2023-12-04 ~ 2024-01-29
파이널프로젝트 : 여행일정 앱 TRIPVOTE


프로젝트 기간
- 전체 기간 : 2023-12-04 ~ 2024-01-29
- 기획 / UI : 2023-12-04 ~ 2024-01-05
- 기능 구현 : 2024-01-05 ~ 2024-01-29
- 리팩토링 : 2024-02-14 ~ 2024-02-29
- Github : https://github.com/Strong-Potato/TripVote-FE
- 배포 링크 : https://tripvote.site/
Test ID : test@test.com
Test PW : 1q2w3e4r!Q담당 파트 - 여행지 투표

기능 요약
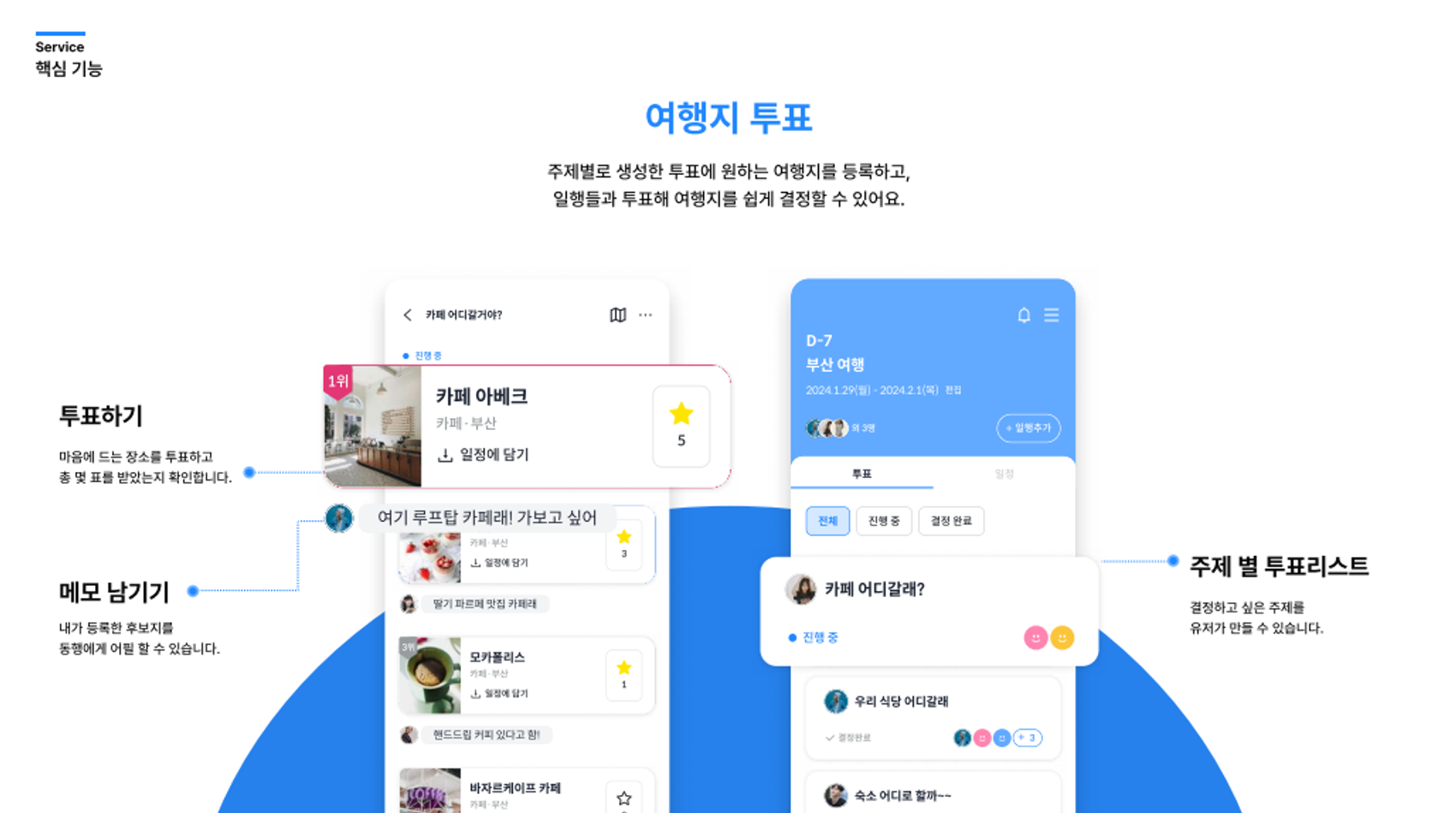
(1) 투표하기 - 투표 CRUD, 투표하기, 투표 순위 정렬
(2) 여행지 후보 - 여행지 후보 추가&삭제, 메모 남기기, 메모 임시 저장
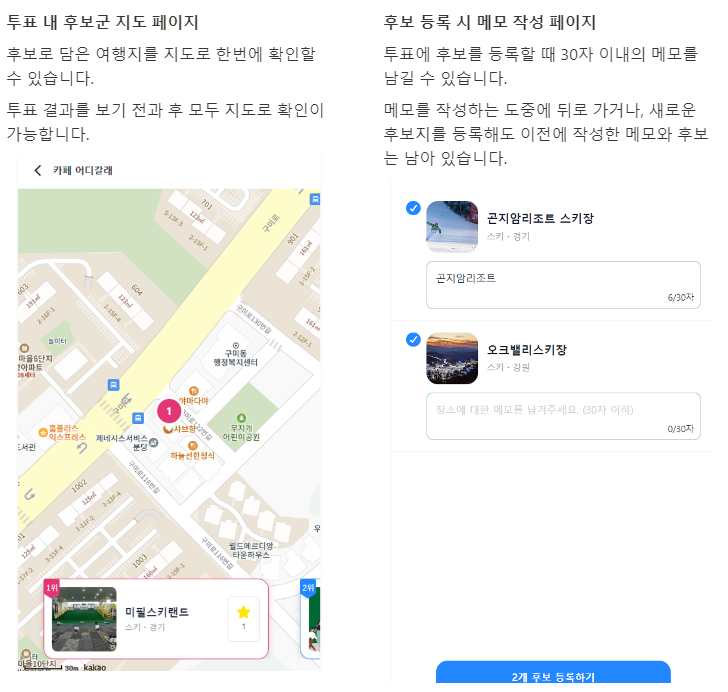
(3) 여행지 후보 지도 - 카카오맵으로 후보 보기추가 페이지
1. 🤔 고민한 기능
(1)‘메모 작성 페이지’의 실시간 저장 기능
