
오늘의 회고
자바스크립트는 알면 알수록 선입견이 많이 깨지는 언어다. 분명 허점이 많은 언어이지만 꾸준히 보완되어 왔고 점점 강력한 언어라는 인식이 강해진다. 오늘 오전 대부분은 Custom Event에 대해 학습하였고 오후에는 Javascript Memory Memort Management에 대해 학습했다. 아직도 진행중이지만 Gabage Collection을 정확하게 숙지하고 개발과정을 진행해야 조금의 비효율성을 잡을 수 있다는 것을 많이 느낀 하루였다.
학습 내용
- Javascript Custom Event
- Javascript Memory Management
Javascript Custom Event
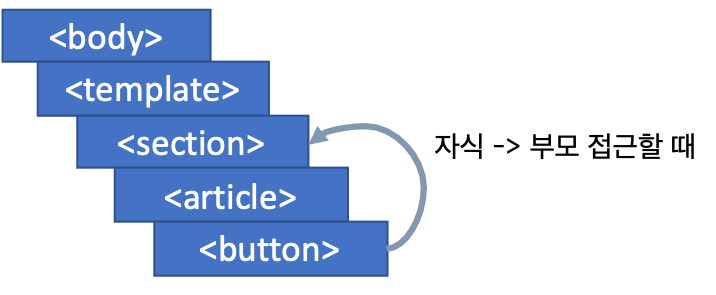
어제 작성한 내용이지만 한번 더 언급하자면, 자식 요소가 부모 요소에 접근할 때 유용한 기능을 그림을 추가해 간단하게 설명하고자 한다.

위 그래임을 살펴보면 <button> 요소가 <section> 요소에 접근하려고 하는 모습이 보인다. 접근하는 방법은 많겠지만 가장 먼저 생각나는 방법은 parent 관련 요소를 사용하는 것이 가장 간편하다.
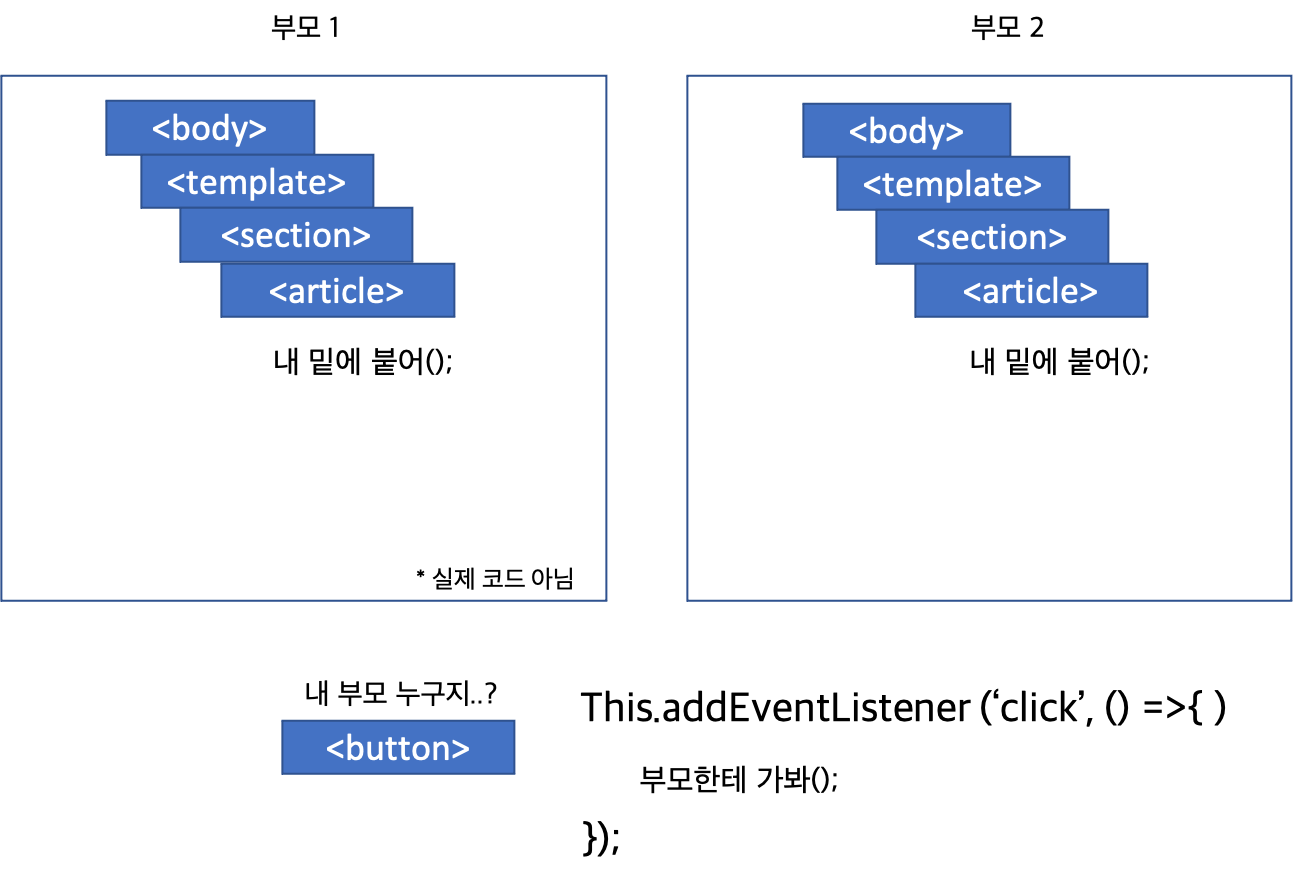
