Pycharm이라는 프로그램을 사용하여 시작함.
HTLM,CSS 처음 설명을 들었을 때는 완전 별개의 프로그램을 사용하여 만드는줄 알았음.
하지만 배우다보니 Pycharm이라는 큰 프로그램 안에서 구역별로 나누어져 있었음
HTLM(Body) - 큰 틀, 뼈대를 만듬
CSS(Style) - 그 뼈대를 디자인을 함 (글씨 색 변경, 박스의 크기 변경, 사진 삽입 등?)
HTLM(용어){ body(열고), 내용 ,/body(닫고)}
H1 : 제목 (가장 큰 글씨)
button : 말 그대로 클릭하는 버튼
div : 작은 집을 만드는 느낌
class : 집의 이름을 지어줌 div class="mytitle" <-(mytitle) 이게 이름임
CSS(용어) { Style(열고), 내용, /Style(닫고)}
background-color : 글씨 뒷 배경의 색을 칠함 (글씨 뒤 바탕 크기 확인하기 편해서 좋음)
width: 너비
height: 높이
background-image : 글씨 뒤에 원하는 사진을 넣을 수 있음 (이게 제일 재미있었다. 여러가지 사진 넣어보고 난리남.)
margin : 바깥쪽 여백의 크기를 조절 가능
box-shadow : 박스 주변 그림자 만들 수 있음
padding : 안쪽 여백의 크기 조절 가능
여러가지 사용한 용어들이 더 많지만 아직 개념이 안잡힘
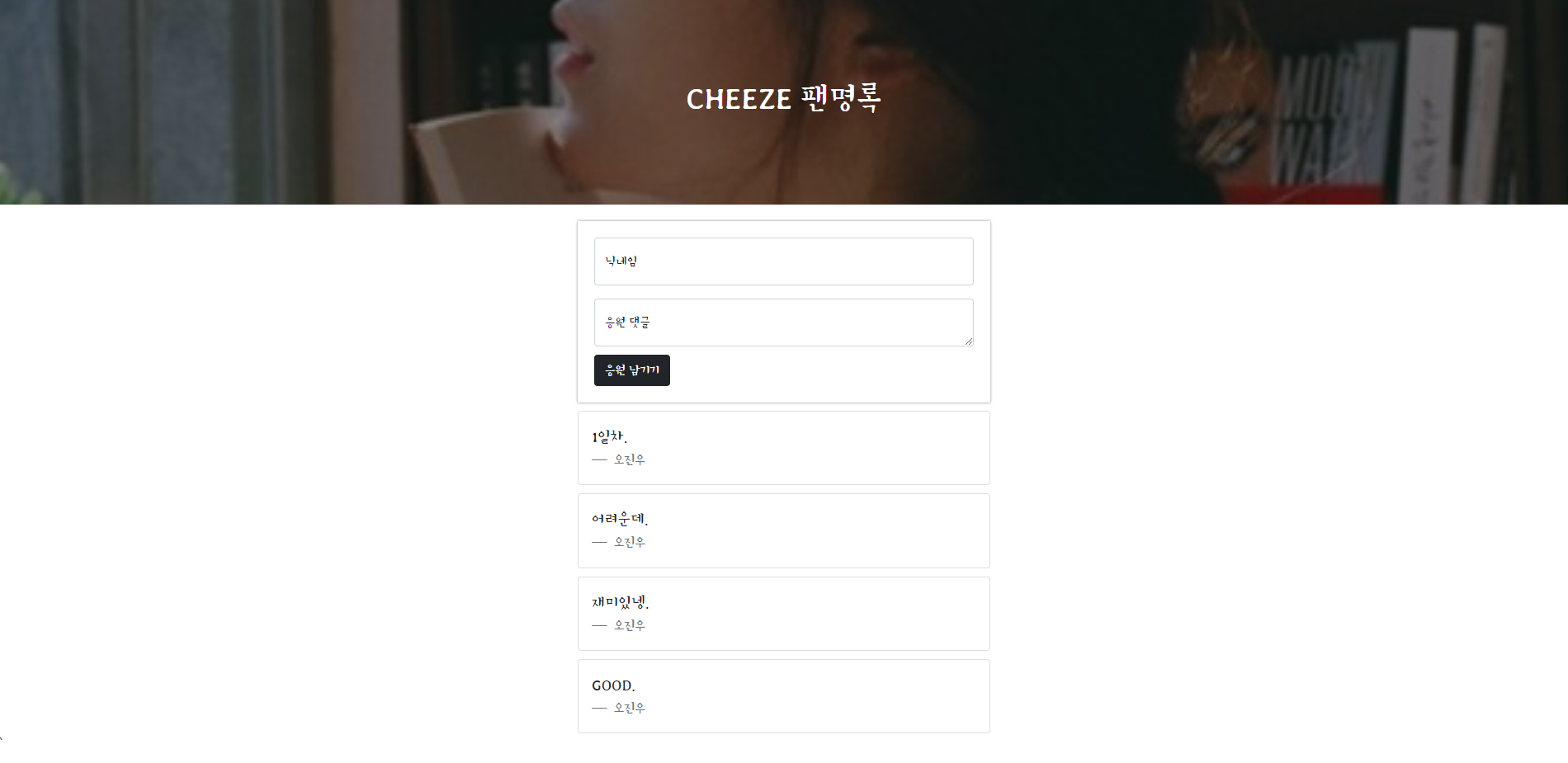
1일차 만들어본 페이지
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>CHEEZE 팬명록</title>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Brush+Script&family=Stylish&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Nanum Brush Script', cursive;
font-family: 'Stylish', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAxNzEyMTlfMjgx%2FMDAxNTEzNjc3NDQ4ODEw.adRqUJWpblW2DbXbueu1FOUJD0GMQlreVlPnwwfKjO4g.GjnViHQ4rEH-WdabfTLSpYRPe_G4oJ-E--Ij_4FM9YYg.JPEG.ampia2698%2F20170713_161139_006.jpg&type=sc960_832");
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.card {
max-width: 500px;
width: 95%;
margin: 10px auto 0px auto;
}
.mybtn {
margin-top: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>CHEEZE 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">응원 댓글</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>1일차.</p>
<footer class="blockquote-footer"> 오진우
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>어려운데.</p>
<footer class="blockquote-footer"> 오진우
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>재미있넹.</p>
<footer class="blockquote-footer"> 오진우
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>GOOD.</p>
<footer class="blockquote-footer"> 오진우
</footer>
</blockquote>
</div>
</div>
</body>
</html>
```후기
생각보다 재미있다 그냥 머리에 때려 박으면서 외우는게 좋은 듯 하다.
계속 하다보면 외워지겠지