JSP
servlet의 문제점
1. 자바 코드를 이용해서 웹 화면을 구현하는 것이 servlet의 원리이다.
2. servlet을 활용하면 복잡한 웹 화면을 구현하는 것이 어렵다.
3. 자바 코드르 모르면 간단한 웹 화면도 구현 할 수 없다.
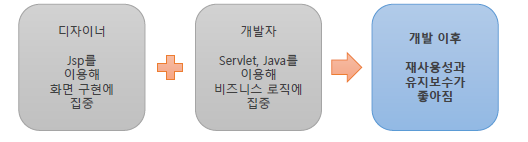
JSP의 도입
1. Jsp는 HTML base에 자바를 추가하는 방식이다.
2. HTML의 기반이기 때문에 웹 화면을 보다 쉽게 구현할 수 있다.
3. 화면은 JSP로 구현하고 비지니스 로직은 Servlet으로 구현하는 작업의 분리가 이루어진다.
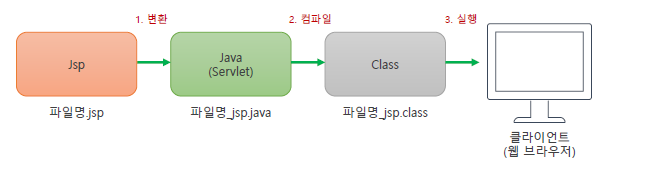
JSP 동작과정
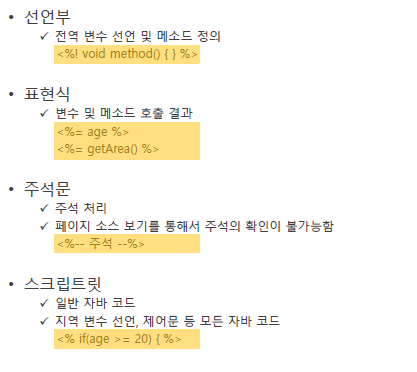
Script Element
지시어
1. page 지시어 : page 설정, Java import
2. inclued :다른 페이지를 현재 페이지에 포함할 때 사용
3. taglib : JSTL(Java Standard Tag Library) 사용할 때 사용 <%@page import="java.util.zip.DataFormatException"%>
<%@page import="java.time.LocalDate"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- HTML 주석 : "소스 보기" 에서 보인다. Java 관련 코드는 주석처리하지 못한다. -->
<%-- JSP 주석 : "소스 보기" 에서 안보인다. Java 관련 코드를 주석처리할 수 있다. --%>
<%-- 스크립트릿(scriptlet) : Java 코드 --%>
<% int a = 10;
String name = "Alice";
int age = 30;
%>
<%-- 표현식(expression) : Java 값(변수, 반환 값이 있는 메소드 호출) --%>
<div><%=a%>
<ul>
<li>이름: <%=name%></li>
<li>나이: <%=age%></li>
</ul></div>
<%--
Java와 JavaScript의 관계
1. Java 변수를 JavaScript에서 사용할 수 있다.
2. JavaScript 변수를 Java에서 사용할 수 없다 .
--%>
<%-- Java 변수 선언 --%>
<% String msg = "Hello World"; %>
<%-- Java 변수를 JavaScript 에서 선언하기 --%>
<script>
alert('<%=msg%>');
</script>
<%-- 연습1. 이름과 나이를 변수에 저장하고 보여주자 --%>
<%-- 선언부(declaration) :Java 메소드 정의 --%>
<%!
