NextJs_Blog
1.Nextjs Blog 만들기 - Provider 작성

NextJS 14 버전 기준으로 블로그를 만드는 과정을 작성해두려 한다.오늘은 Provider 역할을 하는 부분을 코딩을 진행하였다.블로그에는 공통으로 적용되는 테마가 있다고 생각되어졌다.헤더라던가 레이아웃 부분이 페이지마다 공통적으로 적용된 부분이 존재했다.(Navi
2024년 9월 9일
2.NextJS 블로그 만들기 - Navigation

Header에 Nav 처리를 진행하는 코드를 작성하는데,Item마다 데스크탑과 모바일에 따라 반응형 처리를 각 코드마다 처리하기 번거로운 부분이 있다고 생각이 들어, 각 Item 별로 하나씩 처리하는 부분을 모듈화로 구조화 시켜보았다.href: 메뉴항목의 링크 경로ch
2024년 9월 20일
3.NextJS 블로그 만들기 - NotFound

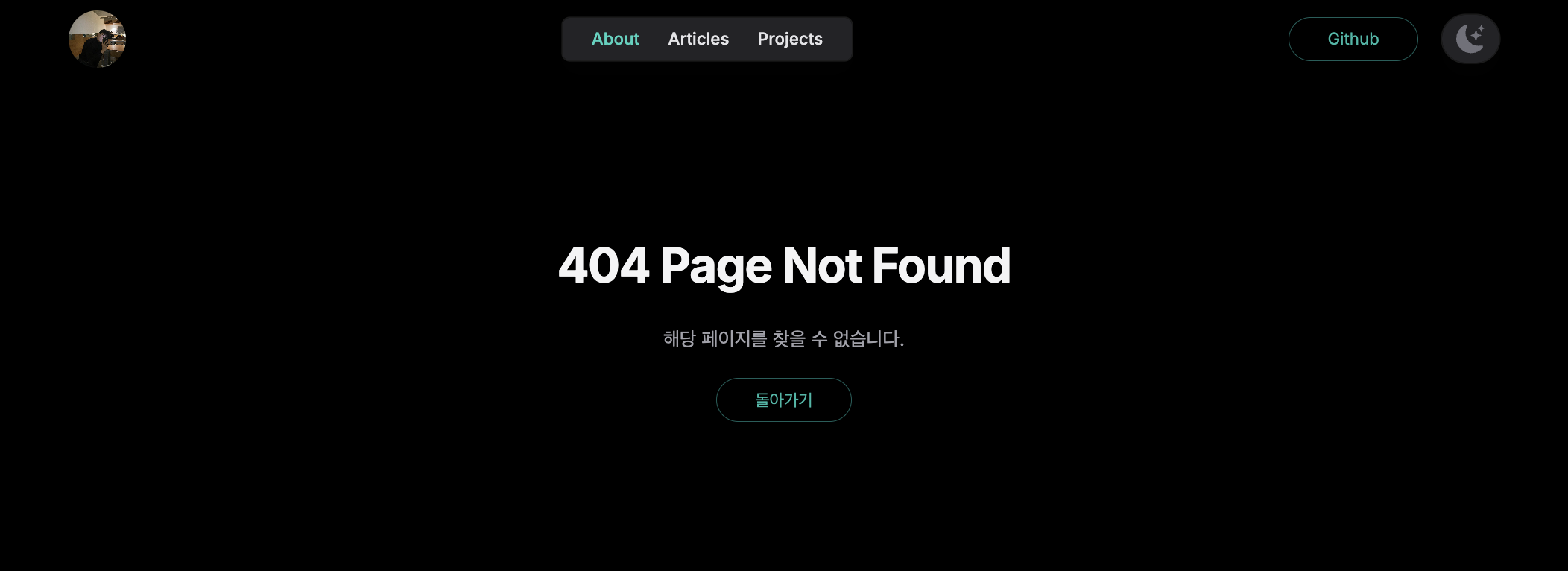
웹페이지에는 일부 소스가 없거나 존재하지 않는 페이지, 내용이 없는 부분을 사용자 입장에서 화면 처리해주는 기능이 필요하다. 기본적인 화면 처리만 보여주게 되면 사용자 경험적인 측면을 고려하지 않고 웹에 대해 미숙한 사용자가 보게 되면 웹 페이지에 대한 신뢰도가 떨어
2024년 9월 22일
4.NextJS 블로그 만들기 - slug형식 만들기

블로그에 올릴 글을 쉽게 설명하려면 다음과 같은 접근이 좋을 것 같아요.파일에서 블로그 글의 정보를 가져와 가공하는 과정을 담았다. 주로 글 제목, 설명, 작성자, 날짜 같은 기본 정보를 가져오고, URL에 쓰기 좋은 슬러그(slug) 형식을 추가하는 작업을 한다.Ar
2024년 11월 9일