
자바스크립트의 특징
자바 스크립트는 단일 스레드 기반의 언어로 한 번에 하나의 작업만을 처리할 수 있다.
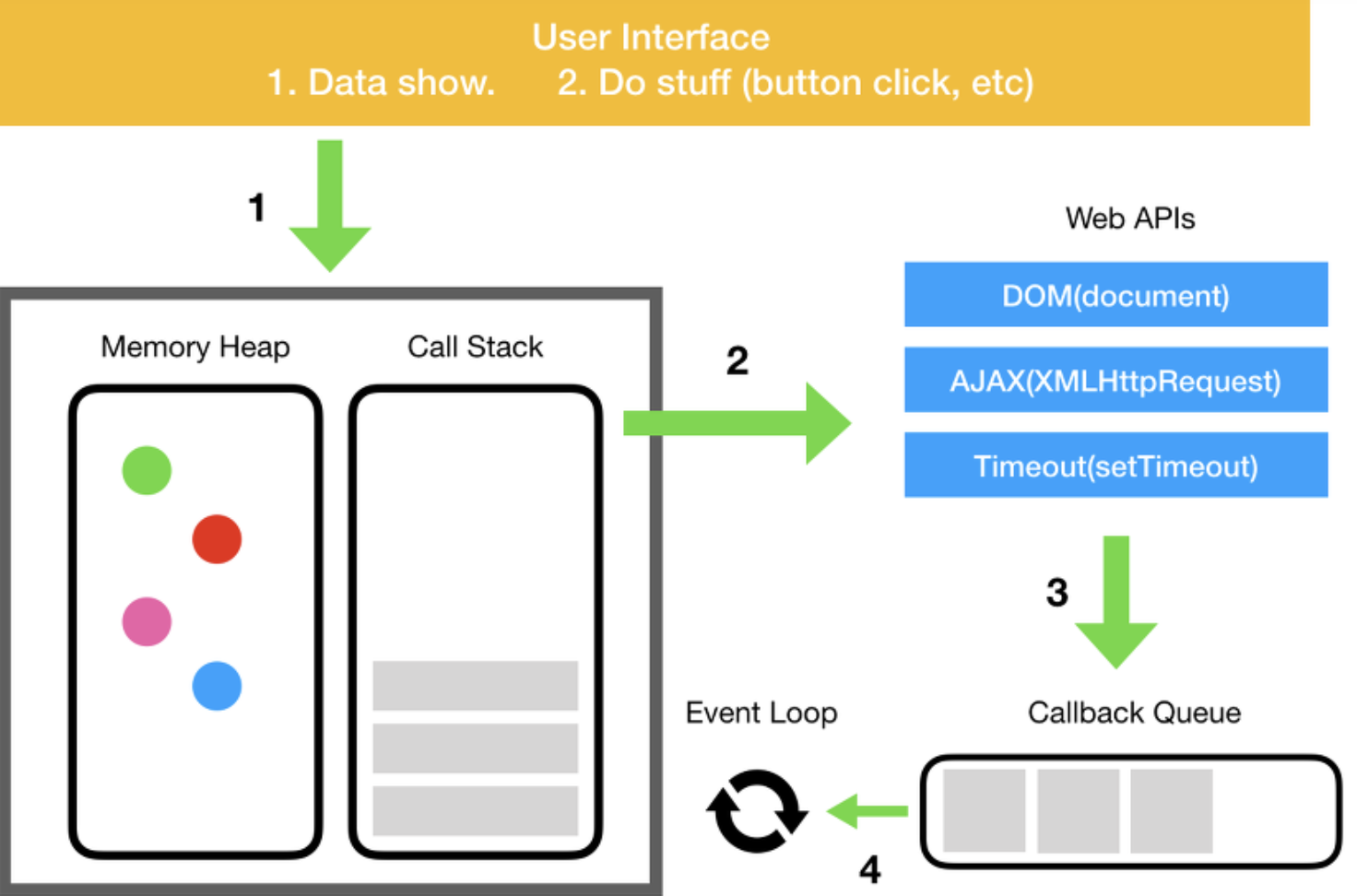
비동기로 동작하기 때문에 단일 스레드임에도 불구하고 동시에 많은 작업을 수행한다.
하지만 비동기로 동작하는 핵심 요소는 자바스크립트가 아닌 브라우저가 가지고 있다.(Node의 경우 libuv 라이브러리)
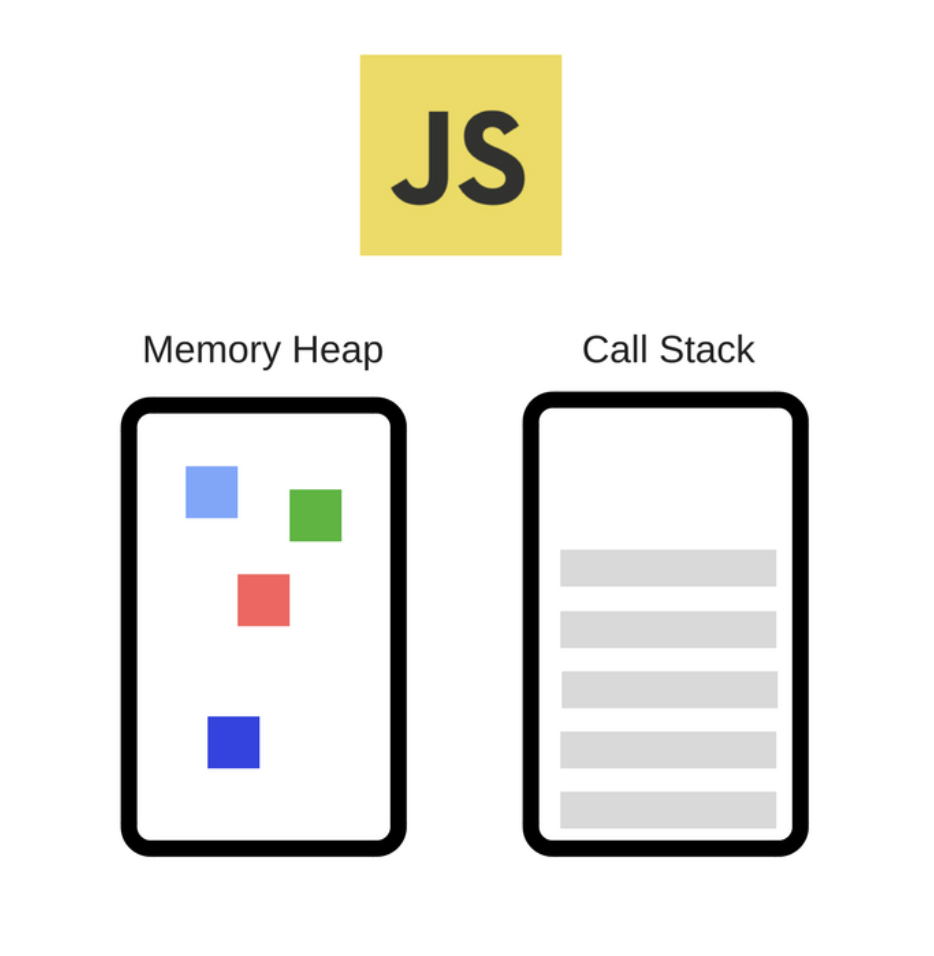
자바스크립트 엔진은 메모리 힙과 호출 스택으로 이루어져 있다.

