Apache Tomcat
아파치(apache)란
세계에서 많이 쓰는 웹 서버중 하나이다. 아파치 재단에서 만든 HTTP서버로 다양한 추가기능에 구축이 쉽다는 이유 때문에 많이 쓰이고 있다.
톰캣(tomcat)이란
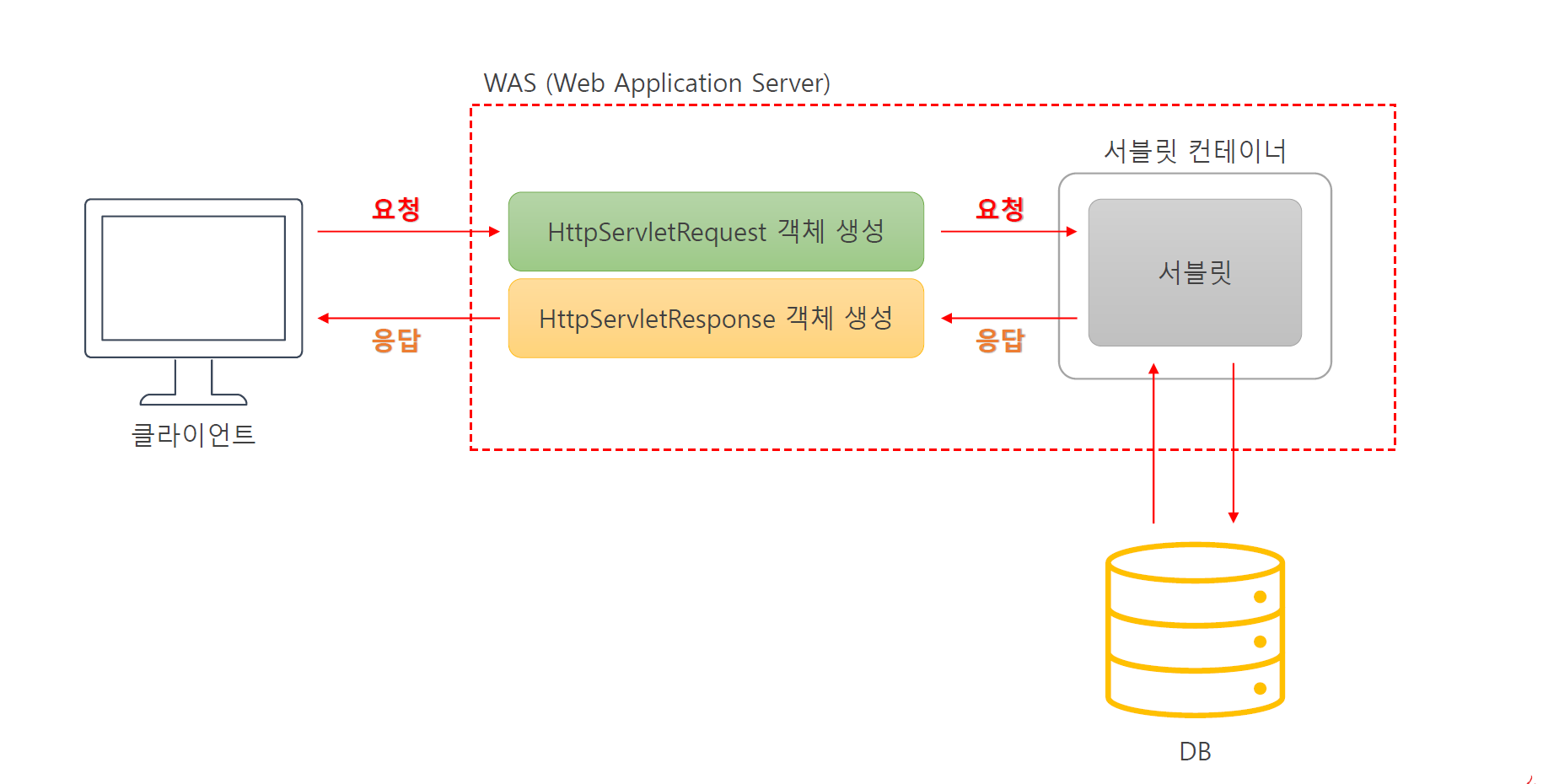
톰캣은 아파치 소프트웨어 재단의 웹 어플리케이션 서버(WAS)로서 자바 서블릿을 실행시키고 JSP 코드가 포함되어 있는 웹페이지를 만든다.

