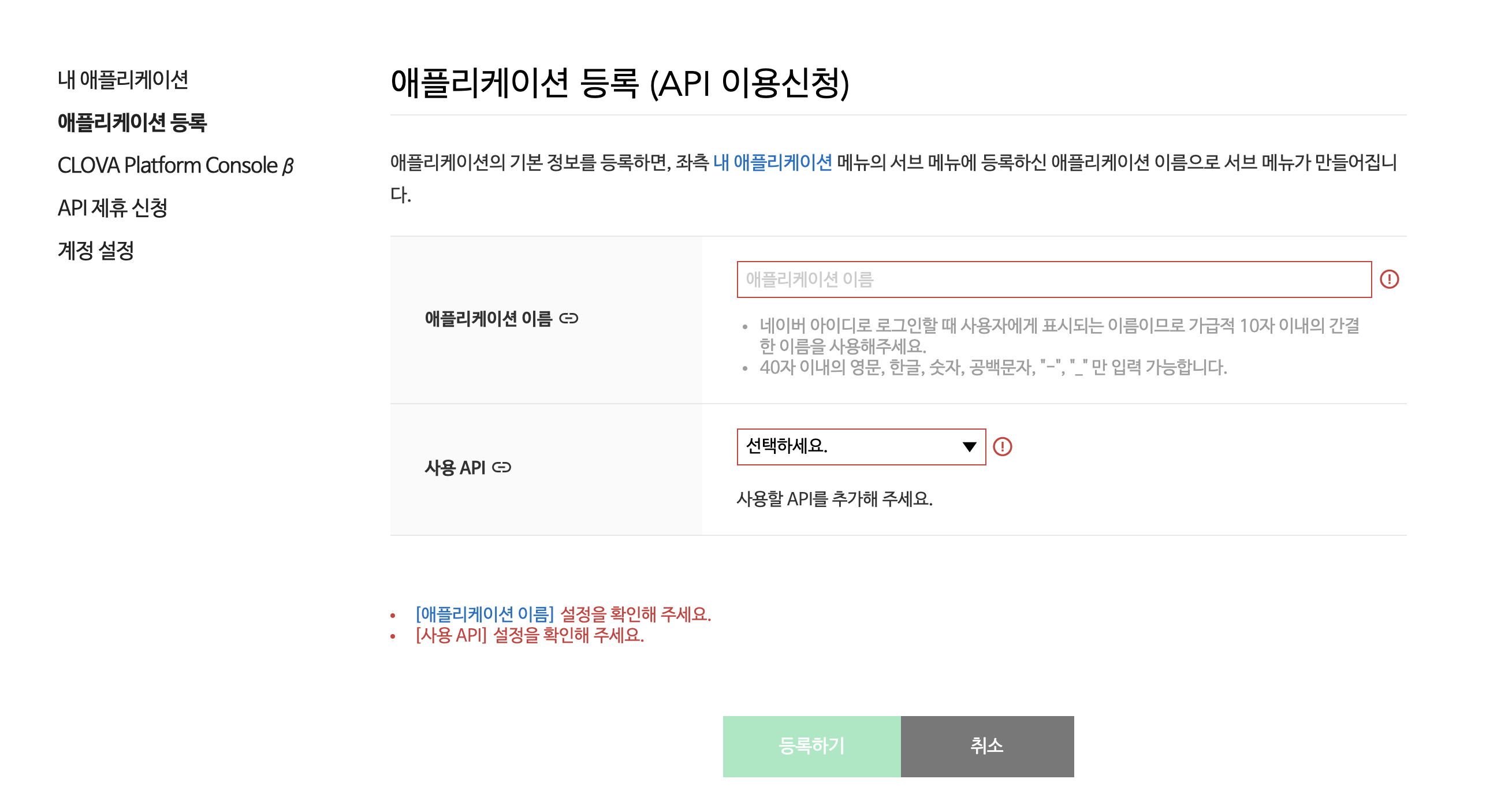
1. 애플리케이션 등록(API 이용신청)