- 커스텀 훅 useGetSelectedArray을 이용하여 유저가 선택한 여행지 목록과 여행지에 작성한 메모를 실시간으로 로컬스토리지에 저장. 이는, 메모 작성 도중 유저가 페이지를 이탈했다 돌아와도 처음부터 작성할 필요가 없도록 하기 위함이다.
- useGetSelectedArray
import {RecoilState, useSetRecoilState} from 'recoil'; import {SearchItemType} from '@/types/home'; import {TaglineType} from '@/types/vote'; // 다른 컴포넌트에서도 사용할 수 있도록 두 가지 타입 제시 const useGetSelectedArray = <T extends SearchItemType | TaglineType>(selectedState: RecoilState<T[]>) => { const setSelectedState = useSetRecoilState(selectedState); // 체크박스 토글로 배열에 아이템 아이디 담기 const toggleItemInNewArray = (data: T) => { setSelectedState((currentArray) => { const index = currentArray.findIndex((item) => item.id === data.id); if (index !== -1) { const newArray = [...currentArray.slice(0, index), ...currentArray.slice(index + 1)]; return newArray; } else { const newArray = [...currentArray, data]; return newArray; } }); }; // 메모 작성 시 기존 배열에 담기 const setMemoArray = (data: T) => { setSelectedState((currentArray: T[]) => { const index = currentArray.findIndex((item) => item.id === data.id); if (index !== -1) { const newArray = [...currentArray]; newArray[index] = data; return newArray; } return currentArray; }); }; return {toggleItemInNewArray, setMemoArray}; };
