

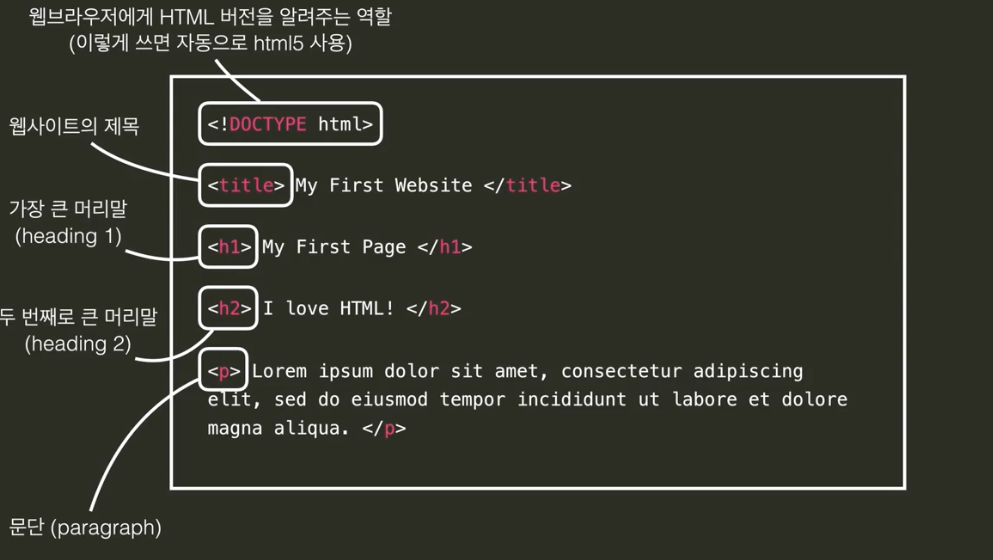
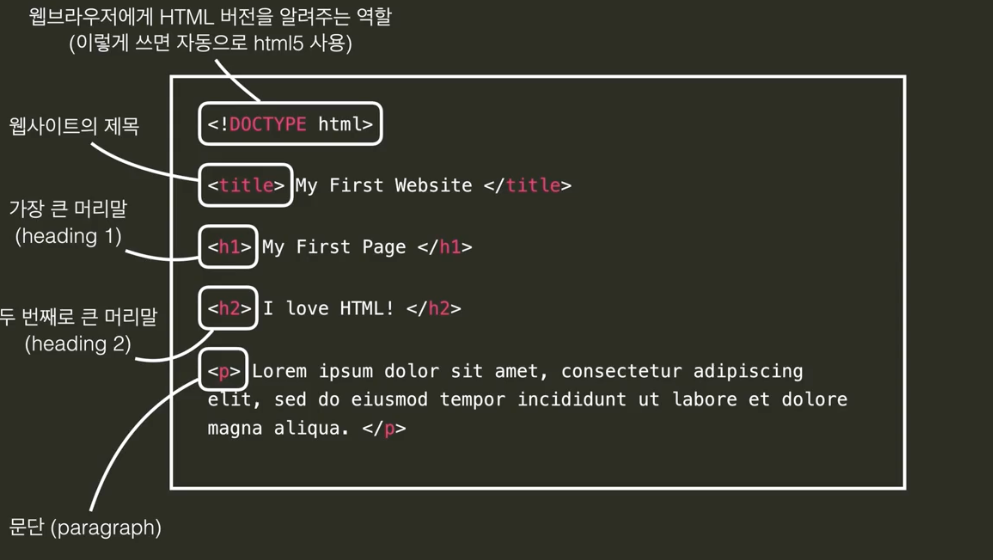
<!DOCTYPE html>< !DOCTYPE > 선언
HTML 파일을 쓸 때는 가장 먼저 <!DOCTYPE> 선언을 써야 한다. 이전의 html 버전을 사용하려면 <!DOCTYPE>을 복잡하게 써야 하지만, 그냥 최신 버전인 HTML 5를 사용하기 위해서는 이렇게만 쓰면 된다
<title>페이지의 제목은 < title > 태그에 써주면 된다. 브라우저의 탭이나 방문 기록에 나와 있는 바로 그 제목이 이 곳에 들어간다.
<h1>~<h6>한 페이지에 여러 개의 머리말이 있을 수 있다. 그 중 가장 중요한 머리말은 < h1 >(heading 1), 그 다음으로 중요한 머리말은 < h2 >(heading 2). 이런 식으로 < h6 >(heading 6)까지 작성할 수 있다.
<P>보통 문단은 < p >(paragraph) 태그 안에 넣는다. 물론 직접 설정할 수도 있지만 < p > 태그 위, 아래에는 기본적으로 여백이 조금씩 있다.
<b>텍스틀르 굵게 만들고 싶을때Hello World!
<i>날려 쓰고싶을때
<strong>< b > 태그는 텍스트를 굵게 만드는 것이 목적이지만, < strong> 태그는 감싸고 있는 텍스트가 중요하다고 표시하는 것이 목적이다.
