소스코드: https://github.com/skdding3/gr-commerce
메인페이지 구성
우선 페이지 컴포넌트를 크게 그림을 그려 구성을 진행하였다.
(Styled-Components)
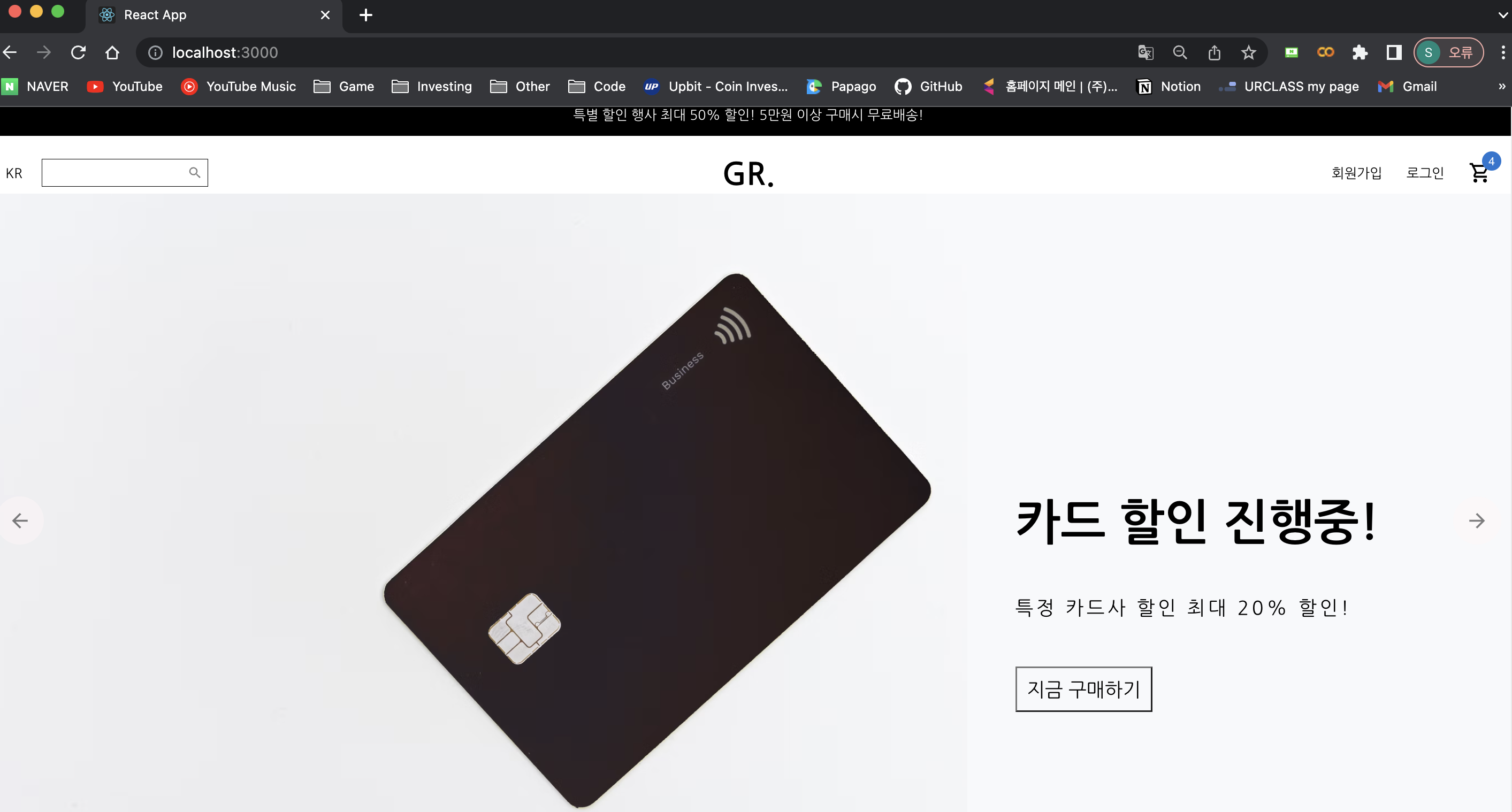
- Navbar, 슬라이더 구성 및 사이트 버튼 구성 디자인(Button - @mui)
슬라이더 같은 이벤트가 페이지 퀄리티를 올려주기도 하지만, 이번 작업을 진행하면서 느낀건 이미지를 괜찮은걸 구해야 더 그럴듯해진다는 것이다.... ㅠ

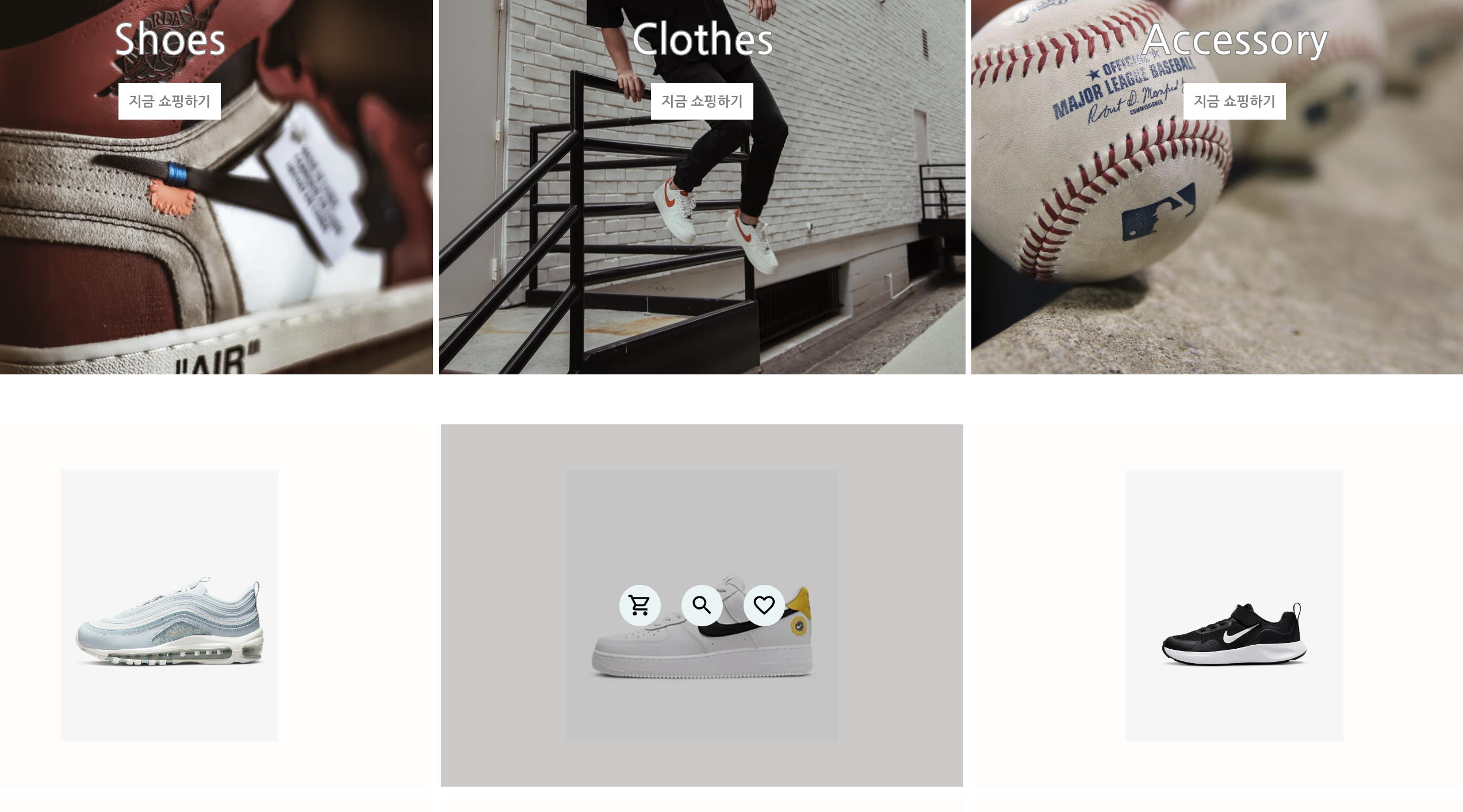
- 카테고리 항목 및 Product 임시 틀 구성(추후 디자인 변경)
프로덕트에 위치한 아이콘 버튼들이 어떻게 반응하는지 고민하고 css를 적용해보았다.(트렌지션 등) 단순히 아이콘 버튼이 배치하는게 아니라 해당 버튼들이 어떤 기능으로 갈지 디자인 패턴을 구상하는 고민이 생기기도 했다.

- 회고
이번 프로젝트에 백엔드 인원 한명이 더 작업하기로 하였다.
