
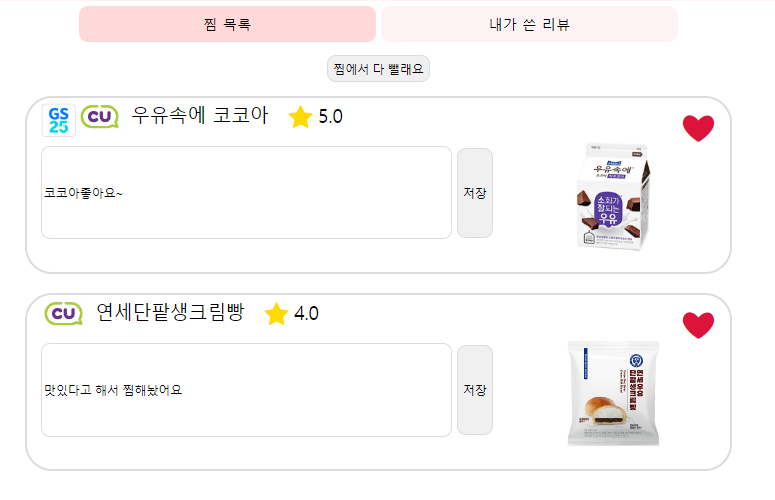
마이페이지에 메모와 일괄 체크(찜)해제를 넣었다.
메모는 이전 메모가 불러와지며 저장버튼 클릭으로 상시 저장이 가능하다.
시간이 걸렸던 점
메모의 내용은 데이터베이스에서 value="${list.pickMemo}" 이렇게 불러왔지만 새로운 메모의 내용은 벨류를 새롭게 받아와야 했다.
id값이나 class값을 상수로 설정하면 반복문에 있어서 제대로 불러와지지가 않았다.
그래서 text의 it값을 상품명으로 해서 자바스크립트에서 $("#"+productPickNum).val() 이렇게 받아왔다..
일단은 잘 들어온다....
<input type="text" id="${list.productPickNum}" value="${list.pickMemo}" placeholder="메모할수있어요!">
<button onclick="pickMemo('${list.productPickNum}')">저장</button> var productPickNum;
function pickMemo(productPickNum){
$.ajax({
url:"InsertPickServlert",
type:"post",
dataType:"text",
data:{
productPickNum : productPickNum,
pickMemo : $("#"+productPickNum).val()
}
});
}