Image
Image 사이즈
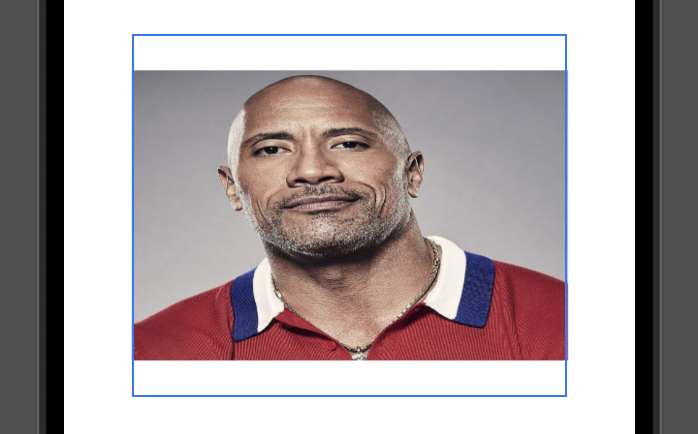
- 이미지를 frame을 기준으로 사이즈를 조정할 수 있다.
Image("testImage")
.resizable()
.frame(width: 300, height: 250)
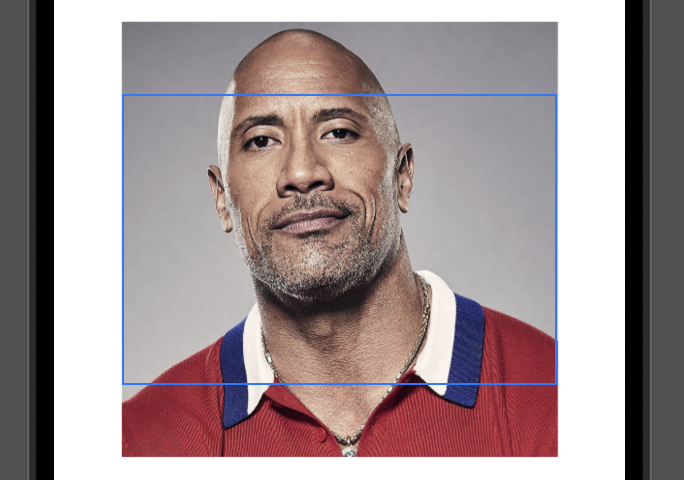
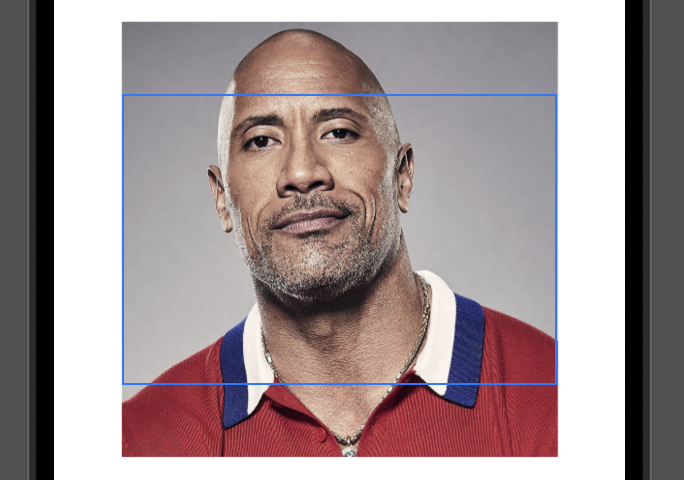
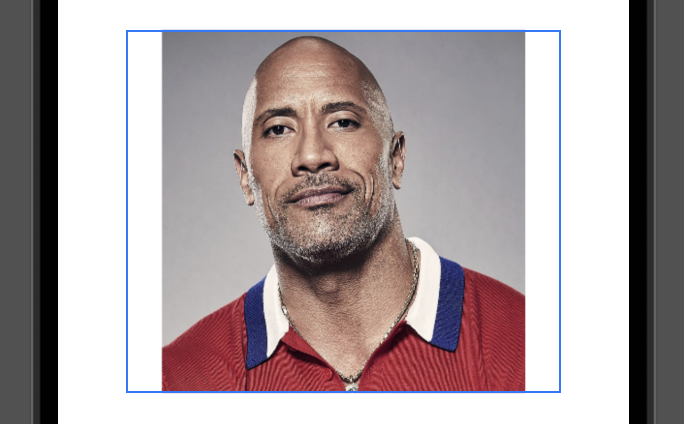
ContentMode Fill
- 원본 이미지 비율을 유지하면서 프레임에 사이즈에 맞게 이미지 사이즈를 조정할 수 있다.
