로그인&회원가입
메인페이지에서 F5를 하면 로그아웃이 풀려버리는 부분을 수정하였다.
$(function() {
if (nickname != "null") {
//회원이 로그인을 하면 로그인->로그아웃 회원가입->회원인사로 변경
//회원가입 링크가 마이페이지 링크로 변경 로그인 링크가 로그아웃으로 변경
document.getElementById("login").innerHTML = "로그아웃";
document.getElementById("join").innerHTML = nickname+"님 환영해요~";
$('#join').prop('href', "myPage.jsp");
$('#login').prop('href', "LogOut.jsp");
$("#login").click(function() {
if (confirm("로그아웃 하시겠습니까?")==true) {
//true는 확인버튼을 눌렀을 때 코드 작성
return true;
} else {
// false는 취소버튼을 눌렀을 때, 취소됨
return false;
//없으니까 로그아웃되어버렸다.
}
});
}
});
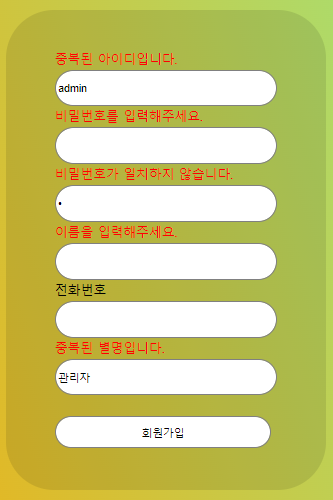
회원가입 화면에서 change keyup paste 등의 이벤트를 사용하여
사용자가 입력했을때 바로바로 중복된 아이디나 중복되는 별명을
데이터베이스에서 불러와서 확인이 가능하게 했다.


<script type="text/javascript">
$(function() {
$("#u_id").on("change keyup paste", function() {
if ($("#u_id").val() == "" || $("#u_id").val() == undefined) {
$("#l_id").css("color", "red");
$("#l_id").text("아이디를 입력해주세요.");
} else {
$("#l_id").css("color", "black");
$("#l_id").text("아이디");
}
$.ajax({
url:"CheckID",
type : "get",
data : {
uid : $("#u_id").val()
},
dataType : "text",
success : function(data){
if(data==1){
$("#l_id").css("color", "red");
$("#l_id").text("중복된 아이디입니다.");
// $("frm").val()==onsubmit="return false;";
$("#frm").attr("onsubmit", "return false;");
// $("#frm").click(function(){
// alert('중복된 아이디입니다.');
// });
}else {
$("#l_id").css("color", "black");
$("#l_id").text("아이디");
$("#frm").attr("onsubmit", "return true;");
}
},
error : function(request, status, error) {
alert("code = " + request.status + " message = "
+ request.responseText + " error = "
+ error);
}
});
});
// $("#u_id").on("blur", function() {
// location.href="CheckID?u_id="+$("#u_id").val();
// //쿼리스트링으로 아이디값을 서블릿에 보내줬음.
// });
$("#u_pw").on("change keyup paste", function() {
if ($("#u_pw").val() == "" || $("#u_pw").val() == undefined) {
$("#l_pw").css("color", "red");
$("#l_pw").text("비밀번호를 입력해주세요.");
} else {
$("#l_pw").css("color", "black");
$("#l_pw").text("비밀번호");
}
});
//비밀번화 확인이 공백일때
$("#check_upw").on("change keyup paste",function() {
if ($("#check_upw").val() == ""
|| $("#check_upw").val() == undefined) {
$("#l_check_upw").css("color", "red");
$("#l_check_upw").text("비밀번호가 일치하지 않습니다.");
} else {
$("#l_check_upw").css("color", "black");
$("#l_check_upw").text("비밀번호 확인");
}
});
//서로 다를때
$("#check_upw").on("blur", function() {
if ($("#u_pw").val() != $("#check_upw").val()) {
$("#l_check_upw").css("color", "red");
$("#l_check_upw").text("비밀번호가 일치하지 않습니다.");
} else {
$("#l_check_upw").css("color", "black");
$("#l_check_upw").text("비밀번호 확인");
}
});
$("#name").on("change keyup paste", function() {
if ($("#name").val() == "" || $("#name").val() == undefined) {
$("#l_name").css("color", "red");
$("#l_name").text("이름을 입력해주세요.");
} else {
$("#l_name").css("color", "black");
$("#l_name").text("이름");
}
});
$("#tel").on("change keyup paste", function() {
if ($("#tel").val() == "" || $("#tel").val() == undefined) {
$("#l_tel").css("color", "red");
$("#l_tel").text("전화번호를 입력해주세요.");
} else {
$("#l_tel").css("color", "black");
$("#l_tel").text("전화번호");
}
});
$("#nickname").on("change keyup paste",function() {
if ($("#nickname").val() == ""
|| $("#nickname").val() == undefined) {
$("#l_nickname").css("color", "red");
$("#l_nickname").text("별명을 입력해주세요.");
} else {
$("#l_nickname").css("color", "black");
$("#l_nickname").text("사용할 별명");
}
$.ajax({
url:"CheckNickName",
type : "get",
data:{
nickName : $("#nickname").val()
},
dataType:"text",
success:function(data){
if(data==1){
$("#l_nickname").css("color", "red");
$("#l_nickname").text("중복된 별명입니다.");
$("#frm").attr("onsubmit", "return false;");
}else {
$("#l_nickname").css("color", "black");
$("#l_nickname").text("별명");
$("#frm").attr("onsubmit", "return true;");
}
}
});
});
//서브밋 버튼을 눌렀을때 버튼을 막는 유효성 검사
$("#frm").submit(function() {
var rv = true;
// 유효성 검사
$.each($("input, textarea"), function() {
//비밀번호가 서로 일치하지 않으면
if($("#u_pw").val() != $("#check_upw").val()){
alert('비밀번호가 일치하지 않습니다.');
return rv = false;
//값이 하나라도 비어있으면
}else if ($(this).val() === null || $(this).val() === ' '|| $(this).val().length === 0) {
alert('입력이 유효하지 않습니다...');
return rv = false;
}
})
return rv;
});
});
</script>