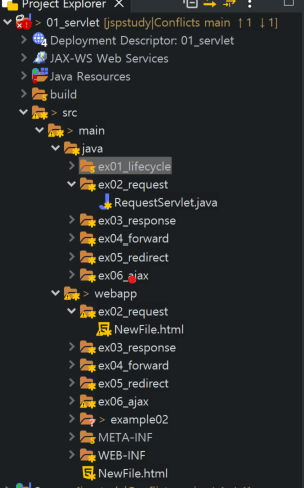
먼저 wepapp에 있는 곳에 html의 페이지를 만들고 src/main/java 에서 servlet 을 만들어 준다.
서블릿(servlet)
1. 웹 브라우저를 통해서 실행되는 자바 클래스이다.
2. 클라이언트의 요청을 받을 수 있는 Java 클래스이다.
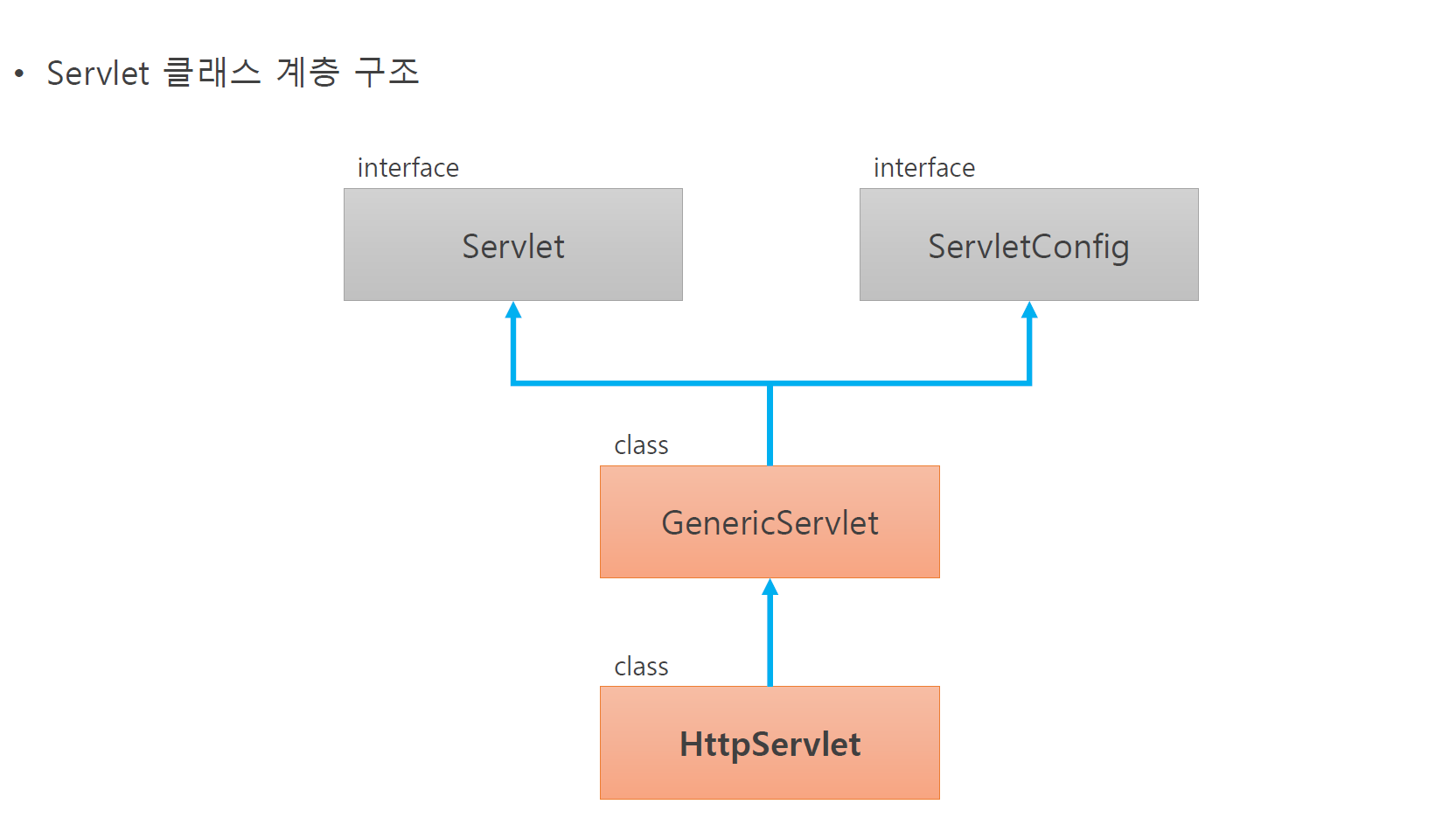
3. javax.servlet.http.HttpServlet 클래스를 상속 받는다.
4. jsp/servlet container(Tomcat)에 저장되기 때문에 동일한 이름의 서블릿을 두개 이상 만들 수 없다.
5. 응답을 만들어서 클라이언트에게 전송할 수 있다. 