- 이미지를 조정할 때 프레임 사이즈를 벗어날 수 잇다.
Image("testImage")
.resizable()
.aspectRatio(contentMode: .fill)
.scaledToFill()
.frame(width: 300, height: 250)

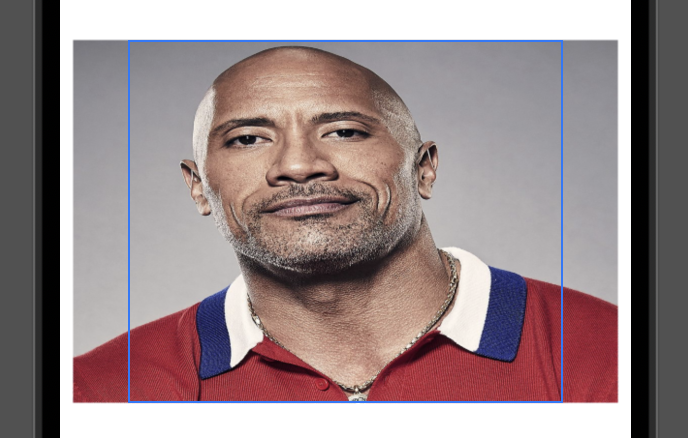
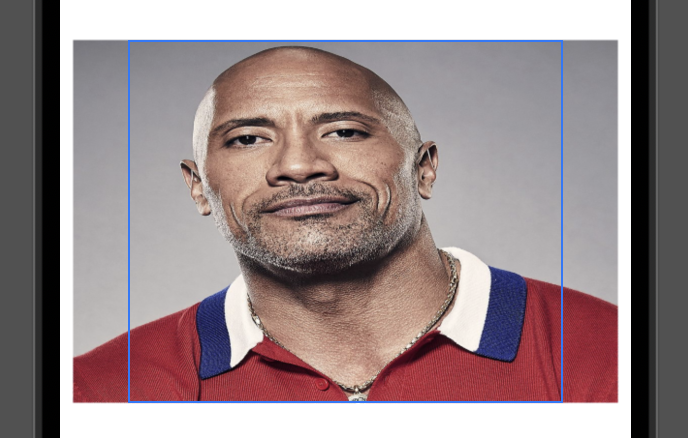
aspectRatio 파라미터를 추가해 임의의 이미지 비율을 지정할 수 있다.- 이미지 비율은
가로/세로의 값을 입력한다.
