조현영님의 Node.js 강의
언더독 레볼루션 학습 커리큘럼을 따라갑니다.
현재 글 진행 과정 목차
Chapter 0
- 노드 강좌 소개
- 노드의 정의
- 노드의 특성
- 서버로서의 노드
- 노드, vscode 다운
- Q&A
Chapter 2
- REPL와 js 파일 실행
- Common js 모듈 시스템
Chapter 0
0-1. 노드강좌소개
- 그렇게 크게 바뀌진 않았지만
- 제일 중요한 점은 타입스크립트가 생김
- 유튜브의 Chapter 8까지 무료
- 책을 사기 전 교안과 유튜브 강의를 통해 구매 여부를 파악해보면 좋음!
깃허브 및 수업 자료
0-2. 노드의 정의
- 노드는 서버가 아님
- 노드는 런타임입니다.
- 런타임이란? 간단하게 말하면 실행
- 노드를 통해 http와 브라우저의 종속성에서 벗어남
런타임
- 런타임 : 특정언어로 만든 프로그램을 실행할 수 있게 해주는 가상 머신(크롬의 V8엔진머신)
참고자료 - 밑에는 참고 글( 꼭보기!!! )
0-3. 노드의 특성
이벤트 기반
이벤트가 발생할 때 미리 지정해둔 작업을 수행하는 방식
- 시스템과 이벤트 리스너를 통해 발생과 호출을 이루어짐
- 클릭을 하면 설정한 이벤트의 대한 콜백함수를 등록하고 등록된 콜백함수를 호출
논블로킹
오래 걸리는 함수를 백그라운드로 보내서 다음 코드가 먼저 실행되게하고, 나중에 오래 거리는 함수를 실행
- 일부 코드가 백그라운드에서 병렬로 실행됨.
- 노드에서 동시를 실행하기는 매우 어려움
- 동기와 비동기의 차이
- 동기는 순서대로, 비동기는 동시
- 이건 3장에서 다시 코드를 통해 다시 배움.
프로세스 vs 스레드
- 프로세스 : 운영체제에서 할당하는 작업의 단위, 프로레스 간 자원 공유 X
- 스레드 : 프로세스 내에서 실행되는 작업의 단위, 부모 프로세스 자원 공유
- 노드 프로세스는 멀티 스레드이지만 직접 다룰 수 있는 스레드는 하나이기 때문에 싱글 스레드라고 표현
- 노드는 싱글스레드라고 말하는 이유는 우리가 컨트롤 할 수 있는 스레드는 하나라 그런거임. 멀티스레드기반이고 이제 업데이트를 통해 멀티 스레드 코드를 작성할 수 있음(노드 14버전)
- 당연히 프로그래밍에서 멀티스레드를 하는게 좋음 → 대신 왕 어려움
싱글스레드
논 블로킹 모델을 채택하여 일부 코드(I/O)를 백그라운드(다른 프로세스)에서 실행 가능
- 요청을 먼저 받고, 완료될 때 응답함
- I/O 관련 코드가 아닌 경우 싱글스레드, 블로킹 모델과 같아짐
- 노드는 싱글스레드 기깔나게 멋있게 쓰기가 핵심임.
