사실 요 며칠 동안 수업 커리큘럼과 과제에 쫓겨 블로그를 당일 바로 작성이 어려웠다. 12~14일차에는 그동안 배운 것을 정리하고 복습하는 시간이었어서 미처 기록하지 못한 부분들, 이해가 어려웠던 부분들을 정리해보자.
TypeScript
- 타입스크립트란?
JavaScript에 타입을 부여한 언어.
마이크로소프트에서 만들었다고 한다.
크게 두가지 기능이 있다.
- 에러의 사전 방지
- 코드 가이드, 자동 완성.
자바스크립트의 경우 타입이 엄격하지 않아, 타입을 추측할 수 없는 부분을 명확히 지정하도록 만든다. 오류를 줄이기 위해 즉 안정성을 위해 사용한다.
확장자는 ts, tsx로 사용한다.
JS만 사용할 경우 => .ts
JSX, react를 return하는 컴포넌트의 경우=> .tsx
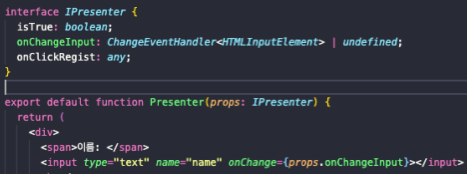
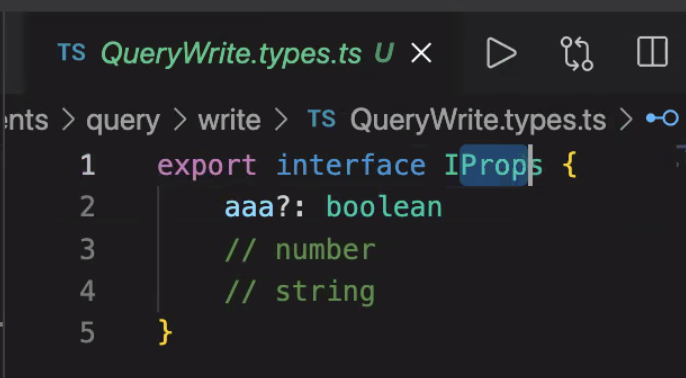
예시


일단 메모했는데 적용시키는 방법이 그때 그때 다르다. 좀더 익숙해지도록 연습해보자..

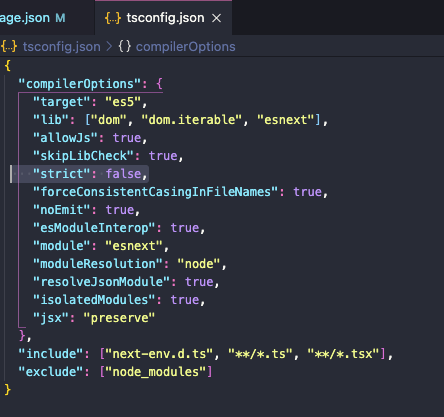
tsconfig.json 에서 strict 부분을 true로 변경하면 타입 지정 기준이 더욱 엄격해진다.
아직 활용을 잘 못하고 있어 수업 진행하면서 점차 수정할 예정.