
css 포지셔닝
- 브라우저 화면 안에 각 컨텐츠 영역을 float 속성과 position 속성을 이용하여 어떻게 배치할지 결정하는 것을 말함
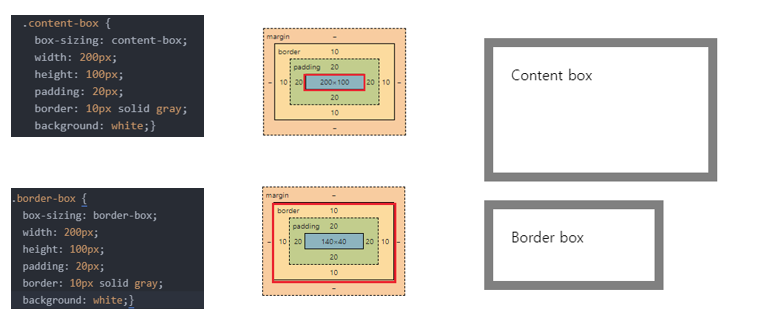
box-sizing
- 박스 모델의 margin은 width 속성에 포함되지 않음
box-sizing: content-box | border-box | initial | inherit;
| title | desc |
|---|---|
| content-box | 내용 영역을 기준으로 크기를 정함 (defalut) |
| border-box | 테두리를 기준으로 크기를 정함 |

float 속성
- left or right 배치
- 요소를 띄워서 배치함
float: left | right | none;
| title | desc |
|---|---|
| left | 해당 요소를 문서의 왼쪽으로 배치함 |
| right | 해당 요소를 문서의 오른쪽으로 배치함 |
| none | 좌우 어느 쪽에도 배치하지 않음 |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.box {
width: 100px;
height: 100px;
padding: 20px;
margin-right: 10px;
}
.box1 {
background: red;
float: left;
}
.box2 {
background: orange;
float: left;
}
.box3 {
background: yellow;
float: left;
}
.box4 {
background: green;
float: right;
}
</style>
<title>float</title>
</head>
<body>
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
</body>
</html>
clear (float 속성 해제)
- float속성을 사용하면 해당 요소 다음에 오는 다른 요소들도 똑같은 속성이 전달되어 해제하는 속성이 필요함
clear: left | right | none | both;
| title | desc |
|---|---|
| left | 왼쪽으로 배치하는 속성을 해제 |
| right | 오른쪽으로 배치하는 속성을 해제 |
| none | clear 속성을 지정하지 않은 것과 같음(default) |
| both | 왼쪽, 오른쪽 배치 모두 해제 |
- 가상 클래스를 만들어서 해제하는 방법
.clear { display: table; content: ""; clear: both; }
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.box {
padding: 20px;
margin: 10px;
}
.box1 {
background: red;
float: left;
}
.box2 {
background: orange;
float: left;
}
.box3 {
background: yellow;
}
.box4 {
background: green;
clear: both;
}
</style>
<title>float</title>
</head>
<body>
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
</body>
</html>