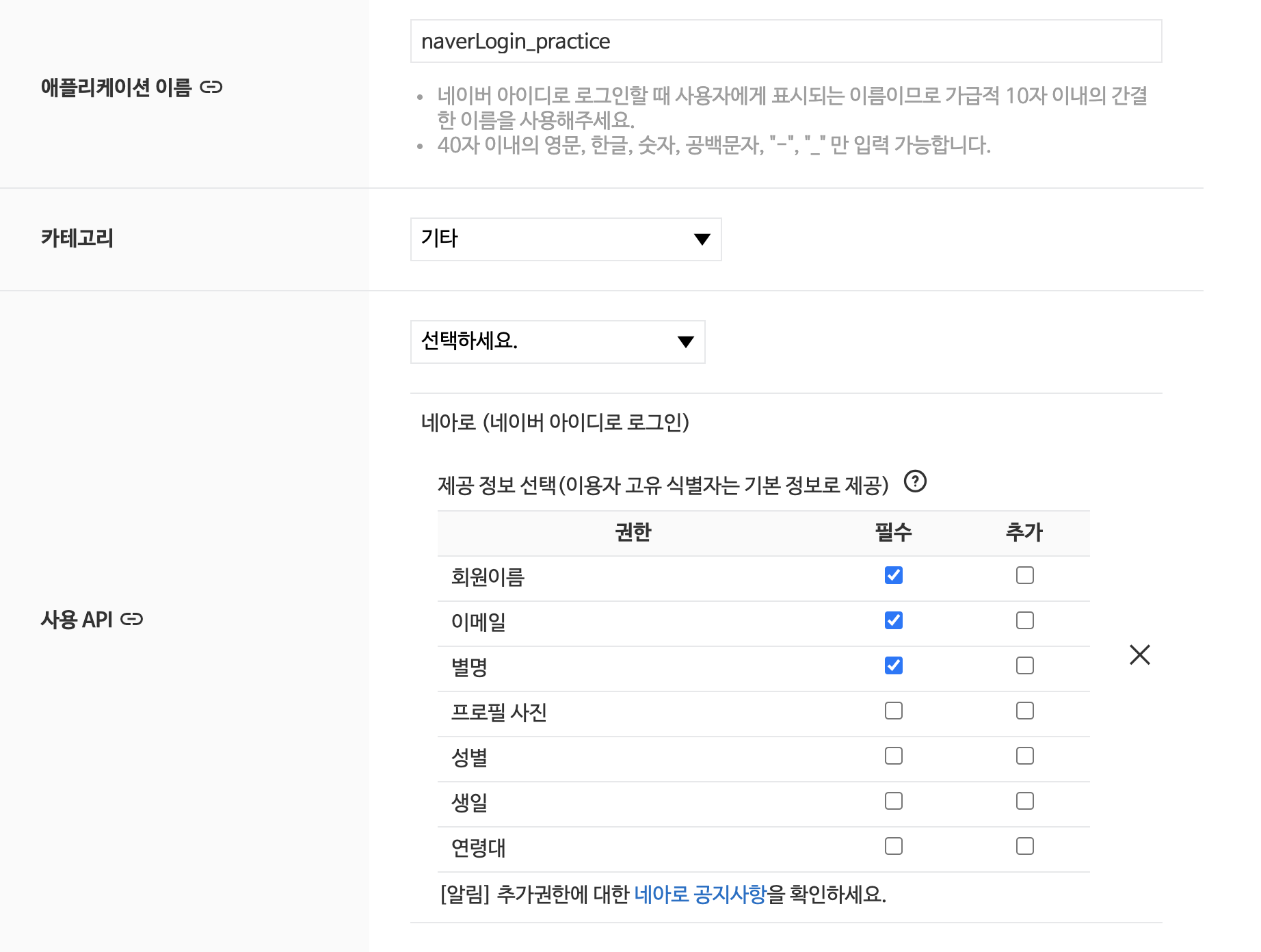
사용할 어플리케이션의 이름과 어떠한 API를 제가 사용할 것인지 작성해줍니다.