// 0~9 사이의 난수를 반환아는 getRandom() 메소드 정의 하기
public int getRandom(){
return (int)(Math.random() *10 );
}
%>
<div>0~9사이 난수 : <%=getRandom() %></div>
<%-- 연습2. getRandom() 호출 결과가 5 이상이면 큰 수 아니면 작은 수를 출력하자. --%>
<%! public String bigRandom(){
int num = (int)(Math.random() * 10);
String str = "";
if(num >= 5){
str ="큰수";
}else {
str = "작은수";
}
return str;
}
%>
<div>결과 : <%=bigRandom() %></div>
<%-- 연습3. <select> 태그에 1월 ~12월 까지 등록해서 출력하자 --%>
<div>
<select name = "month">
<% for(int month = 1; month <=12; month++){ %>
<option value="<%=month%>"><%=month%>월</option>
<% } %>
</select>
</div>
<%-- 연습4. 현재 날짜를 yyyy-MM-dd 형식의 문자열로 반환하는 getToday() 메소드를 만들고 호출하자. --%>
<%! public String getToday(){
LocalDate today = LocalDate.now();
DateTimeFormatter dtf = DateTimeFormatter.ofPattern("yyyy-MM-dd");
return dtf.format(today);
}
%>
<div> 현재 날짜 : <%=getToday() %></div>
</body>
</html>
Layout
한페이지에 들어가는 header, main, footer를 각각 JSP 파일로 만들고 각각에 들어가는 CSS, JavaScript 등을 만든 파일을 따로 첨부하여 하나의 페이지를 만든다.
header
<%@page import="java.util.Optional"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<%
request.setCharacterEncoding("UTF-8");
Optional<String> opt = Optional.ofNullable(request.getParameter("title"));
String title = opt.orElse("환영합니다");
String contextPath = request.getContextPath();
%>
<title><%=title%></title>
<script src="<%=contextPath %>/resource/js/lib/jquery-3.7.1.min.js"></script>
<script src="<%=contextPath %>/resource/js/header.js?dt=<%=System.currentTimeMillis()%>"></script>
<link rel="stylesheet" href="/jsp/resource/css/header.css?dt=<%=System.currentTimeMillis()%>"> <!-- cache 를 해야지 CSS 적용됨. 프로젝트가 달라지면 폴더 구조가 바뀔수 있음 어셈블리 확인해라 -->
<link rel="stylesheet" href="/jsp/resource/css/main.css?dt=<%=System.currentTimeMillis()%>">
<link rel="stylesheet" href="/jsp/resource/css/footer.css?dt=<%=System.currentTimeMillis()%>">
</head>
<body>
<nav class="gnb">
<div class="logo"></div>
<ul>
<li> <a href="main1.jsp">main1</a> </li>
<li> <a href="main2.jsp">main2</a> </li>
<li> <a href="main3.jsp">main3</a> </li>
</ul>
</nav>
</body>
</html>main1, 2, 3
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% request.setCharacterEncoding("UTF-8"); %>
<jsp:include page="header.jsp">
<jsp:param value="경제" name="title"/>
</jsp:include>
<div class="main">
<h1>경제</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam eu placerat mauris. Nullam sit amet gravida ligula. Fusce lobortis rutrum erat cursus vehicula. Ut eget viverra lectus. Sed dui magna, fringilla vitae semper eu, dapibus quis ex. Quisque vitae malesuada magna, nec efficitur urna. Quisque accumsan tempor nulla non mollis. Nullam in dictum turpis.
Morbi vehicula eget nunc a venenatis. Nam porta dignissim est, malesuada fermentum dui ultrices a. Quisque tincidunt velit ut enim fermentum, ac cursus nulla pharetra. In aliquet a nisl id tincidunt. Sed diam massa, rhoncus a tincidunt vel, lacinia ac mauris. Aliquam vehicula diam non erat efficitur, sed lacinia felis euismod. Interdum et malesuada fames ac ante ipsum primis in faucibus. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Nulla facilisi. Suspendisse quis metus nisi. Proin faucibus dolor mi, aliquet porta ante feugiat nec. Aliquam erat volutpat. Quisque pulvinar pharetra nibh, nec porttitor nunc pellentesque vitae. Vestibulum placerat pretium neque. Pellentesque commodo mauris euismod, vulputate est quis, commodo metus. Sed ultrices tellus at diam scelerisque luctus. Cras sed arcu tellus. Quisque mattis, odio in varius laoreet, elit mi dictum odio, ut tempor sapien elit placerat nibh. Phasellus a auctor ligula. Nam luctus, tellus sit amet lacinia bibendum, nulla ligula dignissim felis, in ornare urna purus a mauris. Nunc molestie ante ut odio consectetur ultrices eu hendrerit augue. Mauris ornare lorem aliquet efficitur porta. Curabitur faucibus tristique mattis. Integer dolor tellus, volutpat at odio eu, accumsan finibus lacus.
