
tag selector
- 스타일의 속성을 적용하는 요소를 "선택자(selector)"라고 한다
태그 하나가 될 수도, 여러 개의 요소를 묶어 별도의 선택자로도 지정할 수 있음
기본형
tag {style}
class selector
- 태그 선택자를 지정하면 그 태그가 사용된 모든 요소에 적용됨
만약 같은 태그라도 스타일을 다르게 적용하고 싶다면 class 선택자를 사용하면 됨 - class selector의 이름은 기억하기 쉬운 것으로 정할 수 있음
태그의 이름과 겹치지 않도록 주의
클래스 이름 앞에서 반드시 "."을 붙여주어야 함
기본형
.classname {style}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
h1 {
color: green;
}
h1.blue {
color: blue;
}
h3.accent {
color: red;
}
#container {
text-decoration: underline;
font-size: 30px;
}
</style>
<title>css selector</title>
</head>
<body>
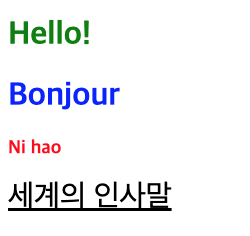
<h1>Hello!</h1>
<h1 class="blue">Bonjour</h1>
<h3 class="accent">Ni hao</h3>
<div id="container">세계의 인사말</div>
</body>
</html>
* {style} : html구조 전체 스타일 적용
.class {style} : 해당 클래스명이 포함된 곳만 스타일 적용
#id {style} : 해당 아이디가 포함된 곳만 스타일 적용
id selector는 Javascript에서 쓰이므로 되도록이면 css 에서 쓰지 않는 것을 권장