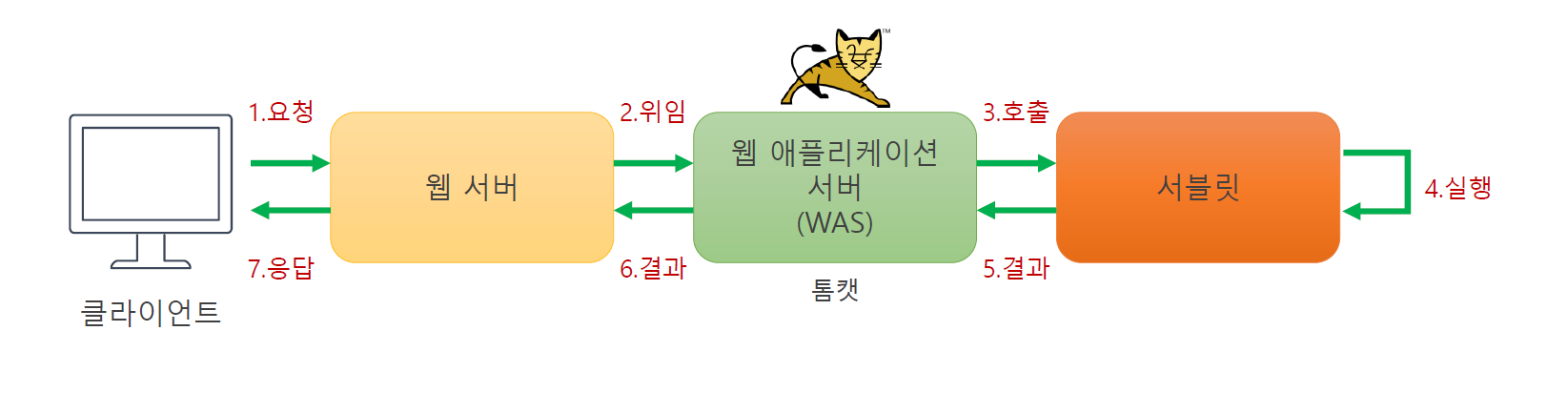
서블릿 동작 순서

URL
1. 형식
protocol: //host:port/contextPath/URLMapping
2. contextPath
1) 프로젝트가 실행될 떼 가지는 기본 경로를 의미한다. (Context Root)
2) 수정 방법
(1) 프로젝트 속성(properties) - Web Project Settings
3. URLMapping
1) 서블릿의 실행 경로를 의미한다. (URL Pattern)
2) 수정 방법
(1) @WebServlet 애너테이션
(2) 프로젝트 src/main/webapp/WEB-INF/web.xml 생성자
1. 생성자
1) 서블릿 생성할 때 호출된다. (가장 먼저 호출된다.)