Cras iaculis facilisis magna nec ornare. Nullam placerat blandit massa, sed gravida tortor porta eget. Cras sollicitudin, mauris lobortis venenatis porttitor, erat justo mattis lorem, eget placerat ex orci sit amet tellus. Pellentesque ut metus condimentum, fermentum tellus ac, congue ex. Interdum et malesuada fames ac ante ipsum primis in faucibus. Fusce finibus pharetra ex a porttitor. Quisque feugiat, purus id ornare finibus, neque quam mattis erat, in laoreet nisl nibh ut diam. Praesent venenatis consectetur facilisis. Integer in purus urna. Vestibulum in ipsum magna. Nullam in molestie erat.
Phasellus felis tortor, eleifend aliquet nisi nec, porttitor scelerisque enim. Etiam ultricies arcu ut nisi semper blandit. Mauris nec laoreet ex. Cras maximus libero vel congue feugiat. Vestibulum efficitur dignissim urna sed faucibus. Integer non arcu id arcu auctor laoreet. Fusce quis augue quis odio dictum bibendum id sed libero. In neque ipsum, elementum et convallis sit amet, vulputate nec orci. Curabitur laoreet lacus nisl, at condimentum tortor elementum quis. Nam lacus neque, consectetur id diam vel, consectetur blandit lorem. Nam ultricies, dui id posuere molestie, lectus mi congue ipsum, eu feugiat velit diam faucibus tortor.
Nullam nunc mauris, cursus non sem quis, euismod facilisis nibh. Praesent at turpis a metus gravida mattis. Sed faucibus libero dictum lacus mollis rhoncus. Donec ut mollis diam. Donec ac nisl consectetur, laoreet diam ac, dictum ipsum. Aenean iaculis non augue ac tempor. Nunc non sollicitudin diam, congue tristique arcu. Sed in magna aliquam, suscipit diam et, tempus lectus. Praesent quis erat dapibus, sodales sapien in, egestas arcu. Suspendisse vitae ante ultricies, fringilla est ut, lobortis urna. Nunc non blandit justo, eu molestie sem. Pellentesque ut aliquam massa. In eu erat sapien. Vivamus eu vehicula est.
Donec maximus massa sed sapien tincidunt, at sollicitudin massa lacinia. Fusce porttitor tincidunt purus sit amet pharetra. Quisque vel neque quam. Ut mollis tortor in arcu accumsan, vel malesuada eros pulvinar. Fusce lobortis magna sapien, in finibus ligula sagittis in. Vestibulum pretium consequat enim sed aliquam. Curabitur eleifend mi at odio lacinia, id eleifend quam auctor. Aenean fringilla ipsum non diam scelerisque laoreet. Morbi a dapibus tortor.
Proin non lobortis nibh. In convallis luctus quam ac ullamcorper. In posuere scelerisque arcu sit amet ultricies. Phasellus maximus mauris felis, non luctus ipsum rutrum eget. In hac habitasse platea dictumst. Aliquam quis tellus lobortis odio porta tincidunt ut quis est. Pellentesque eget tempus nibh. Fusce eget facilisis libero, a rhoncus turpis. Sed vel finibus libero. Curabitur quis augue et ipsum faucibus sagittis vel sit amet nunc. Proin ac laoreet ipsum, eget vehicula lacus. Duis sagittis porta fermentum.