Image("testImage")
.resizable()
.aspectRatio(1.5, contentMode: .fill)
.frame(width: 300, height: 250)

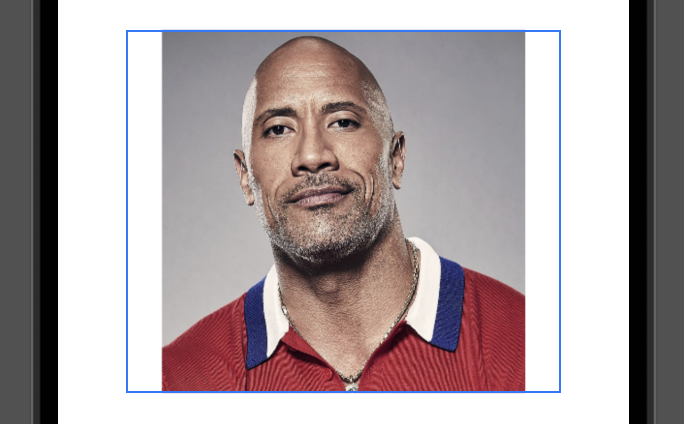
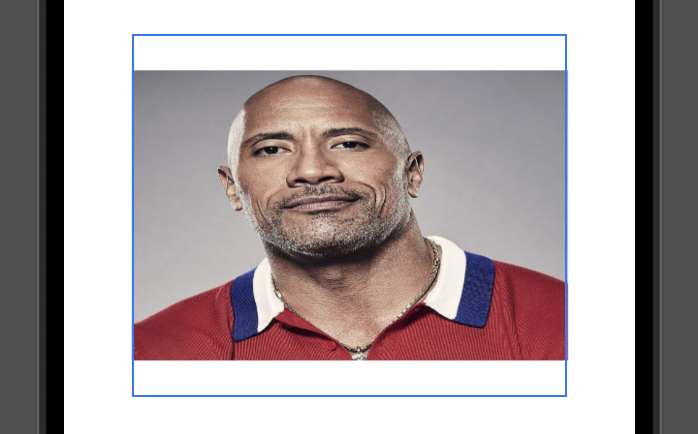
ContentMode Fit
- 원본 이미지 비율을 유지하면서 프레임에 사이즈에 맞게 이미지 사이즈를 조정할 수 있다.
- 이미지를 조정할 때 프레임 사이즈를 벗어나지 않는다.
Image("testImage")
.resizable()
.aspectRatio(contentMode: .fit)
.scaledToFit()
.frame(width: 300, height: 250)

aspectRatio 파라미터를 추가해 임의의 이미지 비율을 지정할 수 있다.- 이미지 비율은
가로/세로의 값을 입력한다.
Image("testImage")
.resizable()
.aspectRatio(1.5, contentMode: .fit)
.frame(width: 300, height: 250)

Image 클리핑 마스크
- 이미지를 원하는 모양으로 클리핑 마스크를 씌울 수 있다.
Image("testImage")
.resizable()
.aspectRatio(contentMode: .fill)
.scaledToFill()
.frame(width: 300, height: 250)
.clipped()
.cornerRadius(24)
.clipShape(Circle())
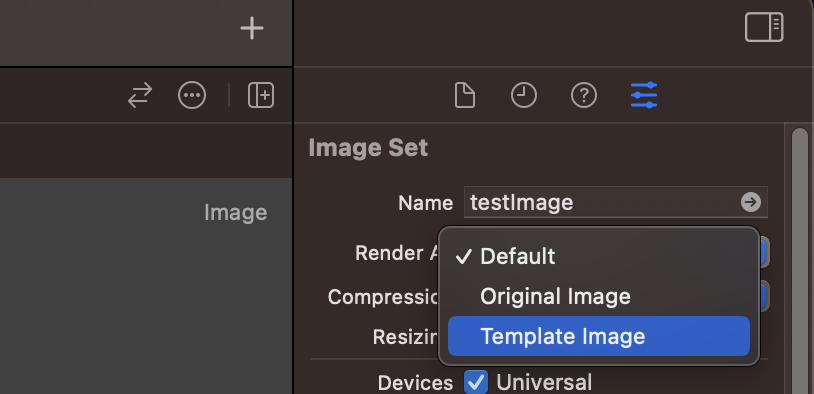
RenderingMode
- 이미지의 불투명 영역의 색상을 임의로 변경할 수 있다.
Image("apple")
.renderingMode(.template)
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 300, height: 200)
.foregroundColor(.green)
- 이미지 에셋의 Attributes inspector에서 이미지의 렌더링 모드를 사전에 설정할 수 있다.
- 렌더링 모드를 사전에 설정하면
.renderingMode(.template)을 입력하지 않아도 template 모드가 적용된다.