2) 서블릿 생성 후 자동으로 init() 메소드가 호출된다.
@see HttpServlet#HttpServlet()
public HelloServlet() {
super();
// TODO Auto-generated constructor stub
System.out.println("1. HelloServlet() 생성자 호출");
}init
2. init()
1) 서블릿 환경 설정을 담당하는 메소드이다.
2) init() 메소드 호출 뒤 자동으로 service() 메소드가 호출 된다.
@see Servlet#init(ServletConfig)
public void init(ServletConfig config) throws ServletException {
// TODO Auto-generated method stub
System.out.println("2. init() 메소드 호출");
}service() 메소드
3. service() 메소드
1) 클라이언트가 요청할때 자동으로 호출되는 메소드이다.
2) 클라이언트로부터 요청을 받을 수 있고,, 클라이언트에게 응답할 수 있다.
3) 요청을 처리하는 클래스 : javax.servlet.http.HttpServletRequest
4) 응답을 처리하는 클래스 : javax.servlet.HTTP.HttpServletResponse
5) service() 메소드가 없으면 doGEt() 또는 doPost()와 같은 메소드가 요청 메소드에 따라서 자동으로 호출된다.
@see HttpServlet#service(HttpServletRequest request, HttpServletResponse response)
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
System.out.println("3. service() 메소드 호출");
// 요청 메소드에 따라서 doGet() 또는 doPot() 메소드 호출하기.
switch(request.getMethod()) {
case "GET": doGet(request,response); break;
case "POST": doPost(request,response); break;
}
}doGet()
* 1) GET 방식의 요청을 처리하는 메소드이다.
* 2) 기본적으로 POST 방식의 요청도 처리하도록 구성되어 있다.
* 3) GET 방식으로 요청하는 방법
* (1) <a href="/servlet/HelloServlet">
* (2) <form method="get" action="/servlet/HelloServlet">
* (3) location.href = '/servlet/HelloServlet'
* (4) window.open('/servlet/HelloServlet','','')
* (5) $.ajax({
* type: 'get',
* url: 'servlet/HelloServlet',
* ...
* })
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
System.out.println("4. doGet() 메소드 호출");
response.getWriter().append("Served at: ").append(request.getContextPath());
}doPost()
5. doPost()
* 1) POST 방식의 요청을 처리하는 메소드이다.
* 2) 기본적으로 POST 방식의 요청이 오더라도 doGET()으로 처리를 이관한다.
* 3) POST 방식으로 요청하는 방법
* (1) <form method="post" action="/servlet/HelloServlet">
* (2) $.ajax({
* type: 'post',
* url: 'servlet/HelloServlet',
* ...
