
JavaScript
수업목적
- JavaScript는 HTML을 제어하는 언어 (동적으로 만들어 줌) CSS는 디자인에 최적화된 언어이다
- 실습을 중심으로 해서 문법으 배워나가는 수업
- 자바스크립트는 사용자와 상호작용하는 언어이다
- 웹브라우저는 한번 화면에 출력되면 자기 자신으 바꿀수없다 하지만 자바스크립틀를 이용하면 자바스크립트에 코드에 따라서 속성을 추가시킬 수 있다 디자인을 바꿔준다
- 자바스크립트는 HTML을 제어하는 언어다
- 웹페이지를 훨씬더 동적으로, 다이나믹하게 만들어주는 웹페이지에 부여하는 것
script태그
<script></script>- javascript가 시작된다고 알려주는 태그 안쪽에 자바스크립트가 오도록 약속
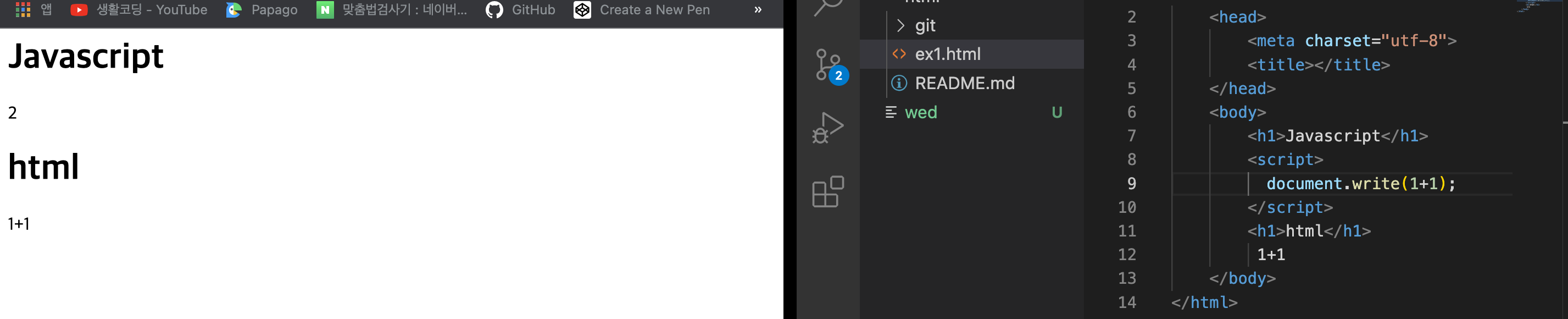
- 웹페이이지에 글씨를 출력할 때는 document.write를 쓴다
- document.write가 Js라는걸 웹브라우저에게 알려주기 위해서는< script >라는 태그를 쓴다

- 자바스크립트와 HTML이 다른점은 HTML에서는 1+1은 1+1이라고 나오자만 자바스크립트에서는 1+1이 2로 계산이 되어서 나타나는 동적이다 계산기 처럼 동작할 수도 있다
- HTML은 정적이다
- Javascript는 동적이다
- 컴퓨터공학에서 사용하는 진정한 static과 dynamic의 영단어 뜻>
- static : 움직이거나 변하지 않는
- dynamic : 끊임 없이 변하거나 발달하는
- 말 그대로 정적(static)이란 한번 정해놓으면 변하지 않고 계속 유지되는 성질을 말하며, 동적(dynamic)이란 상황에 따라서 실시간으로 변하는 성질을 말하는 것이다
- 그래서 컴퓨터공학에서 만약 처음 정해놓은 것이 그대로 계속 유지되기 원한다면 '정적'으로 하고, 만약 상황에 따라 그때 그때마다 달라지는 설정을 하고 싶으면 '동적'으로 하는 것이다.
이벤트