Duis sit amet aliquet dui. Sed placerat laoreet purus et euismod. Donec nec ante eu mauris gravida luctus. Morbi ligula enim, blandit ut velit quis, vestibulum rutrum est. Integer non enim consectetur, blandit nunc ac, pulvinar lacus. Praesent luctus sem urna, eget mollis eros fermentum non. Quisque non fringilla diam, sit amet cursus arcu. Aliquam sit amet vehicula libero. Cras quis laoreet orci. Ut est turpis, accumsan tincidunt magna placerat, accumsan cursus leo. Donec sem ipsum, aliquam ac nulla vehicula, egestas rutrum nibh. Sed mauris dolor, aliquet porta velit ac, consectetur molestie orci. Sed nec justo quis ex vehicula efficitur. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse arcu elit, interdum sit amet rutrum at, tincidunt at est. Quisque ac congue dui, non feugiat nunc.
Etiam tincidunt massa ut nisi bibendum, vitae finibus risus consectetur. Duis urna massa, congue sed ex non, elementum faucibus nulla. Mauris gravida quam ipsum, in vulputate sem tempor at. Maecenas et varius velit, vel fermentum massa. Sed nec metus metus. Phasellus vulputate porttitor est nec pretium. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vestibulum imperdiet, ante ac aliquam commodo, tellus libero tempus risus, maximus fringilla orci augue sit amet nulla. Sed vulputate dapibus quam, eu dapibus erat viverra non. Duis facilisis risus non orci suscipit, ac dapibus tortor consectetur. Pellentesque at sem magna. Cras quis arcu dictum, fermentum enim sit amet, feugiat ante.
</div>
</div>
<%@ include file="footer.jsp" %> <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% request.setCharacterEncoding("UTF-8"); %>
<jsp:include page="header.jsp">
<jsp:param value="정치" name="title"/>
</jsp:include>
<div class="main">
<h1>정치</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam eu placerat mauris. Nullam sit amet gravida ligula. Fusce lobortis rutrum erat cursus vehicula. Ut eget viverra lectus. Sed dui magna, fringilla vitae semper eu, dapibus quis ex. Quisque vitae malesuada magna, nec efficitur urna. Quisque accumsan tempor nulla non mollis. Nullam in dictum turpis.
Morbi vehicula eget nunc a venenatis. Nam porta dignissim est, malesuada fermentum dui ultrices a. Quisque tincidunt velit ut enim fermentum, ac cursus nulla pharetra. In aliquet a nisl id tincidunt. Sed diam massa, rhoncus a tincidunt vel, lacinia ac mauris. Aliquam vehicula diam non erat efficitur, sed lacinia felis euismod. Interdum et malesuada fames ac ante ipsum primis in faucibus. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Nulla facilisi. Suspendisse quis metus nisi. Proin faucibus dolor mi, aliquet porta ante feugiat nec. Aliquam erat volutpat. Quisque pulvinar pharetra nibh, nec porttitor nunc pellentesque vitae. Vestibulum placerat pretium neque. Pellentesque commodo mauris euismod, vulputate est quis, commodo metus. Sed ultrices tellus at diam scelerisque luctus. Cras sed arcu tellus. Quisque mattis, odio in varius laoreet, elit mi dictum odio, ut tempor sapien elit placerat nibh. Phasellus a auctor ligula. Nam luctus, tellus sit amet lacinia bibendum, nulla ligula dignissim felis, in ornare urna purus a mauris. Nunc molestie ante ut odio consectetur ultrices eu hendrerit augue. Mauris ornare lorem aliquet efficitur porta. Curabitur faucibus tristique mattis. Integer dolor tellus, volutpat at odio eu, accumsan finibus lacus.
