1. 객체
자바스크립트의 여덟가지 자료형 중 일곱개는 오직 하나의 데이터(string, number...)만을 담을 수 있어 '원시형(primitive type)'이라고 부른다.
하지만 객체형은 다양한 데이터를 담을 수 있다.
2. 객체의 생성
객체는 중괄호{}를 이용해 만든다. 중괄호 안에는 '키(key):값(value)'쌍으로 구성된 프로퍼티(property)를 여러 개 넣을 수 있다. 이때 키(key)에는 문자형, 값(value)에는 모든 자료형이 허용된다.
비어있는 객체를 만드는 방법은 두 가지가 있다.
1 let user = new object(); // '객체 생성자'
2 let user = {}; // '객체 리터럴'이때 1번은 '객체 생성자' 문법이고 2번은 '객체 리터럴' 문법이라고 한다.
3. 리터럴과 프로퍼티
중괄호{} 안에는 '키:값'의 쌍으로 구성된 프로퍼티가 들어간다.
let user = {
name: "chloe", //키: "name", 값: "chloe"
age: 24, //키: "age", 값: 24
sex: female //키: "sex", 값: "female"
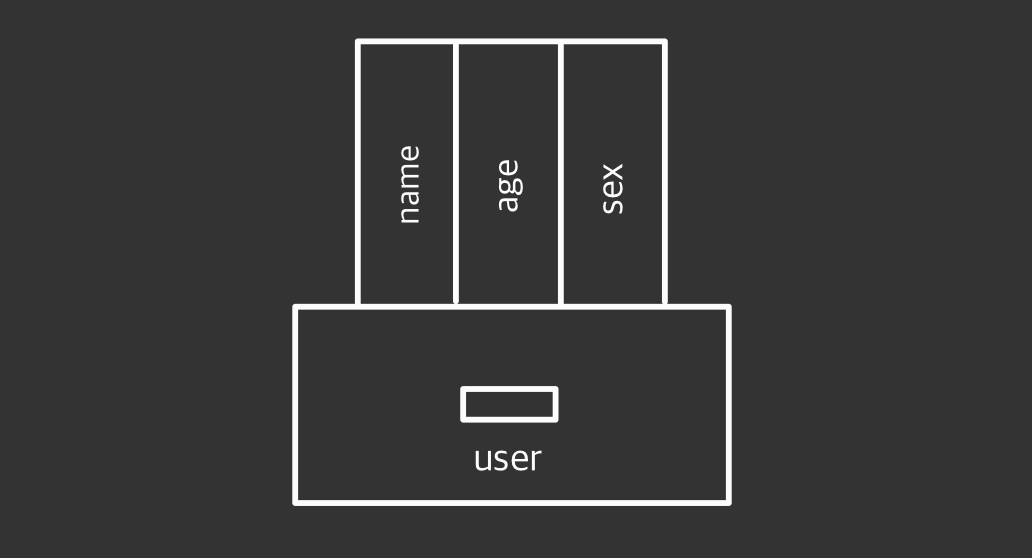
};이렇게 되면, 객체 user에는 세 개의 프로퍼티가 생성된 것이다.
1. "name" 과 "chloe"
2. "age" 와 24
3. "sex" 와 "female"

쉽게 생각하자면, user라는 이름을 가진 서랍 안에, name, age, sex라는 세 개의 파일(프로퍼티)이 담겨있는 것이라고 생각하면 된다.
4. 프로퍼티 추가와 삭제
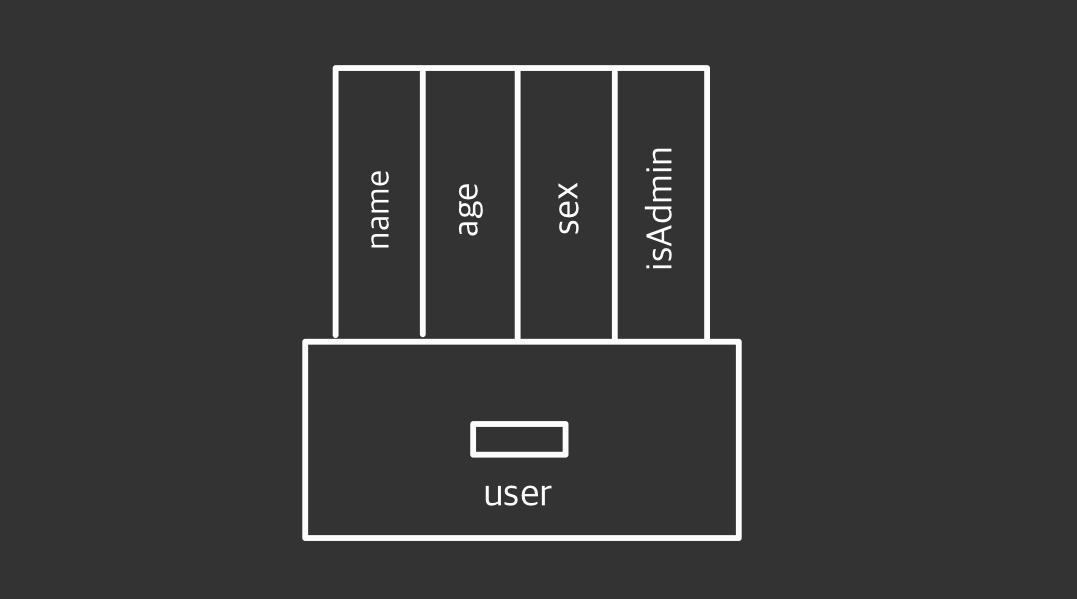
프로퍼티 추가
user. isAdmin = ture;
프로퍼티 값에는 모든 자료형이 올 수 있다. 불린형 프로퍼티를 추가해 보았다.
