부트스트랩
부트스트랩은 반응형이며 모바일 우선인 웹프로젝트 개발을 위한 가장 인기있는
HTML,CSS,JS프레임워크이다
CDN을 통한 동작
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>bootstrap</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<h1>Hello BootStrap</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>부트스트랩 버튼 디자인
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>button</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<div class="container">
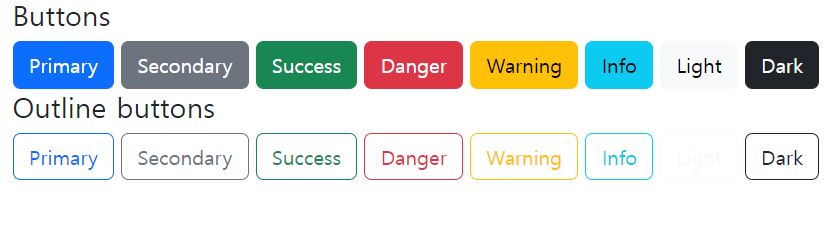
<h4>Buttons</h4>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<h4>Outline buttons</h4>
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
부트스트랩 테이블 디자인
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>table</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<div class="container">
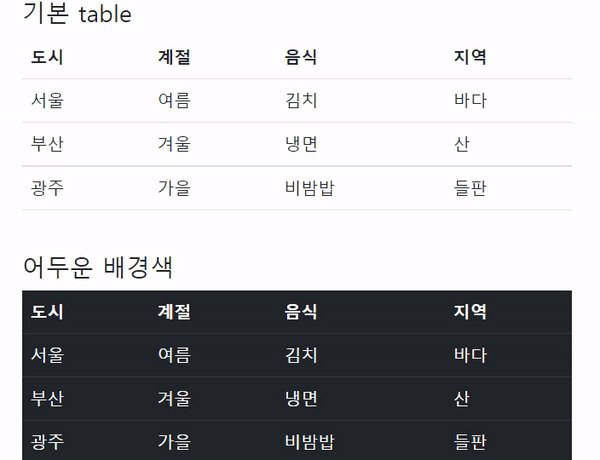
<h4>기본 table</h4>
<table class="table">
<thead>
<tr>
<th>도시</th><th>계절</th><th>음식</th><th>지역</th>
</tr>
</thead>
<tbody>
<tr>
<td>서울</td><td>여름</td><td>김치</td><td>바다</td>
</tr>
<tr>
<td>부산</td><td>겨울</td><td>냉면</td><td>산</td>
</tr>
<tr>
<td>광주</td><td>가을</td><td>비밤밥</td><td>들판</td>
</tr>
</tbody>
</table>
<br>
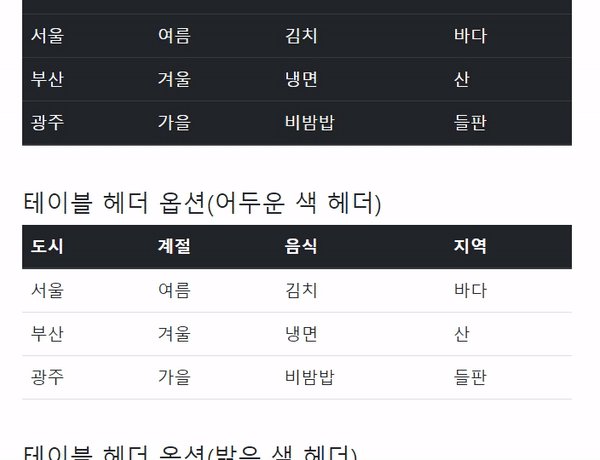
<h4>어두운 배경색</h4>
<table class="table table-dark">
<thead>
<tr>
<th>도시</th><th>계절</th><th>음식</th><th>지역</th>
</tr>
</thead>
<tbody>
<tr>
<td>서울</td><td>여름</td><td>김치</td><td>바다</td>
</tr>
<tr>
<td>부산</td><td>겨울</td><td>냉면</td><td>산</td>
</tr>
<tr>
<td>광주</td><td>가을</td><td>비밤밥</td><td>들판</td>
</tr>
</tbody>
</table>
<br>
<h4>테이블 헤더 옵션(어두운 색 헤더)</h4>
<table class="table">
<thead class="table-dark">
<tr>
<th>도시</th><th>계절</th><th>음식</th><th>지역</th>
</tr>
</thead>
<tbody>
<tr>
<td>서울</td><td>여름</td><td>김치</td><td>바다</td>
</tr>
<tr>
<td>부산</td><td>겨울</td><td>냉면</td><td>산</td>
</tr>
<tr>
<td>광주</td><td>가을</td><td>비밤밥</td><td>들판</td>
</tr>
</tbody>
</table>
<br>
