Redux는 왜 사용할까?
redux도 contextAPI와 동일하게 전역상태관리 툴인데 왜 많은 사람들이 redux를 쓰는 걸까. 특히 ContextAPI를 useReducer와 함께 사용하면 사용흐름이 거의 redux와 동일하다.
redux 특징
우선 redux만의 특징을 정리해보면 ,
- Redux는 React 뿐 아니라, 일반 JavaScript, TypeScript, Vue 등 여러 환경에서 사용할 수 있다.
- Redux devTool extension이 있어 디버깅이 편하다.
- 미들웨어
: 비동기 요청 시 thunk, saga가 필요하지만 유용, 상태변화를 미들웨어를 통해 별도로 달리 처리할 수 있다.functions that intercept changes in the state and can alter them.
비교 시 장단점
-
미들웨어
특히 개인적 의견으로는 미들웨어의 장점이 크다고 생각한다.
비동기 요청 및 추가적인 기능이 요구 될때 Redux의 미들웨어를 사용하면 좋을 듯하다. 예를 들면, 가장 첫번째 요청에 응답하기, 가장 마지막 요청에만 응답하도록 또는 특정 조건에 따라 액션을 무시하는 등 리듀서에서 처리하기 전 원하는 작업을 수행할 수 있다. 때문에 debounce나 throttle과 같은 기능 구현이 쉬워진다. -
최적화
그리고 한 가지 더, ContextAPI와 비교를 한다면 최적화에 좀 더 용이한 툴이다. ContextAPI는 전역상태값이 변경되면 이를 제공하는 Provider가 감싸는 내부 컴포넌트들이 모두 리렌더링되는 단점이 있는데, ContextAPI의 Consumer에 해당하는 Redux의 useSelector로 전역상태를 호출하면 내부적으로 최적화가 잘 되어있어, 실제 상태가 변경된 경우에만 컴포넌트를 리렌더링 시킨다는 차이점이 있다.따라서 ContextAPI는 정말 필요한 곳, 전역 상태의 직접적인 관련이 있는 곳에 위치하도록 주의해야 한다. 만약 여러개의 Context를 다루어야 하는 경우 성능을 고려하면 코드를 작성하기 여간 까다롭지 않다.
-
코드작성
그렇지만 Redux라고 코드 작성이 간단치는 않다. Redux를 사용하기 위해서는 모든 상태에 대한 업데이트를 액션으로 정의하고, 액션정보에 기반해 리듀서에서 switch문을 통해 상태를 업데이트 한다.액션타입, 액션생성함수, 리듀서 3종류 코드를 작성해야한다. 모든 액션을 미리 정의 해야하는 것이 귀찮을 수는 있지만 상태값이 어떻게 변경될 수 있는지 미리 파악할 수 있다는 점은 장점이 될 수도 있다.
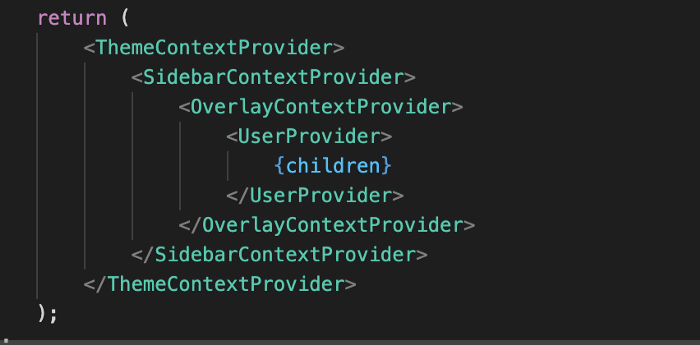
그렇다고 ContextAPI가 간단하지는 않다. 동일한 컴포넌트에 Provider와 Context를 사용할 때의 코드를 중첩시키는 상황은..... ContextAPI가 싫어지게 되는 요인이기도 하다.

이런 부분에서 제일 간단한 상태 선언 및 코드 작성은 store단위로 이뤄지는 recoil이 최고이지 않을까 싶다.
정리
정리해보면 상태가 몇개 없으며 단순한 상태 변경이 예상된다면 ContextAPI를, 사용법까지 더 간단하길 원한다면 recoil과 같은 라이브러리가 더 좋겠다는 생각이 든다.
규모가 큰 프로젝트에서나 미들웨어, 최적화적인 부분을 고려한다면 Redux를 사용하는 것이 좋겠다고 판단되었다. (recoil은 아직 비공식 지원상태니까)
- 이 글을 작성하고 난 후 📜stopUsingRedux 아티클을 접하게 되었다. 내가 궁금했던 점과 사용해보지 않은 상태관리 라이브러리를 좀 더 상세히 다루고 있어 매우 유용한 글이었다. 또한
lazyLoading에 대해서는 깊이 생각해보지 못했었는데, redux가 하나의 store에 모든 상태를 저장하므로 lazyLoading이 가능은 하지만 좀 복잡하다고 한다. 그에 비해 atom단위의 recoil과 같은 library에서는 기본으로 lazyLoading이 되는 것을 비교하고 있다.
이 부분에 대해 더 깊이 알아봐야겠음.
