Wecord에서 1차프로젝트를 마쳤다.
시작하기 전에는 두려움과 기대감 등 여러감정들이 복잡하게 얽혀 있었다. 하지만 끝이 난 후에는 후련함과 동시에 너무 뿌듯했다. 그리고 왜 프로젝트를 해야지 빠르게 성장할 수 있는지 깨달을 수 있었다.
우리팀이 맡게 된 사이트는 카카오프렌즈 사이트였다. 모델링을 할 때 제일 고생한 것 같다. 이해가 되지않아서 계속 계속 고민하고 물어보고 찾아봤던 것 같다. 시간을 투자하니 결국에는 이해가 되었다.
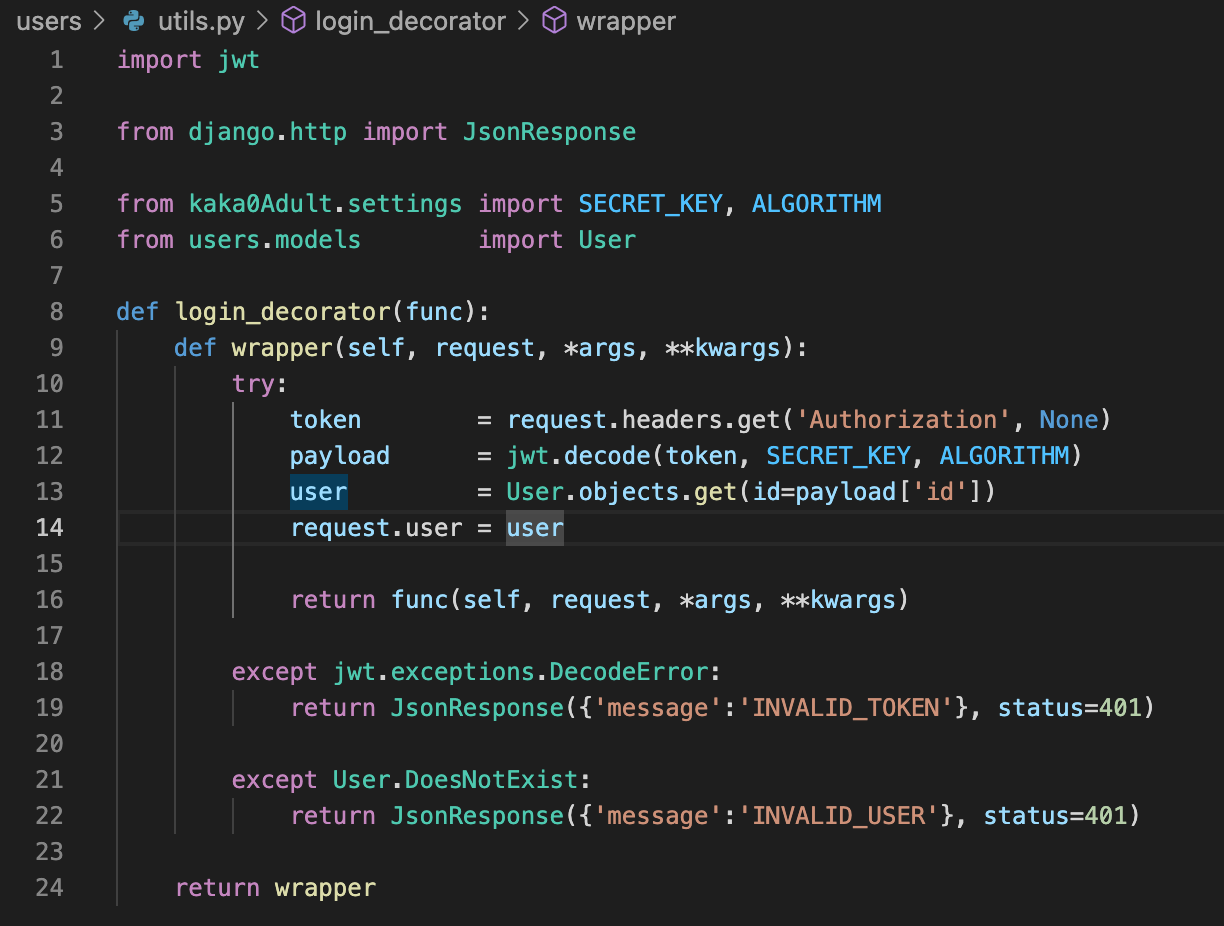
우리 kaka0 adult팀의 Back-End는 3명으로 그 중 나는 User app부분을 맡았다. User app 부분에서 중요한 것은 로그인중에 데코레이터를 통해 토큰값을 주는 기능이었고 이 부분을 해결 해야 우리팀원들이 기능구현을 할 수 있는 상태에서 최대한 내가 블로커가 되지 않게 노력을 많이 했던 것 같다.(그리고 이전에 꼭 필요할 것 같아서 로그인 데코레이터에 대해서 공부하고 이해한 것이 얼마나 다행이었는지 너무 뿌듯했다)

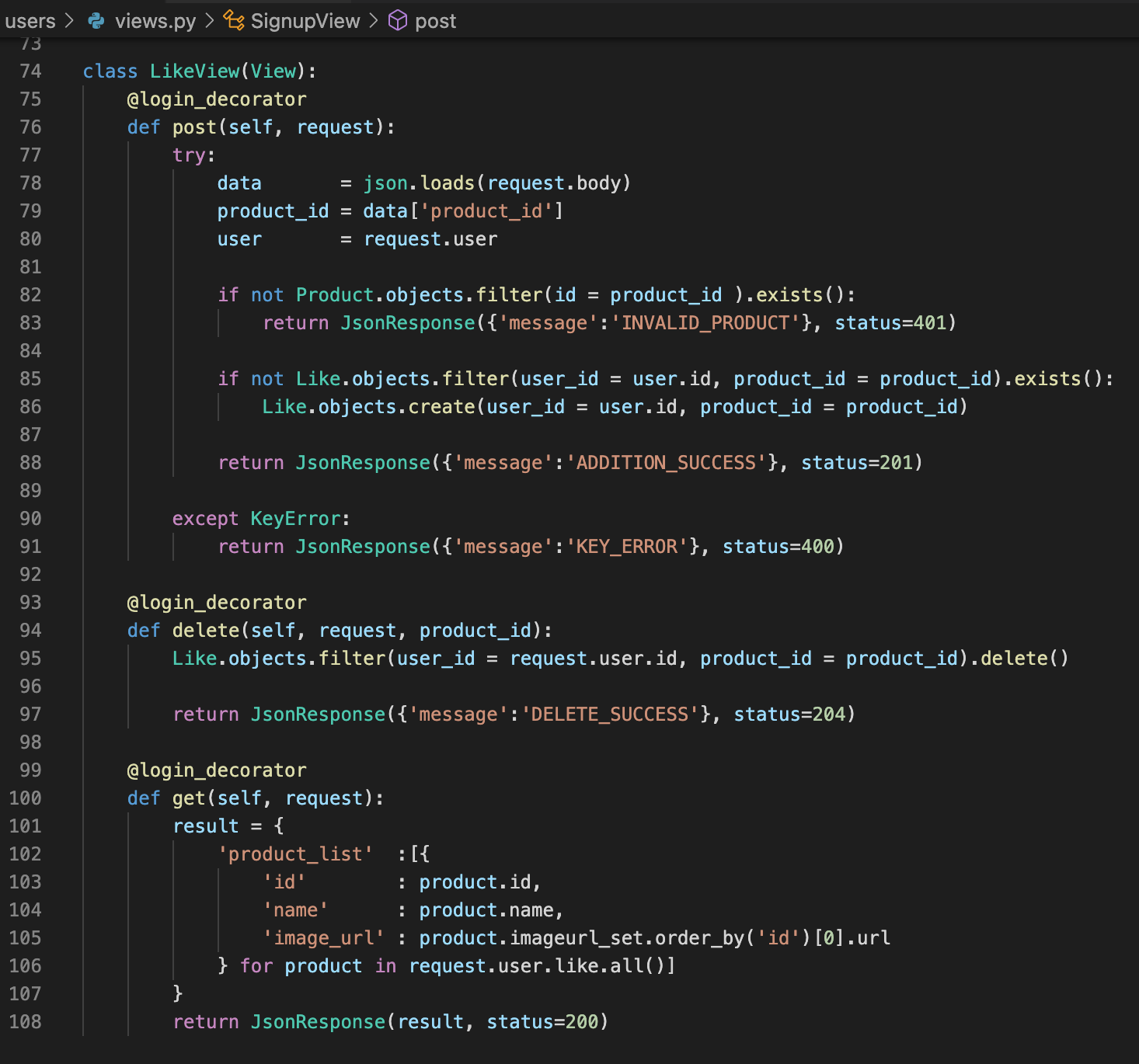
이전에 공부해서 빠르게 필수구현을 마치고 팀원들이 구현을 이어서 구현을 할 수 있게 된 상황에서 조금은 여유러워진 상태에서 처음으로 구현해보는 '좋아요'에 도전하게 됬고 결과는 너무 뿌듯했다.(프론트와 결합해서 좋아요에 빨간하트가 생겨날때 너무 좋았다.)