Cras iaculis facilisis magna nec ornare. Nullam placerat blandit massa, sed gravida tortor porta eget. Cras sollicitudin, mauris lobortis venenatis porttitor, erat justo mattis lorem, eget placerat ex orci sit amet tellus. Pellentesque ut metus condimentum, fermentum tellus ac, congue ex. Interdum et malesuada fames ac ante ipsum primis in faucibus. Fusce finibus pharetra ex a porttitor. Quisque feugiat, purus id ornare finibus, neque quam mattis erat, in laoreet nisl nibh ut diam. Praesent venenatis consectetur facilisis. Integer in purus urna. Vestibulum in ipsum magna. Nullam in molestie erat.
Phasellus felis tortor, eleifend aliquet nisi nec, porttitor scelerisque enim. Etiam ultricies arcu ut nisi semper blandit. Mauris nec laoreet ex. Cras maximus libero vel congue feugiat. Vestibulum efficitur dignissim urna sed faucibus. Integer non arcu id arcu auctor laoreet. Fusce quis augue quis odio dictum bibendum id sed libero. In neque ipsum, elementum et convallis sit amet, vulputate nec orci. Curabitur laoreet lacus nisl, at condimentum tortor elementum quis. Nam lacus neque, consectetur id diam vel, consectetur blandit lorem. Nam ultricies, dui id posuere molestie, lectus mi congue ipsum, eu feugiat velit diam faucibus tortor.
Nullam nunc mauris, cursus non sem quis, euismod facilisis nibh. Praesent at turpis a metus gravida mattis. Sed faucibus libero dictum lacus mollis rhoncus. Donec ut mollis diam. Donec ac nisl consectetur, laoreet diam ac, dictum ipsum. Aenean iaculis non augue ac tempor. Nunc non sollicitudin diam, congue tristique arcu. Sed in magna aliquam, suscipit diam et, tempus lectus. Praesent quis erat dapibus, sodales sapien in, egestas arcu. Suspendisse vitae ante ultricies, fringilla est ut, lobortis urna. Nunc non blandit justo, eu molestie sem. Pellentesque ut aliquam massa. In eu erat sapien. Vivamus eu vehicula est.
Donec maximus massa sed sapien tincidunt, at sollicitudin massa lacinia. Fusce porttitor tincidunt purus sit amet pharetra. Quisque vel neque quam. Ut mollis tortor in arcu accumsan, vel malesuada eros pulvinar. Fusce lobortis magna sapien, in finibus ligula sagittis in. Vestibulum pretium consequat enim sed aliquam. Curabitur eleifend mi at odio lacinia, id eleifend quam auctor. Aenean fringilla ipsum non diam scelerisque laoreet. Morbi a dapibus tortor.
Proin non lobortis nibh. In convallis luctus quam ac ullamcorper. In posuere scelerisque arcu sit amet ultricies. Phasellus maximus mauris felis, non luctus ipsum rutrum eget. In hac habitasse platea dictumst. Aliquam quis tellus lobortis odio porta tincidunt ut quis est. Pellentesque eget tempus nibh. Fusce eget facilisis libero, a rhoncus turpis. Sed vel finibus libero. Curabitur quis augue et ipsum faucibus sagittis vel sit amet nunc. Proin ac laoreet ipsum, eget vehicula lacus. Duis sagittis porta fermentum.
Duis sit amet aliquet dui. Sed placerat laoreet purus et euismod. Donec nec ante eu mauris gravida luctus. Morbi ligula enim, blandit ut velit quis, vestibulum rutrum est. Integer non enim consectetur, blandit nunc ac, pulvinar lacus. Praesent luctus sem urna, eget mollis eros fermentum non. Quisque non fringilla diam, sit amet cursus arcu. Aliquam sit amet vehicula libero. Cras quis laoreet orci. Ut est turpis, accumsan tincidunt magna placerat, accumsan cursus leo. Donec sem ipsum, aliquam ac nulla vehicula, egestas rutrum nibh. Sed mauris dolor, aliquet porta velit ac, consectetur molestie orci. Sed nec justo quis ex vehicula efficitur. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse arcu elit, interdum sit amet rutrum at, tincidunt at est. Quisque ac congue dui, non feugiat nunc.