* })
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
System.out.println("5. doPost() 메소드 호출");
doGet(request, response);
}servlet의 순서 호출순서
1. HelloServlet() 생성자 호출
2. init() 메소드 호출
3. service() 메소드 호출
5. doPost() 메소드 호출
4. doGet() 메소드 호출
연습
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script
src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"></script>
</head>
<body>
<!-- 1. <a> 태그 요청하기 -->
<div>
<a href="/servlet/request?name=alice&age=30">요청하기</a> <!--주소 만들때 공백 주의! -->
</div>
<hr>
<!-- 2. location.href 속성 요청하기 -->
<div data-name="james" data-age="40">
<input type="hidden" value="james">
<button id="btn">요청하기</button>
<input type="hidden" value="40">
</div>
<script>
$('#btn').click(function(){
var name = $(this).parent().data('name');
var age = $(this).closest('div').data('age');
location.href = '/servlet/request?name=' + name +'&age=' + age;
})
</script>
<hr>
<!--3. <form> 태그로 요청하기(서브밋) -->
<div>
<form id="frm" method="get" action="/servlet/request">
<div>
<label for="name">이름</label>
<input type="text" id="name" name="name"> <!-- name 속성이 요청 파라미터로 인식된다. -->
</div> <!--1.name 속성이 없으면 요청 파라미터는 null 값으로 인식된다. -->
<div> <!--2. (value 속성이 없으면) 요청 파라미터는 빈 문자열("")로 인식된다. -->
<label for="age">나이</label>
<input type="text" id="age" name="age"> <!-- name 속성이 요청 파라미터로 인식된다. -->
</div>
<div>
<button type="submit">전송하기</button>
<button type="reset">입력 초기화</button>
</div>
</form>
</div>
<script>
$('#frm').submit(function(event){
// 숫자가 아니면 true를 반환하는 정규식
var regNaN = /\D/; // var regNaN = /[^0-9]/
var age = $('#age').val();
if( age.length === 0 || regNaN.test(age)){
alert('나이는 정수만 입력할 수 있습니다.');
event.preventDefault();
return;
}
})
</script>
<hr>
<!-- 4. 동일한 파라미터를 2개이상 요청하기 -->
<div>
<form method="post" action="/servlet/request">
<div>
<select name="tel">
<option value="010">010</option> <!--value 가 없으면 값을 전달해 주지 않음 --> <!-- <option value="010">010</option> -->
<option value="02">02</option> <!-- <option value="02">02</option> -->
<option value="031">031</option> <!-- <option value="031"/>도 가능함 -->
</select>
<input type="text" name="tel">
<input type="text" name="tel">
</div>
<div>
<input type="checkbox" name="hobbies" value="travel" id="travel">
<label for="travel">여행</label>
<input type="checkbox" name="hobbies" value="game" id="game">
<label for="game">게임</label>
<input type="checkbox" name="hobbies" value="golf" id="golf">
<label for="golf">골프</label>
</div>
<div>
<button type="submit">제출</button>
</div>
</form>
</div>
</body>
</html>package ex02_request;
import java.io.IOException;
import java.util.Arrays;
import java.util.Optional;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class RequestServlet
*/
@WebServlet("/request")
public class RequestServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public RequestServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
// 1. 요청을 UTF-8로 인코딩한다.
request.setCharacterEncoding("UTF-8");
// 2. 요청 파라미터를 받는다.
// 1) 요청 파라미터는 모두 string 타입이다.
// 2) 요청 파라미터가 없으면 null 값으로 처리된다.
String name = request.getParameter("name");
String strAge = request.getParameter("age");
// 3. 요청 파라미터의 타입을 조정한다.
// 타입을 조정할 때 Exception이 발생하지 않도록 요청 파라미터의 null 처리 + 빈 문자열 처리가 필요하다.
// 1) 고전 null 처리
/*
* int age = 0; if(strAge != null) { age = Integer.parseInt(strAge); }
*/
// 2) null처리를 위한 java.util.Optional 클래스 처리
/*
Optional<String> opt = Optional.ofNullable(strAge);
int age = Integer.parseInt(opt.orElse("0")); //opt로 감싼 strAge 가 null이면 "0"을 꺼낸다.
*/
// null 처리 + 빈 문자열 처리
int age = 0;
if(strAge != null && !strAge.isEmpty()) {
age = Integer.parseInt(strAge);
}
System.out.println(name + "," + age);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
// 1. 요청을 UTF-8로 인코딩한다.
request.setCharacterEncoding("UTF-8");
// 2. 동일한 요청 파라미터가 2개 이상 전달되는 경우 getParameterValues()메소드를 이용해서 요청 파라미터들를 배열로 받는다.
String[] tel = request.getParameterValues("tel");
String[] hobbies = request.getParameterValues("hobbies");
System.out.println(Arrays.toString(tel));
System.out.println(Arrays.toString(hobbies));
}
}요청과 응답