- useGetSelectedArray
- 또한, 글 작성 시 useDebounce를 이용하여 불필요하게 지속 저장되는 것을 방지
- useDebounce
const useDebounce = (value: string, delay: number) => { const [debouncedValue, setDebouncedValue] = useState(value); useEffect(() => { const timer = setTimeout(() => { setDebouncedValue(value); }, delay); return () => { clearTimeout(timer); }; }, [value, delay]); return debouncedValue; };
- useDebounce
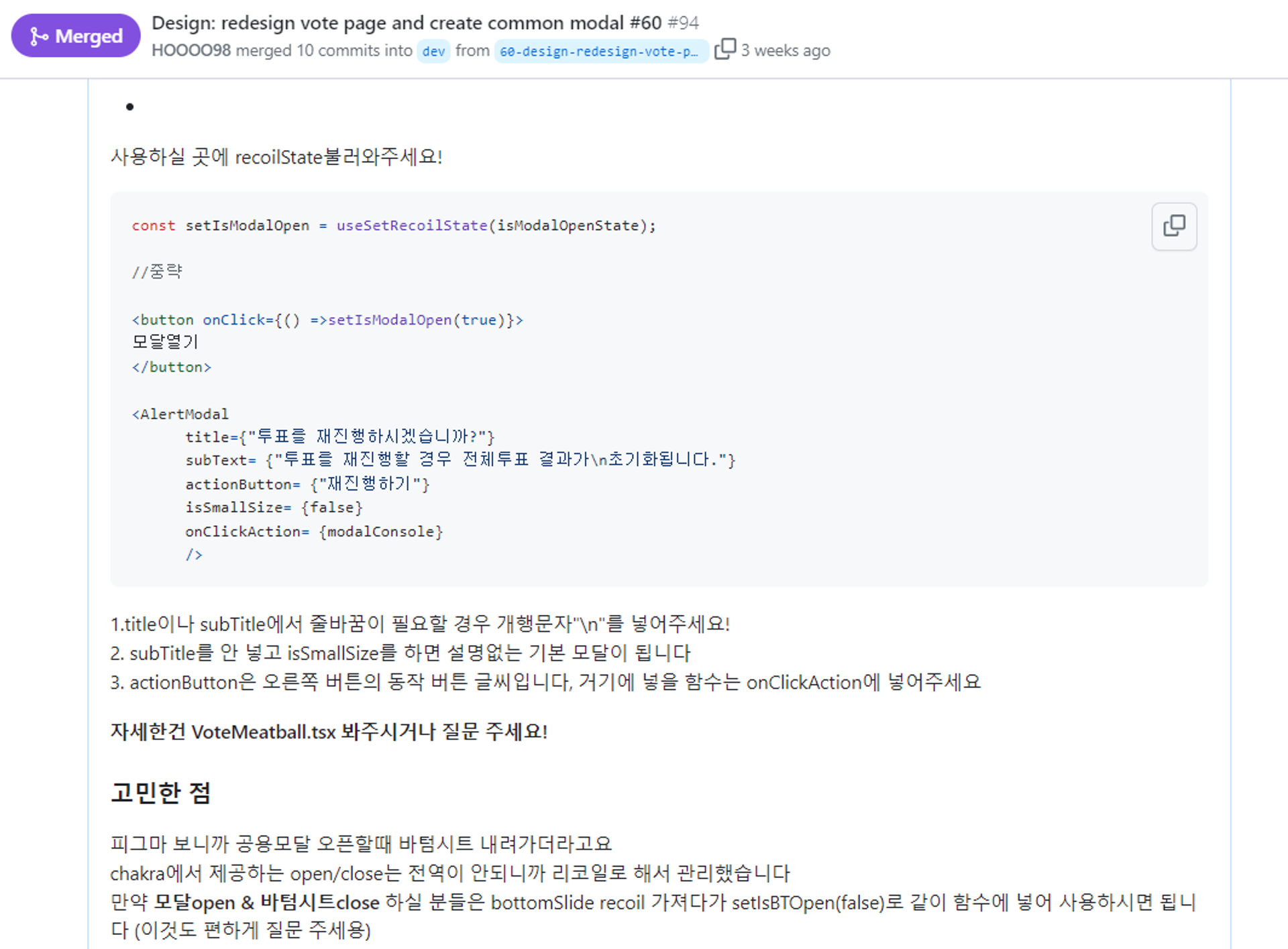
(2) 재 사용 가능한 공용 컴포넌트
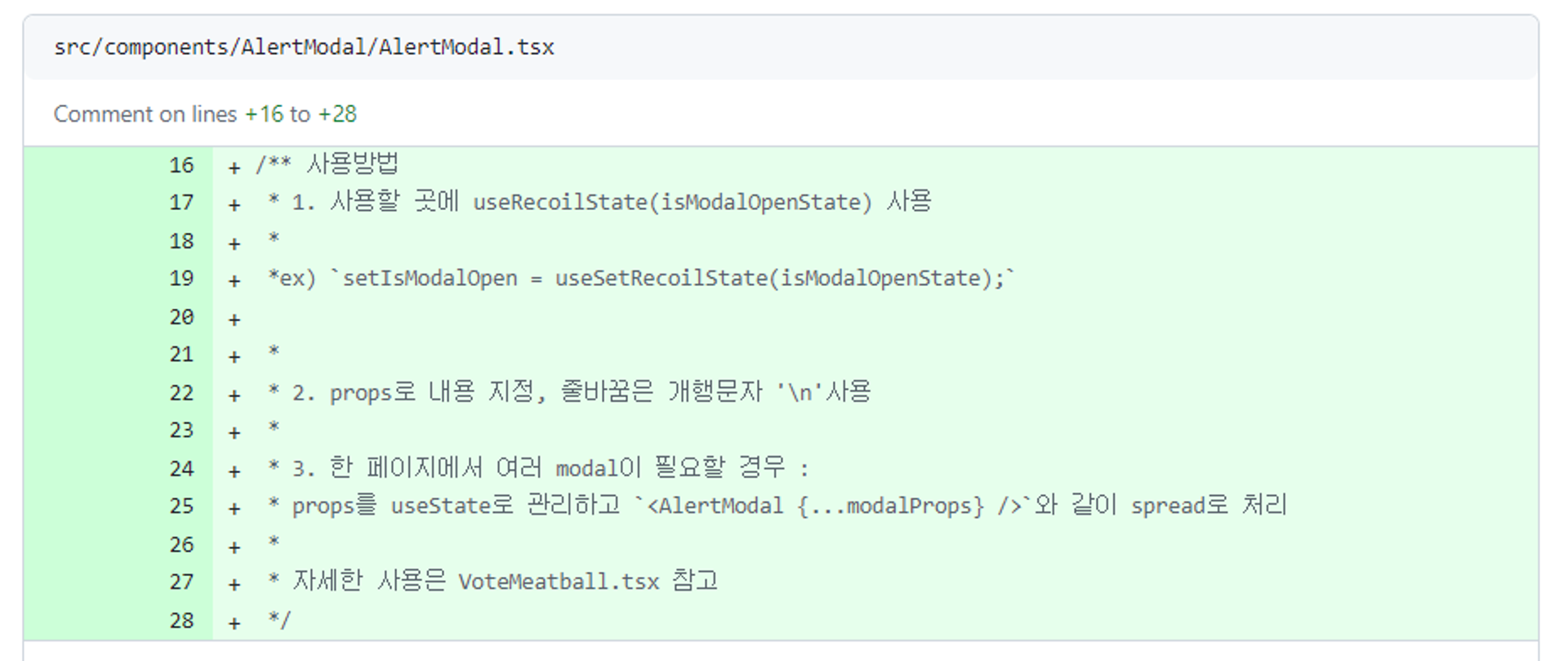
- 전체적으로 동일하게 사용되는 모달을 공용으로 만들어 pr을 통해 공유
- 모달


- 모달