하지만 아래 경우는 어떨까?

문제점
또한, template 요소같은 경우 부모, 자식을 따로 따로 정의한 다음 부모 밑으로 붙이는 방법도 흔히 쓰이는 방법 중 하나이며, 부모가 여러개라면 위에 있는 예제처럼 부모를 찾지 못하는 문제가 생긴다.
이때 간단한 접근 방법으로는 맨처음에 부모 인스턴스를 생성할 때 <article> 요소에 사용할 라벨링을 하는 방법이 있다. 그럼 <button> 요소는 부모에 접근할 때 <article> 요소의 라벨링 된 부모 번호를 보고 판단할 수 있다.
하지만 이 방법은 '꼼수' 로써 좋은 방법이 아니다. 자식이 부모에게 접근하는 것은 프로그램의 복잡도 및 결합도를 향상시키는 커플링 문제가 발생한다.
이런 상황에서 사용할 수 있는것이 바로 Custom Event 이다.
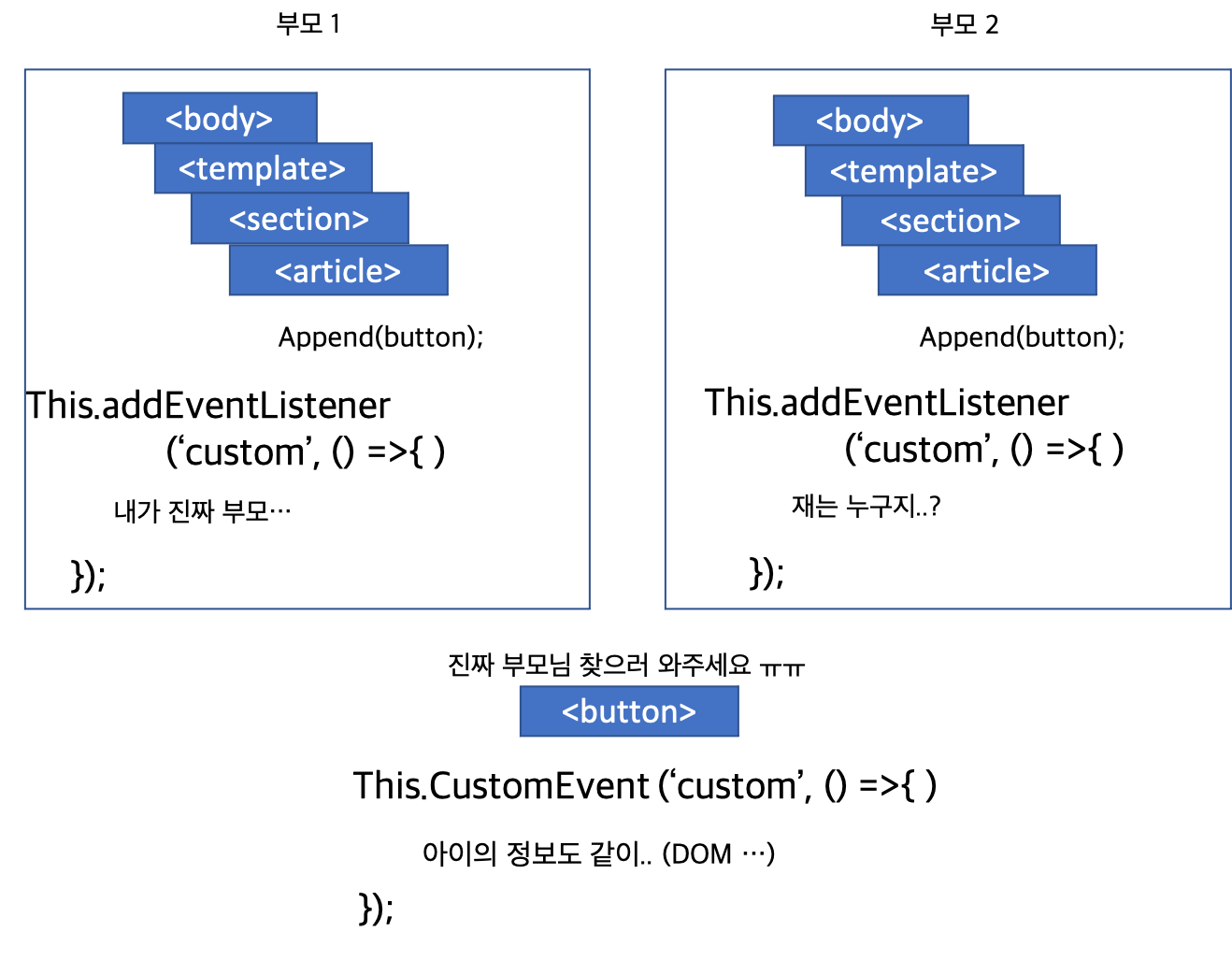
문제 해결 방법
위와 같은 문제를 해결하기 위해서는 간단하게 자식이 부모에게 직접 접근하지 않고, 자식에게 Event를 정의하고 부모가 Listen하면 된다.
아래 예제를 보자.

위 예제를 보면 <button> 에서 CustomEvent를 정의하고 부모가 Listen 하고 있는 모습을 볼 수 있다. 즉, 진짜 부모 밑으로 들어가서 붙을수가 있다는 뜻이다.
<form>
<textarea></textarea>
</form>const form = document.querySelector('form');
const textarea = document.querySelector('textarea');
form.addEventListener('awesome', e => console.log(e.detail.text()));
textarea.addEventListener('input', function() {
// 이벤트 즉시 생성 및 디스패치/트리거
// 노트: 선택적으로, 우리는 "함수 표현"("화살표 함수 표현" 대신)을 사용하므로 "this"는 엘리먼트를 나타냅니다
this.dispatchEvent(new CustomEvent('awesome', { bubbles: true,
detail: { text: () => textarea.value } }))
});
위 예제를 보면 이해가 쉬울 듯 하다. textarea 는 자식이고 자식에 CustomEvent를 달아서 대기하고 있는 모습이다.
form은 부모이다. 'awesome' 이라는 이벤트 명으로 매핑되어 이벤트 발생을 기다리고 있다.
