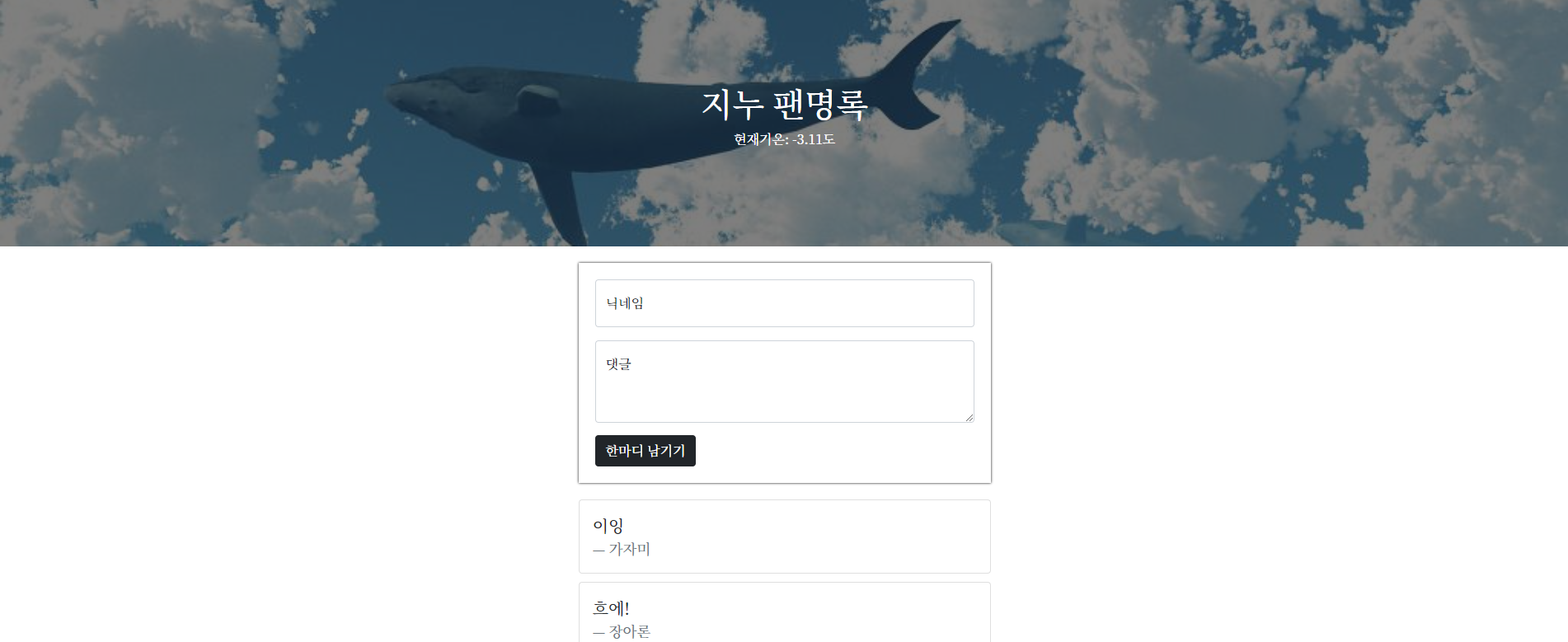
드디어 모두가 볼 수 있는 사이트에 내가 만들어본 사이트를 등록을 했다.
5일동안 Css,Html,script와 공용 사이트 만드는 사이트, 그 사이트에 내가 만든 파일을 등록하기 등 여러가지를 배웠는데 스크립트 부분이 제일 어려웠던거같았다.
공부할겸 비슷한 다른 사이트를 만들어봤는데 맘에 들지않아서 스크립트 공부를 좀 더 해야겠다.
Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta property="og:title" content="지누 팬명록" />
<meta property="og:description" content="댓글 달고 가" />
<meta property="og:image" content="https://lh3.googleusercontent.com/1UrrLpEvQye2mtZELYZEnkChey5TYGltQY7kgIKYTny6GsjNOg8kpI8JYaTjVP-SivdtBtSNr8dbDMegRAnM1adurAg3WbtS2U_nj6cX8yYguDALbUIVssw6XZpz8AHp5PisU3fYdJvQvFERWhGQKdMyeYVInHDpbKk7ZFPlu7pK17lhLP9iST_RL87e-9TybNbTOFVEcUO3BDuqp8OAoz_uUjLHQvcKgJLiDkReZXxXwhCbXJO085E0887F5kGJWwn1AvM9iX9OBsBVYr-wTDlObRgddSRx5r4SGL2qZ5tq7I9biGCwEgJW_kn6D2yg7McTvQGohTrz--m21nZ22OeQBDAEMpBTX4lvAbXXOhlY0qjLtBQpdGuFH78I6oNcoSukyaG9XxDF3KMQAgoqzLgjFC_d1JRcVnb_Zjt6015G_bYR_7aIE8WpFltOVVv-WkrhKKRqLbeDXmzy033N9T9O0J7YxmrmvHcSXwaMaoToeaYInP6LZVN5SfYbZcChDG3q_pBQGyYGYNMeCRJ9Bbfy4eyofZx9ewJpBK_PGIEWKQyTNI4JoHvofcf9B_P7SPevrmpsMdXQRevWcOOhFu10H0tNgZkJY_LHSJiNX4z8QFsnNtIV7dJ8uVKb4YIXkffR6J82f7ZniAVzYx3eusc9ILfplY940Ma7r_i-LGjs7DfYvKAiIJw-RH0mD-tDq4ozNmH7-TaTcVR4UujQ1zc=s880-no?authuser=0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>지누 - 팬명록</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@200;300;400;500;600;700;900&display=swap"
rel="stylesheet">
<style>
* {
font-family: 'Noto Serif KR', serif;
}
.mypic {
width: 100%;
height: 300px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://i.pinimg.com/originals/e2/0e/11/e20e116c0d645047f2570263611e1970.jpg');
background-position: center 60%;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypost {
width: 95%;
max-width: 500px;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px black;
padding: 20px;
}
.mypost > button {
margin-top: 15px;
}
.mycards {
width: 95%;
max-width: 500px;
margin: auto;
}
.mycards > .card {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
<script>
$(document).ready(function () {
set_temp()
show_comment()
});
function set_temp() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function (response) {
$('#temp').text(response['temp'])
}
})
}
function save_comment() {
let name = $('#name').val()
let comment = $('#comment').val()
$.ajax({
type: 'POST',
url: '/homework',
data: {'name_give': name, 'comment_give': comment},
success: function (response) {
alert(response['msg'])
window.location.reload()
}
})
}
function show_comment() {
$.ajax({
type: "GET",
url: "/homework",
data: {},
success: function (response) {
let rows = response['comments']
for (let i = 0; i < rows.length; i++) {
let name = rows[i]['name']
let comment = rows[i]['comment']
let temp_html =`<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>${comment}</p>
<footer class="blockquote-footer">${name}</footer>
</blockquote>
</div>
</div>`
$('#comment-list').append(temp_html)
}
}
});
}
</script>
</head>
<body>
<div class="mypic">
<h1>지누 팬명록</h1>
<p>현재기온: <span id="temp">36</span>도</p>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="name" placeholder="url">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="comment"
style="height: 100px"></textarea>
<label for="floatingTextarea2">댓글</label>
</div>
<button onclick="save_comment()" type="button" class="btn btn-dark">한마디 남기기</button>
</div>
<div class="mycards" id="comment-list">
</div>
</body>
</html>Phthon
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('mongodb+srv://sdnzmzm5:goppes123@cluster0.ehvln.mongodb.net/Cluster0?retryWrites=true&w=majority')
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
@app.route("/homework", methods=["POST"])
def homework_post():
name_receive = request.form['name_give']
comment_receive = request.form['comment_give']
doc = {
'name': name_receive,
'comment': comment_receive
}
db.homework.insert_one(doc)
return jsonify({'msg':'댓글 등록 완료!'})
@app.route("/homework", methods=["GET"])
def homework_get():
comment_list = list(db.homework.find({}, {'_id': False}))
return jsonify({'comments':comment_list})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)