<h4>테이블 헤더 옵션(밝은 색 헤더)</h4>
<table class="table">
<thead class="table-light">
<tr>
<th>도시</th><th>계절</th><th>음식</th><th>지역</th>
</tr>
</thead>
<tbody>
<tr>
<td>서울</td><td>여름</td><td>김치</td><td>바다</td>
</tr>
<tr>
<td>부산</td><td>겨울</td><td>냉면</td><td>산</td>
</tr>
<tr>
<td>광주</td><td>가을</td><td>비밤밥</td><td>들판</td>
</tr>
</tbody>
</table>
<br>
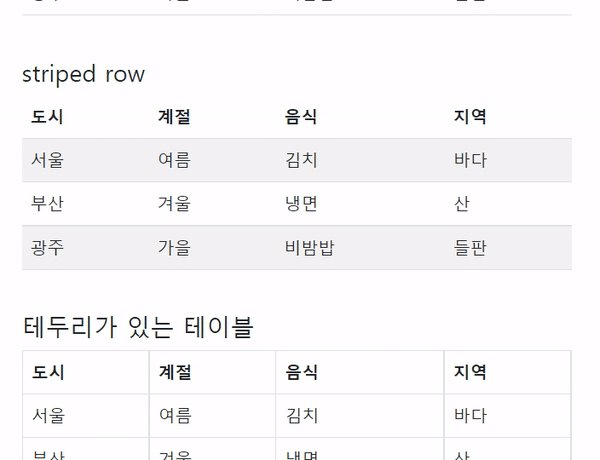
<h4>striped row</h4>
<table class="table table-striped">
<thead>
<tr>
<th>도시</th><th>계절</th><th>음식</th><th>지역</th>
</tr>
</thead>
<tbody>
<tr>
<td>서울</td><td>여름</td><td>김치</td><td>바다</td>
</tr>
<tr>
<td>부산</td><td>겨울</td><td>냉면</td><td>산</td>
</tr>
<tr>
<td>광주</td><td>가을</td><td>비밤밥</td><td>들판</td>
</tr>
</tbody>
</table>
<br>
<h4>테두리가 있는 테이블</h4>
<table class="table table-bordered">
<thead>
<tr>
<th>도시</th><th>계절</th><th>음식</th><th>지역</th>
</tr>
</thead>
<tbody>
<tr>
<td>서울</td><td>여름</td><td>김치</td><td>바다</td>
</tr>
<tr>
<td>부산</td><td>겨울</td><td>냉면</td><td>산</td>
</tr>
<tr>
<td>광주</td><td>가을</td><td>비밤밥</td><td>들판</td>
</tr>
</tbody>
</table>
<br>
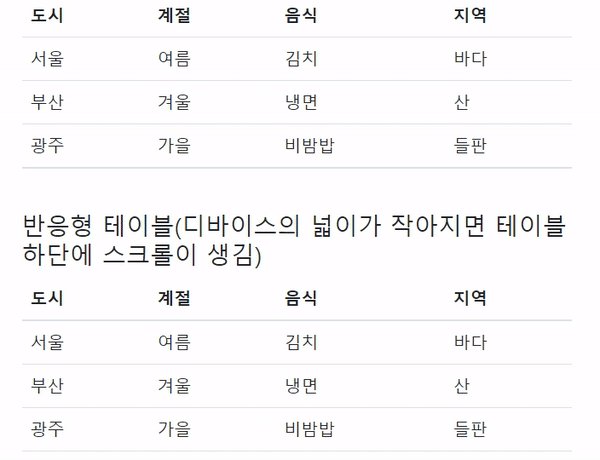
<h4>Hoverable rows</h4>
<table class="table table-hover">
<thead>
<tr>
<th>도시</th><th>계절</th><th>음식</th><th>지역</th>
</tr>
</thead>
<tbody>
<tr>
<td>서울</td><td>여름</td><td>김치</td><td>바다</td>
</tr>
<tr>
<td>부산</td><td>겨울</td><td>냉면</td><td>산</td>
</tr>
<tr>
<td>광주</td><td>가을</td><td>비밤밥</td><td>들판</td>
</tr>
</tbody>
</table>
<br>
<h4>반응형 테이블(디바이스의 넓이가 작아지면 테이블 하단에 스크롤이 생김)</h4>
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>도시</th><th>계절</th><th>음식</th><th>지역</th>
</tr>
</thead>
<tbody>
<tr>
<td>서울</td><td>여름</td><td>김치</td><td>바다</td>
</tr>
<tr>
<td>부산</td><td>겨울</td><td>냉면</td><td>산</td>
</tr>
<tr>
<td>광주</td><td>가을</td><td>비밤밥</td><td>들판</td>
</tr>
</tbody>
</table>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>