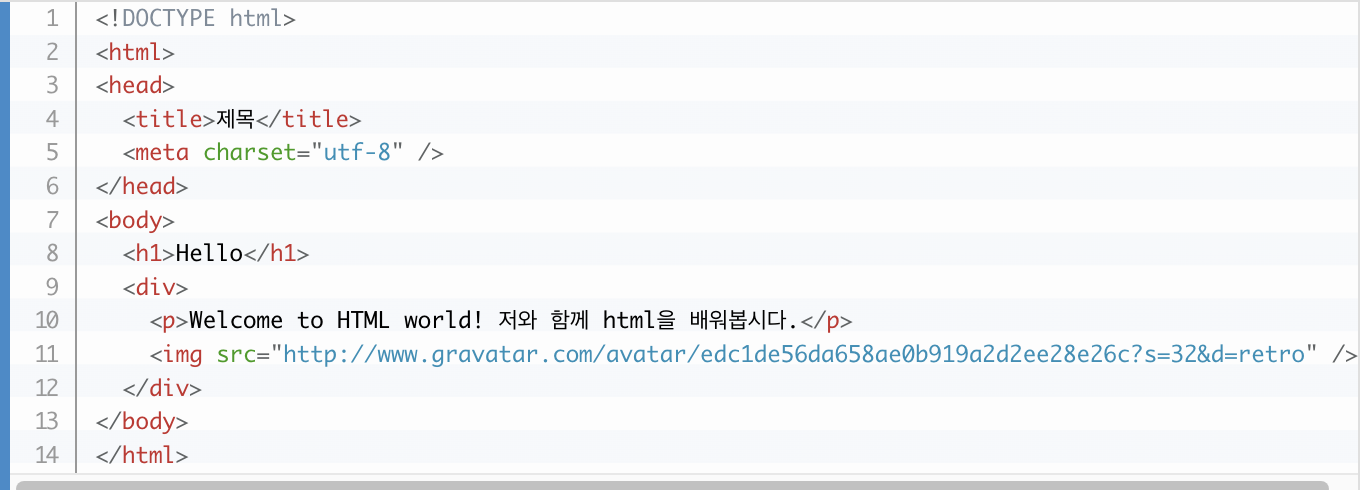
<meta charset="utf-8">utf-8은 한글을 지원하는 대표적인 인코딩 방식이다 이 코드는 utf-8 인코딩 방식을 사용하라고 브라우저에게 명령을 해주는것이다
<body>< body > 태그는 해당 HTML 문서의 텍스트, 하이퍼링크, 이미지, 리스트 등과 같은 모든 콘텐츠를 포함하는 영역을 정의할 때 사용한다.
<head>< head>태그는 문서의 머리를 나타내는 태그이다.
브라우저 화면에 직접적으로 보이지 않으며, 숨은 데이터를 정의하는 태그들이 들어가게 된다
< head > 태그 내부에 들어가는 대표적인 태그들의 목록입니다.
< title>
< meta>
< link>
< style>
< script>
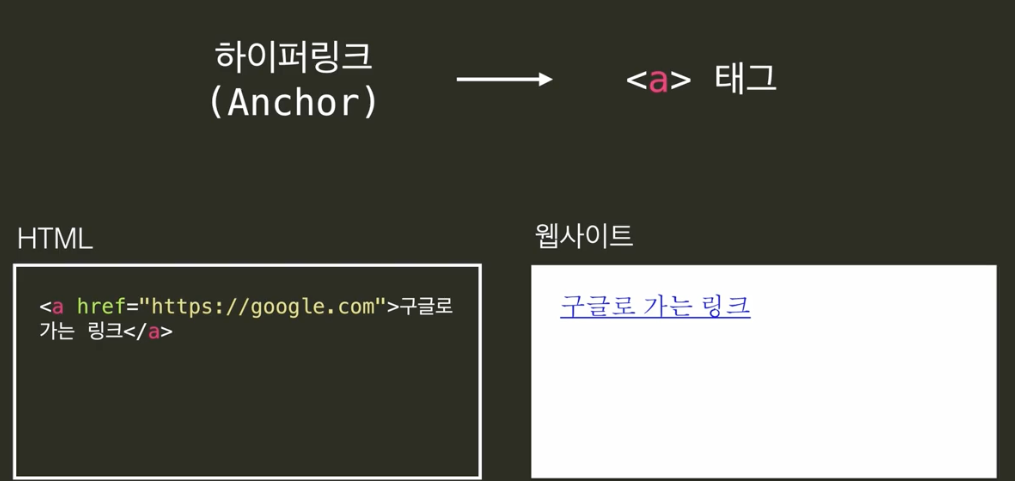
<a> 
a 태그는 href라는 속성을 갖는다 여기에는 주소를 값으로 지정해주면 된다
<a href="http://www.tcpschool.com" target="_blank">티씨피스쿨 사이트로이동!</a>< a> 태그의 target 속성은 링크된 문서를 클릭했을 때 문서가 열릴 위치를 명시한다.
_blank
링크된 문서를 새로운 윈도우나 탭(tab)에서 오픈함.
_self
링크된 문서를 링크가 위치한 현재 프레임에서 오픈함.
기본값으로 생략 가능.
_parent
링크된 문서를 현재 프레임의 부모 프레임에서 오픈함.
_top
링크된 문서를 현재 윈도우 전체에서 오픈함.
프레임 이름
링크된 문서를 명시된 프레임에서 오픈함.
<img src="my_profile.png" width="500" height="300">< img> 태그는 이미지를 삽입하는 태그로, src 속성을 통해 이미지 경로를 지정합니다. 이미지 파일이 src 속성에서 지정한 경로에 없을시, 이미지는 출력되지 않거나 엑스박스가 뜨게 됩니다.
- src: 이미지의 경로
- width: 이미지 가로 크기
- height: 이미지 세로 크기