Etiam tincidunt massa ut nisi bibendum, vitae finibus risus consectetur. Duis urna massa, congue sed ex non, elementum faucibus nulla. Mauris gravida quam ipsum, in vulputate sem tempor at. Maecenas et varius velit, vel fermentum massa. Sed nec metus metus. Phasellus vulputate porttitor est nec pretium. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vestibulum imperdiet, ante ac aliquam commodo, tellus libero tempus risus, maximus fringilla orci augue sit amet nulla. Sed vulputate dapibus quam, eu dapibus erat viverra non. Duis facilisis risus non orci suscipit, ac dapibus tortor consectetur. Pellentesque at sem magna. Cras quis arcu dictum, fermentum enim sit amet, feugiat ante.
</div>
</div>
<%@ include file="footer.jsp" %> <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% request.setCharacterEncoding("UTF-8"); %>
<jsp:include page="header.jsp">
<jsp:param value="사회" name="title"/>
</jsp:include>
<div class="main">
<h1>사회</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam eu placerat mauris. Nullam sit amet gravida ligula. Fusce lobortis rutrum erat cursus vehicula. Ut eget viverra lectus. Sed dui magna, fringilla vitae semper eu, dapibus quis ex. Quisque vitae malesuada magna, nec efficitur urna. Quisque accumsan tempor nulla non mollis. Nullam in dictum turpis.
Morbi vehicula eget nunc a venenatis. Nam porta dignissim est, malesuada fermentum dui ultrices a. Quisque tincidunt velit ut enim fermentum, ac cursus nulla pharetra. In aliquet a nisl id tincidunt. Sed diam massa, rhoncus a tincidunt vel, lacinia ac mauris. Aliquam vehicula diam non erat efficitur, sed lacinia felis euismod. Interdum et malesuada fames ac ante ipsum primis in faucibus. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Nulla facilisi. Suspendisse quis metus nisi. Proin faucibus dolor mi, aliquet porta ante feugiat nec. Aliquam erat volutpat. Quisque pulvinar pharetra nibh, nec porttitor nunc pellentesque vitae. Vestibulum placerat pretium neque. Pellentesque commodo mauris euismod, vulputate est quis, commodo metus. Sed ultrices tellus at diam scelerisque luctus. Cras sed arcu tellus. Quisque mattis, odio in varius laoreet, elit mi dictum odio, ut tempor sapien elit placerat nibh. Phasellus a auctor ligula. Nam luctus, tellus sit amet lacinia bibendum, nulla ligula dignissim felis, in ornare urna purus a mauris. Nunc molestie ante ut odio consectetur ultrices eu hendrerit augue. Mauris ornare lorem aliquet efficitur porta. Curabitur faucibus tristique mattis. Integer dolor tellus, volutpat at odio eu, accumsan finibus lacus.
Cras iaculis facilisis magna nec ornare. Nullam placerat blandit massa, sed gravida tortor porta eget. Cras sollicitudin, mauris lobortis venenatis porttitor, erat justo mattis lorem, eget placerat ex orci sit amet tellus. Pellentesque ut metus condimentum, fermentum tellus ac, congue ex. Interdum et malesuada fames ac ante ipsum primis in faucibus. Fusce finibus pharetra ex a porttitor. Quisque feugiat, purus id ornare finibus, neque quam mattis erat, in laoreet nisl nibh ut diam. Praesent venenatis consectetur facilisis. Integer in purus urna. Vestibulum in ipsum magna. Nullam in molestie erat.