0-4. 서버로서의 노드
서버로서의 노드
- 서버
- 네트워크를 통해 클라이언트에 정보나 서비스를 제공하는 컴퓨터 또는 프로그램
- 클라이언트
- 서버에 요청을 보내는 주체(브라우저, 데스크탑 프로그램, 모바일 앱, 다른 서버에 요청을 보내는 서버)
- 예시
- 브라우저(클라이언트, 요청)가 길벗 웹 사이트(서버, 응답)
- 노드 ≠ 서버
- But, 노드는 서버를 구성할 수 있게 하는 모듈(4장에서 설명)을 제공
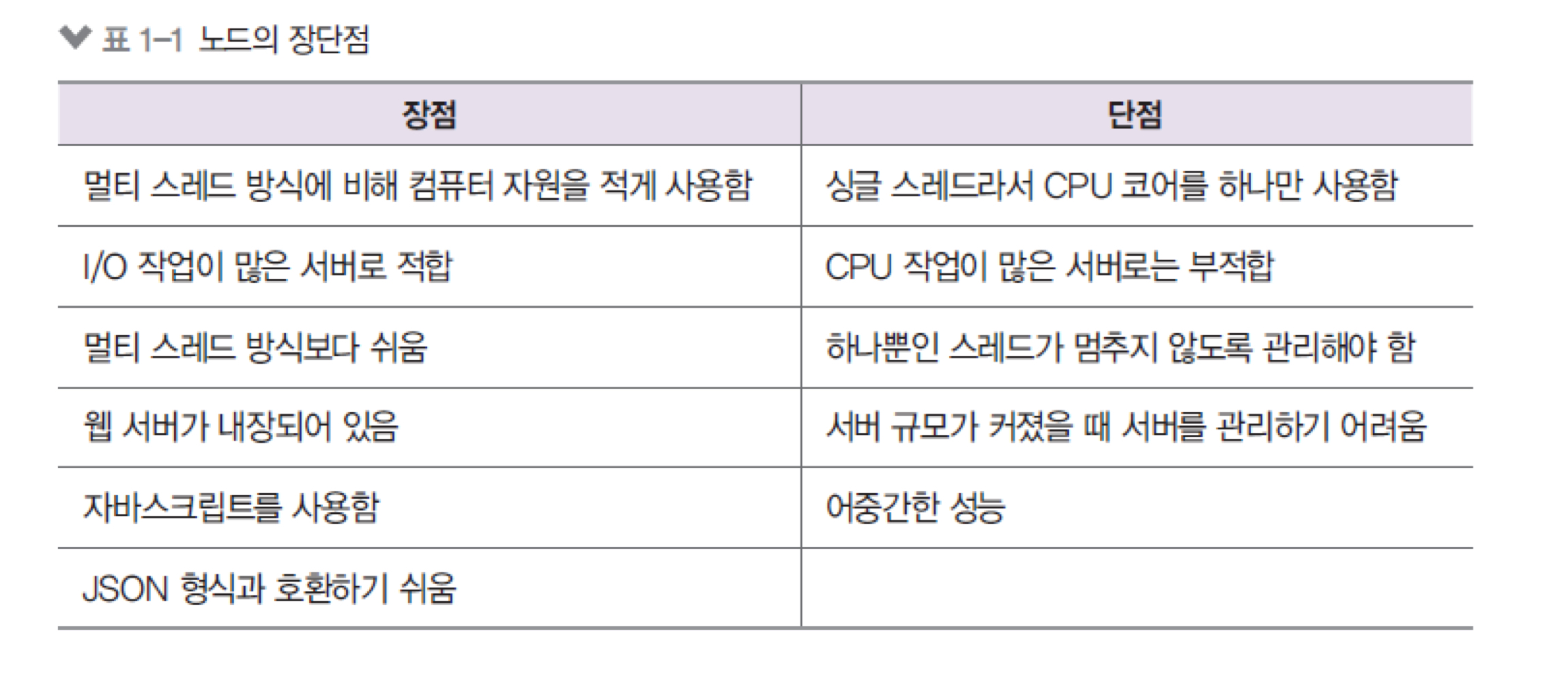
노드 서버의 장단점

- PHP는 짱인데,,, 참 이 친구 좋은데… 성격은 좋은데….
- JS가 일단 짱이다.
- 목적에 충실한 친구이기 때문에 실수로 PHP로 모든 것을 처리하려 하지 말고 JS를 통해서 모든 원하는걸 해결하자.
서버 외의 노드
- 웹 : Angular, React, Vue, Metor
- 모바일 앱 프레임 워크 : React Native
- 데스크탑 개발 도구 : Electron(Atom, Slack, VSCode, Discord 등 제작)
0-5. node, vscode 다운
- node는 가장 최신버전으로 다운 받기
- vscode 다운받기 솔직히 메모장으로 해도 됨!
- 환경 구성은 정말 세상에서 제일 쉽기 때문에 터미널로 npm, node 설치 여부만 확실하게 파악하기!
Chapter 2
2-1. REPL 사용하기(JS 실행)
- Read, Evaluate, Print, Loop
- 콘솔에서 코드를 작성 및 실행
- 매우 불편함
- 그래서 VSCode를 이용하여 코드를 작성하고 파일 단위로 터미널에서 node filename으로 실행할 예정
2-2. Common Js 모듈 시스템
모듈
- 노드는 자바스크립트 코드를 모듈로 만들 수 있음
- 모듈 : 특정한 기능을 함수나 변수들의 집합
- 모듈로 만들면 여러 프로그램에서 재사용 가능
- 그래서 하나의 디렉토리 안에 3개의 js파일을 만들어서 실습 진행
- 실습 코드 및 수업 내용 정리 링크(Github)
