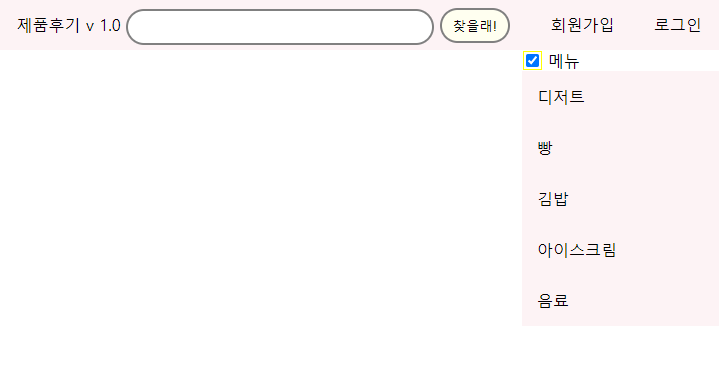
사이드메뉴, 메뉴 뿌리기
메인화면에 사이드메뉴를 추가했다
서블릿에서 리스트 보내주기
언제나처럼 리스트에 넣어 준 후 제이슨 어레이를 만든다
제이슨오브젝트에 리스트를 넣어주고 그걸 배열에 넣어준다.(리스트에 넣어주는 과정과 동일하다)
에이젝스가 받아오도록 제이슨배열을 보내준다.DAO dao = new DAO(); String serchProduct = request.getParameter("serchProduct"); ArrayList<ProductVO> list = dao.serchProduct(serchProduct); JSONArray array = new JSONArray(); for(int i=0; i<list.size(); i++) { JSONObject obj = new JSONObject(); obj.put("productName", list.get(i).getProductName()); obj.put("productPrice", list.get(i).getProductPrice()); obj.put("productType", list.get(i).getProductType()); obj.put("regdate", list.get(i).getRegdate()); array.put(obj); } out.print(array);
jsp에서 뿌리기
받아온 데이터를 풀어서 반복문으로 테이블에 넣어준다
$.ajax({ url:'SerchServlet', type:'post', data:{ serchProduct : '${serchProduct}' }, dataType:'text', success : function(data){ //alert(data); var results = JSON.parse(data); var str = '<tr>'; $.each(results, function(i){ str += '<TD >' + results[i].productType + '</TD><TD >' + results[i].productName + '</TD><TD >' + results[i].productPrice + '</TD><TD >' + results[i].regdate + '</TD>'; str += '</TR>'; }); $("#boardList").append(str); } });
추가할거
- 테이블에 브랜드 추가하기
- 관련내용 업그레이드
- 메인화면
- 사진업로드