Phasellus felis tortor, eleifend aliquet nisi nec, porttitor scelerisque enim. Etiam ultricies arcu ut nisi semper blandit. Mauris nec laoreet ex. Cras maximus libero vel congue feugiat. Vestibulum efficitur dignissim urna sed faucibus. Integer non arcu id arcu auctor laoreet. Fusce quis augue quis odio dictum bibendum id sed libero. In neque ipsum, elementum et convallis sit amet, vulputate nec orci. Curabitur laoreet lacus nisl, at condimentum tortor elementum quis. Nam lacus neque, consectetur id diam vel, consectetur blandit lorem. Nam ultricies, dui id posuere molestie, lectus mi congue ipsum, eu feugiat velit diam faucibus tortor.
Nullam nunc mauris, cursus non sem quis, euismod facilisis nibh. Praesent at turpis a metus gravida mattis. Sed faucibus libero dictum lacus mollis rhoncus. Donec ut mollis diam. Donec ac nisl consectetur, laoreet diam ac, dictum ipsum. Aenean iaculis non augue ac tempor. Nunc non sollicitudin diam, congue tristique arcu. Sed in magna aliquam, suscipit diam et, tempus lectus. Praesent quis erat dapibus, sodales sapien in, egestas arcu. Suspendisse vitae ante ultricies, fringilla est ut, lobortis urna. Nunc non blandit justo, eu molestie sem. Pellentesque ut aliquam massa. In eu erat sapien. Vivamus eu vehicula est.
Donec maximus massa sed sapien tincidunt, at sollicitudin massa lacinia. Fusce porttitor tincidunt purus sit amet pharetra. Quisque vel neque quam. Ut mollis tortor in arcu accumsan, vel malesuada eros pulvinar. Fusce lobortis magna sapien, in finibus ligula sagittis in. Vestibulum pretium consequat enim sed aliquam. Curabitur eleifend mi at odio lacinia, id eleifend quam auctor. Aenean fringilla ipsum non diam scelerisque laoreet. Morbi a dapibus tortor.
Proin non lobortis nibh. In convallis luctus quam ac ullamcorper. In posuere scelerisque arcu sit amet ultricies. Phasellus maximus mauris felis, non luctus ipsum rutrum eget. In hac habitasse platea dictumst. Aliquam quis tellus lobortis odio porta tincidunt ut quis est. Pellentesque eget tempus nibh. Fusce eget facilisis libero, a rhoncus turpis. Sed vel finibus libero. Curabitur quis augue et ipsum faucibus sagittis vel sit amet nunc. Proin ac laoreet ipsum, eget vehicula lacus. Duis sagittis porta fermentum.
Duis sit amet aliquet dui. Sed placerat laoreet purus et euismod. Donec nec ante eu mauris gravida luctus. Morbi ligula enim, blandit ut velit quis, vestibulum rutrum est. Integer non enim consectetur, blandit nunc ac, pulvinar lacus. Praesent luctus sem urna, eget mollis eros fermentum non. Quisque non fringilla diam, sit amet cursus arcu. Aliquam sit amet vehicula libero. Cras quis laoreet orci. Ut est turpis, accumsan tincidunt magna placerat, accumsan cursus leo. Donec sem ipsum, aliquam ac nulla vehicula, egestas rutrum nibh. Sed mauris dolor, aliquet porta velit ac, consectetur molestie orci. Sed nec justo quis ex vehicula efficitur. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse arcu elit, interdum sit amet rutrum at, tincidunt at est. Quisque ac congue dui, non feugiat nunc.
Etiam tincidunt massa ut nisi bibendum, vitae finibus risus consectetur. Duis urna massa, congue sed ex non, elementum faucibus nulla. Mauris gravida quam ipsum, in vulputate sem tempor at. Maecenas et varius velit, vel fermentum massa. Sed nec metus metus. Phasellus vulputate porttitor est nec pretium. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Vestibulum imperdiet, ante ac aliquam commodo, tellus libero tempus risus, maximus fringilla orci augue sit amet nulla. Sed vulputate dapibus quam, eu dapibus erat viverra non. Duis facilisis risus non orci suscipit, ac dapibus tortor consectetur. Pellentesque at sem magna. Cras quis arcu dictum, fermentum enim sit amet, feugiat ante.
