조금씩 이해가 되는부분들이 생기기 시작하면서 공부 초반에 그냥 지나갔던 부분들의 이해가 필요해지는걸 느껴지는 요즘입니다.
기본 개념이라고 할수 있는 부분부터 차근차근 시작 해볼려고 합니다!
👾 오늘은 DOM 과 엘리먼트(element), 노드(node)의 차이에대 알아볼려고 합니다.
그전에 DOM이 뭔지 부터 알아야 합니다.
DOM 이란?
Document object medel 의 약자로
HTML 요소를 Object 처럼 조작 할수 있는 웹페이지에 대한 인터페이스 입니다.
즉 텍스트로 작성된 HTML 문서를 객체 기반으로 표현한 것입니다.
그 이유는 HTML 의 구조와 내용을 object medel로 바꾸어 다양한 프로그램에서 사용할수 있게 하기 위해서 입니다.
그렇기에 우리는 DOM을 통해 웹페이지를 읽고 조작할수 있습니다.
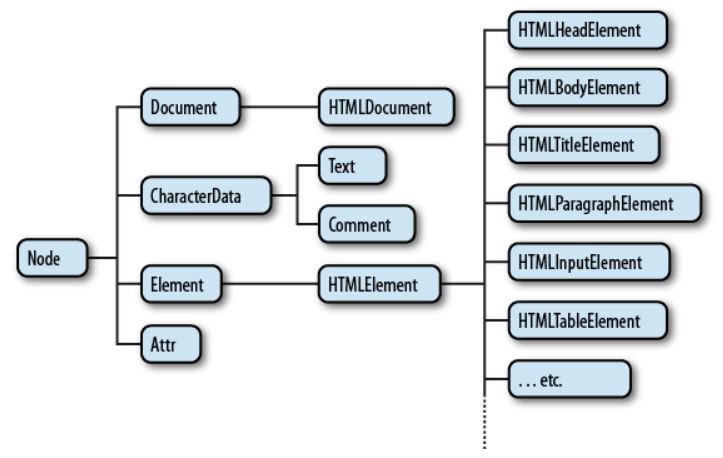
DOM의 객체구조는 Node Tree 라고 불립니다.
Node 란?
DOM API상에 존재하는 모든것들 , 그것들을 모두 포괄하는 것
DOM은 Node의 계층 구조로 이루어져 있습니다.
각 노드는 부모와 자식들을 가질 수 있습니다.
(Node Tree)

Element 란?
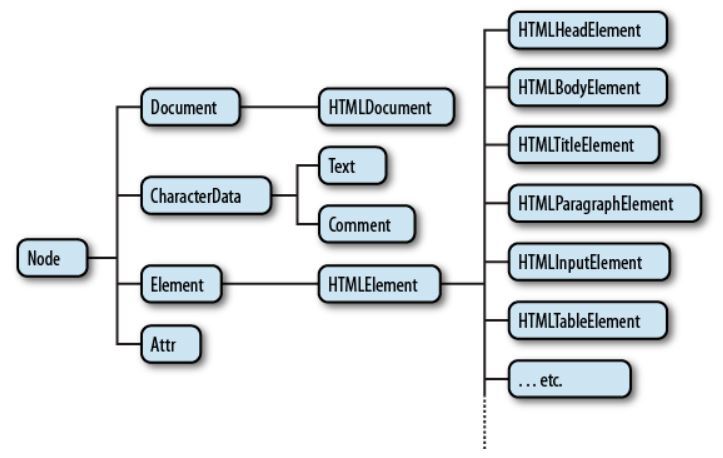
Element: node tree 안에 속해있는 node type 중에 하나 입니다.
위 이미지를 보면 Element -> HTMLElement가 속해 있고 그안에 수많은 자식들이 속해있는걸 볼수 있습니다.
정리
- DOM:HTML 요소를 Object 처럼 조작 할수 있는 웹페이지에 대한 인터페이스
- Node: DOM API상에 존재하는 모든것들 , 그것들을 모두 포괄하는 것
- Element:node tree 안에 속해있는 node type 중에 하나