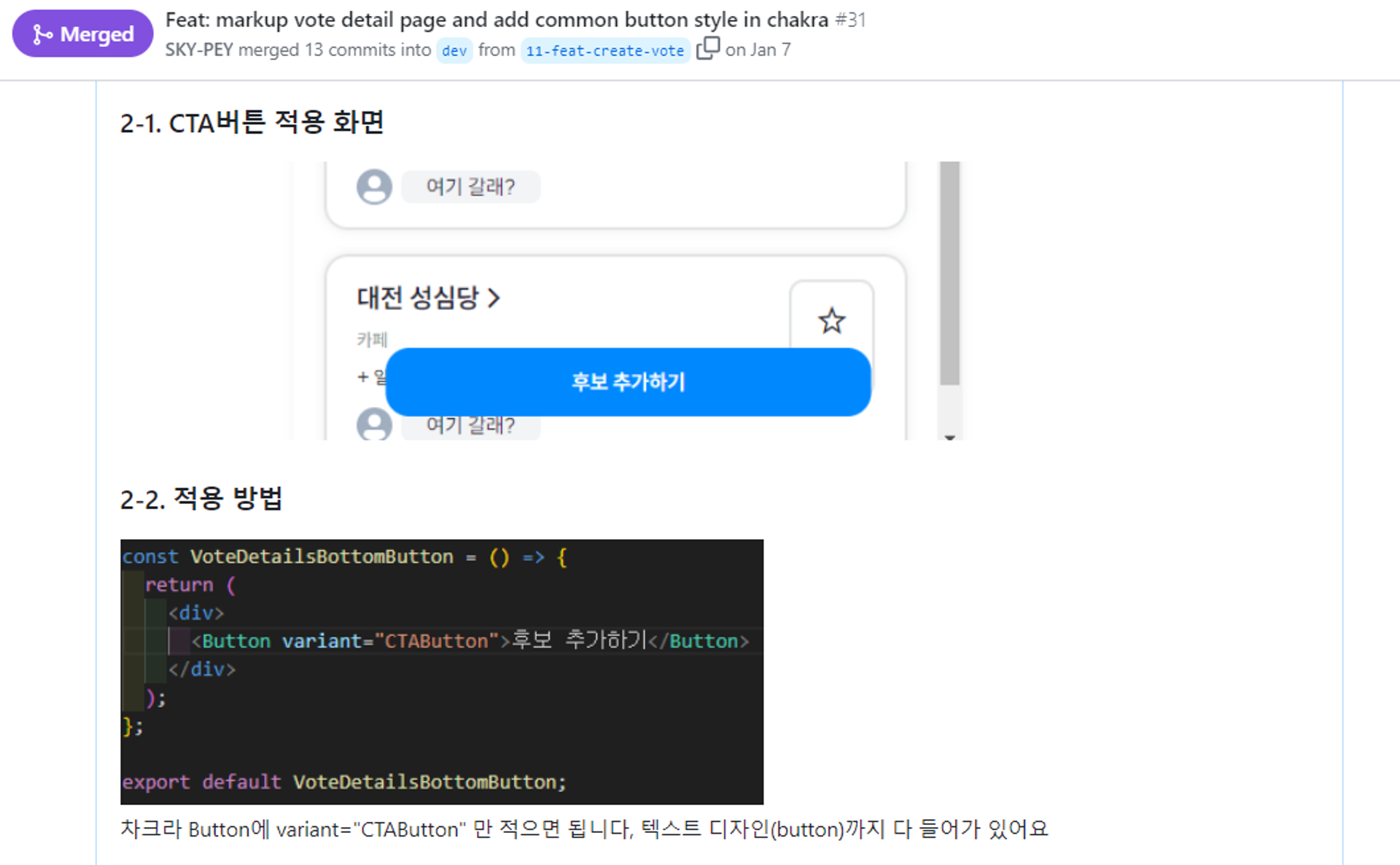
- 공용 컴포넌트 이외에도 checkbox, avatar, button 등 chakra UI를 이용한 공용 스타일 테마도 적용

2. ✍ 리팩토링 할 내용 정리하기
(1) 실시간 저장 기능 수정
실시간 저장 기능을 만들 때는 ‘실시간 저장’에 초점을 두어 구현했으나, 기능 완성 후에는 언마운트를 기준으로 저장해도 무관할 것 같다는 생각이 들었다. 이 부분은 추후 실시간 저장에서 언마운트 시 저장하도록 수정할 예정.
그리고 저장을 로컬스토리지 말고 다른 방법으로 할 수 있는지 더 고민해봐야겠다.
(2) 투표하기에서 투표의 상태 관리
투표의 상태는 여러가지로 나뉜다.
'진행 중', '결정완료' 로 투표 결정 완료 여부를 따지고,
또 '투표 전', '투표완료', '투표 결과 보기' 로 투표를 3가지 상태로 나눌 수 있다.
'투표 결과 보기' 상태는 결정 여부와 관계 없이 가질 수 있고, 각 투표마다 가지고 있다.
문제는 이 결과보기 상태 값을 백에서 각 투표마다 가지고 있는게 아니라 전체 투표 리스트에서 배열로 주고 있기 때문에 프론트에서의 처리 과정이 조금 번잡하게 되어있다.