</div>
</div>
<%@ include file="footer.jsp" %> header_css
@charset "UTF-8";
body, nav, ul, li {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.logo{
text-align: center;
}
a {
text-decoration: none;
}
.gnb {
padding-top: 50px;
border-bottom: 1px solid gray;
}
.gnb ul {
list-style-type:none;
display: flex;
justify-content: center;
}
.gnb li {
width: 100px;
height: 50px;
}
.gnb a {
display: block;
width: 100%;
height: 100%;
color: gray;
text-align: center;
line-height: 50px;
}
.gnb a:hover {
color: crimson;
}header_JavaScript
/**
* 본문을 모두 읽은 뒤 Javascript 를 수행할 수 있도록 load 이벤트 처리한다.
방법1. window.onload = function(){}
방법2. $(document).erady(function(){})
방법3. $(function(){})
*/
$(function(){
$('.gnb a').mouseover(function() {
$(this).css('background-color','silver');
});
$('.gnb a').mouseout(function(){
$(this).css('bakcground-color', ' ');
});
var img = new Image();
$(img).attr('src',getContextPath() + '/resource/images/naver.png');
$(img).css('width','150px');
$('.logo').html(img);
})
//컨텍스트 패스를 반환하는 함수
function getContextPath(){
// location.href === http//localhost:8080/jsp/ex03_layout/main1.jsp
// location.host === localhost:8080
var begin = location.href.indexOf(location.host) + location.host.length;
var end = location.href.indexOf('/' + begin + 1);
return location.href.substring(begin, end);
}builtin Object
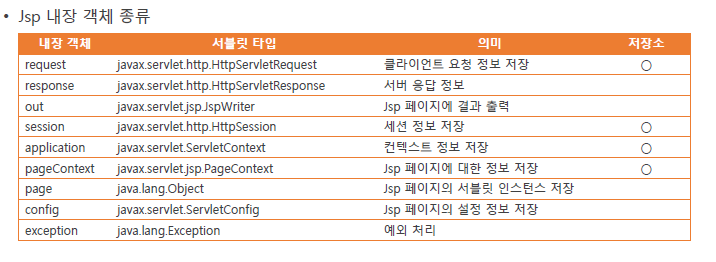
내장객체
Jsp가 Servlet으로 변환될 때 컨테이너가 자동으로 생성시키는 서블릿 객체를 의미한다.
Servlet을 사용할 때 자주 사용하던 객체 9개를 컨데이너가 자동으로 생성한다.
개발자는 Jsp 내장 객체를 일일이 생성할 필요 없이 곧바로 사용할 수 있다.
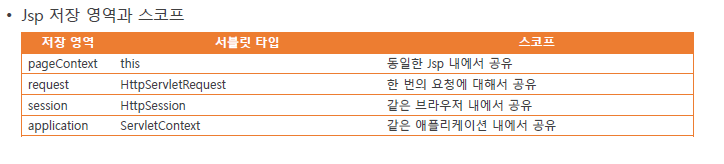
저장영역
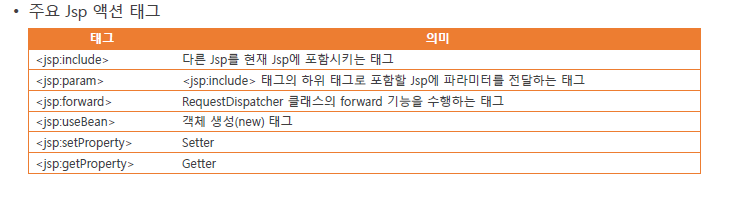
액션태그