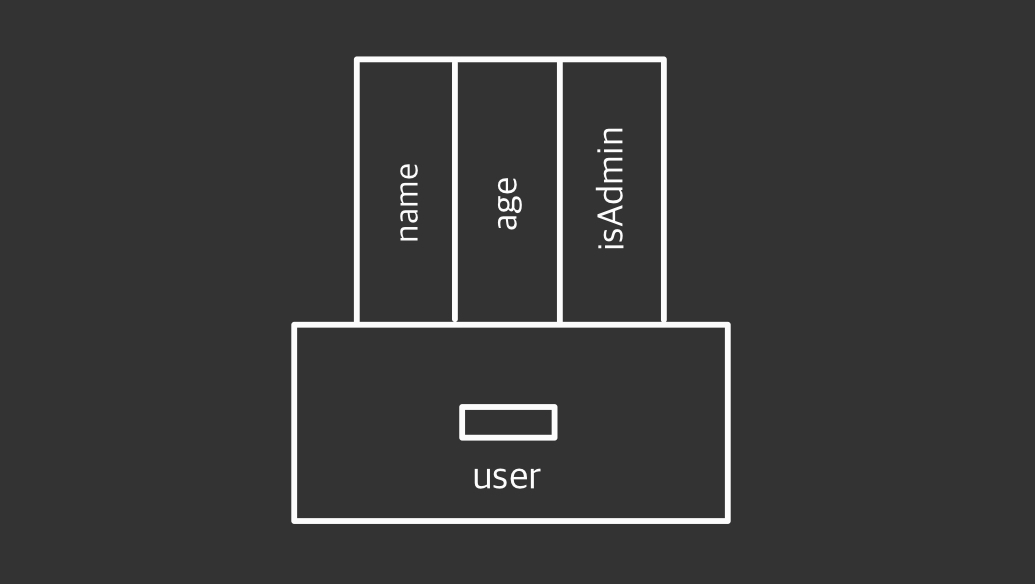
프로퍼티 삭제
delete user.sex;
delete 연산자를 사용하면 프로퍼티를 삭제할 수 있다.
5. 값 표기법
프로퍼티 키를 만든 다음엔 점 표기법 또는 대괄호 표기법을 프로퍼티에 접근해 값을 읽을 수 있다.
다음은 각각 user 객체의 name에 접근하는 표기법이다.
5-1. 점(.) 표기법
user.name // "chloe"점 표기법은 키가 '유효한 변수 식별자’인 경우에만 사용할 수 있다. 공백이 없고, 숫자로 시작하지 않아야하며, $와 _를 제외한 특수 문자가 없어야 한다.
5-2. 대괄호([]) 표기법(square bracket notation)
user["name"]유효한 변수 식별자가 아닌 경우에는 대괄호 표기법을 사용한다.
대괄호 표기법을 사용할 때에는 ' '또는 " " 따옴표로 묶어 사용해야 한다. 이 경우 여러 단어를 조합해 만든 공백이 있는 프로퍼티를 불러올 수 있다는 장점이 있다.
예를 들어, user라는 객체에 "show vidio"라는 프로퍼티가 있다고 해보자.
user.show vidio점 표기법을 사용해 작성하면, 자바스크립트는 위와 같은 코드를 이해하지 못할 것이다. use.show 까지는 이해하더라도, 이후 공백 때문에 vidio는 syntax error가 발생한다.
user['show vidio']이 경우 대괄호 표기법을 사용하는 것이다.