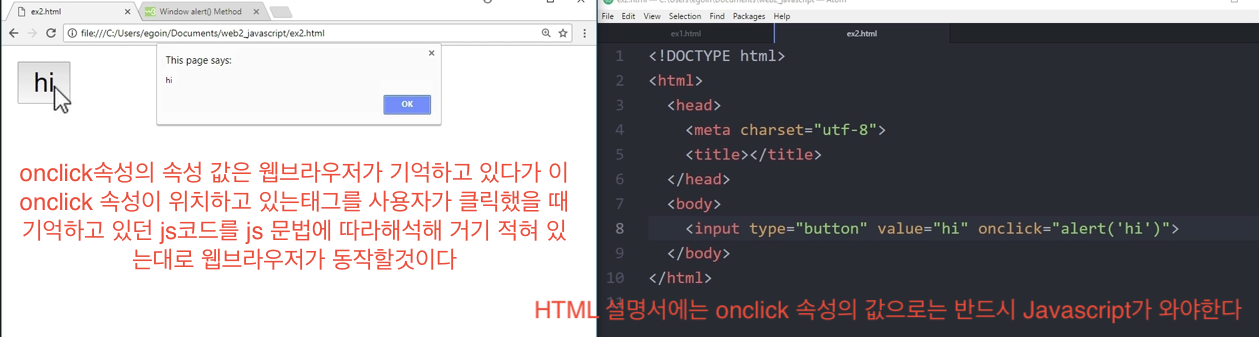
<input type="button" value="hi" onclick="alert('hi')">- < input > 요소의 동작 방식은 type 특성에 따라 현격히 달라지므로, 각각의 유형은 별도의 참고 문서에서 더 자세히 확인할 수 있습니다. 특성을 지정하지 않은 경우, 기본값은 text입니다.
< input > 태그유형
참고:https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input#%3Cinput%3E_%EC%9C%A0%ED%98%95
- 그리고 type을 button으로 하면 버튼 모양이된다- 그리고 type을 button으로 하면 버튼 모양이된다
- 글씨를 쓰고 싶으면 value라는 속성의 값을 사용하면된다
- 경고창이라는걸 뜨게하고싶으면 경고창은 alert라고 하는 기능
- 이때 검색키워드는javascript alert이라고 검색

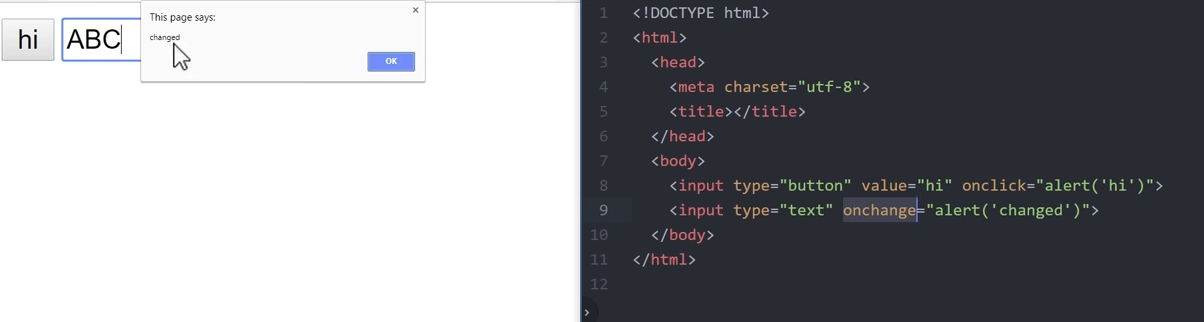
<input type="text" onchange="alert('changed')">
- type을 txet로 입력하면 네모안에 글씨를 입력할수있다
- 내용이 변했을 때 라는 이벤트를 체크하는 이벤트는 onchange 라는 속성이있다
- 사용자가 어떤키를 눌럿을때 이벤트가 발생하고싶을때 검색키워드 “avascript keydown event attribute”

<input type="text" onkeydown="alert('key donw')">
- 사용자가 어떤키를 눌럿을때 이벤트가 발생하고싶을때 onkeydown 라는 속성
- onclick, onchange, onkeydown 이러한것들을 event라고함
HTML과 JS의 만남(콘솔)

- 콘솔을 이용하면 바로 자바스크립트를 이용할수있다
- ‘로 묶어주면 사이에 있는것이 문자가됨
- 문자열의 문자의 개수를 알려주는 명령이 .length
- 이벤트 alert()
- Elements에서 esc를 누르게되면 콘솔이 밑에 같이뜸
오늘의 느낀점
오늘은 생활코딩을 통해서 자바스크립트강의를 다시 보면서 정리하였다
사전스터디 기간동안 일단 html,css를 이용해서 웹페이지를 만드는 연습을 꾸준히해나갈예정이다
남은 기간동안 발전할수있도록 계획도 좀더 구체적으로 세우면서 해봐야겠다