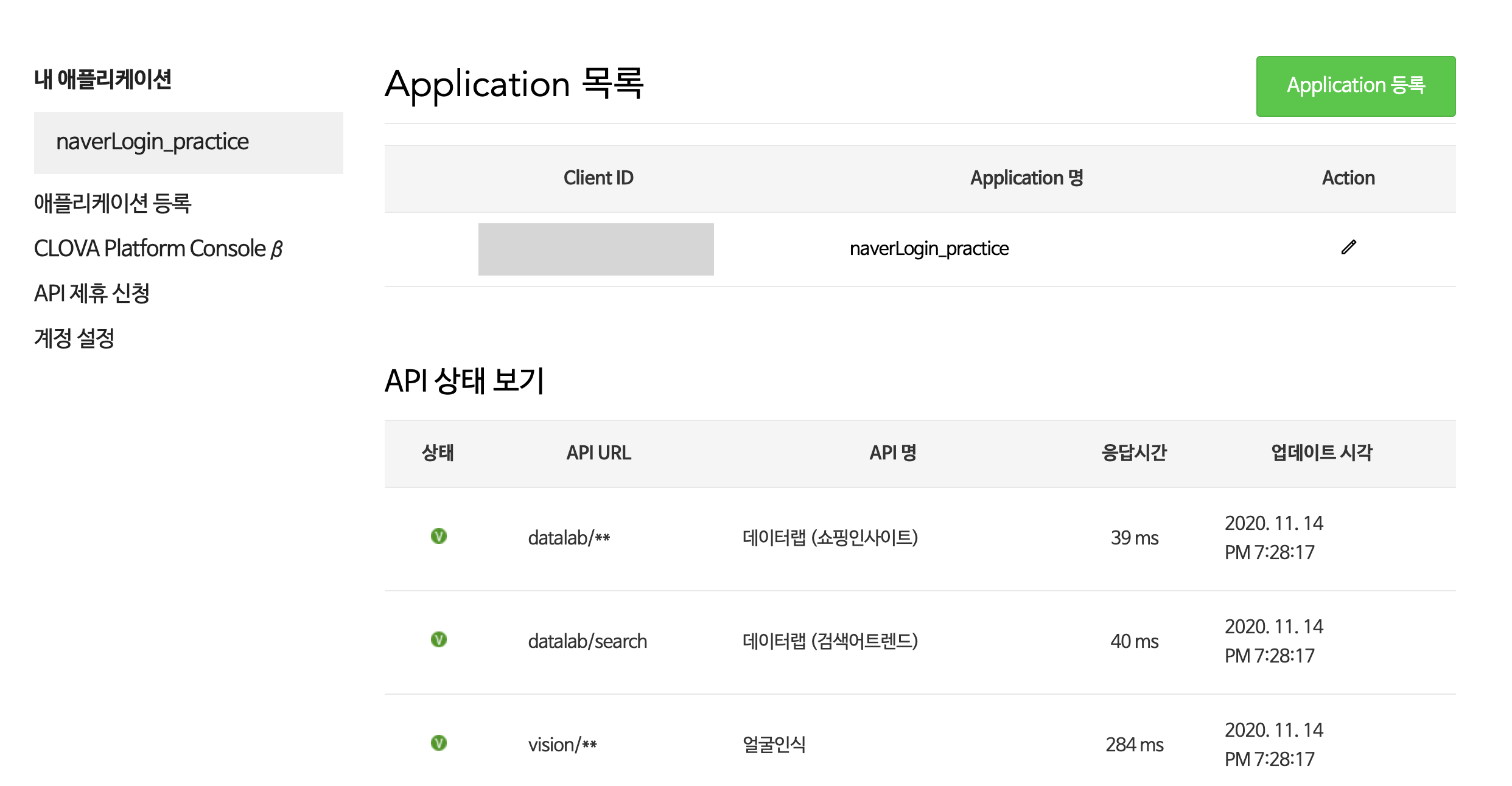
2. 수락 확인

어플리케이션 등록이 완료 되었습니다.
여기까지는 굉장히 수월했기에, 창문도 보고 커피도 먹으면서 잘하는 개발자인척을 했었던 것 같습니다.