하지만 여기서 중요한 점은 처음에는 request.headers.get('Authorization)부분에서 처음에는 'token'으로 지정하고 프론트와 상의가 끝났었는데 token으로 주니깐 오류가 떳었는데 Authorization으로 바꾸니깐 오류가 없어졌었다. 장고에서 Authorization으로 받아야 된다는 것을 알게 됬다..

코딩을 잘 하시는 분들이 본다면 아주 쉬운 코드인것 같지만 혼자서 고민하고 고민해서 만든 좋아요 코드들!! 처음에는 post를 통해서 좋아요 추가와 제거를 둘다 할 수 있게 만들었지만 프론트분들이 post와 delete로 따로 나누자고 해서 다시 만들었던 부분이 뿌듯했고(여기서 delete를 구현할 때 if문을 사용했었지만 멘토님의 조언을 얻어서 제거[멱등성에 대해서 알게 되었다.]
Mypage에 가서 자신이 좋아요를 눌렀던 제품들의 리스트를 보여주는 기능을 구현하는 것을 통해 ManyToMany에 대해서 완벽하게 이해하게 된 부분도 너무 뿌듯했던 경험이었던 것 같다. 아쉽게도 다른 추가구현(light회원탈퇴,토큰값 만료기간[보안을 위해서 2개의 토큰을 만들어서 하는 방법]등은 시간이 부족하여 만들지 못했지만 위코드 과정이 끝난다면 더 구현해서 완벽하게 만들생각이다.