ler user = {
name: 'Mike';
age: 30,
}
function User(name, age) {
this.name = name;
this.age = age;
}
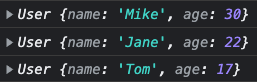
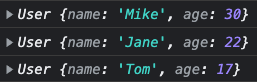
let user1 = new User('Mike', 30);
let user2 = new User('Jane', 22);
let user3 = new User('Tom', 17);

function User(name, age) {
this.name = name;
this.age = age;
}
new 함수명();
-------------------------------
function User(name, age) {
this.name = name;
this.age = age;
this.sayName = function(){
console.log(this.name);
}
}
let user5 = new User('Han', 40);
user5.sayName();
--------------------------------
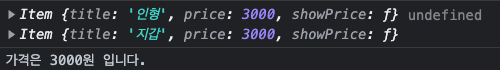
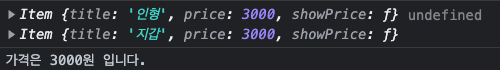
function Item(title, price){
this.title = title;
this.price = price;
this.showPrice = function(){
console.log(`가격은 ${price}원 입니다.`);
}
}
const item1 = new Item('인형', 3000);
const item2 = Item('가방', 3000);
const item3 = new Item('지갑', 3000);
console.log(item1, item2, item3);
item3.showPrice();