이번 한주 동안 메인페이지 틀을 작업하면서, 백엔드에 요청할 부분에 대해서 검토를 진행하였는데, 프론트에서 작업하는 영역이 백엔드에 미치는 영향과 규모에 대해서, 전혀 감이 잡히지 않은 상태였다.
백엔드 인원들과 미팅을 진행하면서, 페이지 기획을 크게 잡아두고 거기서 필요한 기능을 목업화 하여, 요청하는 방식으로 진행하여 작업규모에 대해 검토하기로 하였다.
프로젝트를 혼자 진행할때는, 프론트와 백엔드에 대해 확실한 구분을 짓기가 매우 어려웠는데, 이번 협업프로젝트를 통해 어떤 부분을 고려해야하는지 그림이 그려지는 기분이다. 페이지 무턱대고 만드는 느낌이 들었다면, 이번에는 확실한 구분을 짓고 절차를 만들어가는 기분이라 좀 더 유익하게 작업중이다.
깃허브 공간에서 서로의 브랜치를 나누고, 외에도 디스코드 등 협업툴에 웹후크를 적용하여 코드의 추가나 변경사항이 있을시 git pull등을 활용하여, 바로 적용하는 습관등을 정착해 갈 예정이다.
다음 주차까지는 백엔드들이 해야할 부분에 대해 좀 더 상세하게 다룰수 있도록 예시 페이지를 하나 만들어주는 쪽으로 계획을 진행했다.
