
styled components 사용 이유
spa개발도구들은 jsx를 주로 쓴다.
jsx는 html에 js가 포함되있는 형태이다.

여기에 더해서 css in js 쓰면 html/css/js가 한번에 합쳐지기때문에 컴포넌트의 블록화, 재사용성에 용이한대, 렌더링에도 더 좋다. 따라서 사용하는게 빌드타임에서 그리고 ci/cd측면에서도 용이 하다.
이하 예시
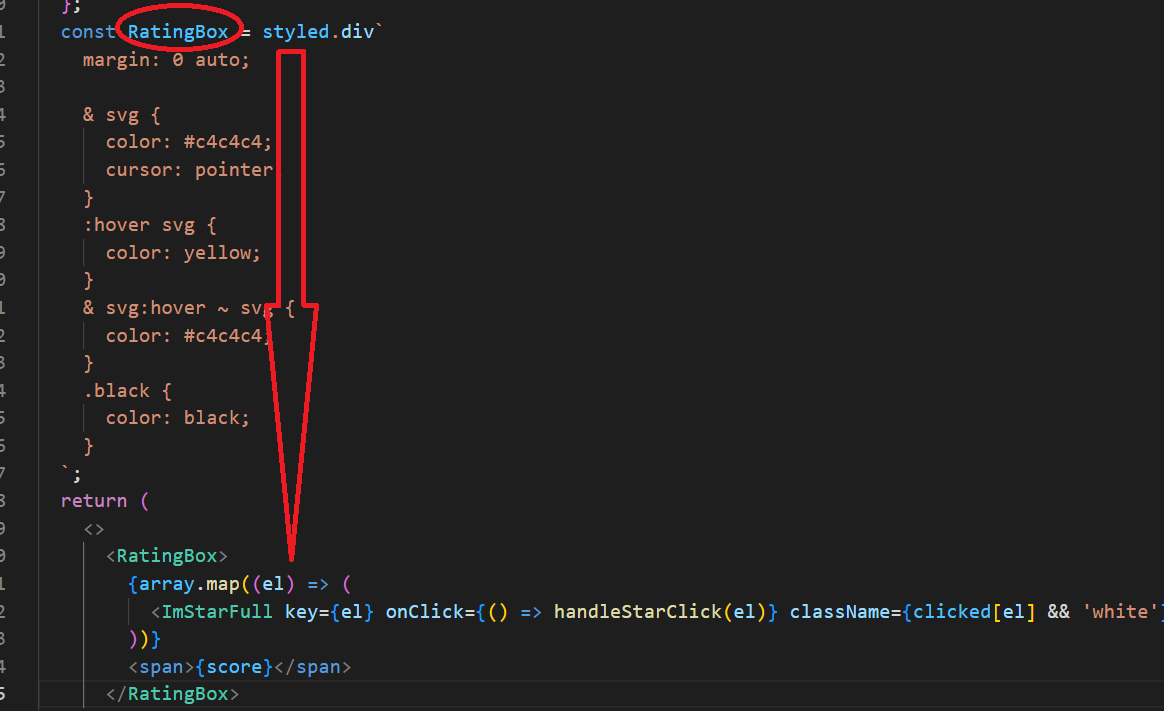
import styled from 'styled-components';+

위 사진에서 RatingBox 선언문 우측값은
styled = import한styled components 라이브러리
div = div형식으로 만든다.
라고 이해하면된다.
그럼 RadingBox로 감싸진 곳은 div태그로 감싸지게 되고, css가 적용된다.

적용된 뷰는 위 그림 과 같다.