현재는 배열에 담긴 id와 투표id를 비교해서 boolean값을 recoil에 지정해 주었더니 이 부분에서 버그가 나고 있다.
특히 지도에서도 결과보기 값이 필요해서 url에 쿼리스트링을 넣는 방식으로 할까 싶은데 이게 맞는지는 아직 확신이 들지 않는다.
(3) 여행지 후보 지도
아마 2번이 해결되면 3번도 자연스럽게 해결 될 것 같지만 현재의 가장 큰 문제다.
카카오맵과 swiper를 연결해서, 하단의 슬라이드가 움직이면 센터 좌표도 바뀌도록 로직을 짰는데 결과보기 상태를 추가하고 나니 슬라이드 정렬에 문제가 생겼다. 이미지에서는 보이지 않지만 슬라이드를 넘길때마다 슬라이드가 복제되어 중복으로 보이고 있다.
이미지에서는 보이지 않지만 슬라이드를 넘길때마다 슬라이드가 복제되어 중복으로 보이고 있다.
좀 이상한건 모바일에서는 정상적으로 보이고 있다는 것.
우선, 결과보기 상태부터 해결하고 이 부분도 새로 코드를 작성해 봐야 할 것 같다.
(4) react 성능 최적화
항상 바로바로 해야하는 걸 알지만 어쩌다보니 항상 후순위로 밀려나 있다.
이번에는 위의 1-3 문제를 해결한 다음에 성능 최적화까지 해 볼 생각이다.
(5) 타입 정리
시간이 촉박해질 수록 타입을 지저분하게 작성한 부분이 있다. 아마 이부분 때문에 버그가 발생한 것도 있는 것 같아 같이 수정해야 한다.
리팩토링 이전 간단한 후기
PM부터 디자이너, BE까지 총 16명이서 진행한 2달의 프로젝트였다.
부트캠프에서 안내한 대략적인 기간은 12월에 기획과 디자인, 12월 26일부터 개발이었지만 개발 기간은 한 주 가량 밀리고 마감 직전 주까지도 기획과 자잘한 디자인이 바뀌었으며, API 스키마도 마감 직전 주에 확정되어서 마감 전날까지 계속해서 버그 수정을 했었다.
사실 같은 기능을 담당한 BE분의 작업이 점점 늦어 졌었는데, 알고보니 해당 팀원이 취업에 성공해서 작업 시간이 부족했던 거였다. 이 내용을 모두가 마감 3,4일 전에 알게 되었고, 그로 인해 다른 BE 분들이 남은 작업을 나눠 진행하게 되어 시간이 더 촉박했다.
개발 기간이 점차 밀리고 프론트엔드가 중간에서 정신 없을 거란 건 어느정도 예상하긴 했지만 막상 그 상황에 놓이게 되니 조급해지는 건 어쩔 수가 없었던 것 같다.
넉넉할거라 생각했던 기간은 다 같이 밤을 새며 작업을 해도 턱없이 많이 부족했고, 버그들이 남겨진 채로 마무리 된 게 아쉬웠다.
모두가 쉬는 사람 없이 다 같이 잠도 안자고 노력했던 터라 더 아쉬웠던 것 같다.
현업에서도 기획, 디자인 등 계속해서 변경된다는 이야기는 많이 들었는데 다들 어떻게 잘 해나가시는 건지 정말 궁금해졌다.
그리고 이전에도 느꼈지만 이번 프로젝트를 통해 다양한 팀과 협업하면서 더 확실히 느낀게 있다. 코드를 작성 하다 막혔을 때 최대한 짧은 시간 안에 처리하는 게 개발에 있어서 가장 중요하다는 것.
리팩토링을 하면서 다음에는 시간 분배를 어떻게 할지 같이 고민해 봐야겠다.
+
난 recoil이랑 react-query(tanstack-query)가 너무 좋은 것 같다. 사용 방법도 간단하고 작성된 코드도 깔끔했다.
다만 프로젝트 3개를 두 조합으로 했더니 react만 쓰는 걸 잊은 것 같아 걱정이다.
리팩토링이 끝나면 react만 썼을 때는 어떻게 작성이 되는지 거꾸로 바꿔볼 예정이다.