Momoery Heap(메모리 힙)
- 참조 타입(객체 등) 데이터 들이 저장되는 공간이다.
- 변수나 상수들에 사용되는 메모리를 저장하는 영역
Call Stack(콜 스택)
- Primary Type (원시 타입) 데이터 들이 저장되는 공간이다.
- 우리가 작성한 코드의 실행에 따라서 호출 스택 을 쌓는 영역 자바 스크립트는 싱글 스레드 이기 때문에, 하나의 콜 스택을 가지며 한 번에 하나의 일(Task)만 처리 할 수 있다.
- 콜스택은 실행 콘텍스트(Execution Context)를 통해 현재 어떤 함수가 동작하고 있는지, 그 함수 내에서 어떤 함수가 동작하는지, 다음에 어떤 함수가 호출되어야하는지 등을 제어 한다.
- 코드 실행 순서 관리 등을 수행 하는 역할을 가진다.
이벤트 루프

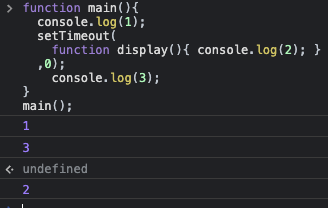
1,3 두개의 console.log와 그 사이에 0ms 의 대기 시간으로 콘솔에 2를 보여주는 setTimeout함수가 끼워져 있습니다.
결과값을 보게 되면 1 => 2 => 3 순서가 아닌 1 => 3 => 2 순서로 나오게 된다

-
main 함수에 대한 호출이 먼저 call stack에 추가(push)됩니다. 그런 다음 브라우저는 main 함수의 첫 번째 명령문인 console.log(1)를 스택으로 추가됩니다. console.log(1)가 실행되어 화면에 출력한 뒤, call stack에서 제거됩니다.
-
다음 명령문인 setTimeout이 call stack에 추가되고 실행이 되면서 브라우저가 제공하는 timer Web API를 호출한 후에 call stack 에서 제거됩니다.
-
console.log(3)는 브라우저에서 timer가 실행되는 동안 스택에 추가가 되며 이 경우 0ms 의 시간만큼 지연이 되기 때문에 브라우저에서 콜백을 수신하는 즉시 메시지 대기열에 콜백이 추가됩니다.
-
main함수에서 마지막 명령문이 실행된 후 main 함수가 call stack 튀어나와 call stack 이 비어있게 됩니다. 브라우저가 대기열인 message queue 에서 call stack 으로 메시지를 추가하려면 먼저 call stack이 비워있어야 합니다. 바로 이것 때문에 setTimeout에서 제공된 지연시간이 0ms임에도 다른 모든 것들이 실행이 완려될 때까지 기다려야 하는 이유입니다.
-
이제 콜백이 call stack으로 추가되어 실행이 됩니다. console.log(2)가 실행이 되며 이것이 자바스크립트의 이벤트 루프 입니다.