애플 코딩 vue 강의 공부 내용
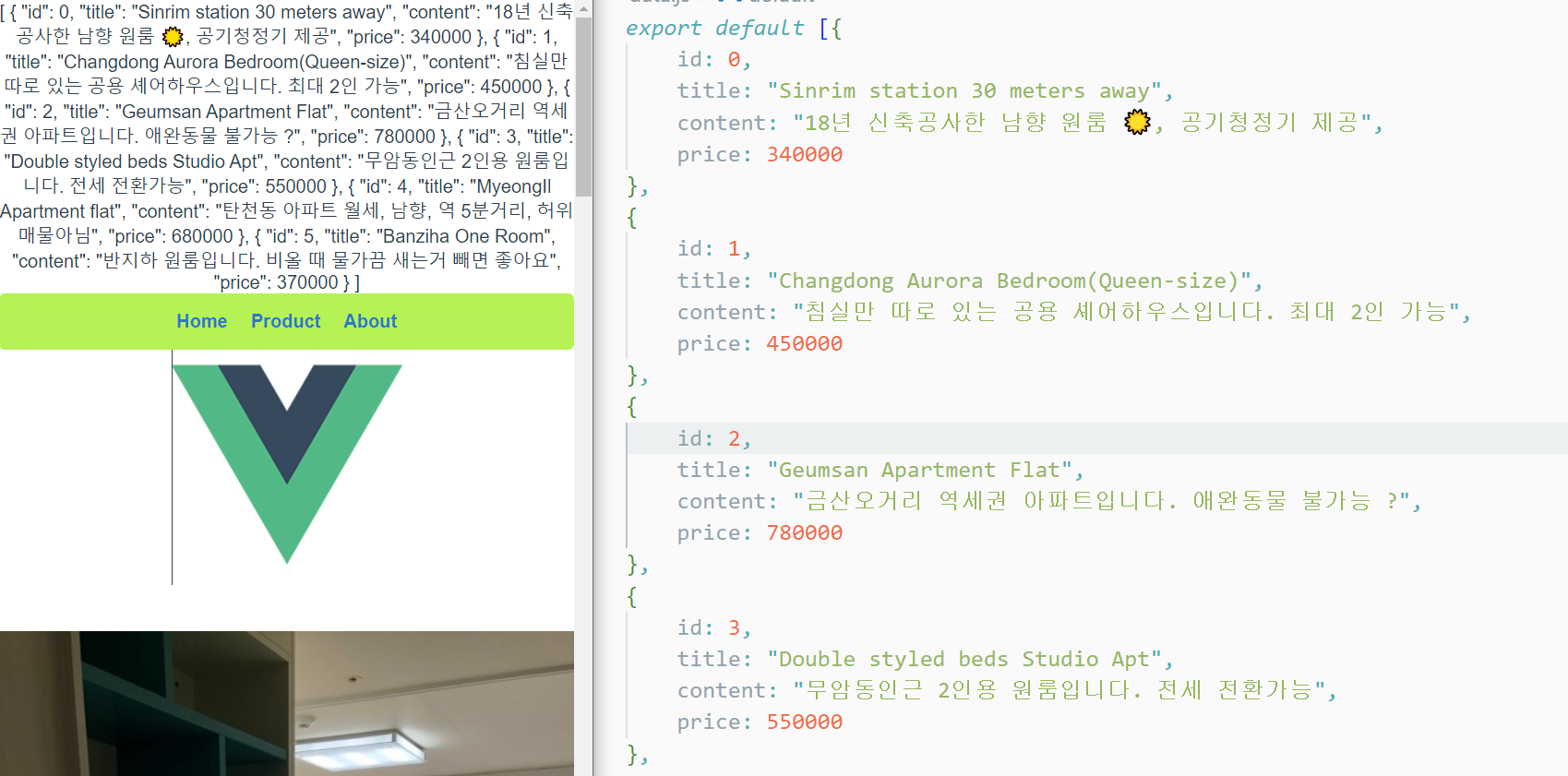
외부 서버에서 실시간 데이터를 받아오거나,
많은 양의 데이터를 JS 파일로 저장일 했을 경우 가져오는 법 / 보내는 법에 대해서 알아보겠습니다
export default => 파일을 외부로 보내고 싶을 때 사용
// data.js
var apple = 20;
var apple1 = 21;
export default { apple, apple1}
<script>
// 항상 import 는 js안에서 실행 해주셔야 합니다
import {작명,작명1} from "저장루트"
// 작명 => 20
// 작명1 => 21
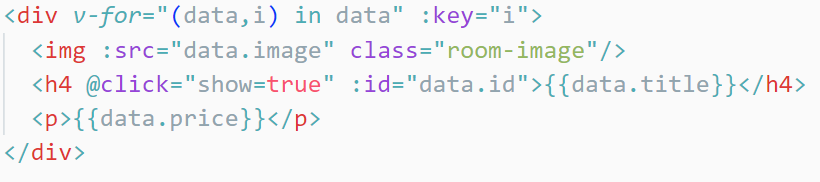
</script>그리고 import 해서 불러와서 사용하고 싶다면 꼭 변수로 data:data 이런 식으로 저장해서 사용하는 걸 권장한다

그렇다면 반복문을 이용해서 데이터 안에 들어있는 개수 대로 만들어보자