3. 어플리케이션을 사용하기에 앞서서 API인증키와 그 외 설정

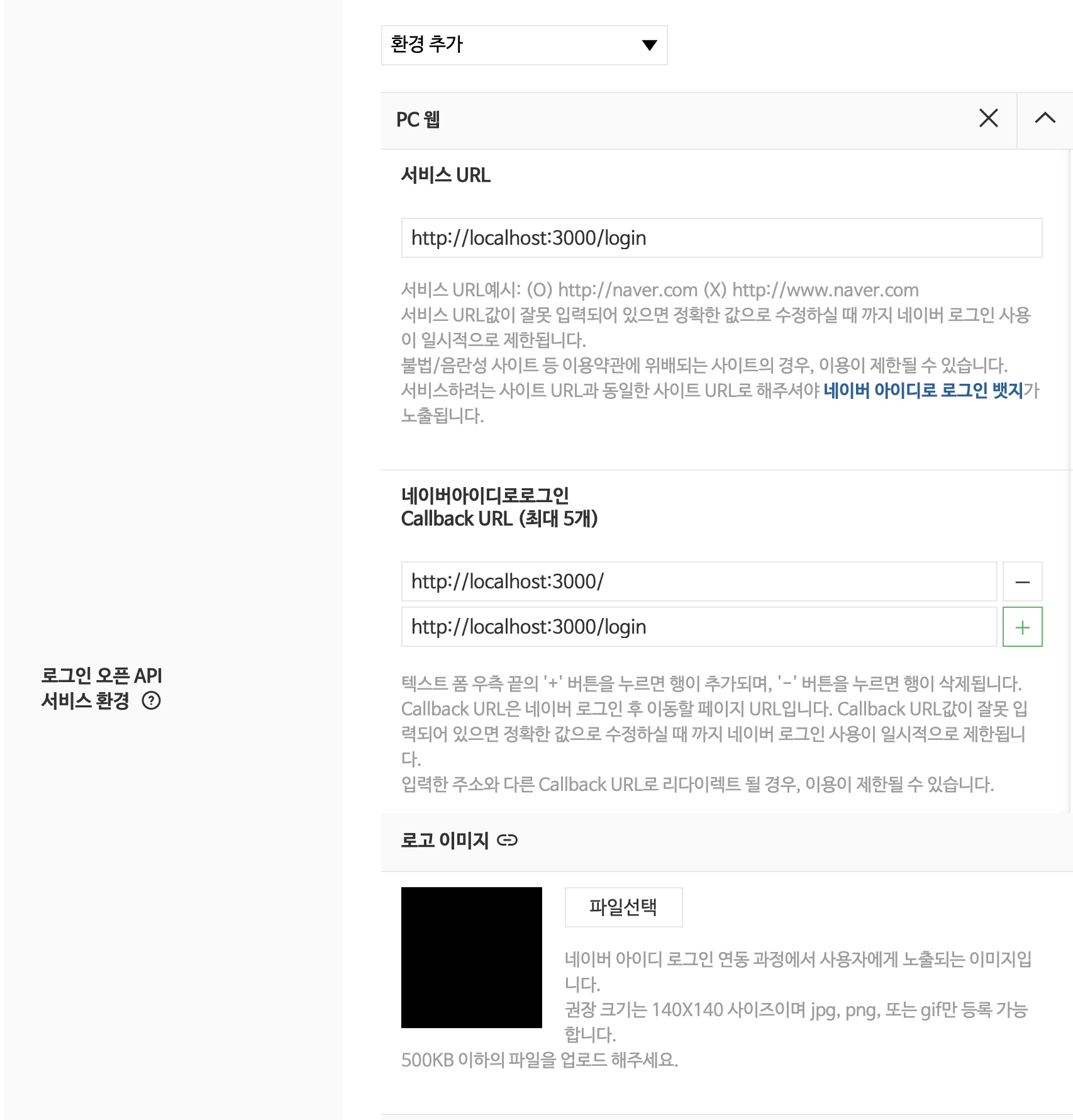
내 어플리케이션에 들어가 ClientId 를 클릭하고 API설정 탭에 들어가면 해당 화면이 나와주십니다.

웹앱인 프로젝트에 해당 서비스를 연동 할 것이기에 PC웹으로 추가해주었습니다.
서비스 URL은 develop 환경이기에 localhost:3000 을 주었고 CallbackURL은 해당 API(네아로)를 사용하고 나서 redirect하는 URL일 것이라 판단, login페이지 아니면 root를 주었습니다.
로고 이미지 설정은 개발 단계에서는 안하셔도 됩니다. 네이버 로그인 창이 생성되었을때에 보여지는 작고 소듕한 로고이기때문입니다.
난생 처음 블로그를 시작해보았기에 포스팅에 재미를 붙히기위해 장난스럽게 작성하였습니다.